by The Godfather September 15th 2017, 3:48 pm
by The Godfather September 15th 2017, 3:48 pm
First topic message reminder :Dear Members,
It is with great enthusiasm that we announce the availability of
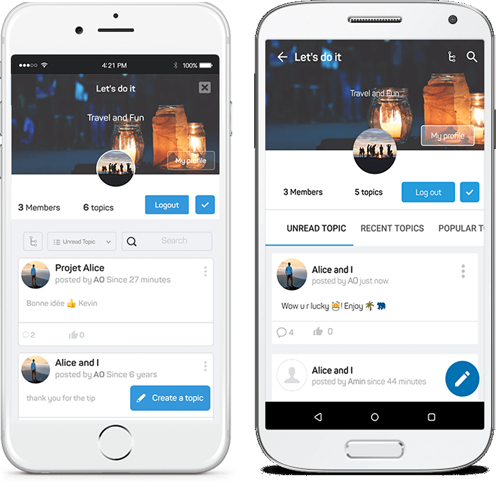
Topic'it, the mobile application of YOUR forum

Available on the
AppleStore and the
Google PlayStore, Topic'it allows you and your members to follow, register, log in, view and participate in your discussion forum in a simple and intuitive way when you are away from your PC

Compatible with all Forumotion forums ,
Topic'it app is free and directly downloadable from online stores:
Topic'it is a
mobile app for your forum. It was designed for you, so
don't hesitate to share it and
invite your members to use it to follow and interact live with your forum

Need inspiration? Simply copy and paste the information below into a topic on your forum :
- Code:
Dear Members,
We have waited so long and it is finally available! I am pleased to announce that [b]Topic'it : the mobile application of our forum is now available[/b] on the [url=https://itunes.apple.com/us/app/topicit-mobile-forum-app/id1272582179&mt=8]AppleStore [/url] and the [url=https://play.google.com/store/apps/details?id=net.topicit.android]Google PlayStore[/url]
[b]Topic'it[/b], is the newest mobile application from Forumotion that allows you to follow, register, log in, consult and participate live in our forum in a simple and intuitive way when you are traveling or away from your PC :D
[center][img]https://i11.servimg.com/u/f11/18/61/26/52/12311.png[/img][/center]
The [b]Topic'it application is free[/b] and allows you to keep in touch with our forum at all times while being live notified of all our novelties, topics, friendships requests as well as your private messages ... etc.
Don't hesitate to install our Topic'it application on your mobile and tablet now by downloading it from online stores:
[center][url=https://itunes.apple.com/us/app/topicit-mobile-forum-app/id1272582179&mt=8][img]https://i11.servimg.com/u/f11/18/61/26/52/113.png[/img][/url] [url=https://play.google.com/store/apps/details?id=net.topicit.android][img]https://i11.servimg.com/u/f11/18/61/26/52/213.png[/img][/url][/center]
Want to know more about all the features offered by this application? Go to the [b]Topic'it website[/b]: https://topicit.net/en
Thank you :king:
Want to know more about all the features offered by this application? Go to the
Topic'it website:
https://topicit.net/enSee you soon on Forumotion
 Note : The Topic'it application is still in Beta test mode. Regular evolutions and corrections are planned to make it evolve.
Note : The Topic'it application is still in Beta test mode. Regular evolutions and corrections are planned to make it evolve.EDIT FOR UPDATE:
Dear members.
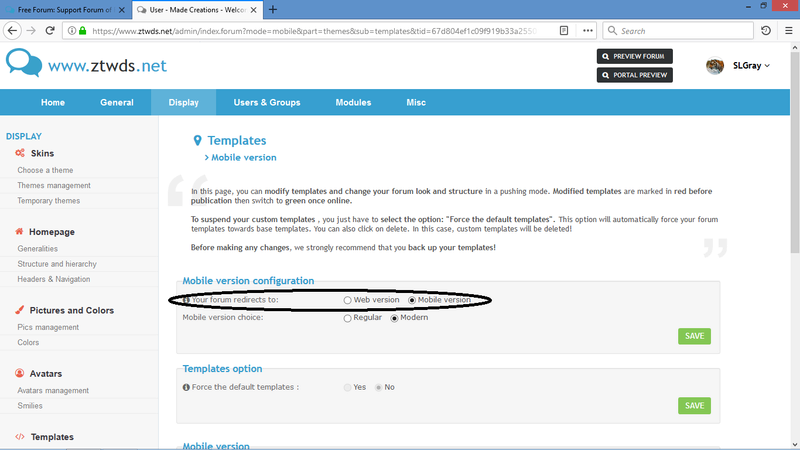
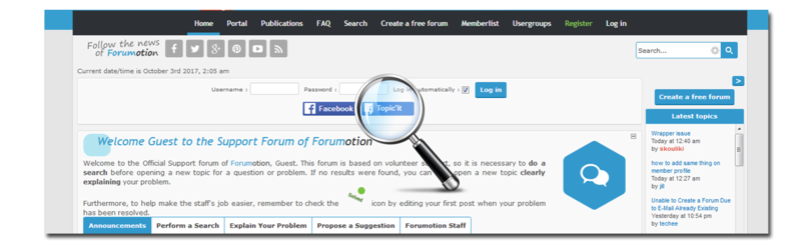
You may have noticed that on the support forum in the login tools we have a new "Topic it Easy connect" button.
Now if you have turned on the "Topic it" system in your forum then this should be already installed on your forum BUT If you have made lots of changes to your templates then this may not be showing just yet!!
So you may need to add some new codes to your templates.
ACP Display tab Templates
Here are the changes needed :
phpBB 2, phpBB3 & ModernBB
- In General > index_body,
- After:
- Code:
<!-- END fb_connect -->
- Add:
- Code:
<!-- BEGIN topicit_connect -->
<div class="ti-connect"></div>
<!-- END topicit_connect -->
- In General > overall_footer_end,
- After:
- Code:
<!-- END switch_facebook_login -->
- Add:
- Code:
<!-- BEGIN switch_topicit_connect -->
<script type="text/javascript">
$(document).ready( function() {
$('div.ti-connect').attr({
'data-loc' : '{switch_topicit_connect.TOPICIT_URL}',
'data-login' : '{switch_topicit_connect.BOARD_LOGIN}',
'data-version' : '{switch_topicit_connect.TOPICIT_VERSION}',
'data-lang' : '{switch_topicit_connect.BOARD_LANG}'
});
(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "{switch_topicit_connect.TOPICIT_ENDPOINT}";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'topicit-connect'));
});
</script>
<!-- END switch_topicit_connect -->
- In Portal > mod_login,
- After:
- Code:
<!-- END fb_connect -->
- Add:
- Code:
<!-- BEGIN topicit_connect -->
<div class="ti-connect"></div>
<!-- END topicit_connect -->
Invision
- In General > index_body,
- After:
- Code:
<!-- END fb_connect -->
- Add:
- Code:
<!-- BEGIN topicit_connect -->
<div class="ti-connect"></div>
<!-- END topicit_connect -->
- In General > overall_footer_end,
- After:
- Code:
<!-- END switch_facebook_login -->
- Add:
- Code:
<!-- BEGIN switch_topicit_connect -->
<script type="text/javascript">
$(document).ready( function() {
$('div.ti-connect').attr({
'data-loc' : '{switch_topicit_connect.TOPICIT_URL}',
'data-login' : '{switch_topicit_connect.BOARD_LOGIN}',
'data-version' : '{switch_topicit_connect.TOPICIT_VERSION}',
'data-lang' : '{switch_topicit_connect.BOARD_LANG}'
});
(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "{switch_topicit_connect.TOPICIT_ENDPOINT}";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'topicit-connect'));
});
</script>
<!-- END switch_topicit_connect -->
- In Portal > mod_login,
- After:
- Code:
<!-- END fb_connect -->
- Add:
- Code:
<br />
<!-- BEGIN topicit_connect -->
<div class="ti-connect"></div>
<!-- END topicit_connect -->
Punbb
- In General > index_body,
- After:
- Code:
<!-- END fb_connect -->
- Add:
- Code:
<!-- BEGIN topicit_connect -->
<div class="ti-connect"></div>
<!-- END topicit_connect -->
- In General > overall_footer_end,
- After:
- Code:
<!-- END switch_facebook_login -->
- Add:
- Code:
<!-- BEGIN switch_topicit_connect -->
<script type="text/javascript">
$(document).ready( function() {
$('div.ti-connect').attr({
'data-loc' : '{switch_topicit_connect.TOPICIT_URL}',
'data-login' : '{switch_topicit_connect.BOARD_LOGIN}',
'data-version' : '{switch_topicit_connect.TOPICIT_VERSION}',
'data-lang' : '{switch_topicit_connect.BOARD_LANG}'
});
(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "{switch_topicit_connect.TOPICIT_ENDPOINT}";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'topicit-connect'));
});
</script>
<!-- END switch_topicit_connect -->
- In Portal > mod_login,
- After:
- Code:
<!-- END fb_connect -->
- Add:
- Code:
<br />
<!-- BEGIN topicit_connect -->
<div class="ti-connect"></div>
<!-- END topicit_connect -->
Don't forget to publish your changes.
Regards.
The Forumotion Team
|
Last edited by APE on October 3rd 2017, 2:09 pm; edited 2 times in total (Reason for editing : added codes for templates)




















 when a solution is found.
when a solution is found.