Hello.
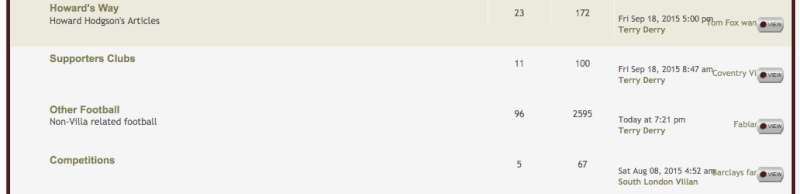
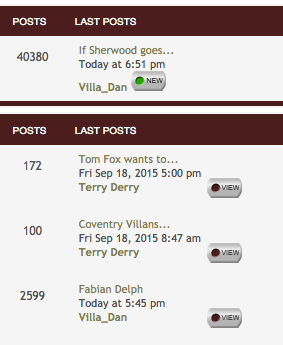
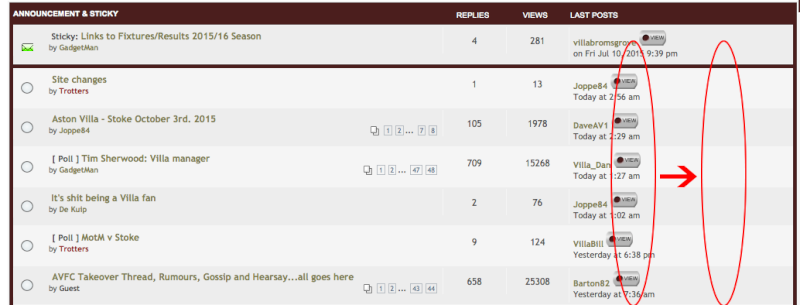
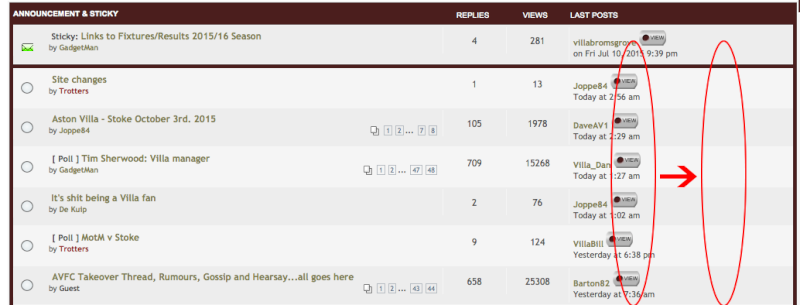
Please see the image below. I'm not sure if the usernames and the last-post icons are inextricably linked (so moving one, means moving the other) but if I can, I'd like to tidy this up a little by aligning the icons in a straight column a little further away from the username.
Is this possible? I need to do it on the HOME page and the topic pages (I'm guessing if it can be done, it's an alignment code that I can just apply on both pages???)
Thanks,
Troy.

Please see the image below. I'm not sure if the usernames and the last-post icons are inextricably linked (so moving one, means moving the other) but if I can, I'd like to tidy this up a little by aligning the icons in a straight column a little further away from the username.
Is this possible? I need to do it on the HOME page and the topic pages (I'm guessing if it can be done, it's an alignment code that I can just apply on both pages???)
Thanks,
Troy.




 by troyeccles October 5th 2015, 5:06 am
by troyeccles October 5th 2015, 5:06 am