This tutorial will help you create a real time alert system for your Forumotion forum, and will guide you through the installation ( CSS and JavaScript ), along with the addition of the page to customize the code.
 Prerequisite Prerequisite
For starters, you first have to create a topic with permissions that will allow Admins ( and any other group that you want to allow ) to post in, and be visible to all registered users ( or guests if you want ). This topic will include the alerts to display.
Now go to this forum and create a new topic :
The topic ID will be used later. ( 84, here : )
Ensure that the following security option is disabled :
Administration Panel > General > Security
Unauthorize unofficial forms to post messages and private messages on the forum : No
 The CSS code The CSS code
Add the following code in Administration Panel > Display > Colors > CSS stylesheet
- Code:
.realTime_alert {
background:#FDFDFD no-repeat 10px center;
-webkit-background-size:50px;
-moz-background-size:50px;
-o-background-size:50px;
background-size:50px;
-webkit-box-shadow:0 0 4px rgba(0,0,0,.6);
-moz-box-shadow:0 0 4px rgba(0,0,0,.6);
box-shadow:0 0 4px rgba(0,0,0,.6);
position:fixed;
top:50px;
right:20px;
min-height:60px;
font-size:13px;
width:200px;
padding:10px 10px 10px 70px;
font-family:Helvetica, sans-serif;
color:#474747;
}
.realTime_alert b {
display:block;
margin-bottom:5px;
font-size:15px;
}
.realTime_alert .close {
position:absolute;
right:10px;
top:5px;
font-size:15px;
-webkit-border-radius:50px;
-moz-border-radius:50px;
border-radius:50px;
height:16px;
width:16px;
text-align:center;
line-height:13px;
cursor:pointer;
}
.realTime_alert .close:hover{
color:#FFF;
background:#666;
}
#ebtzd .tooltip {
opacity:0;
position:relative;
overflow:visible;
z-index:100!important;
display:inline-block;
top:5px;
-webkit-transition-duration:500ms;
-moz-transition-duration:500ms;
-o-transition-duration:500ms;
transition-duration:500ms;
background:rgba(0, 0, 0, .8);
padding:10px;
-webkit-border-radius:3px;
-moz-border-radius:3px;
border-radius:3px;
font-family:Helvetica;
letter-spacing:1px;
font-size:13px;
width:300px;
color:#fff;
}
You may modify the style as you wish, so long as it remains valid. 
 The JavaScript code The JavaScript code
To install the script, go to Administration Panel > Modules > JavaScript codes management
If you're new to JavaScript installations, ensure that JS code management is enabled and click save. Otherwise, proceed directly to creating a new JavaScript with the following settings.
Title : Alert system
Placement : In all the pages
- Code:
function realTime_alert() {
var version = 0,
topicAlertId = 'ID',
session = window.sessionStorage, local = window.localStorage, path = window.location.pathname,
body = ['tr.post .postbody .codebox .cont_code', 'div.post .content .codebox code', 'div.post .postbody .entry-content .codebox .cont_code code', 'div.post .post-entry .codebox.contcode dd code'][version],
id = ['tr.post', 'div.post', 'div.post .postmain .posthead', 'div.post'][version];
$.ajax({
url : '/t' + topicAlertId + '-?view=newest',
success : function(d) {
id = $(id, d).eq(-1).attr('id');
if (session && local) {
if (local.getItem(id) != 'read' && session.getItem(id) != path) {
$('body').append($(body, d).eq(-1).text());
$('.realTime_alert .close').click(function() {
$(this).closest('.realTime_alert').fadeOut();
local.setItem(id, 'read');
});
}
session.getItem(id) != path && session.setItem(id, path);
}
},
});
return topicAlertId;
};
$(function() {
if (document.getElementById('logout')) {
realTime_alert();
window.setInterval('realTime_alert()', 30000); // Update every 30 seconds
}
});
Modifications : There are two lines which you must modify.
version : Change the 0 so that it corresponds to the version of your forum :
0 : phpbb2
1 : phpbb3
2 : punbb
3 : invision
topicAlertId : Replace 'ID' by the ID of your alert topic. ( Example : 84 )
If you want to make the alerts visible to guests, replace this :
- Code:
if (document.getElementById('logout')) {
realTime_alert();
window.setInterval('realTime_alert()', 30000); // Update every 30 seconds
}
by :
- Code:
realTime_alert();
window.setInterval('realTime_alert()', 30000); // Update every 30 seconds
 Create an HTML page Create an HTML page
To create an HTML page, go to Administration Panel > Modules > HTML pages management and create a new page with the following settings.
Title : Alert system
Use your forum header and footer : Yes
- Code:
<style type="text/css">.progress-bar {
height: 12px;
margin-bottom: 20px;
overflow: hidden;
background-color: #F5F5FB;
border-radius: 9px;
-webkit-box-shadow: inset 0 1px 2px rgba(0,0,0,.1);
box-shadow: inset 0 1px 2px rgba(0,0,0,.1);
}
.progress-bar span {
float: left;
height: 100%;
font-size: 12px;
line-height: 20px;
color: #fff;
text-align: center;
background-color: #0787DD;
-webkit-box-shadow: inset 0 -1px 0 rgba(0,0,0,.15);
box-shadow: inset 0 -1px 0 rgba(0,0,0,.15);
-webkit-transition: width .6s ease;
-o-transition: width .6s ease;
transition: width .6s ease;
}
.result {
font-size: 25px;
max-width: 350px;
height: 60px;
margin: auto;
padding-top: 80px;
text-align: center;
}
.result.done {
background: url(https://cdn2.iconfinder.com/data/icons/color-svg-vector-icons-part-2/512/ok_check_yes_tick_accept_success-64.png) no-repeat top center;
}
.result.fail {
background: url(https://cdn2.iconfinder.com/data/icons/color-svg-vector-icons-part-2/512/wrong_table_no_navigator_formula-64.png) no-repeat top center;
}</style>
<form id="formAlert">
<fieldset>
<dl>
<dt><label for="alert_name">Alert title : </label></dt>
<dd><input type="text" name="alert_name" id="alert_name" style="width:90%"/></dd>
</dl>
<dl>
<dt><label for="alert_content">Message content : </label></dt>
<dd><input type="text" name="alert_message" id="alert_message" style="width:90%" /></dd>
</dl>
<dl>
<dt><label for="alert_image">Image : </label></dt>
<dd><input type="text" name="alert_image" id="alert_image" style="width:90%"/></dd>
</dl>
<div style="text-align:center"><input type="submit" class="button1" value="Save Alert"/></div>
<div id="alertResult" style="display:none"></div><div id="alertProgress" style="display:none"><span style="width: 200px;"></span></div>
</fieldset>
</form>
<script type="text/javascript">// <![CDATA[
(function($) {
var form = document.getElementById('formAlert'), result = document.getElementById('alertResult'), progress = document.getElementById('alertProgress'), bar = progress.firstChild;
$(form).submit(function() {
progress.style.display = 'block';
bar.style.width != '100%' && window.setTimeout(function() { bar.style.width = '80%' }, 100);
$.post('/post', {
mode: 'reply',
t: realTime_alert(),
post: 1,
notify: 0,
message: "[code]<div class='realTime_alert' style='display: block; background-image: url("+document.getElementById('alert_image').value+");'><span class='close'>×</span><b>"+document.getElementById('alert_name').value+"</b>\n<span class='inner'>"+document.getElementById('alert_message').value+"</span></div>[/code]"
}).done(function() {
bar.style.width = '100%';
$(result).fadeIn(function() {
$(this).text('Saved successfully').addClass('done');
});
}).fail(function() {
bar.style.width = '0%';
$(result).fadeIn(function() {
$(this).text('Error saving').addClass('fail');
});
$(progress).fadeOut();
alert('It appears that an error has occurred, please check your internet connection and try again later. <img src="http://r23.imgfast.net/users/2316/18/97/34/smiles/1371890812.gif" alt="Sad" longdesc="3" />');
});
return false;
});
})(jQuery);
// ]]></script>
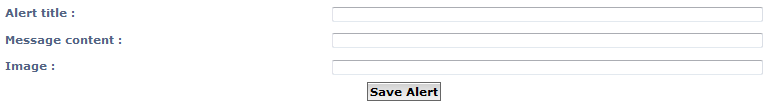
You should have a result similar to the following image.

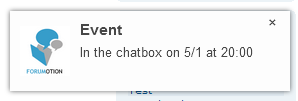
Example of a notification :

Only those authorized to post in the alert topic ( see prerequisites ) are able to send alerts via this form.
Voila ! Now you can use this page to send your first notifications !! 
|
 Hitskin.com
Hitskin.com Real time alert system
Real time alert system