Typing field problem - Character Counter Confliction
2 posters
Page 1 of 1
 Typing field problem - Character Counter Confliction
Typing field problem - Character Counter Confliction
So, whenever I go to type a post out the words come out fine for a few then the little line showing where you are when you're typing suddenly switches back to the very top of the field before the very first word. Plus my spellcheck isn't working. (Yes my Firefox browser plugin and such are fine as it works on all other websites like facebook and this site, just not on mine) I don't have either of these problems on any other website but my own site. It's been doing this for a while but it's become more frequent tonight.
Is there maybe some type of code that I messed up on in the CSS or something that might cause this? I can provide a test account if requested.
My site can be found here if it's needed.
Any help is much appreciated.
EDIT:: I inspected the page with my text editor and checked the debugger section. It showed this
There's a few red spots in the code but I'm not sure how to fix it x,x The red spots seem to be the text editor part.
EDIT 2:: I did a little checking and the issue seems to be with the word counter. I followed Ange's tutorial on it. But it seems to be conflicting and causing the errors I listed at the top of this page.
Is the code. Can anyone see where the error is? x,x I'm afraid I'm still learning to read HTML and Java so I'm unsure where the confliction is coming from.
Is there maybe some type of code that I messed up on in the CSS or something that might cause this? I can provide a test account if requested.
My site can be found here if it's needed.
Any help is much appreciated.
EDIT:: I inspected the page with my text editor and checked the debugger section. It showed this
- Code:
$(function(){if(!document.getElementById('text_editor_textarea'))return;window.$fa_char={area:document.getElementById('text_editor_textarea'),current:0,maximum:/page_profil=signature/.test(window.location.search)?1000:60000,used:null,remain:null,instance:null,calculate:function(){$fa_char.current=($fa_char.instance?$fa_char.instance.val():$fa_char.area.value).length;$fa_char.used.innerHTML=$fa_char.current;$fa_char.remain.innerHTML='<span '+($fa_char.current>=$fa_char.maximum?'style="color:#F00"':'')+'>'+($fa_char.maximum-$fa_char.current)+'</span>'}};var node=document.createElement('DIV');node.id='faCharCounter';node.innerHTML='<span id="faCharUsed">0</span> characters used out of '+$fa_char.maximum+' (<span id="faCharRemain" style="color:#090">'+$fa_char.maximum+'</span> remaining)';$fa_char.area.parentNode.insertBefore(node,$fa_char.area);$fa_char.used=document.getElementById('faCharUsed');$fa_char.remain=document.getElementById('faCharRemain');$(function(){if($.sceditor){var container=$('.sceditor-container');$fa_char.instance=$($fa_char.area).sceditor('instance');$('textarea',container)[0].oninput=$fa_char.calculate;$('iframe',container).contents()[0].body.oninput=$fa_char.calculate}else $fa_char.area.oninput=$fa_char.calculate;$fa_char.calculate()})});
There's a few red spots in the code but I'm not sure how to fix it x,x The red spots seem to be the text editor part.
EDIT 2:: I did a little checking and the issue seems to be with the word counter. I followed Ange's tutorial on it. But it seems to be conflicting and causing the errors I listed at the top of this page.
- Code:
$(function() {
if (!document.getElementById('text_editor_textarea')) return; // no textarea ? better not continue
// define global data to be cached and reused
window.$fa_char = {
area : document.getElementById('text_editor_textarea'), // message textarea
current : 0, // current characters typed
maximum : /page_profil=signature/.test(window.location.search) ? 1000 : 60000, // maximum characters allowed
used : null, // node cache for used characters
remain : null, // node cache for remaining characters
instance : null, // sceditor instance
// calculate the characters used and remaining
calculate : function() {
$fa_char.current = ($fa_char.instance ? $fa_char.instance.val() : $fa_char.area.value).length; // get the message length
$fa_char.used.innerHTML = $fa_char.current; // update the current count
$fa_char.remain.innerHTML = '<span ' + ($fa_char.current >= $fa_char.maximum ? 'style="color:#F00"' : '') + '>' + ($fa_char.maximum - $fa_char.current) + '</span>'; // update the remaining characters
}
};
var node = document.createElement('DIV'); // container for the chararacter data
node.id = 'faCharCounter'; // the id is mostly used for user defined styles
node.innerHTML = '<span id="faCharUsed">0</span> characters used out of ' + $fa_char.maximum + ' (<span id="faCharRemain" style="color:#090">' + $fa_char.maximum + '</span> remaining)'; // define our character data
$fa_char.area.parentNode.insertBefore(node, $fa_char.area); // insert the container before the textarea
// update the node caches so we don't have to keep getting these elements
$fa_char.used = document.getElementById('faCharUsed');
$fa_char.remain = document.getElementById('faCharRemain');
// execute another doc ready to match up with the sceditor
$(function() {
// depending if the sceditor is present, one of these events will be attached
if ($.sceditor) {
var container = $('.sceditor-container');
$fa_char.instance = $($fa_char.area).sceditor('instance');
$('textarea', container)[0].oninput = $fa_char.calculate; // source
$('iframe', container).contents()[0].body.oninput = $fa_char.calculate; // wysiwyg
} else $fa_char.area.oninput = $fa_char.calculate;
$fa_char.calculate(); // get the current character count on page load
});
});
Is the code. Can anyone see where the error is? x,x I'm afraid I'm still learning to read HTML and Java so I'm unsure where the confliction is coming from.
 Re: Typing field problem - Character Counter Confliction
Re: Typing field problem - Character Counter Confliction
Hi @Enalahs89,
It could be something with the event handler I used. Try and replace the script with this :
It could be something with the event handler I used. Try and replace the script with this :
- Code:
$(function() {
if (!document.getElementById('text_editor_textarea')) return; // no textarea ? better not continue
// define global data to be cached and reused
window.$fa_char = {
area : document.getElementById('text_editor_textarea'), // message textarea
current : 0, // current characters typed
maximum : /page_profil=signature/.test(window.location.search) ? 1000 : 60000, // maximum characters allowed
used : null, // node cache for used characters
remain : null, // node cache for remaining characters
instance : null, // sceditor instance
// calculate the characters used and remaining
calculate : function() {
$fa_char.current = ($fa_char.instance ? $fa_char.instance.val() : $fa_char.area.value).length; // get the message length
$fa_char.used.innerHTML = $fa_char.current; // update the current count
$fa_char.remain.innerHTML = '<span ' + ($fa_char.current >= $fa_char.maximum ? 'style="color:#F00"' : '') + '>' + ($fa_char.maximum - $fa_char.current) + '</span>'; // update the remaining characters
}
};
var node = document.createElement('DIV'); // container for the chararacter data
node.id = 'faCharCounter'; // the id is mostly used for user defined styles
node.innerHTML = '<span id="faCharUsed">0</span> characters used out of ' + $fa_char.maximum + ' (<span id="faCharRemain" style="color:#090">' + $fa_char.maximum + '</span> remaining)'; // define our character data
$fa_char.area.parentNode.insertBefore(node, $fa_char.area); // insert the container before the textarea
// update the node caches so we don't have to keep getting these elements
$fa_char.used = document.getElementById('faCharUsed');
$fa_char.remain = document.getElementById('faCharRemain');
// execute another doc ready to match up with the sceditor
$(function() {
// depending if the sceditor is present, one of these events will be attached
if ($.sceditor) {
var container = $('.sceditor-container');
$fa_char.instance = $($fa_char.area).sceditor('instance');
$('textarea', container).on('input', $fa_char.calculate); // source
$('iframe', container).contents().find('body').on('input', $fa_char.calculate); // wysiwyg
} else $fa_char.area.oninput = $fa_char.calculate;
$fa_char.calculate(); // get the current character count on page load
});
});
 Re: Typing field problem - Character Counter Confliction
Re: Typing field problem - Character Counter Confliction
Just tried that one and it's still doing the same thing. Doesn't let the spellcheck work and at some point sends the typing cursor back to the top of the field. x.x
 Re: Typing field problem - Character Counter Confliction
Re: Typing field problem - Character Counter Confliction
I created an account to try and experience this problem. 
Are you using any browser in particular ?

Are you using any browser in particular ?
 Re: Typing field problem - Character Counter Confliction
Re: Typing field problem - Character Counter Confliction
Just approved you. I'm using Firefox but my boyfriend uses Chrome and says he's having the spell check issue too. I can make your account admin too if that helps any?
Also, I've noticed the first issue (cursor going back to the top) after you've been typing for a little bit (just in time to screw people up x,x ) and the spell check just doesn't work until you're like 5-10 words away from it (instead of doing it as you type like normal) and even then it's iffy on if it wants to pop up or not.
Also, I've noticed the first issue (cursor going back to the top) after you've been typing for a little bit (just in time to screw people up x,x ) and the spell check just doesn't work until you're like 5-10 words away from it (instead of doing it as you type like normal) and even then it's iffy on if it wants to pop up or not.
 Re: Typing field problem - Character Counter Confliction
Re: Typing field problem - Character Counter Confliction
Thanks. 
I didn't have the cursor going back to the top, but I did have the spell check not appear when I swapped editor modes.

Although, I have that happen here too. I think that may just be to the browser having to focus on a new text input. ( source and wysiwyg use two different typing areas )
Do you do anything specific when the cursor returns to the top of the textarea ?
I didn't have the cursor going back to the top, but I did have the spell check not appear when I swapped editor modes.

Although, I have that happen here too. I think that may just be to the browser having to focus on a new text input. ( source and wysiwyg use two different typing areas )
Do you do anything specific when the cursor returns to the top of the textarea ?

 Re: Typing field problem - Character Counter Confliction
Re: Typing field problem - Character Counter Confliction
Nope. One minuet I'll be typing away and the next I look up and it's back at the top with half of my last sentence now at the top of the page. Sometimes it's fixed by me restarting my computer but lately that isn't fixing it. I've scanned my computer with three different antiviruses to see if that would help and it hasn't. It only does it when I've got the character counter on.
As for the spell check, it seems it's not working in the wysiwyg but works in the source mode. Is there anything I can do to fix that? Cause it doesn't do it when I've got the character counter turned off.
EDIT: Just double checked with it turned off and it works in both modes. But doesn't work in wysiwyg mode with the code on.
As for the spell check, it seems it's not working in the wysiwyg but works in the source mode. Is there anything I can do to fix that? Cause it doesn't do it when I've got the character counter turned off.
EDIT: Just double checked with it turned off and it works in both modes. But doesn't work in wysiwyg mode with the code on.
 Re: Typing field problem - Character Counter Confliction
Re: Typing field problem - Character Counter Confliction
Hmm.. it's very strange.  I'm not sure how it affects the typing when it only counts the characters, but as a last resort try replacing it with this :
I'm not sure how it affects the typing when it only counts the characters, but as a last resort try replacing it with this :
I changed the method from input to keyUp, if that doesn't work, I'd recommend disabling it for now.
 I'm not sure how it affects the typing when it only counts the characters, but as a last resort try replacing it with this :
I'm not sure how it affects the typing when it only counts the characters, but as a last resort try replacing it with this :- Code:
$(function() {
if (!document.getElementById('text_editor_textarea')) return; // no textarea ? better not continue
// define global data to be cached and reused
window.$fa_char = {
area : document.getElementById('text_editor_textarea'), // message textarea
current : 0, // current characters typed
maximum : /page_profil=signature/.test(window.location.search) ? 1000 : 60000, // maximum characters allowed
used : null, // node cache for used characters
remain : null, // node cache for remaining characters
instance : null, // sceditor instance
// calculate the characters used and remaining
calculate : function() {
$fa_char.current = ($fa_char.instance ? $fa_char.instance.val() : $fa_char.area.value).length; // get the message length
$fa_char.used.innerHTML = $fa_char.current; // update the current count
$fa_char.remain.innerHTML = '<span ' + ($fa_char.current >= $fa_char.maximum ? 'style="color:#F00"' : '') + '>' + ($fa_char.maximum - $fa_char.current) + '</span>'; // update the remaining characters
}
};
var node = document.createElement('DIV'); // container for the chararacter data
node.id = 'faCharCounter'; // the id is mostly used for user defined styles
node.innerHTML = '<span id="faCharUsed">0</span> characters used out of ' + $fa_char.maximum + ' (<span id="faCharRemain" style="color:#090">' + $fa_char.maximum + '</span> remaining)'; // define our character data
$fa_char.area.parentNode.insertBefore(node, $fa_char.area); // insert the container before the textarea
// update the node caches so we don't have to keep getting these elements
$fa_char.used = document.getElementById('faCharUsed');
$fa_char.remain = document.getElementById('faCharRemain');
// execute another doc ready to match up with the sceditor
$(function() {
// depending if the sceditor is present, one of these events will be attached
if ($.sceditor) {
var container = $('.sceditor-container');
$fa_char.instance = $($fa_char.area).sceditor('instance');
$fa_char.instance.keyUp($fa_char.calculate);
} else $fa_char.area.oninput = $fa_char.calculate;
$fa_char.calculate(); // get the current character count on page load
});
});
I changed the method from input to keyUp, if that doesn't work, I'd recommend disabling it for now.
 Re: Typing field problem - Character Counter Confliction
Re: Typing field problem - Character Counter Confliction
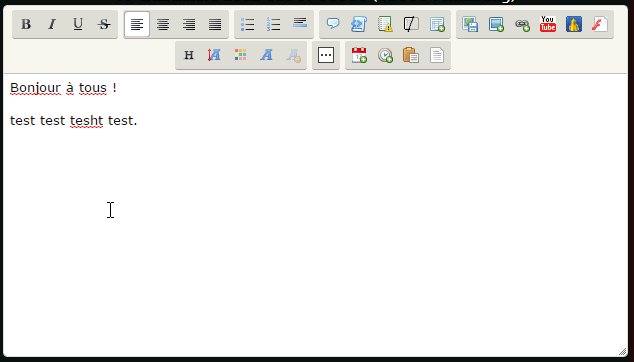
Well, that nearly fixed it. Now it highlights the misspelled word but... only parts of it x,x
http://prntscr.com/8uemaz
And the nisSeperater is the text cursor hopping to the top again x,x
I just cannot figure out why the counter is having these conflictions Dx
EDIT: Hmm. I was testing out the cursor jumping thing... it seems to happen after I quickly backspace twice after hitting space AFTER typing a word @_@
Ow. My head is starting to hurt. I can't figure out why I'm having such problems when no one else is x,x Maybe something in my CSS is conflicting? Or maybe another Java page? x,x
http://prntscr.com/8uemaz
And the nisSeperater is the text cursor hopping to the top again x,x
I just cannot figure out why the counter is having these conflictions Dx
EDIT: Hmm. I was testing out the cursor jumping thing... it seems to happen after I quickly backspace twice after hitting space AFTER typing a word @_@
Ow. My head is starting to hurt. I can't figure out why I'm having such problems when no one else is x,x Maybe something in my CSS is conflicting? Or maybe another Java page? x,x
 Re: Typing field problem - Character Counter Confliction
Re: Typing field problem - Character Counter Confliction
It has me boggled too, because I couldn't get it to happen. 

 Re: Typing field problem - Character Counter Confliction
Re: Typing field problem - Character Counter Confliction
I don't know. This majorly sucks. The character counter was a wonderful addition to my site since it's for roleplayers but i guess I'll just have to disable it. Thanks for trying, Ange.
 Similar topics
Similar topics» Character Counter
» Contact Field Set Up Problem
» Problem with width of text field
» I have a problem with my counter!
» Character Sheet problem
» Contact Field Set Up Problem
» Problem with width of text field
» I have a problem with my counter!
» Character Sheet problem
Page 1 of 1
Permissions in this forum:
You cannot reply to topics in this forum
 Home
Home
 by Enalahs89 October 23rd 2015, 8:32 am
by Enalahs89 October 23rd 2015, 8:32 am



 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest Youtube
Youtube
