Adding avatar in the group ssection.
3 posters
Page 1 of 1
 Adding avatar in the group ssection.
Adding avatar in the group ssection.
Hello, Forumotion, Is it possible to add an avatar in the group section?
What I mean is add a catergory or something blah2 like
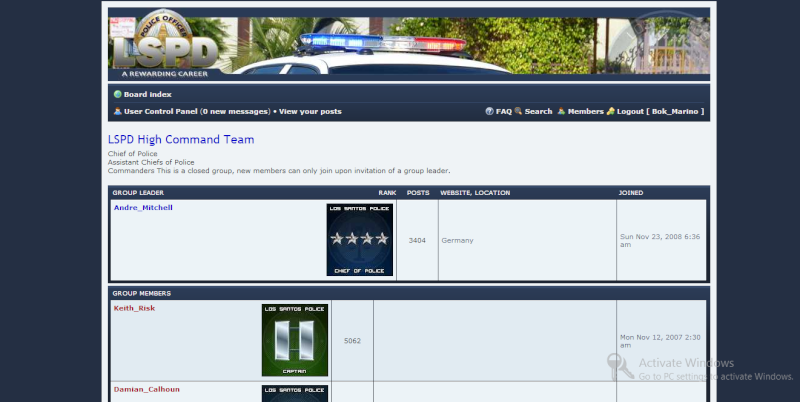
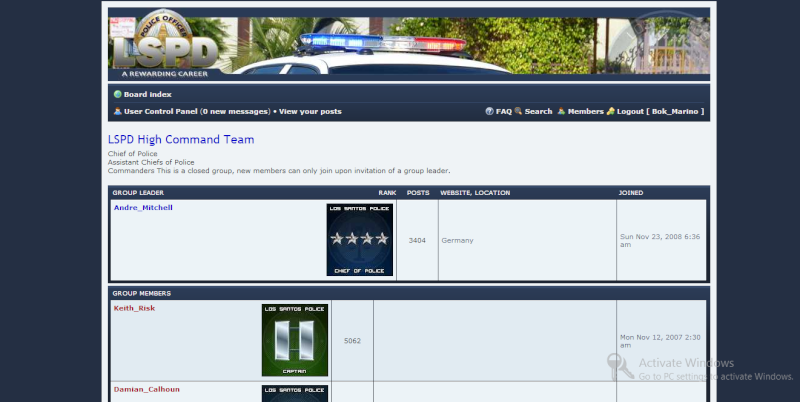
PM / Username / Avatar / Post / Location / Email / Website
like this one in this image:

TIA Forumotion
Regards,
BabyBok
What I mean is add a catergory or something blah2 like
PM / Username / Avatar / Post / Location / Email / Website
like this one in this image:

TIA Forumotion
Regards,
BabyBok
 Re: Adding avatar in the group ssection.
Re: Adding avatar in the group ssection.
What is your forum type?
Now You may be able to do this by editing your templates and what not.
I can play around with it but the earliest i could have something is by the April 30th/ May 1st
If you can wait that long?
Now You may be able to do this by editing your templates and what not.
I can play around with it but the earliest i could have something is by the April 30th/ May 1st
If you can wait that long?
 Re: Adding avatar in the group ssection.
Re: Adding avatar in the group ssection.
@Sir. Mayo : Hello, My forum version is "Invision" , yeap I can wait sir, if you can provide it.. and advance thanks for helping.. 
 Re: Adding avatar in the group ssection.
Re: Adding avatar in the group ssection.
Hi @Babybok,
Go to Administration Panel > Modules > JavaScript codes management > Create a new script
Title : Group avatar
Placement : In all the pages
Save the script, and then go to Display > Colors > CSS stylesheet. Paste the following style rules in your stylesheet to scale the avatars down and style the container a bit.
You can change the colors as you wish.
Go to Administration Panel > Modules > JavaScript codes management > Create a new script
Title : Group avatar
Placement : In all the pages
- Code:
/\/g\d+/.test(window.location.pathname) && $(function() {
for (var a = $('.ipbtable a'), i = 0, j = a.length, ava, img, id, storage = window.localStorage; i<j; i++) {
if (/\/u\d+/.test(a[i].href)) {
id = a[i].href.replace(/.*?\/u(\d+).*/, '$1');
ava = document.createElement('SPAN');
ava.className = 'fa_group_avatar';
a[i].parentNode.insertBefore(ava, a[i]);
if (storage && storage['faAvatar_' + id] && storage['faAvatarExp_' + id] > +new Date - 1*60*60*1000) ava.innerHTML = storage['faAvatar_' + id];
else {
$.get(a[i].href, function(d) {
img = $('#profile-advanced-right .module:first img', d)[0];
ava.innerHTML = '<img src="' + (img ? img.src : 'http://2img.net/i/fa/invision/pp-blank-thumb.png') + '" />';
if (storage) {
storage['faAvatar_' + id] = ava.innerHTML;
storage['faAvatarExp_' + id] = +new Date;
}
});
}
}
}
});
// créé par ange tuteur
Save the script, and then go to Display > Colors > CSS stylesheet. Paste the following style rules in your stylesheet to scale the avatars down and style the container a bit.
- Code:
.fa_group_avatar {
background:#EEE;
border:1px solid #CCC;
border-radius:3px;
display:inline-block;
margin-right:3px;
padding:3px;
}
.fa_group_avatar img {
height:25px;
width:25px;
}
You can change the colors as you wish.
 Similar topics
Similar topics» adding members to a user group.
» Adding separate icons for each group
» Forum Permissions & Adding Member To Group
» Adding A Stylish But Lightweight Dropdown List In A Group of HTML Pages?
» Adding rating feature instead of thanks and instant group joining link enabled (2 things I don't know how to do)
» Adding separate icons for each group
» Forum Permissions & Adding Member To Group
» Adding A Stylish But Lightweight Dropdown List In A Group of HTML Pages?
» Adding rating feature instead of thanks and instant group joining link enabled (2 things I don't know how to do)
Page 1 of 1
Permissions in this forum:
You cannot reply to topics in this forum
 Home
Home
 by Babybok April 27th 2015, 6:36 am
by Babybok April 27th 2015, 6:36 am


 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest Youtube
Youtube
