Technical Details
Forum version : #phpBB2
Position : Founder
Concerned browser(s) : Google Chrome
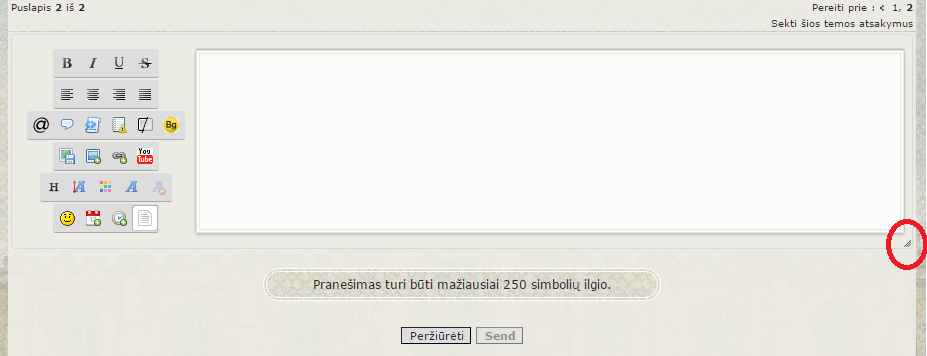
Screenshot of problem : https://i.servimg.com/u/f37/18/55/52/87/ex110.png
Who the problem concerns : All members
Forum link : ( link is hidden, you must reply to see )
Description of problem
Hey all!So I was adjusting the alignment of quick reply and encountered couple issues:
1. (marked in picture with red circle). The corner is no longer responding. Any ideas if it's possible to fix it keeping the current alignment?

2. SO I love how the quick reply looks like. The issue is now with the normal reply. Take a look at the picture. Any ideas what would be the best way to resolve it? I was thinking, maybe apply style via script....

Style code:
- Code:
.sceditor-container iframe, .sceditor-container textarea {
border: 4px double #e9e8e0!important;
box-shadow: 0 2px 3px rgba(0,0,0,0.2), 0 -1px 1px rgba(0,0,0,0.3);
background-color: rgba(255,255,255,0.8)!important;
padding:10px 10px!important;
width:680px!important;
margin-left: 0px!important;
margin-right: 0px!important;
display: inline-block;
min-height: 155px;
}
.sceditor-container {
min-width: 900px;
max-width: 900px;
padding-top: 10px!important;
padding-bottom: 10px!important;
}
.sceditor-toolbar {
display: inline-block;
width: 165px!important;
background: none!important;
vertical-align: top;
border:none!important;
}
 Hitskin.com
Hitskin.com










 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest Youtube
Youtube
