Theme creations
3 posters
Page 1 of 1
 Theme creations
Theme creations
I have some great ideas for themes, that I would like to share. I am a pro boards refuge. I have themes that I made for them and want to convert over to the hitskins and ad to my theme selector. My problem is figuring where the codes go. There are many different selections under the general tab that I do not understand. I tried creating from the theme management. Once I place java and html in the css, nothing changes and then I have a code that I would like to place in the forum wrapper. I am really confused on creating themes. Can you tell?

stluee- Forumember
- Posts : 47
Reputation : 0
Language : english
 Re: Theme creations
Re: Theme creations
Hello stluee,
JavaScript and HTML do not go within the CSS stylesheet, this will cause major errors in your style. I'll layout where what goes for you
JavaScript :
Any and all JavaScript should be installed in JavaScript Management !
( Administration Panel > Modules > JavaScript Codes Management )
You are of course not limited to installing scripts there. You can also add them in widgets or the templates by using an inline script tag. For example :
( This is considered HTML do not place it in JS management unless you remove the script tags )
HTML :
HTML can be placed in multiple areas of the forum. You can create HTML pages ( Modules > HTML pages management ), Modify the templates ( Display > Templates ), or create widgets ( Modules > Forum widgets management ).
For simplicity, anything with greater than or less than characters is HTML. There is almost always an opening and closing tag.
CSS :
CSS is for styling your HTML elements and should always be submitted in the stylesheet !
( Display > Colors > CSS stylesheet )
The CSS stylesheet is only for CSS rules. A rule consists of a Selector and a Declaration surrounded by some curly braces. Example of a CSS rule :
You can also place CSS stylesheets where HTML formats with an inline stylesheet :
( This should only go where HTML formats )
If you have any questions let me know.
JavaScript and HTML do not go within the CSS stylesheet, this will cause major errors in your style. I'll layout where what goes for you
JavaScript :
Any and all JavaScript should be installed in JavaScript Management !
( Administration Panel > Modules > JavaScript Codes Management )
You are of course not limited to installing scripts there. You can also add them in widgets or the templates by using an inline script tag. For example :
( This is considered HTML do not place it in JS management unless you remove the script tags )
- Code:
<script type="text/javascript">// misc math
a = 5;
b = a * 3;
alert( Math.round(b + a / 2) );</script>
HTML :
HTML can be placed in multiple areas of the forum. You can create HTML pages ( Modules > HTML pages management ), Modify the templates ( Display > Templates ), or create widgets ( Modules > Forum widgets management ).
For simplicity, anything with greater than or less than characters is HTML. There is almost always an opening and closing tag.
- Code:
<div align="center">
<a href="/">Take me home</a>
</div>
CSS :
CSS is for styling your HTML elements and should always be submitted in the stylesheet !
( Display > Colors > CSS stylesheet )
The CSS stylesheet is only for CSS rules. A rule consists of a Selector and a Declaration surrounded by some curly braces. Example of a CSS rule :
- Code:
/* Reference */
Selectors {
Declarations
}
/* Actual */
.myClass {
color:red;
background:blue;
}
You can also place CSS stylesheets where HTML formats with an inline stylesheet :
( This should only go where HTML formats )
- Code:
<style type="text/css">body {
background:green; /* Lets color the background ! */
}</style>
If you have any questions let me know.
 Re: Theme creations
Re: Theme creations
Do I still place the border around forum in css and the transparency at the bottom of that css sheet? Also I was trying t get into a new theme called Autumn and instead of being a seperate theme it was messing up the default theme.




stluee- Forumember
- Posts : 47
Reputation : 0
Language : english
 Re: Theme creations
Re: Theme creations
To add a border to the forum, you need to select an element. For example, this forum's version is phpbb3, to add a border to the forum body we'd write the following in the stylesheet :
Where you place your style rules matters; the sheet is read from top to bottom. Basically, the latter rules will have more influence over the rules before them, IF they style the same elements.
Are you referring to the theme picker ? You must make sure disable_default_stylesheet is set to true otherwise you may have conflicts between the two themes.
- Code:
#wrap { border:1px solid #f00 }
Where you place your style rules matters; the sheet is read from top to bottom. Basically, the latter rules will have more influence over the rules before them, IF they style the same elements.
Are you referring to the theme picker ? You must make sure disable_default_stylesheet is set to true otherwise you may have conflicts between the two themes.
 Re: Theme creations
Re: Theme creations
Everytime I make a new theme, it messes the default theme up,as well as the ones in the theme picker.I removed the theme picker for now.May I show you the one I was wanting to recreate from my old server?

stluee- Forumember
- Posts : 47
Reputation : 0
Language : english
 Re: Theme creations
Re: Theme creations
stluee wrote:Everytime I make a new theme, it messes the default theme up,as well as the ones in the theme picker.I removed the theme picker for now.May I show you the one I was wanting to recreate from my old server?
Do you mean like,
I create a new forum using phpBB3, then I see the phpbb3 theme, but decide to change it. When I go back I see all CSS/previous theme gone.
Is that what you mean?
 Re: Theme creations
Re: Theme creations
When I make the new theme.The icons show on all the themes in the theme picker and default theme. Plus when I look at what was done to the new theme all that is there is the title and css.The default themes colors as well. 

stluee- Forumember
- Posts : 47
Reputation : 0
Language : english
 Re: Theme creations
Re: Theme creations
When you start modifying the theme of the forum, the old theme that is present will disappear, unless of course you have saved it or uploaded it to hitskin.
The theme picker only changes the stylesheet, this means that no images in pics management are changed.
The theme picker only changes the stylesheet, this means that no images in pics management are changed.
 Re: Theme creations
Re: Theme creations

The transparent border I just am having no luck recreating.
I used this code and placed at the bottom of the style sheet and nothing happened either.#wrap { border:1px solid #f00 }
I do appreciate your help.


stluee- Forumember
- Posts : 47
Reputation : 0
Language : english
 Re: Theme creations
Re: Theme creations
http://soapdreams.go-board.com/Ange Tuteur wrote:Please provide a link to your forum.
Thanks.

stluee- Forumember
- Posts : 47
Reputation : 0
Language : english
 Re: Theme creations
Re: Theme creations
Your version is phpbb2, you will use the .bodyline classname to style the forum wrapper.
Some CSS :
rgba() adds transparency to a color, the last value being the amount of opacity. ( 0.8 )
Some CSS :
- Code:
.bodyline {
border:2px solid #CCC;
background:rgba(255,200,150, 0.8);
}
rgba() adds transparency to a color, the last value being the amount of opacity. ( 0.8 )
 Re: Theme creations
Re: Theme creations
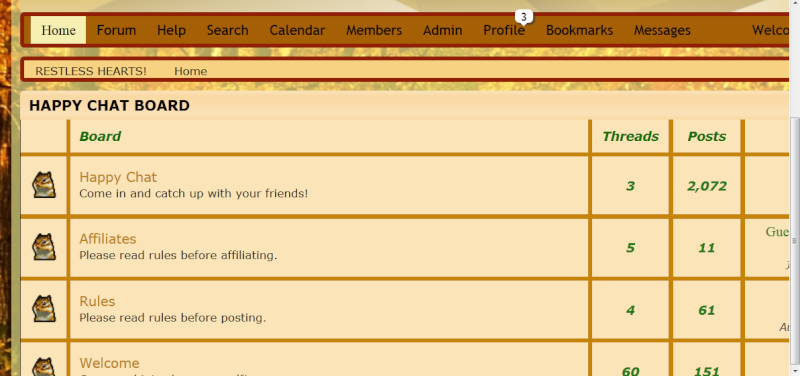
That part worked! Now how do I get rid of that solid blue strip with the solid gray following.I feel I am making some headway thanks to you!Ange Tuteur wrote:Your version is phpbb2, you will use the .bodyline classname to style the forum wrapper.
Some CSS :
- Code:
.bodyline {
border:2px solid #CCC;
background:rgba(255,200,150, 0.8);
}
rgba() adds transparency to a color, the last value being the amount of opacity. ( 0.8 )

stluee- Forumember
- Posts : 47
Reputation : 0
Language : english
 Re: Theme creations
Re: Theme creations
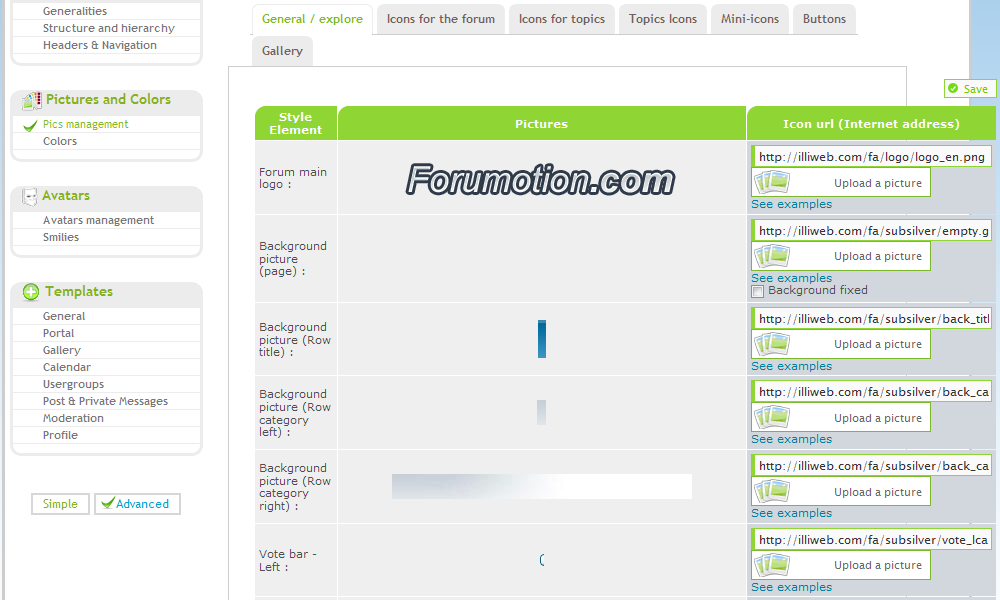
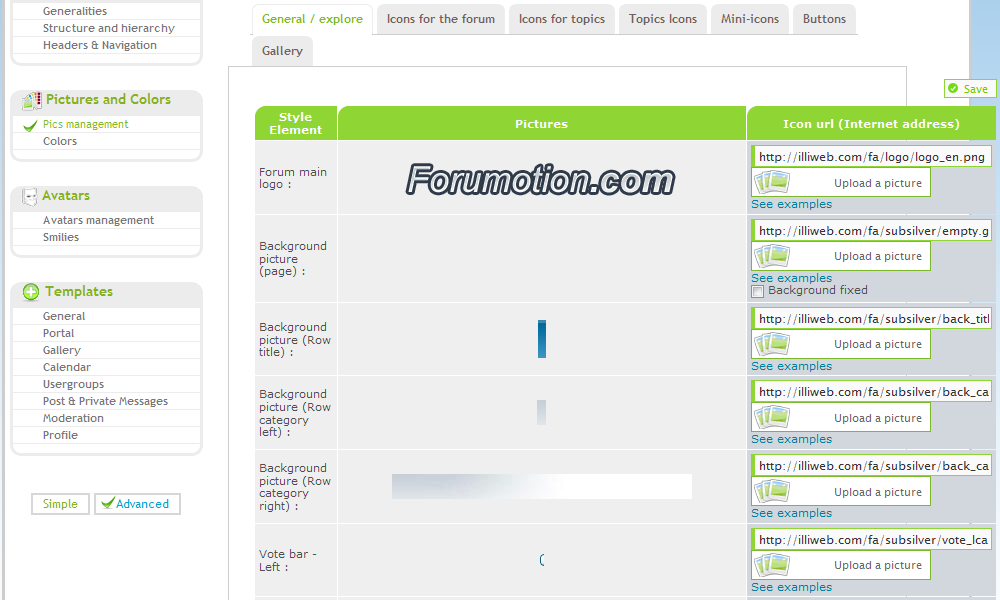
Do you mean the row title background image ? Go to Administration Panel > Display > Pics management > Advanced > General / Explore
Modify :
By defining a new image to replace it.

Modify :
- Background picture (Row title)
- Background picture (Row category left)
- Background picture (Row category right)
By defining a new image to replace it.

 Re: Theme creations
Re: Theme creations
I messed my theme up . I placed this code in the css sheet at the bottom.I guess it was the wrong place?
@empty: ~"";
.rounded-corners(@a, @b, @c, @d) {
border-radius: @arguments;
-moz-border-radius: @arguments;
-webkit-border-radius: @arguments;
}
.rounded-corners(@a, @b, @c) {
border-radius: @arguments;
-moz-border-radius: @arguments;
-webkit-border-radius: @arguments;
}
.rounded-corners(@a, @b) {
border-radius: @arguments;
-moz-border-radius: @arguments;
-webkit-border-radius: @arguments;
}
.rounded-corners(@a: 5px) {
border-radius: @arguments;
-moz-border-radius: @arguments;
-webkit-border-radius: @arguments;
}
@empty: ~"";
.rounded-corners(@a, @b, @c, @d) {
border-radius: @arguments;
-moz-border-radius: @arguments;
-webkit-border-radius: @arguments;
}
.rounded-corners(@a, @b, @c) {
border-radius: @arguments;
-moz-border-radius: @arguments;
-webkit-border-radius: @arguments;
}
.rounded-corners(@a, @b) {
border-radius: @arguments;
-moz-border-radius: @arguments;
-webkit-border-radius: @arguments;
}
.rounded-corners(@a: 5px) {
border-radius: @arguments;
-moz-border-radius: @arguments;
-webkit-border-radius: @arguments;
}

stluee- Forumember
- Posts : 47
Reputation : 0
Language : english
 Re: Theme creations
Re: Theme creations
That looks like a template your supposed to fill in, currently it modifies nothing. If you want to round the corners of an element you can use it's classname, id, or tagname. You can decide if you want to use the vendor prefixes(e.g. -webkit-, -moz-..) or not.
Example :
^^ This will round the corners of any table element.
Example :
- Code:
table { border-radius:6px }
^^ This will round the corners of any table element.
 Re: Theme creations
Re: Theme creations
Still in the style sheet? lol I dont want to mess them up again.Its too early for coding.

stluee- Forumember
- Posts : 47
Reputation : 0
Language : english
 Re: Theme creations
Re: Theme creations
Yes, what I posted can go in the stylesheet if you want. It's an example rule to show how to round the corners of an element.
 Re: Theme creations
Re: Theme creations
When I go to 20 the corners of the forum is still pointed at the top part of the border. Making it look kinda of odd.Also the peachy background color is trimmed in light blue which I would like rounded to make it look right. Im sorry to be a pain.

stluee- Forumember
- Posts : 47
Reputation : 0
Language : english
 Re: Theme creations
Re: Theme creations
That would be from the inner cells (<td>) of the table. Try replacing your rule with this :
- Code:
table, table td { border-radius:20px; }
 Similar topics
Similar topics» Temporary theme from current theme
» Multiple Banner Creations
» Finding Unconfirmed Account Creations
» Admin, Chat Box Mod, and Mod forum icon creations request
» Banner for my site, the theme is like forumotion theme
» Multiple Banner Creations
» Finding Unconfirmed Account Creations
» Admin, Chat Box Mod, and Mod forum icon creations request
» Banner for my site, the theme is like forumotion theme
Page 1 of 1
Permissions in this forum:
You cannot reply to topics in this forum
 Home
Home
 by stluee September 5th 2014, 10:02 pm
by stluee September 5th 2014, 10:02 pm


 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest Youtube
Youtube
