| Make the mentioning system easier to use |
By default, the mentioning system relies on the user to type out the name of the person you want to mention, sometimes causing errors and mistakenly tagging other members. This tutorial will provide you with three different ways to make mentioning your members more user friendly !
|
 @ before the username in the profile
@ before the username in the profile
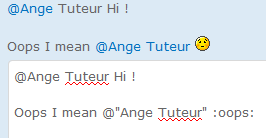
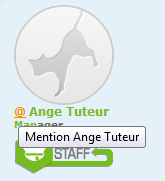
This modification will allow you to add the @ sign before the usernames in the posting profile. Clicking the @ sign will instantly insert that member's name into the editor !
Create a new script with the following settings.

Title : Postprofile Mention
Placement : In all the pages
- Code:
/* FORUM VERSIONS
* 0 = PHPBB2
* 1 = PHPBB3
* 2 = PUNBB
* 3 = INVISION
* 4 = MODERNBB
* 5 = AWESOMEBB
*/
$(function() {
var version = 0;
if (/mode=reply/.test(window.location.search) && my_getcookie('fa_mention')) {
document.post.message.value += '@"' + my_getcookie('fa_mention') + '" ';
my_setcookie('fa_mention','');
} if (!/\/t\d+/.test(window.location.pathname)) return;
for (var a = $(['.name strong a', '.postprofile dt strong a', '.username a', '.postprofile dt a ~ a', '.postprofile-name a', '.post-author-name a'][version]), b, i = 0, j = a.length, t = document.getElementById('text_editor_textarea'); i<j; i++) {
b = document.createElement('A');
b.title = 'Mention ' + $(a[i]).text();
b.style.marginRight = '3px';
b.className = 'fa-mention';
b.innerHTML = '@';
b.href = '#';
b.onclick = function() {
var n = this.title.replace(/^.*?\s/,'');
if (version == 5) {
var area = document.getElementById('quick-reply-textarea');
if (area) {
area.value += '@"' + n + '" ';
area.focus();
}
return false;
} {
if ($.sceditor) t.insertText('@"' + n + '" ');
else {
my_setcookie('fa_mention', n);
window.location.href = '/post?t=' + window.location.pathname.replace(/\/t(\d+)-.*/,'$1') + '&mode=reply';
}
}
return false;
};
a[i].parentNode.insertBefore(b, a[i]);
}
$(function(){
if (!$.sceditor) return;
t=$(t).sceditor('instance');
});
});
Modifications : At the top of the script you will see a version variable. Make sure that the number corresponds to your forum version.
If you want to style the @ sign, you can use the following CSS style rules.
( Display > Colors > CSS stylesheet )
- Code:
/* default styles */
a.fa-mention {
color:#333;
}
/* hover styles */
a.fa-mention:hover {
color:#666;
}
If you want to change the @ to something else, then find b.innerHTML = '@'; and change the @ sign to whatever you want !
When you're finished, go ahead and save the script.
 Button for mentioning members
Button for mentioning members
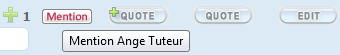
This modification will allow you to add a button to the existing post options for mentioning members. Clicking the button will add the username of that member to the editor.
Create a new script with the following settings.

Title : Mention button
Placement : In all the pages
- Code:
/* FORUM VERSIONS
* 0 = PHPBB2
* 1 = PHPBB3
* 2 = PUNBB
* 3 = INVISION
* 4 = MODERNBB
* 5 = AWESOMEBB
*/
$(function() {
var version = 0,
image = 'https://i.servimg.com/u/f19/18/21/60/73/mentio10.png';
if (/mode=reply/.test(window.location.search) && my_getcookie('fa_mention')) {
document.post.message.value += '@"' + my_getcookie('fa_mention') + '" ';
my_setcookie('fa_mention','');
} if (!/\/t\d+/.test(window.location.pathname)) return;
for (var a = $(['.post-options', '.profile-icons', '.post-options', '.posting-icons', '.profile-icons', '.post-buttons ul'][version]), b, c, d = ['.name strong a', '.author a', '.username a', '.author a', '.postprofile-name a', '.post-author-name a'][version], e, i = 0, j = a.length, t = document.getElementById('text_editor_textarea'), l = version == 1 || version == 3 || version == 4 || version == 5; i<j; i++) {
b = document.createElement('IMG');
b.src = image;
b.alt = 'Mention';
b.title = 'Mention ' + $(a[i]).closest(version == 5 ? '.post-wrap' : '.post').find(d + ':not(.fa-mention)').text();
b.className = 'i_icon_mention';
b.onclick = function() {
var n = this.title.replace(/^.*?\s/,'');
if (version == 5) {
var area = document.getElementById('quick-reply-textarea');
if (area) {
area.value += '@"' + n + '" ';
area.focus();
}
return false;
} else {
if ($.sceditor) t.insertText('@"' + n + '" ');
else {
my_setcookie('fa_mention', n);
window.location.href = '/post?t=' + window.location.pathname.replace(/\/t(\d+)-.*/,'$1') + '&mode=reply';
}
}
};
if (l) {
c = document.createElement('LI');
c.appendChild(b);
}
a[i].insertBefore(l ? c : b, a[i].firstChild);
}
$(function(){
if (!$.sceditor) return;
t=$(t).sceditor('instance');
});
});
Modifications : At the top of the script you will see a version variable. Make sure that the number corresponds to your forum version.
Additionally you will also see an image variable. This is the image for the button, you can changes this with the URL of your own button if you like.
When you're finished, go ahead and save the script.
 SCEditor button for mentioning members
SCEditor button for mentioning members
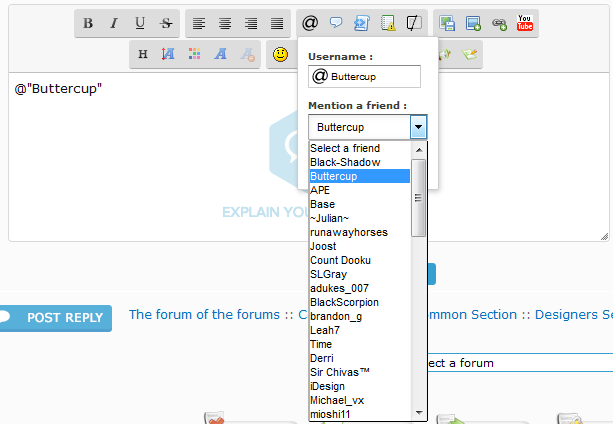
This modification will allow you to add a new button to your editor for mentioning members and friends. You can either type the name of the user, or if you have friends, select them from a predefined list. Once you're finish, you can click insert to add the mention into the editor.
Go to JavaScript codes management, and create a new script with the following settings.

Title : SCEditor Mention Button
Placement : In all the pages
- Code:
$(function(){
if (!$.sceditor || /\/privmsg/.test(window.location.pathname)) return;
var storage = window.localStorage, s = document.createElement('SELECT'), amis;
if (storage && storage.faAmis && storage.faAmisExp > +new Date - 29*59*1000 && storage.faAmisUser == _userdata.username) s.innerHTML = storage.faAmis;
else {
$.get('/privmsg?mode=post', function(d) {
amis = $('select[name="userfriend"]', d)[0] || 0;
if (amis) {
amis.firstChild.innerHTML = 'Select a friend';
s.innerHTML = amis.innerHTML;
}
if (storage) {
storage.faAmis = amis ? amis.innerHTML : 0;
storage.faAmisUser = _userdata.username;
storage.faAmisExp = +new Date;
}
});
}
$.sceditor.command.set('mention', {
dropDown : function(editor, caller, callback) {
var a = document.createElement('DIV'), b = document.createElement('INPUT'), c = document.createElement('INPUT');
b.type = 'button';
b.value = 'Insert';
b.className = 'button';
c.type = 'text';
c.id = 'fa-mention';
a.innerHTML = '<div><label for="fa-mention">Username :</label></div>' + ( s.innerHTML ? '<div><label>Mention a friend :</label></div>' : '' ) + '<div></div>';
a.firstChild.appendChild(c);
a.lastChild.appendChild(b);
if (s.innerHTML != 0) {
s.value = '';
a.getElementsByTagName('DIV')[1].appendChild(s);
s.onchange = function() {
c.value = s.value;
};
}
b.onclick = function() {
c.value && callback(c.value);
editor.closeDropDown(true);
};
editor.createDropDown(caller, 'insertmention', a);
},
exec : function(c) { mention(c, this) },
txtExec : function(c) { mention(c, this) },
tooltip : 'Mention a member'
});
toolbar = toolbar.replace(/quote,/,'mention,quote,');
function mention(c, e) {
$.sceditor.command.get('mention').dropDown(e, c, function(pseudo) {
e.insertText('@"' + pseudo + '" ');
});
}
});
Now, let's add some styles to the stylesheet so our button has the correct image. Go to Administration Panel > Display > Colors > CSS stylesheet paste the following rules and submit.
- Code:
/* button image */
.sceditor-button-mention div { background-image:url(https://i.servimg.com/u/f19/18/21/60/73/scemen10.png) !important }
/* drop down input */
#fa-mention {
background:url(https://i.servimg.com/u/f19/18/21/60/73/scemen10.png) no-repeat 3px 50% #FFF;
padding-left:22px;
}
Click submit and you're ready to mention your members and friends !
This tutorial was written by Ange Tuteur. Updated: 04.09.2020 to add version : MODERNBB and AWESOMEBB By @APE Coded by @Ange Tuteur |


 by Ange Tuteur April 24th 2015, 7:48 am
by Ange Tuteur April 24th 2015, 7:48 am