Forum version : #phpBB2
Position : Founder
Concerned browser(s) : Google Chrome
Who the problem concerns : Yourself
Forum link : https://ekin-ek.666forum.com/
- - - - - - - -
I am followed this https://help.forumotion.com/t146405-button-adding-prefixed-didn-t-work-on-my-forum
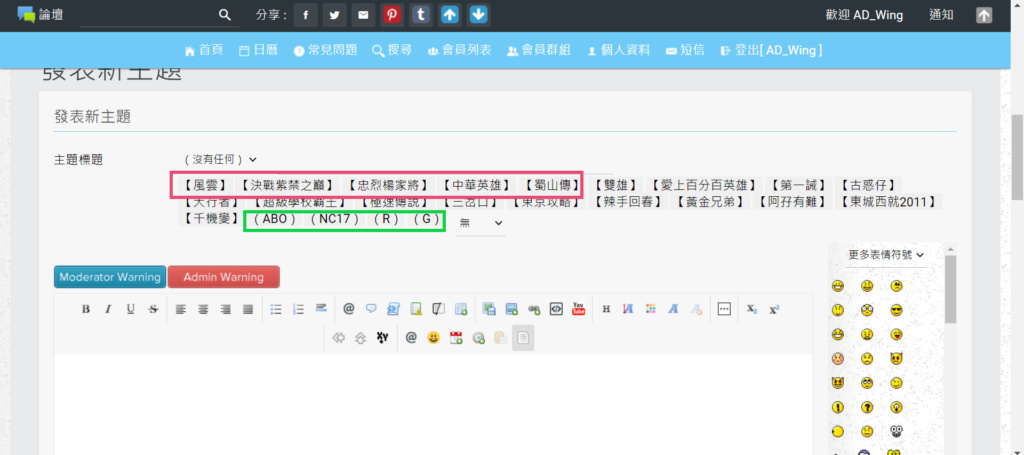
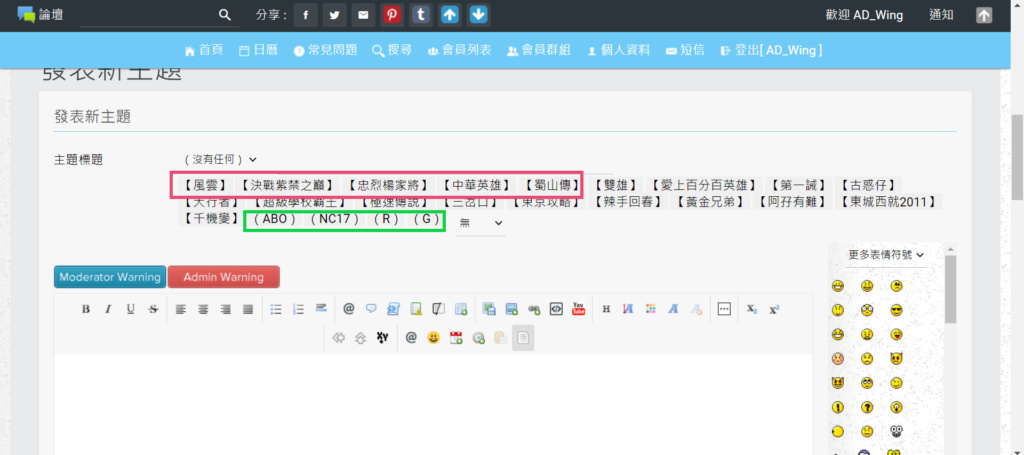
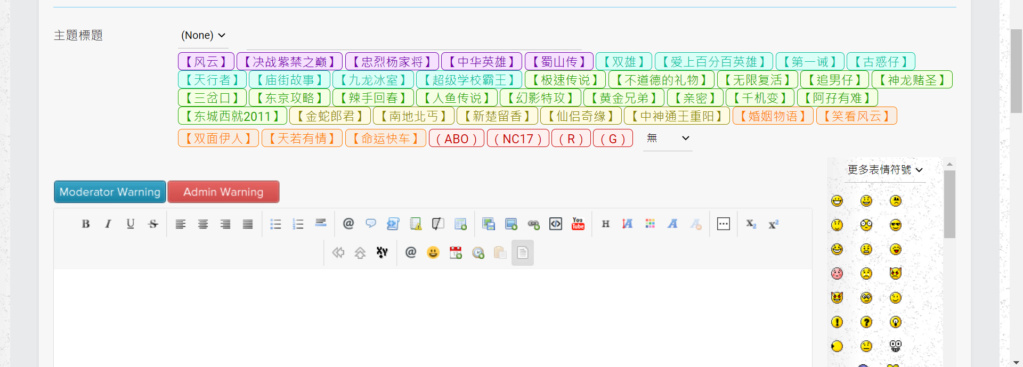
And why my color not change.
(I want at least five colors,and after I try.There is no change one )
Is my:

The person I refer to:

IS my CSS:
IS my JS part :
I also change the Posting_body
I don't understand which part is wrong,So i need professional advice
Thank you very much!
Position : Founder
Concerned browser(s) : Google Chrome
Who the problem concerns : Yourself
Forum link : https://ekin-ek.666forum.com/
- - - - - - - -
I am followed this https://help.forumotion.com/t146405-button-adding-prefixed-didn-t-work-on-my-forum
And why my color not change.
(I want at least five colors,and after I try.There is no change one )

Is my:

The person I refer to:

IS my CSS:
- Code:
/* prefixes button color */
#button label {
color: #00b5f3;
background-color: #ccf2ff;
border: 2px solid #757b80;
border-radius: 5px;
}
IS my JS part :
- Code:
jQuery(document).ready(function() {
jQuery('#modif_topic_title').after('<input type="button" value="(G)" onclick="set_solved(this.form.elements[\'subject\'],\'(G)\'); set_solved(this.form.elements[\'modif_topic_title\'],\'(G)\')" style="display: inline;" id="button_label">');
});
jQuery(document).ready(function() {
jQuery('#modif_topic_title').after('<input type="button" value="(R)" onclick="set_solved(this.form.elements[\'subject\'],\'(R)\'); set_solved(this.form.elements[\'modif_topic_title\'],\'(R)\')" style="display: inline;" id="button_label">');
});
jQuery(document).ready(function() {
jQuery('#modif_topic_title').after('<input type="button" value="(NC17)" onclick="set_solved(this.form.elements[\'subject\'],\'(NC17)\'); set_solved(this.form.elements[\'modif_topic_title\'],\'(NC17)\')" style="display: inline;" id="button_label">');
});
jQuery(document).ready(function() {
jQuery('#modif_topic_title').after('<input type="button" value="(ABO)" onclick="set_solved(this.form.elements[\'subject\'],\'(ABO)\'); set_solved(this.form.elements[\'modif_topic_title\'],\'(ABO)\')" style="display: inline;" id="button_label">');
});
jQuery(document).ready(function() {
jQuery('#modif_topic_title').after('<input type="button" value="【千机变】" onclick="set_solved(this.form.elements[\'subject\'],\'【千机变|】\'); set_solved(this.form.elements[\'modif_topic_title\'],\'【千机变|】\')" style="display: inline;" id="button_label">');
});
jQuery(document).ready(function() {
jQuery('#modif_topic_title').after('<input type="button" value="【东城西就2011】" onclick="set_solved(this.form.elements[\'subject\'],\'【东城西就2011|】\'); set_solved(this.form.elements[\'modif_topic_title\'],\'【东城西就2011|】\')" style="display: inline;" id="button_label">');
});
jQuery(document).ready(function() {
jQuery('#modif_topic_title').after('<input type="button" value="【阿孖有难】" onclick="set_solved(this.form.elements[\'subject\'],\'【阿孖有难|】\'); set_solved(this.form.elements[\'modif_topic_title\'],\'【阿孖有难|】\')" style="display: inline;" id="button_label">');
});
I also change the Posting_body
- Code:
<!-- BEGIN switch_subject -->
<dl>
<dt><label for="SUBJECT">{L_SUBJECT}</label></dt>
<dd>
<input class="inputbox medium" type="text" name="subject" value="{SUBJECT}" maxlength="{TOPIC_TITLE_MAXLENGTH}" title="{TOPIC_TITLE_LENGTH_EXPLAIN}" onkeypress="if (event.keyCode==13){return false}" />
<dt><label for="modif_topic_title">{L_TOPIC_TITLE_MODIFY}</label></dt>
<dd>
<input style="display:none" type="text" class="inputbox medium" name="modif_topic_title" id="modif_topic_title" value="{MODIF_TOPIC_TITLE}" maxlength="{TOPIC_DESCRIPTION_MAXLENGTH}" onkeypress="if (event.keyCode==13){return false}" />
I don't understand which part is wrong,So i need professional advice

Thank you very much!
Last edited by Winging on July 7th 2021, 10:23 am; edited 1 time in total
 Hitskin.com
Hitskin.com

 by Winging July 6th 2021, 3:56 am
by Winging July 6th 2021, 3:56 am












 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest Youtube
Youtube
