Drop Down Custom Nav Button
3 posters
Page 1 of 1
 Drop Down Custom Nav Button
Drop Down Custom Nav Button
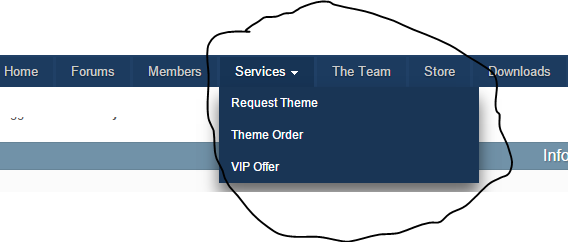
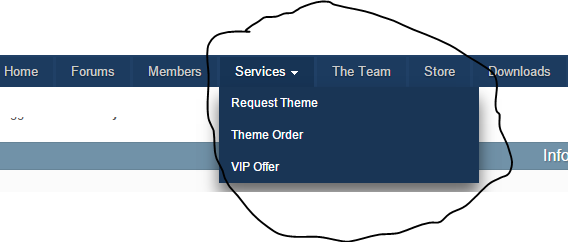
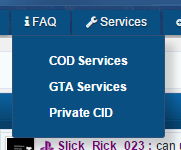
Hello, I was wonder if i could get some help making a drop down nav button like this

punbb
Forum Link: TPSN
Thanks in advance!!
Regards
FrOsTyXi

punbb
Forum Link: TPSN
Thanks in advance!!
Regards
FrOsTyXi
 Re: Drop Down Custom Nav Button
Re: Drop Down Custom Nav Button
Hello,
Have you give this tutorial a read yet.
Sexy Drop Down Menu with jQuery & CSS - (PunBB and PhpBB2)
Posted by one of the FM users on their forum.
Let me or us know if you need any help with the codes and what not.
Sir.Mayo
Have you give this tutorial a read yet.
Sexy Drop Down Menu with jQuery & CSS - (PunBB and PhpBB2)
Posted by one of the FM users on their forum.
Let me or us know if you need any help with the codes and what not.
Sir.Mayo
 Re: Drop Down Custom Nav Button
Re: Drop Down Custom Nav Button
I have the service button up on the nav bar now, this seems like more a mess than anything not any of the code is set how i need it with fb and twitter and such.
I need my drop down button to have service as the visible tab hover over and it drops down and 3 links will be there
Private CID
GTA Services
COD services
they will be linked to the posts for each, what i saw in that post was nothing im looking for and eve if it is it no where near i how need it set up
Regards
FrOsTyXi
I need my drop down button to have service as the visible tab hover over and it drops down and 3 links will be there
Private CID
GTA Services
COD services
they will be linked to the posts for each, what i saw in that post was nothing im looking for and eve if it is it no where near i how need it set up
Regards
FrOsTyXi
 Re: Drop Down Custom Nav Button
Re: Drop Down Custom Nav Button
You would have to change the code to suit your needs. The Tutorial is just a starting point for you to get the navbar set you. You would have to place the links and manually edit the code to suit your needs.
 Re: Drop Down Custom Nav Button
Re: Drop Down Custom Nav Button
Sorry was very confusing seemed to be too many places for links i need 3 would need it explained better than it is in that post also the demo is gone. Maybe @Ange Tuteur can explain this abit further
These are the buttons i have and just want the "Service" button to drop down with 3 other links in that drop down.
Regards
FrOsTyXi
These are the buttons i have and just want the "Service" button to drop down with 3 other links in that drop down.
- Code:
<li id="nav_app_forums" class="left active"><a href="/" title="Forums"><i class="fa fa-comments"></i> Forums</a></li>
<li id="nav_app_members" class="left "><a href="/memberlist" title="Go to Members List"><i class="fa fa-users"></i> Members</a></li>
<li id="nav_app_faq" class="left "><a href="/faq" title="Go to FAQ"><i class="fa fa-info"></i> FAQ</a></li>
<li id="nav_app_services" class="left "><a href="/f6-market-place" title="Services"><i class="fa fa-wrench"></i> Services</a></li>
<li id="nav_app_portal" class="left "><a href="/portal" title="Go to Protal"><i class="fa fa-gamepad"></i> Portal</a></li>
<li id="nav_app_store" class="left "><a href="/h5-store" title="CID"><i class="fa fa-check"></i> CID</a></li>
<li id="nav_app_groups" class="left "><a href="/groups" title="Group Management"><i class="fa fa-gavel"></i> Groups</a></li>
Regards
FrOsTyXi
 Re: Drop Down Custom Nav Button
Re: Drop Down Custom Nav Button
Hi @FrOsTyXi,
I wrote up a small prototype. Go to Administration Panel > Modules > JavaScript codes management > Create a new script
Placement : In all the pages
At the top you'll see a object name dropDown. To the left of the colon is the URL of the link you want to modify ( just the path not the whole URL ), and to the right of the colon is the HTML for your dropdown. I have some examples for the inbox and edit profile.
You'll also need a bit of CSS :
Display > Colors > CSS stylesheet
You can get rid of the dropdown link style if you want. That's for if you want to modify the style of dropdown links.
I wrote up a small prototype. Go to Administration Panel > Modules > JavaScript codes management > Create a new script
Placement : In all the pages
- Code:
$(function() {
var dropDown = {
'/profile?mode=editprofile' : '<a href="/profile?mode=editprofile">Information</a><br/><a href="/profile?mode=editprofile&page_profil=preferences">Preferences</a>',
'/privmsg?folder=inbox' : '<a href="/privmsg?folder=inbox">Inbox</a><br/><a href="/privmsg?folder=sentbox">Sentbox</a>'
}, a = document.getElementById('primary_nav').getElementsByTagName('A'), i = 0, j = a.length, k, d;
for (; i<j; i++) {
for (k in dropDown) {
if (RegExp(k.replace(/\//g,'\\/').replace(/\?/,'\\?')).test(a[i].href)) {
d = document.createElement('DIV');
d.className = 'fa_dropdown';
d.innerHTML = dropDown[k];
d.style.display = 'none';
a[i].className += ' fa_droplink';
a[i].parentNode.insertBefore(d, a[i]);
a[i].onclick = function() {
var t = this.previousSibling;
/none/.test(t.style.display) ? t.style.display = 'block' : t.style.display = 'none';
t.style.left = $(this).offset().left + 'px';
t.style.top = $(this).offset().top + 'px';
return false;
};
}
}
}
});
At the top you'll see a object name dropDown. To the left of the colon is the URL of the link you want to modify ( just the path not the whole URL ), and to the right of the colon is the HTML for your dropdown. I have some examples for the inbox and edit profile.
You'll also need a bit of CSS :
Display > Colors > CSS stylesheet
- Code:
/* dropdown link style */
.fa_droplink {
background:red;
}
/* dropdown style */
.fa_dropdown {
background:#EEE;
border:1px solid #CCC;
box-shadow:1px 6px 12px rgba(0, 0, 0, 0.175);
position:absolute;
padding:3px 6px;
margin-top:20px;
}
You can get rid of the dropdown link style if you want. That's for if you want to modify the style of dropdown links.
 Re: Drop Down Custom Nav Button
Re: Drop Down Custom Nav Button
@Ange Tuteur Problem i'm having is getting the links to work as shown this is the link for the service button /f6-market-place then in the drop down there should be "COD Services" /f72-call-of-duty-series "GTA Services" /f103-grand-theft-auto-v-services and last "Private CID" /t3994-service-ps3-unban-service-1st-private-cid-seller I must be doning something wron i cant even get the script to attach to the services button
Regards
FrOsTyXi
Regards
FrOsTyXi
 Re: Drop Down Custom Nav Button
Re: Drop Down Custom Nav Button
Your layout is completely different, so I had to change stuff around. Try now :
I setup one of the links in the html. You know how to create html links, correct ?
- Code:
$(function() {
var dropDown = {
'/f6-market-place' : '<a href="/f72-call-of-duty-series">COD Services</a>'
}, a = document.getElementById('primary_nav').getElementsByTagName('A'), i = 0, j = a.length, k, d;
for (; i<j; i++) {
for (k in dropDown) {
if (RegExp(k.replace(/\//g,'\\/').replace(/\?/,'\\?')).test(a[i].href) && !/fa_droplink/.test(a[i].className)) {
d = document.createElement('DIV');
d.className = 'fa_dropdown';
d.innerHTML = dropDown[k];
d.style.display = 'none';
a[i].onclick = function() {
var t = this.previousSibling;
/none/.test(t.style.display) ? t.style.display = 'block' : t.style.display = 'none';
t.style.left = $(this).offset().left + 'px';
t.style.top = $(this).offset().top + 'px';
return false;
};
a[i].className += ' fa_droplink';
a[i].parentNode.insertBefore(d, a[i]);
}
}
}
});
I setup one of the links in the html. You know how to create html links, correct ?
 Re: Drop Down Custom Nav Button
Re: Drop Down Custom Nav Button
@Ange Tuteur If i see it once i will never forget and the menu is not dropping down for even the one link
Regards
Regards
 Re: Drop Down Custom Nav Button
Re: Drop Down Custom Nav Button
@Ange Tuteur hahah i'm so sorry i never clicked it got the links added in can i change the color of the box and link?
Last edited by FrOsTyXi on April 28th 2015, 11:18 pm; edited 1 time in total
 Re: Drop Down Custom Nav Button
Re: Drop Down Custom Nav Button
Your object looks like this :
the URL of the link we're adding this to on the left, and the HTML on the right. More simply MENU URL:DROPDOWN HTML
You can add as much menu url:dropdown html pairs as you want, so long as they're separated by a comma.
For example :
You can add any HTML you want in the HTML string, as much links, blocks, etc...
- Code:
var dropDown = {
'/f6-market-place' : '<a href="/f72-call-of-duty-series">COD Services</a>'
},
the URL of the link we're adding this to on the left, and the HTML on the right. More simply MENU URL:DROPDOWN HTML
You can add as much menu url:dropdown html pairs as you want, so long as they're separated by a comma.
For example :
- Code:
var dropDown = {
'/' : '<a href="/">Homepage</a>',
'/forum' : '<a href="/forum">Forum</a>',
'/memberlist' : '<a href="/memberlist">Members</a>',
'/h1-my-html-page' : '<div>My page</div><a href="/h1-">Go</a><br/><br/>...Example :D',
},
You can add any HTML you want in the HTML string, as much links, blocks, etc...
 Re: Drop Down Custom Nav Button
Re: Drop Down Custom Nav Button
Ange Tuteur wrote:Your object looks like this :
- Code:
var dropDown = {
'/f6-market-place' : '<a href="/f72-call-of-duty-series">COD Services</a>'
},
the URL of the link we're adding this to on the left, and the HTML on the right. More simply MENU URL:DROPDOWN HTML
You can add as much menu url:dropdown html pairs as you want, so long as they're separated by a comma.
For example :
- Code:
var dropDown = {
'/' : '<a href="/">Homepage</a>',
'/forum' : '<a href="/forum">Forum</a>',
'/memberlist' : '<a href="/memberlist">Members</a>',
'/h1-my-html-page' : '<div>My page</div><a href="/h1-">Go</a><br/><br/>...Example :D',
},
You can add any HTML you want in the HTML string, as much links, blocks, etc...
Yes i am sorry got that set looks good can i change the background color and link color?
 Re: Drop Down Custom Nav Button
Re: Drop Down Custom Nav Button
Of course, the background color is in the CSS I gave you.
https://help.forumotion.com/t140420-drop-down-custom-nav-button#954873
As for the links, you just need to add a ( for anchor ).
https://help.forumotion.com/t140420-drop-down-custom-nav-button#954873
As for the links, you just need to add a ( for anchor ).
- Code:
.fa_dropdown a { color:red }
 Re: Drop Down Custom Nav Button
Re: Drop Down Custom Nav Button
@Ange Tuteur yes that is when i click them they change red but they look like this would like them white


 Re: Drop Down Custom Nav Button
Re: Drop Down Custom Nav Button
Oh, you might need to use the !important flag to override the default style.
- Code:
.fa_dropdown a {
color:#FFF !important;
}
 Similar topics
Similar topics» Adding drop down menu to a custom navbar
» New Custom bbCode button with simple function
» Mobile Version Drop-Down Button
» I need a custom thanks you button
» Custom notification button
» New Custom bbCode button with simple function
» Mobile Version Drop-Down Button
» I need a custom thanks you button
» Custom notification button
Page 1 of 1
Permissions in this forum:
You cannot reply to topics in this forum
 Home
Home
 by FrOsTyXi April 27th 2015, 1:06 pm
by FrOsTyXi April 27th 2015, 1:06 pm





 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest Youtube
Youtube
