Technical Details
Forum version : phpBB2Position : Founder
Concerned browser(s) : Google Chrome
Who the problem concerns : Yourself
Forum link : www.gasrforum.com
Description of problem
Alright I have been searching for a code like this but I have no idea if it's possible or how to go about achieving what I want.I would like the advanced profiles on forumotion to be a bit better organized? On my forum, we have a lot custom fields which make the profile page cluttered. I was wondering if it would be possible to create additional tabs where the "visitor messages / profile / statics" and somehow add the customizable fields to those pages?

If nothing else, would it be possible to move custom fields to the right side of the page instead of on the left?
UPDATE----
Right so since nobody is answering this, I've started to try and make some sort of code pieced together from other codes I have found.
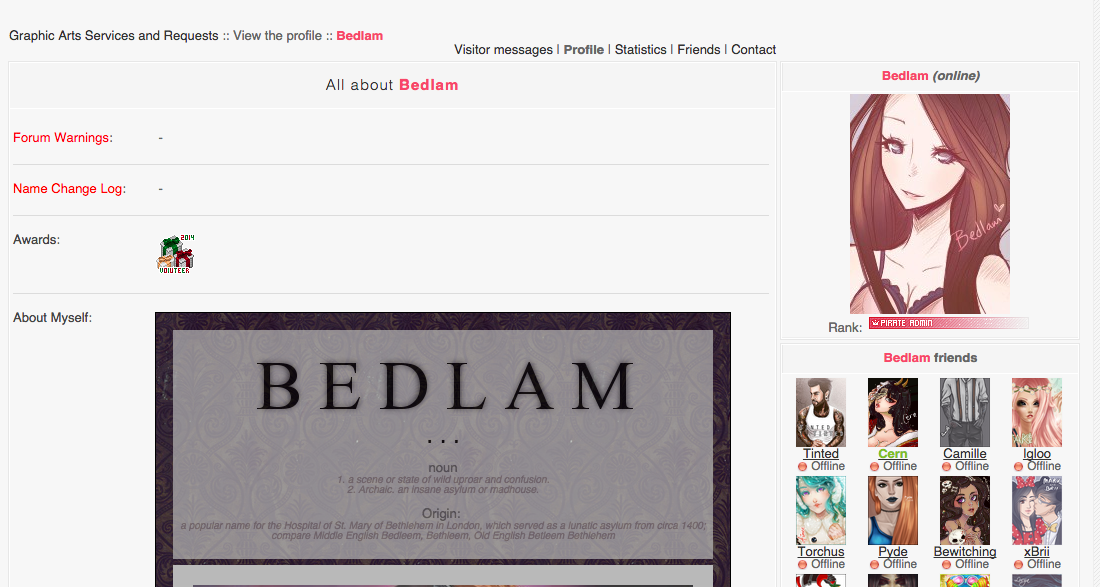
So here's the first thing I've started doing, using a javascript to add code to the userpage, I have hidden the section I want moved underneath the display picture.

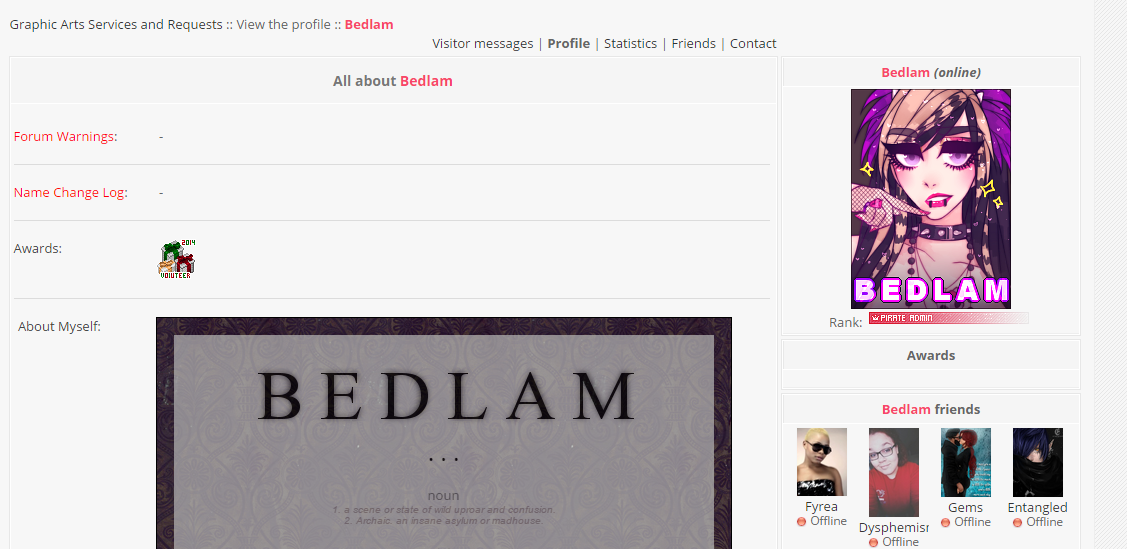
to ---->

Using this javascript:
- Code:
jQuery(document).ready(function(){
if(window.location.pathname.indexOf("/u68")!==-1){
jQuery('<style>body{background: url("http://media.tumblr.com/6233adc1e97adcc10105f1988b8a2465/tumblr_inline_mns3reYdBr1qz4rgp.gif") }
dl#field_id20 {
visibility: hidden; !important;
}</style>').appendTo(document.head);
} else return;
});
Then editing the user stastics code made by @Ange Tuteur (although I don't really understand how javascripts work so I left a lot of unnecessary things in the code so it wouldn't break).
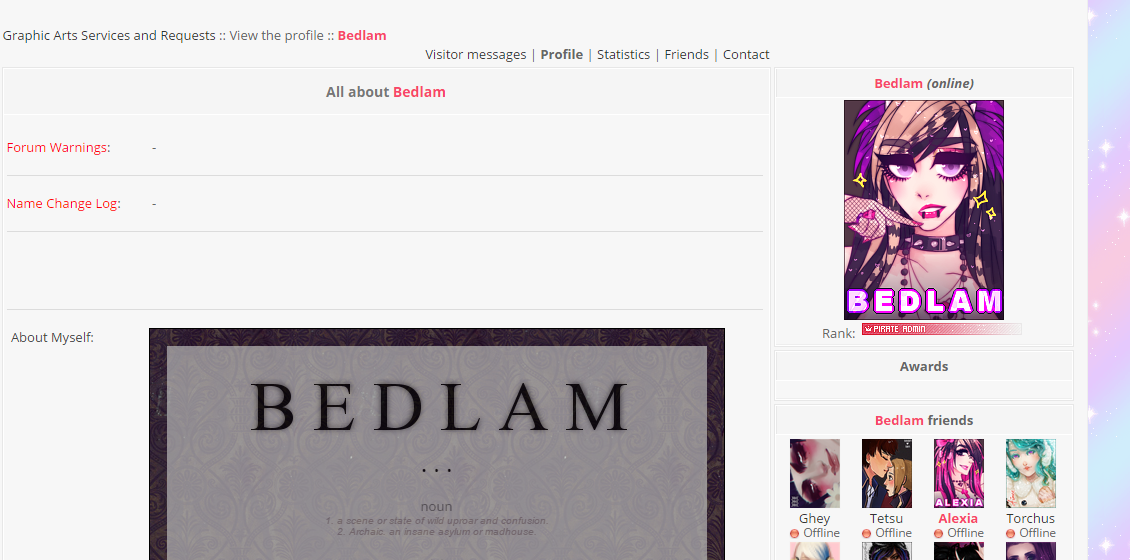
I added the "awards" underneath the display picture.
- Code:
window.location.pathname.match(/\/u\d+/) && $(function() {
var b = document.createElement('DIV'),
lang = {
activity : 'Awards' }, placeholder = '<span class="gen"><dl id="field_id20"><dt><dd></dd></dt></dl></span>';
document.getElementById('wrap') && (b.innerHTML = '<div class="module"><div class="inner"><span class="corners-top"><span></span></span><div class="h3">'+lang.activity+'</div>'+placeholder+'<span class="corners-bottom"><span></span></span></div></div>');
document.getElementById('ipbwrapper') && (b.innerHTML = '<div class="module borderwrap"><div class="maintitle"><h3>'+lang.activity+'</h3></div><div class="box-content profile center">'+placeholder+'</div></div>');
$('.bodylinewidth').length && (b.innerHTML = '<div style="height:3px;"></div><table class="forumline" border="0" cellpadding="0" cellspacing="1" width="100%"><tbody><tr><td class="catLeft"><span class="genmed module-title">'+lang.activity+'</span></td></tr><tr><td class="row1 gensmall" align="center">'+placeholder+'</td></tr></tbody></table>', bb2 = true);
$('#profile-advanced-right .module:first, td[width="300"] .forumline:first').after(b);
$.get('/viewonline',function(data) {
var p = b.getElementsByTagName('P')[0], c = 'tr:has(a[href="/u'+window.location.pathname.match(/u(\d+)/)[1]+'"]) td';
bb2 && (c = '.three-col table:has(.nav) + table ' + c);
p.innerHTML = $(c+':last',data).html();
!p.innerHTML.length ? p.innerHTML = '<a href="#" onclick="return false;" class="inactive">'+lang.offline+'</a><div class="lastactive">'+lang.last+' : '+lang.none+'</div>' : p.innerHTML += '<div class="lastactive">'+lang.last+' : ' + $(c+':eq(1)',data).html() + '</div>';
});
});
Last edited by Bedlam on May 27th 2015, 6:26 am; edited 3 times in total
 Hitskin.com
Hitskin.com









 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest Youtube
Youtube
