
punbb
Forum Link: TPSN
Thanks in advance!!
Regards
FrOsTyXi
 Hitskin.com
Hitskin.comThis is a Hitskin.com skin preview
Install the skin • Return to the skin page
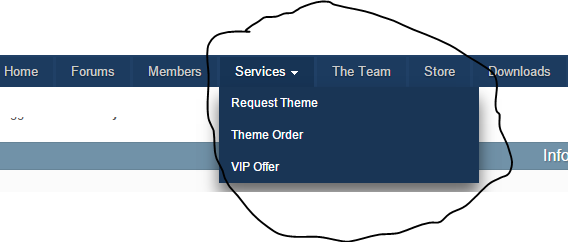
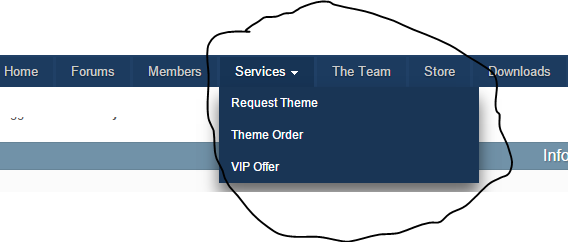
 Drop Down Custom Nav Button
Drop Down Custom Nav Button
 Re: Drop Down Custom Nav Button
Re: Drop Down Custom Nav Button Re: Drop Down Custom Nav Button
Re: Drop Down Custom Nav Button Re: Drop Down Custom Nav Button
Re: Drop Down Custom Nav Button Re: Drop Down Custom Nav Button
Re: Drop Down Custom Nav Button <li id="nav_app_forums" class="left active"><a href="/" title="Forums"><i class="fa fa-comments"></i> Forums</a></li>
<li id="nav_app_members" class="left "><a href="/memberlist" title="Go to Members List"><i class="fa fa-users"></i> Members</a></li>
<li id="nav_app_faq" class="left "><a href="/faq" title="Go to FAQ"><i class="fa fa-info"></i> FAQ</a></li>
<li id="nav_app_services" class="left "><a href="/f6-market-place" title="Services"><i class="fa fa-wrench"></i> Services</a></li>
<li id="nav_app_portal" class="left "><a href="/portal" title="Go to Protal"><i class="fa fa-gamepad"></i> Portal</a></li>
<li id="nav_app_store" class="left "><a href="/h5-store" title="CID"><i class="fa fa-check"></i> CID</a></li>
<li id="nav_app_groups" class="left "><a href="/groups" title="Group Management"><i class="fa fa-gavel"></i> Groups</a></li> Re: Drop Down Custom Nav Button
Re: Drop Down Custom Nav Button Re: Drop Down Custom Nav Button
Re: Drop Down Custom Nav Button$(function() {
var dropDown = {
'/profile?mode=editprofile' : '<a href="/profile?mode=editprofile">Information</a><br/><a href="/profile?mode=editprofile&page_profil=preferences">Preferences</a>',
'/privmsg?folder=inbox' : '<a href="/privmsg?folder=inbox">Inbox</a><br/><a href="/privmsg?folder=sentbox">Sentbox</a>'
}, a = document.getElementById('primary_nav').getElementsByTagName('A'), i = 0, j = a.length, k, d;
for (; i<j; i++) {
for (k in dropDown) {
if (RegExp(k.replace(/\//g,'\\/').replace(/\?/,'\\?')).test(a[i].href)) {
d = document.createElement('DIV');
d.className = 'fa_dropdown';
d.innerHTML = dropDown[k];
d.style.display = 'none';
a[i].className += ' fa_droplink';
a[i].parentNode.insertBefore(d, a[i]);
a[i].onclick = function() {
var t = this.previousSibling;
/none/.test(t.style.display) ? t.style.display = 'block' : t.style.display = 'none';
t.style.left = $(this).offset().left + 'px';
t.style.top = $(this).offset().top + 'px';
return false;
};
}
}
}
});/* dropdown link style */
.fa_droplink {
background:red;
}
/* dropdown style */
.fa_dropdown {
background:#EEE;
border:1px solid #CCC;
box-shadow:1px 6px 12px rgba(0, 0, 0, 0.175);
position:absolute;
padding:3px 6px;
margin-top:20px;
} Re: Drop Down Custom Nav Button
Re: Drop Down Custom Nav Button Re: Drop Down Custom Nav Button
Re: Drop Down Custom Nav Button$(function() {
var dropDown = {
'/f6-market-place' : '<a href="/f72-call-of-duty-series">COD Services</a>'
}, a = document.getElementById('primary_nav').getElementsByTagName('A'), i = 0, j = a.length, k, d;
for (; i<j; i++) {
for (k in dropDown) {
if (RegExp(k.replace(/\//g,'\\/').replace(/\?/,'\\?')).test(a[i].href) && !/fa_droplink/.test(a[i].className)) {
d = document.createElement('DIV');
d.className = 'fa_dropdown';
d.innerHTML = dropDown[k];
d.style.display = 'none';
a[i].onclick = function() {
var t = this.previousSibling;
/none/.test(t.style.display) ? t.style.display = 'block' : t.style.display = 'none';
t.style.left = $(this).offset().left + 'px';
t.style.top = $(this).offset().top + 'px';
return false;
};
a[i].className += ' fa_droplink';
a[i].parentNode.insertBefore(d, a[i]);
}
}
}
}); Re: Drop Down Custom Nav Button
Re: Drop Down Custom Nav Button Re: Drop Down Custom Nav Button
Re: Drop Down Custom Nav Button

 Re: Drop Down Custom Nav Button
Re: Drop Down Custom Nav Button Re: Drop Down Custom Nav Button
Re: Drop Down Custom Nav Button var dropDown = {
'/f6-market-place' : '<a href="/f72-call-of-duty-series">COD Services</a>'
}, var dropDown = {
'/' : '<a href="/">Homepage</a>',
'/forum' : '<a href="/forum">Forum</a>',
'/memberlist' : '<a href="/memberlist">Members</a>',
'/h1-my-html-page' : '<div>My page</div><a href="/h1-">Go</a><br/><br/>...Example :D',
}, Re: Drop Down Custom Nav Button
Re: Drop Down Custom Nav ButtonAnge Tuteur wrote:Your object looks like this :
- Code:
var dropDown = {
'/f6-market-place' : '<a href="/f72-call-of-duty-series">COD Services</a>'
},
the URL of the link we're adding this to on the left, and the HTML on the right. More simply MENU URL:DROPDOWN HTML
You can add as much menu url:dropdown html pairs as you want, so long as they're separated by a comma.
For example :
- Code:
var dropDown = {
'/' : '<a href="/">Homepage</a>',
'/forum' : '<a href="/forum">Forum</a>',
'/memberlist' : '<a href="/memberlist">Members</a>',
'/h1-my-html-page' : '<div>My page</div><a href="/h1-">Go</a><br/><br/>...Example :D',
},
You can add any HTML you want in the HTML string, as much links, blocks, etc...
 Re: Drop Down Custom Nav Button
Re: Drop Down Custom Nav Button.fa_dropdown a { color:red } Re: Drop Down Custom Nav Button
Re: Drop Down Custom Nav Button
 Re: Drop Down Custom Nav Button
Re: Drop Down Custom Nav Button.fa_dropdown a {
color:#FFF !important;
} Re: Drop Down Custom Nav Button
Re: Drop Down Custom Nav Button Re: Drop Down Custom Nav Button
Re: Drop Down Custom Nav Button