Welcome to the support forum of forumotion hide button?
3 posters
Page 1 of 1
 Welcome to the support forum of forumotion hide button?
Welcome to the support forum of forumotion hide button?
I was wondering if anyone could tell me how can i add this button http://prntscr.com/8hk9se to be able to hide/open in there.
Thanks in advance!
Thanks in advance!

Kirbs- Forumember
- Posts : 628
Reputation : 18
Language : English
 Re: Welcome to the support forum of forumotion hide button?
Re: Welcome to the support forum of forumotion hide button?
You press that button(-), and it should disappear.

Guest- Guest
 Re: Welcome to the support forum of forumotion hide button?
Re: Welcome to the support forum of forumotion hide button?
The problem is i don't see it on my forum and i was wondering how could i add it to MY forum, i'm sorry if i wasn't clear enough in my first post.

Kirbs- Forumember
- Posts : 628
Reputation : 18
Language : English
 Re: Welcome to the support forum of forumotion hide button?
Re: Welcome to the support forum of forumotion hide button?
Hello @Kirbs
you can try following this tutorial
=> https://help.forumotion.com/t102749-category-toggle-all-forums
you can try following this tutorial
=> https://help.forumotion.com/t102749-category-toggle-all-forums
 Re: Welcome to the support forum of forumotion hide button?
Re: Welcome to the support forum of forumotion hide button?
I did exactly what the tutorial said and still nothing happened .-.

Kirbs- Forumember
- Posts : 628
Reputation : 18
Language : English
 Re: Welcome to the support forum of forumotion hide button?
Re: Welcome to the support forum of forumotion hide button?
@Kirbs are you sure your JS management panel is ON 
 Re: Welcome to the support forum of forumotion hide button?
Re: Welcome to the support forum of forumotion hide button?
I'm positive, I've got many java scripts in there.

Kirbs- Forumember
- Posts : 628
Reputation : 18
Language : English

Kirbs- Forumember
- Posts : 628
Reputation : 18
Language : English
 Re: Welcome to the support forum of forumotion hide button?
Re: Welcome to the support forum of forumotion hide button?
Hi @Kirbs,
Place this at the beginning of your homepage message :
and this at the end :
Place this at the beginning of your homepage message :
- Code:
<a id="homepageToggle" href="#">Hide</a>
<div id="homepageBox">
and this at the end :
- Code:
</div>
<script type="text/javascript">//<![CDATA[
(function() {
var toggle = document.getElementById('homepageToggle'),
box = document.getElementById('homepageBox');
if (my_getcookie('fa_homepage') == 'hidden') {
toggle.innerHTML = 'Show';
box.style.display = 'none';
}
// toggle logic
toggle.onclick = function(e) {
var box = document.getElementById('homepageBox');
if (/none/.test(box.style.display)) {
my_setcookie('fa_homepage', 'shown');
toggle.innerHTML = 'Hide';
box.style.display = '';
} else {
my_setcookie('fa_homepage', 'hidden');
toggle.innerHTML = 'Show';
box.style.display = 'none';
}
e.preventDefault();
};
})();
// par ange tuteur
//]]></script>
 Re: Welcome to the support forum of forumotion hide button?
Re: Welcome to the support forum of forumotion hide button?
I added it but instead of the images buttons showing up a text that says Show/Hide appears in the middle that hides/shows it. Anyway to add the button images instead? Also its only working on the homepage message, I kinda want it to work on all categories just like this forum.

Kirbs- Forumember
- Posts : 628
Reputation : 18
Language : English
 Re: Welcome to the support forum of forumotion hide button?
Re: Welcome to the support forum of forumotion hide button?
If you want images, just replace Show and Hide with an HTML image. Ex :
They occur multiple times, so make sure to replace them all.
As for the toggle of categories, ours is separate from the homepage message. Your forum version is phpbb2, correct ?
EDIT :
If it is, these topics might help :
https://help.forumotion.com/t114673-toggle-category-for-phpbb2-forum
https://help.forumotion.com/t127962-hide-show-forum-categories-phpbb2-in-board-index
- Code:
<img src="img_source" />
They occur multiple times, so make sure to replace them all.
As for the toggle of categories, ours is separate from the homepage message. Your forum version is phpbb2, correct ?
EDIT :
If it is, these topics might help :
https://help.forumotion.com/t114673-toggle-category-for-phpbb2-forum
https://help.forumotion.com/t127962-hide-show-forum-categories-phpbb2-in-board-index
 Re: Welcome to the support forum of forumotion hide button?
Re: Welcome to the support forum of forumotion hide button?
I have multiple codes in the homepage message and the way i'm adding it now, it's hiding everything in the homepage message when clicked, i just want it to hide/show one single thing is that possible?

Kirbs- Forumember
- Posts : 628
Reputation : 18
Language : English
 Re: Welcome to the support forum of forumotion hide button?
Re: Welcome to the support forum of forumotion hide button?
Yes, of course. Remember the ending tag I told you to add ? Remove that, and then place it before what you want hidden, leaving the other contents visible.
 Re: Welcome to the support forum of forumotion hide button?
Re: Welcome to the support forum of forumotion hide button?
This is the code now:
The buttons are showing now but they're not working, when i click the hide button it just scrolls me back to the top of the page and i want that button to be on the right side of the homepage is there a way to fix it?
- Code:
<a id="homepageToggle" href="#"><img src="http://2img.net/i/fa/m/tabs_less1.gif" /></a>
<div id="homepageBox">
<center>
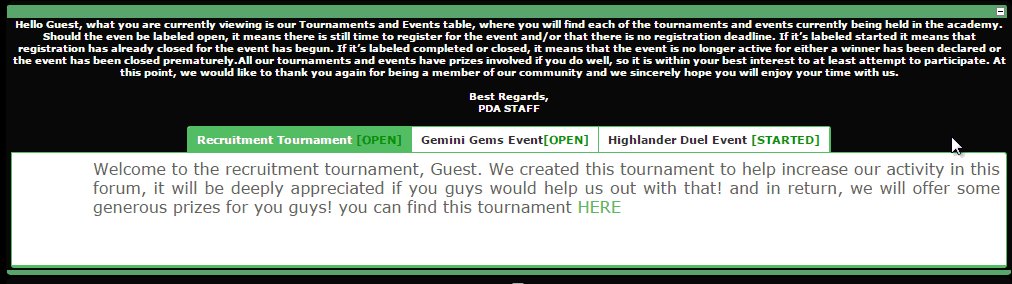
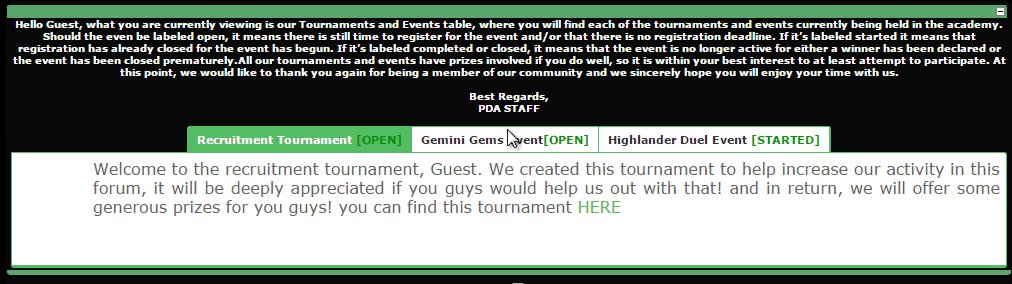
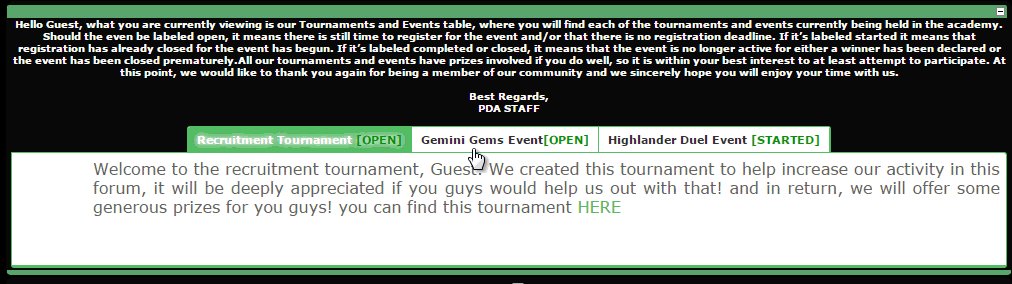
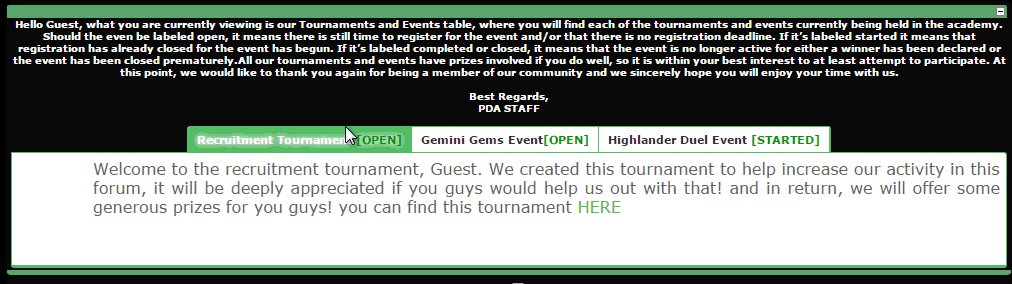
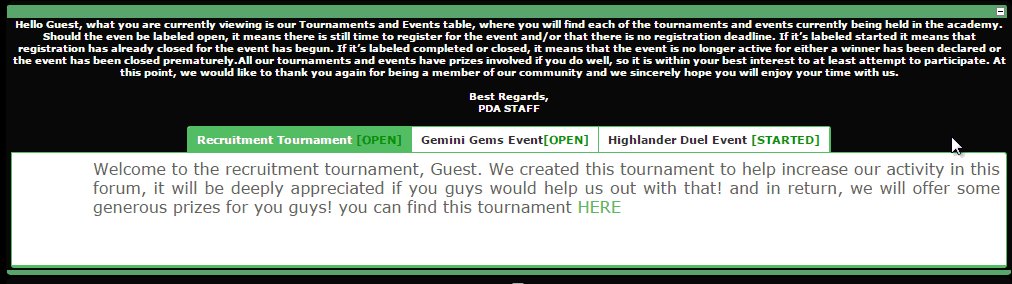
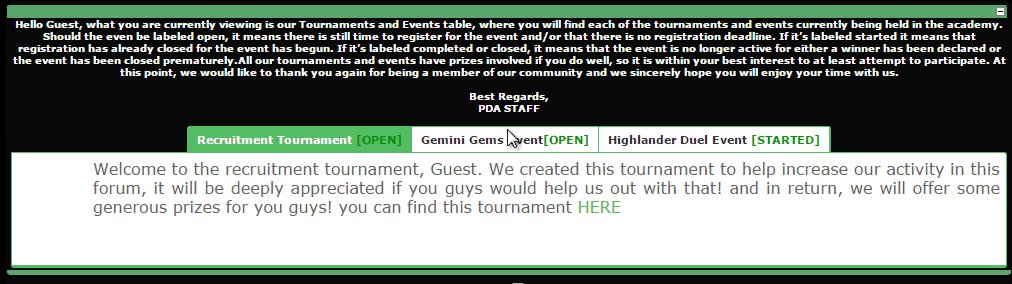
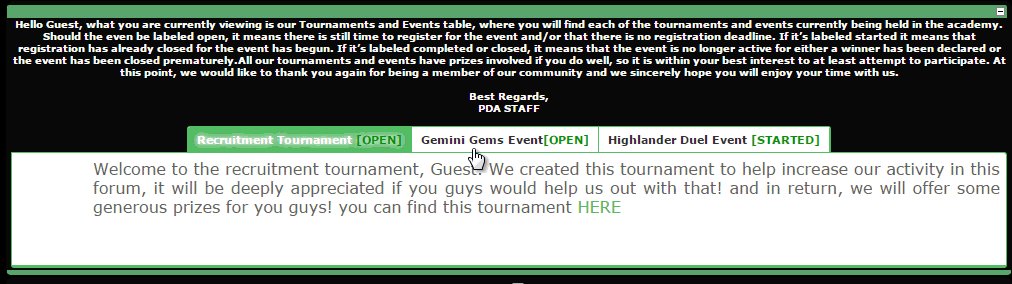
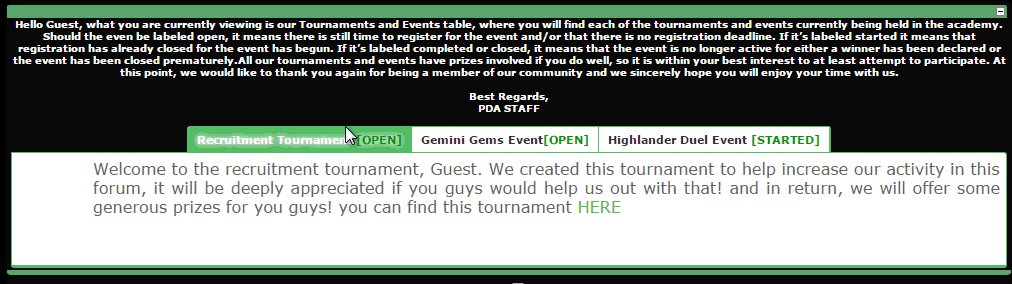
<strong> Hello {USERNAME}, what you are currently viewing is our Tournaments and Events table, where you will find each of the tournaments and events currently being held in the academy. Should the even be labeled open, it means there is still time to register for the event and/or that there is no registration deadline. If it’s labeled started it means that registration has already closed for the event has begun. If it’s labeled completed or closed, it means that the event is no longer active for either a winner has been declared or the event has been closed prematurely.All our tournaments and events have prizes involved if you do well, so it is within your best interest to at least attempt to participate. At this point, we would like to thank you again for being a member of our community and we sincerely hope you will enjoy your time with us. </strong>
</center><strong><br />Best Regards,<br />PDA STAFF </strong>
</div>
<br class="clear" />
<div id="faInfoNav">
<a id="_recruit" class="infoActif" href="#">Recruitment Tournament <span style="color:
#009900;">[OPEN]</span></a><a id="_BC" href="#">Gemini Gems Event<span style="color:
#009900;">[OPEN]</span></a><a id="_TAG" href="#">Highlander Duel Event <span style="color:
#009900;">[STARTED]</span></a>
</div>
<div id="faInfo">
<div id="recruit" class="infoBlock">
<span style="font-size: 16px;"> Welcome to the recruitment tournament, {USERNAME}. We created this tournament to help increase our activity in this forum, it will be deeply appreciated if you guys would help us out with that! and in return, we will offer some generous prizes for you guys! you can find this tournament <a href="http://pendulumsduelacademy.forumotion.com/t261-pda-recruitment-tournament"><span style="color: rgb(85, 187, 102);"> HERE </span></a> </span>
</div>
<div id="BC" class="infoBlock" style="display:none;">
<span style="font-size: 16px;"> Welcome, {USERNAME}! This is our Gemini Gems Event were each participant is allowed to select one Gemini Monster Card as their Gem Card. Come find out more about this event and how you can sign up for it <a href="http://pendulumsduelacademy.forumotion.com/t587-gemini-gems-event-sign-up#4676"> <span style="color: rgb(85, 187, 102);"> HERE </span> </a> </span>
</div>
<div id="TAG" class="infoBlock" style="display:none;">
<span style="font-size: 16px;"> Welcome {USERNAME}, to our first Highlander Duel Event! This event is going to be a huge one and at the same time entertaining. Try making a deck with only a single copy of every card in the deck putting it to the test against everyone else. You can stay up to date on the current event here<a href="http://pendulumsduelacademy.forumotion.com/t586-pda-highlander-duel-event-records#4663"> <span style="color: rgb(85, 187, 102);"> HERE </span> </a> </span>
</div>
</div>
<script type="text/javascript">// <![CDATA[
(function(J) {
var main = document.getElementById('main-content'), // main container
homepage = J('.introduction', main)[0], // homepage message
// info box
infoLinks = document.getElementById('faInfoNav').getElementsByTagName('A');
// apply general logic to info box tabs
for (var i = 0, j = infoLinks.length; i < j; i++) {
infoLinks[i].onclick = function() {
var a = document.getElementById('faInfoNav').getElementsByTagName('A'), b = document.getElementById('faInfo').getElementsByTagName('DIV'), i, j;
for (i = 0, j = b.length; i < j; i++) if (/infoBlock/.test(b[i].className)) b[i].style.display = 'none';
document.getElementById(this.id.slice(1)).style.display = 'block';
for (i = 0, j = a.length; i < j; i++) if (/infoActif/.test(a[i].className)) a[i].className = '';
this.className = 'infoActif';
return false;
}
}
// par ange tuteur
})(jQuery);
//]]></script> <script type="text/javascript">//<![CDATA[
(function() {
var toggle = document.getElementById('homepageToggle'),
box = document.getElementById('homepageBox');
if (my_getcookie('fa_homepage') == 'hidden') {
toggle.innerHTML = 'Show';
box.style.display = 'none';
}
// toggle logic
toggle.onclick = function(e) {
var box = document.getElementById('homepageBox');
if (/none/.test(box.style.display)) {
my_setcookie('fa_homepage', 'shown');
toggle.innerHTML = <img src="http://2img.net/i/fa/m/tabs_less1.gif" />;
box.style.display = '';
} else {
my_setcookie('fa_homepage', 'hidden');
toggle.innerHTML = <img src="http://2img.net/i/fa/m/tabs_more1.gif" />;
box.style.display = 'none';
}
e.preventDefault();
};
})();
// par ange tuteur
//]]></script>
The buttons are showing now but they're not working, when i click the hide button it just scrolls me back to the top of the page and i want that button to be on the right side of the homepage is there a way to fix it?

Kirbs- Forumember
- Posts : 628
Reputation : 18
Language : English
 Re: Welcome to the support forum of forumotion hide button?
Re: Welcome to the support forum of forumotion hide button?
Of course, replace your homepage message with this :
- Code:
<a id="homepageToggle" href="#" style="float:right;"><img src="http://2img.net/i/fa/m/tabs_less1.gif" /></a>
<div id="homepageBox">
<center>
<strong> Hello {USERNAME}, what you are currently viewing is our Tournaments and Events table, where you will find each of the tournaments and events currently being held in the academy. Should the even be labeled open, it means there is still time to register for the event and/or that there is no registration deadline. If it’s labeled started it means that registration has already closed for the event has begun. If it’s labeled completed or closed, it means that the event is no longer active for either a winner has been declared or the event has been closed prematurely.All our tournaments and events have prizes involved if you do well, so it is within your best interest to at least attempt to participate. At this point, we would like to thank you again for being a member of our community and we sincerely hope you will enjoy your time with us. </strong>
</center><strong><br />Best Regards,<br />PDA STAFF </strong>
</div>
<br class="clear" />
<div id="faInfoNav">
<a id="_recruit" class="infoActif" href="#">Recruitment Tournament <span style="color:
#009900;">[OPEN]</span></a><a id="_BC" href="#">Gemini Gems Event<span style="color:
#009900;">[OPEN]</span></a><a id="_TAG" href="#">Highlander Duel Event <span style="color:
#009900;">[STARTED]</span></a>
</div>
<div id="faInfo">
<div id="recruit" class="infoBlock">
<span style="font-size: 16px;"> Welcome to the recruitment tournament, {USERNAME}. We created this tournament to help increase our activity in this forum, it will be deeply appreciated if you guys would help us out with that! and in return, we will offer some generous prizes for you guys! you can find this tournament <a href="http://pendulumsduelacademy.forumotion.com/t261-pda-recruitment-tournament"><span style="color: rgb(85, 187, 102);"> HERE </span></a> </span>
</div>
<div id="BC" class="infoBlock" style="display:none;">
<span style="font-size: 16px;"> Welcome, {USERNAME}! This is our Gemini Gems Event were each participant is allowed to select one Gemini Monster Card as their Gem Card. Come find out more about this event and how you can sign up for it <a href="http://pendulumsduelacademy.forumotion.com/t587-gemini-gems-event-sign-up#4676"> <span style="color: rgb(85, 187, 102);"> HERE </span> </a> </span>
</div>
<div id="TAG" class="infoBlock" style="display:none;">
<span style="font-size: 16px;"> Welcome {USERNAME}, to our first Highlander Duel Event! This event is going to be a huge one and at the same time entertaining. Try making a deck with only a single copy of every card in the deck putting it to the test against everyone else. You can stay up to date on the current event here<a href="http://pendulumsduelacademy.forumotion.com/t586-pda-highlander-duel-event-records#4663"> <span style="color: rgb(85, 187, 102);"> HERE </span> </a> </span>
</div>
</div>
<script type="text/javascript">// <![CDATA[
(function(J) {
var main = document.getElementById('main-content'), // main container
homepage = J('.introduction', main)[0], // homepage message
// info box
infoLinks = document.getElementById('faInfoNav').getElementsByTagName('A');
// apply general logic to info box tabs
for (var i = 0, j = infoLinks.length; i < j; i++) {
infoLinks[i].onclick = function() {
var a = document.getElementById('faInfoNav').getElementsByTagName('A'), b = document.getElementById('faInfo').getElementsByTagName('DIV'), i, j;
for (i = 0, j = b.length; i < j; i++) if (/infoBlock/.test(b[i].className)) b[i].style.display = 'none';
document.getElementById(this.id.slice(1)).style.display = 'block';
for (i = 0, j = a.length; i < j; i++) if (/infoActif/.test(a[i].className)) a[i].className = '';
this.className = 'infoActif';
return false;
}
}
// par ange tuteur
})(jQuery);
//]]></script> <script type="text/javascript">//<![CDATA[
(function() {
var toggle = document.getElementById('homepageToggle'),
box = document.getElementById('homepageBox');
if (my_getcookie('fa_homepage') == 'hidden') {
toggle.innerHTML = '<img src="http://2img.net/i/fa/m/tabs_less1.gif" />';;
box.style.display = 'none';
}
// toggle logic
toggle.onclick = function(e) {
var box = document.getElementById('homepageBox');
if (/none/.test(box.style.display)) {
my_setcookie('fa_homepage', 'shown');
toggle.innerHTML = '<img src="http://2img.net/i/fa/m/tabs_less1.gif" />';
box.style.display = '';
} else {
my_setcookie('fa_homepage', 'hidden');
toggle.innerHTML = '<img src="http://2img.net/i/fa/m/tabs_more1.gif" />';
box.style.display = 'none';
}
e.preventDefault();
};
})();
// par ange tuteur
//]]></script>
 Re: Welcome to the support forum of forumotion hide button?
Re: Welcome to the support forum of forumotion hide button?
Thanks ange it works now  just one more thing, is there a way to put a line on top of the homepage message just like this one in the bottom?
just one more thing, is there a way to put a line on top of the homepage message just like this one in the bottom?
http://prntscr.com/8jvve3
Or just simply have it say something like this and it would show up even when hiding the rest like this
http://prntscr.com/8jvvxr
also have the whole thing in a box like that image above?
thanks!
http://prntscr.com/8jvve3
Or just simply have it say something like this and it would show up even when hiding the rest like this
http://prntscr.com/8jvvxr
also have the whole thing in a box like that image above?
thanks!

Kirbs- Forumember
- Posts : 628
Reputation : 18
Language : English
 Re: Welcome to the support forum of forumotion hide button?
Re: Welcome to the support forum of forumotion hide button?
Add this to your CSS :
It should make the line you want.
- Code:
#homepageToggle {
display:block;
background:#58B469;
border-radius:3px 3px 0 0;
text-align:right;
width:100%;
padding:2px;
}
It should make the line you want.
 Re: Welcome to the support forum of forumotion hide button?
Re: Welcome to the support forum of forumotion hide button?
Thanks ange! i just noticed something went wrong with the codes now for some reason, the toggle works perfectly but when you try to click on one of the tabs in the table it scrolls you up to the top of the page instead  you can see it and try it here (you don't need to be signed up) http://pendulumsduelacademy.forumotion.com
you can see it and try it here (you don't need to be signed up) http://pendulumsduelacademy.forumotion.com
 you can see it and try it here (you don't need to be signed up) http://pendulumsduelacademy.forumotion.com
you can see it and try it here (you don't need to be signed up) http://pendulumsduelacademy.forumotion.com
Kirbs- Forumember
- Posts : 628
Reputation : 18
Language : English
 Re: Welcome to the support forum of forumotion hide button?
Re: Welcome to the support forum of forumotion hide button?
Weird everything seemed to be working for me. 


 Re: Welcome to the support forum of forumotion hide button?
Re: Welcome to the support forum of forumotion hide button?
Can you tell me how do you make that image/vid thingy so i can show you what's happening to me?

Kirbs- Forumember
- Posts : 628
Reputation : 18
Language : English
 Re: Welcome to the support forum of forumotion hide button?
Re: Welcome to the support forum of forumotion hide button?
I use camtasia recorder to record the screen and then select custom production settings to convert it into an animated gif. Anyway, if you're experiencing it and I'm not, my assumptions are that this only occurs while logged in, correct ? Try testing it while logged out.
 Re: Welcome to the support forum of forumotion hide button?
Re: Welcome to the support forum of forumotion hide button?
I just tried it with another browser and it worked perfectly so thanks ange  but there is a problem happening to my forum i don't know how or why or how to fix it
but there is a problem happening to my forum i don't know how or why or how to fix it
http://prntscr.com/8jwm0b
http://prntscr.com/8jwm9p
as you can see there are black pieces all over the forum how can i remove/change the color of them?
http://prntscr.com/8jwm0b
http://prntscr.com/8jwm9p
as you can see there are black pieces all over the forum how can i remove/change the color of them?

Kirbs- Forumember
- Posts : 628
Reputation : 18
Language : English
 Re: Welcome to the support forum of forumotion hide button?
Re: Welcome to the support forum of forumotion hide button?
The wrapper background ?
You can use this CSS to completely remove it :
or this CSS to make it see through :
You can use this CSS to completely remove it :
- Code:
.bodyline {
background:none;
border:none;
}
or this CSS to make it see through :
- Code:
.bodyline {
background:rgba(0, 0, 0, 0.3);
border:none;
}
 Re: Welcome to the support forum of forumotion hide button?
Re: Welcome to the support forum of forumotion hide button?
That'll do it, thanks a lot ange  im somehow lagging so i can't see the mark solved button but this is solved.
im somehow lagging so i can't see the mark solved button but this is solved.

Kirbs- Forumember
- Posts : 628
Reputation : 18
Language : English
 Re: Welcome to the support forum of forumotion hide button?
Re: Welcome to the support forum of forumotion hide button?
You're welcome ^^
Topic archived
Have a great day.
Topic archived
Have a great day.
 Similar topics
Similar topics» iSupport - An Unofficial support forum of ForuMotion
» Welcome to the support forum of forumotion thing
» Forumotion Support Forum 1M Posts!
» Greek Forumotion Support Forum
» Do you miss the old Forumotion Support Forum theme?
» Welcome to the support forum of forumotion thing
» Forumotion Support Forum 1M Posts!
» Greek Forumotion Support Forum
» Do you miss the old Forumotion Support Forum theme?
Page 1 of 1
Permissions in this forum:
You cannot reply to topics in this forum
 Home
Home
 by Kirbs September 18th 2015, 2:50 am
by Kirbs September 18th 2015, 2:50 am



 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest Youtube
Youtube
