This is a Hitskin.com skin preview
Install the skin • Return to the skin page
+4
skouliki
Ape
Draxion
SLGray
8 posters
Forum size

Guest- Guest
- Post n°1
 Forum size
Forum size
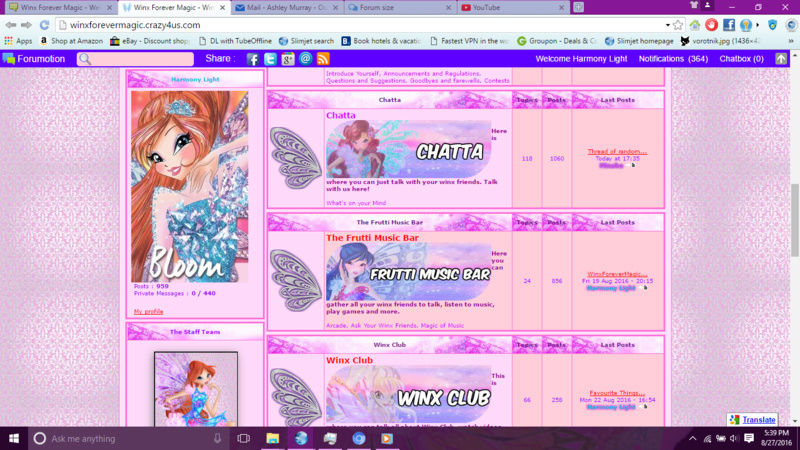
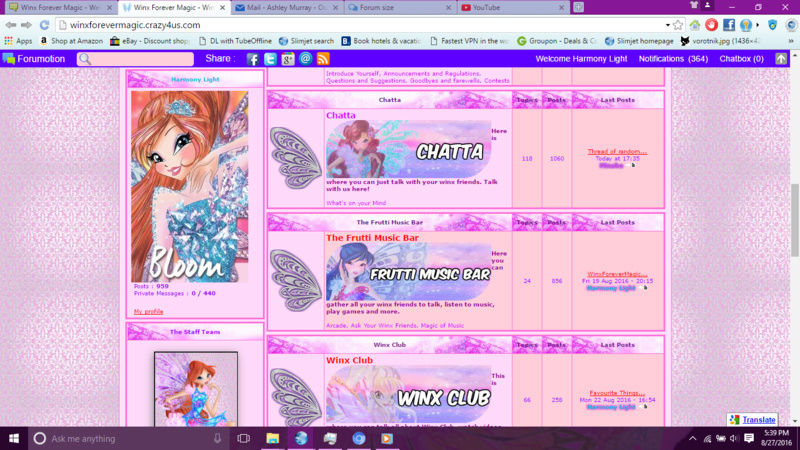
Hey! I hope this is in the right spot. It is kinda appearance and admin panel but I recently as last weekend have put up a new banner and I made it the exact same size as my original banner and everything was fine but when I uploaded it, the forum looked squished and everything kinda went to the middle and it just looked squished. So, I put the original banner up, the one I had before, and it still looked squished. So, I just put the newly created banner up and just increased the size of the forum width. I tried to make the banner bigger so it would fit but...the size did not change, not even a little. So...to my question, is there a way to fix this problem at all? Is there something I am not doing or is there something wrong with my forum that made it do this? Please help me. Thank you!

SLGray- Administrator

 Posts : 51554
Posts : 51554
Reputation : 3523
Language : English
Location : United States
- Post n°2
 Re: Forum size
Re: Forum size
Please post your forum's link.


Lost Founder's Password |Forum's Utilities |Report a Forum |General Rules |FAQ |Tricks & Tips
You need one post to send a PM.
You need one post to send a PM.
When your topic has been solved, ensure you mark the topic solved.
Never post your email in public.

SLGray- Administrator

 Posts : 51554
Posts : 51554
Reputation : 3523
Language : English
Location : United States
- Post n°4
 Re: Forum size
Re: Forum size


Lost Founder's Password |Forum's Utilities |Report a Forum |General Rules |FAQ |Tricks & Tips
You need one post to send a PM.
You need one post to send a PM.
When your topic has been solved, ensure you mark the topic solved.
Never post your email in public.

Guest- Guest
- Post n°5
 Re: Forum size
Re: Forum size
Yeah because like I said before I have changed the width number so that it wouldn't look strange for my members and guests. It is supposed to be at 70 but instead I think it is at 80 or something close to that. I compared it to another forum I run which a friend of mine is also running and we have the same forum width and when I put the width to 70% it looks squished and I have had that width since I first opened my forum. I thought something was wrong with it.

SLGray- Administrator

 Posts : 51554
Posts : 51554
Reputation : 3523
Language : English
Location : United States
- Post n°6
 Re: Forum size
Re: Forum size
Do you mean the width of the forum or banner?


Lost Founder's Password |Forum's Utilities |Report a Forum |General Rules |FAQ |Tricks & Tips
You need one post to send a PM.
You need one post to send a PM.
When your topic has been solved, ensure you mark the topic solved.
Never post your email in public.

Guest- Guest
- Post n°7
 Re: Forum size
Re: Forum size
I changed the width of the forum. The banner won't change no matter what. I had to change the forum width so that it wouldn't look weird for the members and guests.

Draxion- Helper

 Posts : 2518
Posts : 2518
Reputation : 321
Language : English
Location : USA
- Post n°8
 Re: Forum size
Re: Forum size
Hi there,
Are you saying you want to change the width of the banner size?
Are you saying you want to change the width of the banner size?

Guest- Guest
- Post n°9
 Re: Forum size
Re: Forum size
Okay, I will try to explain this again. My forum width was originally at 70%.
I decided to put up a new banner the exact same size as the one I had before with the 70 width and once I uploaded it, the forum got squished looking. Everything was kinda centered in the middle. I tried to see what would happen if I put my old banner back and it didn't fix the problem. It was still squished. So, I am wondering what I need to do to fix this. I don't know what is causing my forum to get squished like that. I changed it to 80% so that it wouldn't look weird for the members.
Does that clear things up a little? If I need to upload screen shots of what it looks like before then I will.
I decided to put up a new banner the exact same size as the one I had before with the 70 width and once I uploaded it, the forum got squished looking. Everything was kinda centered in the middle. I tried to see what would happen if I put my old banner back and it didn't fix the problem. It was still squished. So, I am wondering what I need to do to fix this. I don't know what is causing my forum to get squished like that. I changed it to 80% so that it wouldn't look weird for the members.
Does that clear things up a little? If I need to upload screen shots of what it looks like before then I will.

Draxion- Helper

 Posts : 2518
Posts : 2518
Reputation : 321
Language : English
Location : USA
- Post n°10
 Re: Forum size
Re: Forum size
I understood what you meant the first time, @catgirl, I was only asking if you needed to adjust the banner size when you wanted to decrease your forum width to 70%. You can that via coding or simply editing the image itself. If you can post a screenshot about what happens when you decrease it to 70%, that would be great too.

Guest- Guest
- Post n°11
 Re: Forum size
Re: Forum size
When I change it to 70, this is what it does. I have had it on 70 since I created the forum and once I changed the banner, it does this...

If there are ways to fix this, please tell me so I will do it and hopfully get my forum back to normal for my members and new comers.

If there are ways to fix this, please tell me so I will do it and hopfully get my forum back to normal for my members and new comers.

Draxion- Helper

 Posts : 2518
Posts : 2518
Reputation : 321
Language : English
Location : USA
- Post n°12
 Re: Forum size
Re: Forum size
Are the banners the same size? This new one and the old one?

Guest- Guest
- Post n°13
 Re: Forum size
Re: Forum size
This banner that is on my forum right now is the same size as the old banner i had before. Promise.

Draxion- Helper

 Posts : 2518
Posts : 2518
Reputation : 321
Language : English
Location : USA
- Post n°14
 Re: Forum size
Re: Forum size
And you have no codes affecting the banner, correct?

Guest- Guest
- Post n°15
 Re: Forum size
Re: Forum size
I am not sure at this point. But just be sure. Here is all the code that is in my CSS.
- Code:
- /*cursors*/
/* Start http://www.cursors-4u.com */ body, a:hover {cursor: url(http://cur.cursors-4u.net/nature/nat-4/nat389.cur), progress !important;} /* End http://www.cursors-4u.com */
/*badges alignment*/
.profile_field_list li { display:inline }
/*next and previous buttons for private messages*/
#navMP>a{
display:inline-block;
padding-left:10px;
padding-right:10px;
font-size:16px;
line-height:16px;
color:#eee;
background:#BDC8D0;
text-decoration:none !important;
border:1px solid #aaa;
}
#navMP>a:hover{
color:#fff;
background:#CDD8E0;
text-decoration:none !important;
}
#navMP-precedent{
border-radius:8px 0 0 8px;
}
#navMP-suivant{
float:right;
border-radius:0 8px 8px 0;
}
#navMP-precedent::before{
content:"Previous"
}
#navMP-suivant::before{
content:"Next"
}
/************************************************************************************/
/*username member glowing*/
a[href="/u1"] {
text-decoration: none !important;
text-shadow: 0 0 .5em #d14be1, 0 0 .5em #d14be1, 0 0 .5em #d14be1;
}
a[href="/u13"] {
text-decoration: none !important;
text-shadow: 0 0 .5em #a34cd4, 0 0 .5em #a34cd4, 0 0 .5em #a34cd4;
}
a[href="/u18"] {
text-decoration: none !important;
text-shadow: 0 0 .5em #b20000, 0 0 .5em #b20000, 0 0 .5em #b20000;
}
a[href="/u6"] {
text-decoration: none !important;
text-shadow: 0 0 .5em #107a00, 0 0 .5em #107a00, 0 0 .5em #107a00;
}
/**************************************************************************************/
/*reputaion thumbs up and down*/
.fa_vote, .fa_voted, .fa_count {
font-size:12px;
font-family:Verdana, Arial, Helvetica, Sans-serif;
display:inline-block !important;
width:auto !important;
transition:300ms;
}
.fa_voted, .fa_vote:hover { opacity:0.4 }
.fa_voted { cursor:default }
.fa_count {
font-weight:bold;
margin:0 3px;
cursor:default;
}
.fa_positive { color:#4A0 }
.fa_negative { color:#A44 }
.fa_votebar, .fa_votebar_inner {
background:#C44;
height:3px;
}
.fa_votebar_inner {
background:#4A0;
transition:300ms;
}
/*********************************************************************************************/
/* Color palette icons */
.color-option {
display: inline-block !important;
width: 15px !important; /* width of the icon */
height: 15px !important; /* height of the icon */
border: 2px solid #fff !important; /* white border around the icon */
margin: 3px !important; /* space between each icon */
box-shadow: 0 0 2px #778899; /* shadow */
cursor: pointer !important;
}
.color-option span{
display: block !important;
width: 15px !important; /* width of the icon */
height: 15px !important; /* height of the icon */
}
.color-option, .color-option span {
border-radius: 2px; /* roundness */
}
/* Whole palette - the width influences how many icons appear */
.sceditor-dropdown.sceditor-color-picker {
width: 200px !important; /* width of the palette */
height: 100px !important; /* height of the palette */
padding: 5px !important;
border-radius: 5px !important;
}
/*****************************************************************************************/
/*locked topic warning*/
.topic-warning-block {
border: 1px solid;
margin: 10px 0px;
padding: 15px 10px 15px 50px;
background-repeat: no-repeat;
background-position: 10px center;
background-image: url(http://1.bp.blogspot.com/_5rlxf3T9Z9U/SsIXuytpYfI/AAAAAAAADcI/I4Tm0W5gDQk/lock_32.png);
color: #750000 !important;
background-color: #D26067;
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
border-radius: 10px;
text-align: center;
font-weight: bold;
font-size: 18px;
text-shadow: 1px 1px 1px #AAA;
}
/****************************************************************************************/
/*chatbox on the toolbar*/
#fa_chat_container {
background:#FFF;
border:1px solid #556682;
border-radius:3px;
position:fixed;
right:3px;
z-index:999;
overflow:hidden;
min-width:500px;
min-height:250px;
transition:300ms;
}
#fa_chat {
border:none;
width:100%;
height:100%;
}
#fa_chat_button {
color:#FFF;
line-height:30px;
margin-left:10px;
padding:0 5px;
cursor:pointer;
}
#fa_chat_button.fa_chat_active {
color:#333;
background:#FFF;
}
/********************************************************************************/
/* DEFAULT LINK STYLES */
a {
-webkit-transition:500ms;
-moz-transition:500ms;
-o-transition:500ms;
transition:500ms;
}
/*TEXT HOVER, EXPAND AND GLOW*/
a:hover {
color: #da73ff!important;
text-shadow: 1px 1px 1px #00a6f6;
font-size: 10px;
font-weight: bold;
font-style: italic;
cursor: pointer;
}
/* HOVER LINK STYLES */
a:hover {
text-shadow:0 0 3px #00a6f6;
}
/*editor icons change*/
.sceditor-button-bold div {
background-image:url('https://i.servimg.com/u/f57/18/21/41/30/b10.png') !important;
background-position:0 !important;
}
.sceditor-button-italic div {
background-image:url('https://i.servimg.com/u/f57/18/21/41/30/i10.png') !important;
background-position:0 !important;
}
.sceditor-button-underline div {
background-image:url('https://i.servimg.com/u/f57/18/21/41/30/u10.png') !important;
background-position:0 !important;
}
.sceditor-button-strike div {
background-image:url('https://i.servimg.com/u/f57/18/21/41/30/s10.png') !important;
background-position:0 !important;
}

SLGray- Administrator

 Posts : 51554
Posts : 51554
Reputation : 3523
Language : English
Location : United States
- Post n°16
 Re: Forum size
Re: Forum size
Do you mean the banner at the top or the banners in the forums' descriptions?


Lost Founder's Password |Forum's Utilities |Report a Forum |General Rules |FAQ |Tricks & Tips
You need one post to send a PM.
You need one post to send a PM.
When your topic has been solved, ensure you mark the topic solved.
Never post your email in public.

Guest- Guest
- Post n°17
 Re: Forum size
Re: Forum size
Um..the banner at the very top is the one that caused it to go crazy.

Ape- Administrator

 Posts : 19432
Posts : 19432
Reputation : 2010
Language : fluent in dork / mumbojumbo & English haha
- Post n°18
 Re: Forum size
Re: Forum size
Okay give this a go i think i may have a fix for you
when you go in your ACP and upload the files to your forum do the following
where it has the size on this part set it to NO then upload your banner

when you go in your ACP and upload the files to your forum do the following
where it has the size on this part set it to NO then upload your banner


Guest- Guest
- Post n°19
 Re: Forum size
Re: Forum size
I don't think that did anything at all. I set it to "no" and then clicked upload and uploaded my banner and then added to my forum and it didn't change anything. I even tried changing it back to the original forum size "70" and it didn't work. Anything else?

skouliki- Manager

 Posts : 15391
Posts : 15391
Reputation : 1709
Language : English,Greek
Location : Greece
- Post n°20
 Re: Forum size
Re: Forum size
catgirl wrote:This banner that is on my forum right now is the same size as the old banner i had before. Promise.
the banner now is 800x282 thats the right size?


skouliki- Manager

 Posts : 15391
Posts : 15391
Reputation : 1709
Language : English,Greek
Location : Greece
- Post n°22
 Re: Forum size
Re: Forum size
i think the solution is to edit your overall_header template and separate the header from the wrapper so the width of the banner wont be influenced by the forum width ( i think but iam not a coder )


Guest- Guest
- Post n°23
 Re: Forum size
Re: Forum size
Okay. I am not sure how to do that. If it involves coding then I do not know the code to doing that. I do code and I love to code but I am not that advanced when it comes to this stuff. So...not sure exactly how to do that.

skouliki- Manager

 Posts : 15391
Posts : 15391
Reputation : 1709
Language : English,Greek
Location : Greece
- Post n°24
 Re: Forum size
Re: Forum size
maybe you can try Ange's solution from this thread
There's a max-height for the banner to prevent overlapping of the forum wrapper. You can remove it with this CSS rule :
- Code:
#logo img { max-height:none }
If the header begins overlapping the wrapper use the following CSS rule to prevent that :
Increase the amount of padding on top if necessary. That will move the content in the wrapper down so that it's visible.
- Code:
#wrap { padding-top:300px !important;}


Guest- Guest
- Post n°25
 Re: Forum size
Re: Forum size
Okay. I tried it and It didn't do anything. The banner didn't move or do anything I don't think and I even went back down to 70 as the width and it was the same as before. Squished looking. Maybe I need to make a new banner or something. I will look through that thread some more for the heck of things. I am not sure what is going on.

skouliki- Manager

 Posts : 15391
Posts : 15391
Reputation : 1709
Language : English,Greek
Location : Greece
- Post n°26
 Re: Forum size
Re: Forum size
can you try to upload the new banner with http://www.pictureshack.us/ and put that link instead of servimg


Guest- Guest
- Post n°27
 Re: Forum size
Re: Forum size
Okay, I uploaded the banner and then put it on my forum using that link.
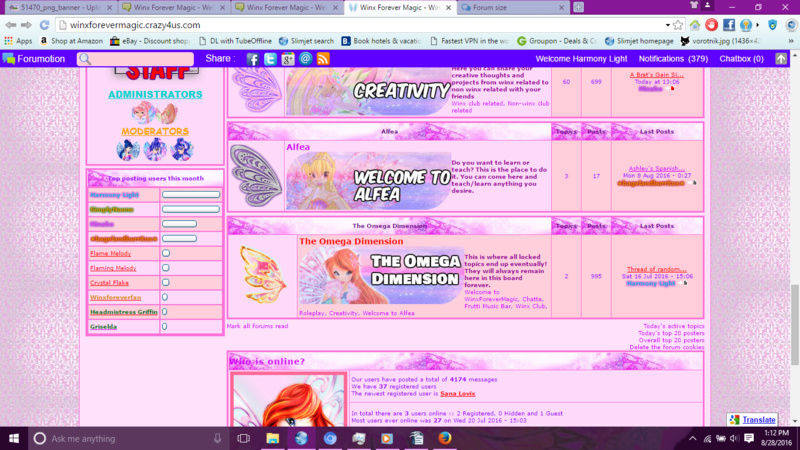
Here are the screenshots of what it looks like now. Not sure if that fixed it but this is what it really looks like at the moment.
Here are the screenshots of what it looks like now. Not sure if that fixed it but this is what it really looks like at the moment.
- screenshots:
My forum at 70%

Forum at 80%


skouliki- Manager

 Posts : 15391
Posts : 15391
Reputation : 1709
Language : English,Greek
Location : Greece
- Post n°28
 Re: Forum size
Re: Forum size
when the banner size is over 800 width sometimes the servimg has issues i dont know why
for big images i prefer pictureshack
your forum looks ok to me
for big images i prefer pictureshack
your forum looks ok to me


Guest- Guest
- Post n°29
 Re: Forum size
Re: Forum size
I might start using pictureshack for the big pictures and servimg for small ones. Maybe that will work things out. I might just try to make another banner and see what happens. I guarantee that nothing will change but you never know.

TheCrow- Manager

 Posts : 6916
Posts : 6916
Reputation : 795
Language : Greek, English
- Post n°30
 Re: Forum size
Re: Forum size
Hello @catgirl,
Can you please add the new banner and restore the forum to how you had it in order for use to see the actual problem you have?
Changing the forum width is no solution. Maybe something may have only went wrong to you and not to all of us.
When you do that please inform us to see the problem.

Can you please add the new banner and restore the forum to how you had it in order for use to see the actual problem you have?
Changing the forum width is no solution. Maybe something may have only went wrong to you and not to all of us.
When you do that please inform us to see the problem.


 | Forum of the Forums Forumotion Rules | Tips & Tricks | FAQ | Did you forget your password? |
*** The Support Forum will never ask you for your email or password, so please do not post them anywhere! ***
No support via PM!
 Hitskin.com
Hitskin.com










 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest Youtube
Youtube
