This tutorial will explain how you can create a simple slide show of images by using a form.
 The generator The generator
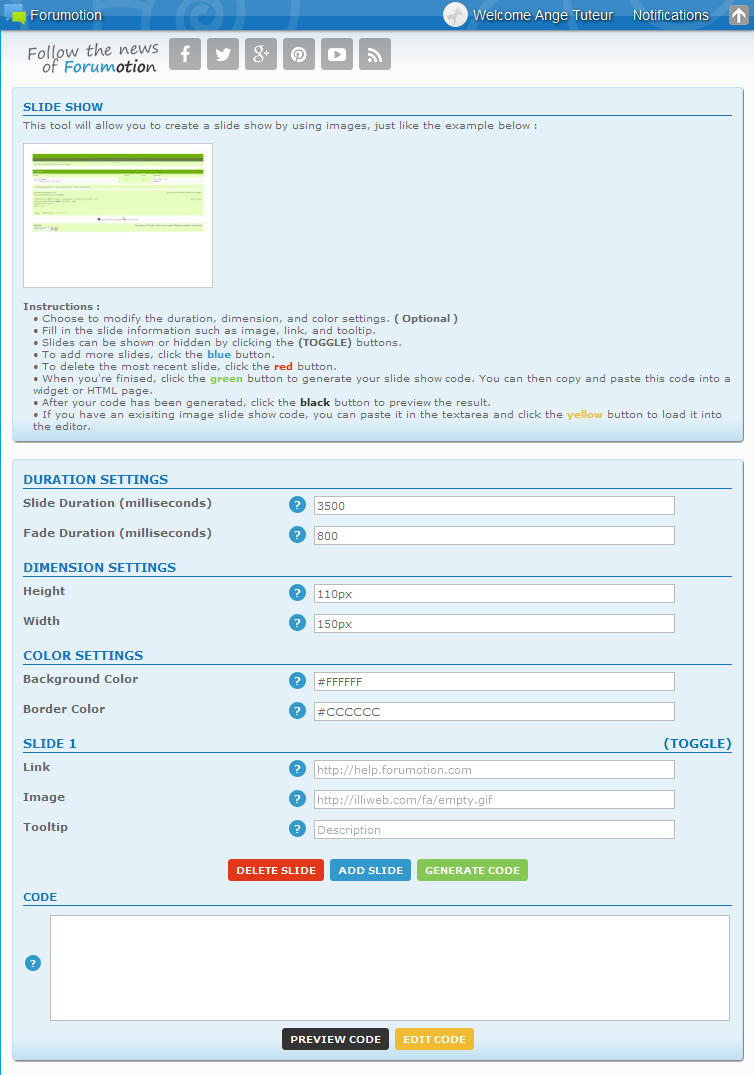
To start, you have to go to this page. You should then be met with the following form :
The first block will give you an example and a list of instructions. The second block contains fields for you to fill in so you can customize and create your slide show. Please read the next segment of this tutorial for a rundown on all the options this generator offers.
 Explanation Explanation
The generator offers a number of settings as well as some options to interact with the result. If the instructions or tooltips did not answer your questions, hopefully the following explanations will. 
General Settings
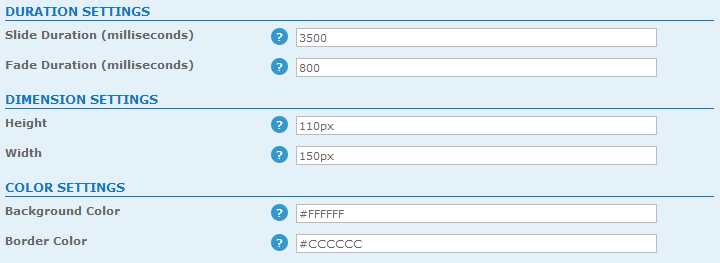
There are currently a total of 6 general settings split into 3 groups ; Duration, Dimension, and Color settings.
- 1. Duration Settings : Duration settings are filled in using milliseconds. A millisecond is a thousandth of a second. For example 500 = 0.5 seconds and 1000 = 1 second.
- Slide Duration : Determines how long each slide will display, when the time is up the image will fade into the next.
- Fade Duration : Determines the speed of when an image fades out. Higher means a slower fade, lower means a faster fade. The fade duration should always be lower than the slide duration.
- 2. Dimension Settings : Used to set the height and width of each slide. They should be filled in using pixels.
- Height Defines the height of each image slide.
- Width : Defines the width of each image slide.
- 3. Color Settings : Used to set the background and border color of each slide. Colors can be set using hex or color names.
- Background Color : Defines the background color of each slide. If you don't want a background color leave this field blank.
- Border Color : Defines the border color of each slide. If you don't want a border leave this field blank.
Slide Settings
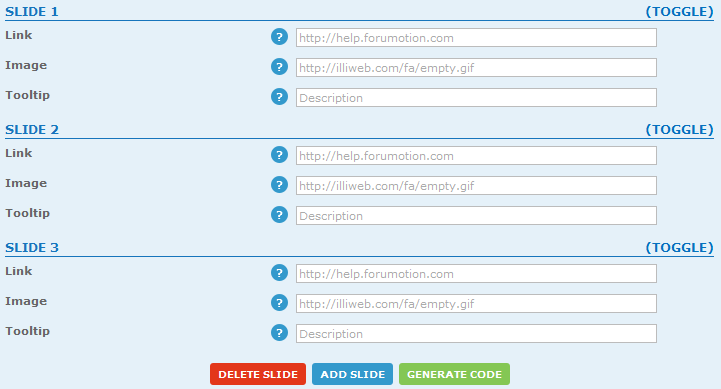
The slide settings allow you to set the information for each image slide in the slide show. There's a total of 3 options for each slide's settings ; link, image, and tooltip.
link : Allows you to provide an URL that a user will be taken to when the image slide is clicked.
image : The URL of the image that the slide will display.
tooltip : Allows you to provide a short description of the image. This displays when the user moves their mouse over the image slide.
On the title of each slide you will notice some texts entitled (TOGGLE). Clicking these texts will allow you to toggle the display of the information for this slide. By default older slides are hidden when a new slide is added.
Slide buttons
Under the slide settings you will notice 3 buttons ; Delete Slide, Add Slide, and Generate Code
Delete Slide : Clicking this button will delete the most recent slide. If there's no more slides to delete, it'll return an alert.
Add Slide : Clicking this button will add another slide to your slide show that you can fill in.
Generate Code : Clicking this button will generate your slide show code. You can find the code within the code box under these 3 buttons.
Code box
The code box will contain the generated code, but can also be used to paste and edit existing slide show codes. You also have the option to preview your generated slide show code.
Preview Code : Clicking this button will allow you to preview the current slide show code in the code box via a popup.
Edit Code : If you have an existing slide show code, you can paste it into the code box and click this button to load it into the slide show generator. This will allow you to go back and change slides or settings.
 Where do I place my slide show code ? Where do I place my slide show code ?
You can place your slide show code wherever HTML formats, such as the homepage message, an HTML page, or a widget. These are some locations of where you can paste your slideshow code. First go to your administration panel and go to one of the following locations.
Homepage message : Display > Generalities > Homepage message
HTML Page : Modules > HTML pages management > Create or edit a page
If you're not using your forum header, make sure to include the jQuery library in the <head> section !
- Code:
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js"></script>
Widget : Modules > Forum widgets management > Create a new widget
There are a few other locations as well, but as long as HTML formats, then that is where you can place the code.
 Installing the generator on your forum Installing the generator on your forum
As the generator is open source, you can freely use or modify the existing code. You can find the slide show code here. Click and open the slide show generator.html file, copy the contents, then go to Administration Panel > Modules > HTML pages Management > Create a new HTML page in advanced mode
Title : Slide show generator
Do you wish to use your forum header and footer ? : Yes
Paste the code you copied from the file, paste it as the page content, and save ! After that you can go back to HTML pages management and click the magnifying glass to use the generator. 
|
 Create an image slide show
Create an image slide show
 Home
Home
 by Ange Tuteur March 20th 2015, 8:40 am
by Ange Tuteur March 20th 2015, 8:40 am









 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest Youtube
Youtube
