Technical Details
Forum version : #PunBB
Position : Administrator
Concerned browser(s) : Mozilla Firefox, Google Chrome
Who the problem concerns : All members
When the problem appeared : Just now
Forum link : www.VieLaMort.net
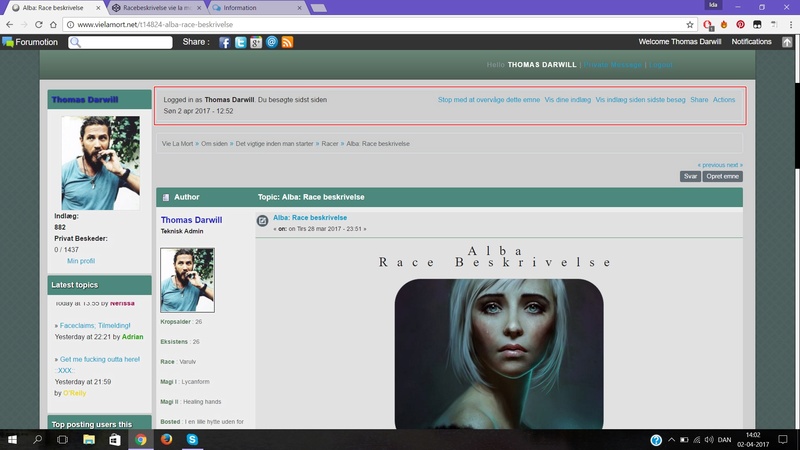
Description of problem
Hey! Some of my members were sad to discover that they couldn't watch topics anymore, when i looked further into it, it seemed as if it wasn't even an option for Punbb. Is there some way to add even so? (:Last edited by IdaTR on April 4th 2017, 8:16 pm; edited 1 time in total


 by IdaTR March 29th 2017, 9:24 pm
by IdaTR March 29th 2017, 9:24 pm