Topic Icons Placement and Availability
4 posters
Page 1 of 1
 Topic Icons Placement and Availability
Topic Icons Placement and Availability
So I recently added the Topic Icons in my forum, and I have 2 serious questions/issues with it.
1.
I want the icon to appear JUST before the topic title text, like a prefix to the title.
2. I want SPECIFIC icons available to SPECIFIC forums only! (The reason why I have created this topic in script's section)
Like I have an Art section, I want the available icons only : GFX, Gallery
and in Feedback n Questions section, I want the available icons : Bug, Question, Idea
etc..
Thanks in advanced!
Phpbb3
Forum Link
1.

I want the icon to appear JUST before the topic title text, like a prefix to the title.
2. I want SPECIFIC icons available to SPECIFIC forums only! (The reason why I have created this topic in script's section)
Like I have an Art section, I want the available icons only : GFX, Gallery
and in Feedback n Questions section, I want the available icons : Bug, Question, Idea
etc..
Thanks in advanced!
Phpbb3
Forum Link
 Re: Topic Icons Placement and Availability
Re: Topic Icons Placement and Availability
I'm not sure if phpBB3 can have a row for those, try this code if you would like to move it (maybe under the title)
Adjust the percentage to move it around.
- Code:
.forumbg .dterm { background-position:100% 95% !important }
Adjust the percentage to move it around.
 Re: Topic Icons Placement and Availability
Re: Topic Icons Placement and Availability
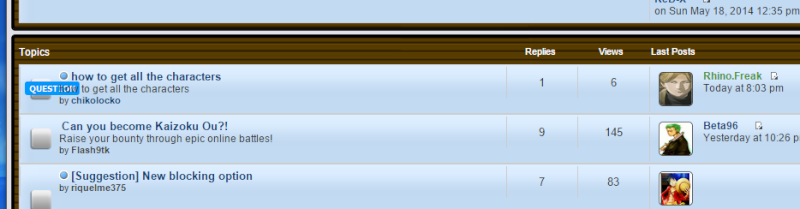
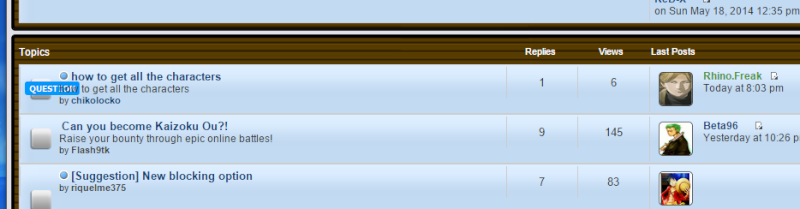
@Ramdaman Hello! Thanks a lot for that, but you did not see I want it as a PREFIX, that is, it is supposed to SHIFT the text-forward and be in-its place.. kinda hard to explain so here it is :


 Re: Topic Icons Placement and Availability
Re: Topic Icons Placement and Availability
Yes I know, but throughout my time with PhpBB3 forums, there used to be a row created when you added these icons, so they acted as prefixes. Now, it no longer works like that, except on the other forum versions I believe.
Though, I would await Ange, @JScript, or someone else from the staff team who may know a fix for this issue. I would definitely use it too.
Though, I would await Ange, @JScript, or someone else from the staff team who may know a fix for this issue. I would definitely use it too.
 Re: Topic Icons Placement and Availability
Re: Topic Icons Placement and Availability
Hello @Rhino.Freak,
Go to Administration Panel > Modules > JavaScript codes management > Create a new script
Title : Your choice
Placement : In all the pages
Paste the code below and submit :
It should place the topic icon next to the topic title as an Image.
Go to Administration Panel > Modules > JavaScript codes management > Create a new script
Title : Your choice
Placement : In all the pages
Paste the code below and submit :
- Code:
$(function() {
$('dd.dterm[style*="background-image"]').each(function() {
$(this).find('a.topictitle').before('<img src="'+$(this).css('background-image').replace(/.*?url\("(.*?)"\).*/,'$1')+'"/>');
$(this).css('background-image','none');
});
});
It should place the topic icon next to the topic title as an Image.
 Re: Topic Icons Placement and Availability
Re: Topic Icons Placement and Availability
Ange its working I believe, but it adds an extra ")" at the end of URL, making image appear broken. 
Also is the availability of icons at specific areas possible?

Also is the availability of icons at specific areas possible?
 Re: Topic Icons Placement and Availability
Re: Topic Icons Placement and Availability
Okay, try with the templates instead. Go to Administration Panel > Display > Templates > General > topics_list_box 
Find and remove :
Find :
Replace by :
Save and publish
Then add this to your stylesheet :
You may need to adjust the height and width depending on the size of your topic icons.

Find and remove :
- Code:
{topics_list_box.row.ICON}
Find :
- Code:
<div class="topic-title-container"><h2 class="topic-title hierarchy"><a class="topictitle" href="{topics_list_box.row.U_VIEW_TOPIC}">{topics_list_box.row.TOPIC_TITLE}</a></h2></div>
Replace by :
- Code:
<div class="topic-title-container"><span class="topicIcon" {topics_list_box.row.ICON}></span><h2 class="topic-title hierarchy"><a class="topictitle" href="{topics_list_box.row.U_VIEW_TOPIC}">{topics_list_box.row.TOPIC_TITLE}</a></h2></div>
Save and publish

Then add this to your stylesheet :
- Code:
.topicIcon {
background-repeat:no-repeat;
display:inline-block;
height:25px;
width:40px;
}
You may need to adjust the height and width depending on the size of your topic icons.
 Re: Topic Icons Placement and Availability
Re: Topic Icons Placement and Availability
I haven't added these yet, but I would like to mention that the width of the images varies significantly for my topic icons.
 Re: Topic Icons Placement and Availability
Re: Topic Icons Placement and Availability
Try replacing your script with this :
- Code:
$(function() {
$('dd.dterm[style*="background-image"]').each(function() {
$(this).find('a.topictitle').before('<img src="'+$(this).css('background-image').replace(/(.*?url\("(.*?)"\).*|.*?url\((.*?)\).*)/,'$2')+'"/>');
$(this).css('background-image','none');
});
});
 Re: Topic Icons Placement and Availability
Re: Topic Icons Placement and Availability
Okay, I rewrote everything. See if this works :
- Code:
$(function() {
for (var i=0,d=document.getElementsByTagName('DD'); i<d.length; i++) {
if (d[i].style.backgroundImage) {
var img = document.createElement('IMG');
img.src = d[i].getAttribute('style').replace(/.*?\((.*?)\).*/,'$1');
d[i].insertBefore(img,d[i].firstChild), d[i].style.backgroundImage = '';
}
}
});
 Re: Topic Icons Placement and Availability
Re: Topic Icons Placement and Availability
Still can't see the icons 
http://onepiecea-edition.yoo7.com/f5-game-discussion-and-feedback
take a look yourself
http://onepiecea-edition.yoo7.com/f5-game-discussion-and-feedback
take a look yourself

 Re: Topic Icons Placement and Availability
Re: Topic Icons Placement and Availability
I could see it fine on Firefox and Chrome, however, there was a problem in IE. Replace the script with this :
- Code:
$(function() {
for (var i=0,d=document.getElementsByTagName('DD'); i<d.length; i++) {
if (d[i].style.backgroundImage) {
var img = document.createElement('IMG'), src = d[i].getAttribute('style').replace(/.*?\((.*?)\).*/,'$1');
if (/"/.test(src)) src = src.replace(/"/g,'');
img.src = src;
d[i].insertBefore(img,d[i].firstChild), d[i].style.backgroundImage = '';
}
}
});
 Re: Topic Icons Placement and Availability
Re: Topic Icons Placement and Availability
Awesome! can finally see them! 
And, one last thing, the image seems to be a little off the center in y-axis (a little above compared to topic titles), can that be fixed?
Also if possible the icon of "You have wrote in this topic" come BEFORE this image?
Thanks
And, one last thing, the image seems to be a little off the center in y-axis (a little above compared to topic titles), can that be fixed?
Also if possible the icon of "You have wrote in this topic" come BEFORE this image?
Thanks
 Re: Topic Icons Placement and Availability
Re: Topic Icons Placement and Availability
Replace your script by :
And add this to your stylesheet :
- Code:
$(function() {
for (var i=0,d=document.getElementsByTagName('DD'); i<d.length; i++) {
if (d[i].style.backgroundImage) {
var img = document.createElement('IMG'), src = d[i].getAttribute('style').replace(/.*?\((.*?)\).*/,'$1');
if (/"/.test(src)) src = src.replace(/"/g,'');
img.src = src, img.className = 'topicIcon';
d[i].insertBefore(img,d[i].getElementsByTagName('DIV')[0]), d[i].style.backgroundImage = '';
}
}
});
And add this to your stylesheet :
- Code:
.topicIcon { vertical-align:middle }
 Re: Topic Icons Placement and Availability
Re: Topic Icons Placement and Availability
Awesome! 
Worked like a charm! +1
I would like to let the topic stay open for sometime if anyone can help/comment on 2.
Worked like a charm! +1
I would like to let the topic stay open for sometime if anyone can help/comment on 2.
 Similar topics
Similar topics» need forum icons, topic icons, rank related to science
» More Topic Icons with some changes
» Topic icons
» Topic Icons
» Topic icons. . .
» More Topic Icons with some changes
» Topic icons
» Topic Icons
» Topic icons. . .
Page 1 of 1
Permissions in this forum:
You cannot reply to topics in this forum
 Home
Home
 by Rhino.Freak December 14th 2014, 3:39 pm
by Rhino.Freak December 14th 2014, 3:39 pm





 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest Youtube
Youtube
