Styling Boxes
4 posters
Page 1 of 1
 Styling Boxes
Styling Boxes
OK. so here's my dilemma.
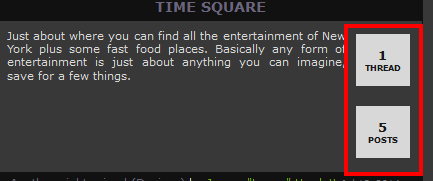
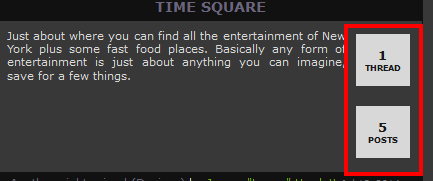
I am trying to make a box like this >>>
So far, I've got the right idea i think. Here's my attempt. >>>>
Also, this is the code i've got so far in CSS. But my problem is trying to lower the number and bolding it. Make it stand out.
So, any help with styling would be greatly appreciated. Thank you!
I am trying to make a box like this >>>

So far, I've got the right idea i think. Here's my attempt. >>>>

Also, this is the code i've got so far in CSS. But my problem is trying to lower the number and bolding it. Make it stand out.
- Code:
.replies {
border: 1px solid;
height: 54px;
width: 54px;
text-align: center;
text-weight: bold;
}
So, any help with styling would be greatly appreciated. Thank you!
 Re: Styling Boxes
Re: Styling Boxes
try using box-shadow instead of border
box-shadow: 0px 0px 5px black;
and you can make it bolder by adding more shadow
box-shadow: 0px 0px 5px black, 0px 0px 5px black, 0px 0px 5px black;
box-shadow: 0px 0px 5px black;
and you can make it bolder by adding more shadow
box-shadow: 0px 0px 5px black, 0px 0px 5px black, 0px 0px 5px black;
 Re: Styling Boxes
Re: Styling Boxes
i still need to bring the number down to the center. It's too high up and i would like it more centered at the bottom
 Re: Styling Boxes
Re: Styling Boxes
not quite sure how you have it setup but you can try
if that dont work try
- Code:
margin-top:auto;
margin-bottom:auto;
if that dont work try
- Code:
margin-top:5px;
 Re: Styling Boxes
Re: Styling Boxes
- Code:
.replies {
width: 50px;
height: 38px;
margin-left: 5px;
background-color: #d8d8d8;
color: #181818;
font-size: 8px;
font-weight: bold;
text-align: center;
padding: 12px 2px 2px 2px;
}
The provided code should be nearly exactly like the box shown in the first image.
 Re: Styling Boxes
Re: Styling Boxes
i dont know if it matters, but is there a section in templates in Topics that shows count of replies box. Because that's where i am styling the box.
 Re: Styling Boxes
Re: Styling Boxes
yes, there is. You have phpbb 2?
If yes do next:
At index_box template
Change this:
With this:
Then replace this:
With this:
And add this to css:
If yes do next:
At index_box template
Change this:
- Code:
<th nowrap="nowrap" width="50">{L_TOPICS}</th>
<th nowrap="nowrap" width="50">{L_POSTS}</th>
With this:
- Code:
<th nowrap="nowrap" width="100">Statistics</th>
Then replace this:
- Code:
<td class="row3" align="center" valign="middle" height="50">
<span class="gensmall">{catrow.forumrow.TOPICS}</span>
</td>
<td class="row2" align="center" valign="middle" height="50">
<span class="gensmall">{catrow.forumrow.POSTS}</span>
</td>
With this:
- Code:
<td class="row3" align="center" valign="middle" height="50">
<span class="gensmall"><table><tr><td><div class="kutija"><span class="broj">{catrow.forumrow.TOPICS}</span><br />Threads</div></td></tr><tr><td><div class="kutija"><span class="broj">{catrow.forumrow.POSTS}</span><br />Posts</div></td></tr></table></span>
</td>
And add this to css:
- Code:
.kutija {
width: 50px;
height: 50px;
background: gray;
text-align: center;
padding-bottom: 5px;
padding-top: 20px;
padding-left: 10px;
padding-right: 10px;
}
.broj {
font-weight: bold;
font-size: 14px;
}
 Similar topics
Similar topics» Check boxes and multiple boxes
» Styling #Hashtags?
» CSS Rank Styling
» how to fix styling of this script
» Rank Selectors and Styling Them
» Styling #Hashtags?
» CSS Rank Styling
» how to fix styling of this script
» Rank Selectors and Styling Them
Page 1 of 1
Permissions in this forum:
You cannot reply to topics in this forum
 Home
Home
 by Asriel January 11th 2015, 7:49 pm
by Asriel January 11th 2015, 7:49 pm




 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest Youtube
Youtube
