Code Highlight Select
2 posters
Page 1 of 1
 Code Highlight Select
Code Highlight Select
This javascript uses the same pretty-print used in this forum, but with an extra feature: You can set the type of code manually.
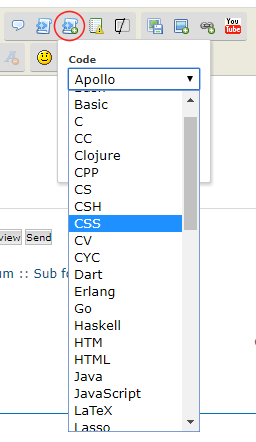
Insert this script in your forum. Placement: In all pages.
In the start of the code you can configurate all this:
The version modernBB has already integrated a different highlighting. You can just remove it to use the one in this code instead.
You have to go to the template viewtopic_body, search these 3 lines in the very end and delete them:
Just before that, you will see these. You should also delete them.
Hope you like it
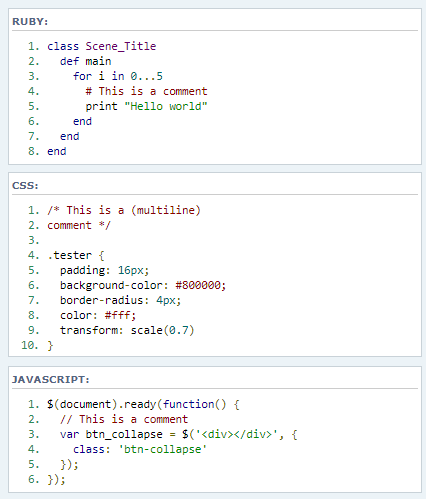
- Example:


Installation and configuration
Insert this script in your forum. Placement: In all pages.
- Code:
/*
* -- Code Highlight Select --
* Version: 1.0 EN (2018-03-15)
* Author: Wecoc
* Description: New BBCode to insert codes by lang
* Info: https://github.com/google/code-prettify
*/
$(function() {
/*--------------------- CONFIGURATION ---------------------*/
// Define your version.
// 0: phpBB2, 1: phpBB3, 2: punBB, 3: Invision, 4: modernBB
var version = 1,
// Set the skin for your printed code, these are the available skins:
// default, desert, sunburst, sons-of-obsidian, doxy
// Or you can make your custom skin using CSS.
// For more info: https://rawgit.com/google/code-prettify/master/styles/index.html
skin = "default",
// Display line numbers
linenums = true,
// Display all line numbers, or only 5, 10, 15...
linenums_all = true,
// Set here the texts to be displayed
lang = {
code: "Code",
line: "Start line (optional)",
insert: "insert",
tooltip: "Pretty Code"
},
/* Here you define the languages you want to be selected in your forum,
I setted all by default, just delete the ones you don't need.
The first column is the hljs value (please don't change), the second is the
name it will be displayed in the forum (you can change it if you want) */
languages = {
"apollo": "Apollo",
"bsh": "Bash",
"basic": "Basic",
"c": "C",
"cc": "CC",
"clj": "Clojure",
"cpp": "CPP",
"cs": "CS",
"csh": "CSH",
"css": "CSS",
"cv": "CV",
"cyc": "CYC",
"dart": "Dart",
"erlang": "Erlang",
"go": "Go",
"hs": "Haskell",
"htm": "HTM",
"html": "HTML",
"java": "Java",
"js": "JavaScript",
"tex": "LaTeX",
"lasso": "Lasso",
"llvm": "LLVM",
"logtalk": "Logtalk",
"lua": "Lua",
"m": "Makefile",
"matlab": "MATLAB",
"mumps": "Mumps",
"mxml": "MXML",
"n": "Nemerle",
"pascal": "Pascal",
"perl": "Perl",
"pl": "PL",
"pm": "PM",
"py": "Python",
"r": "R",
"rd": "RD",
"rb": "Ruby",
"rust": "Rust",
"scala": "Scala",
"lisp": "Scheme",
"sh": "SH",
"ml": "SML",
"sql": "SQL",
"swift": "Swift",
"tcl": "TCL",
"vb": "Visual Basic",
"vhdl": "VHDL",
"wiki": "Wiki",
"xhtml": "XHTML",
"xml": "XML",
"xq": "XQ",
"xsl": "XSL",
"yaml": "YAML"
};
/*------------------ END OF CONFIGURATION ------------------*/
// Load the Prettify script
if (skin == "default" || skin == "") {
$.getScript("https://cdn.rawgit.com/google/code-prettify/master/loader/run_prettify.js");
} else {
$.getScript("https://cdn.rawgit.com/google/code-prettify/master/loader/run_prettify.js?skin=" + skin);
}
// Draw code lines
if (linenums && linenums_all) {
$('head').append('<style type="text/css">li.L0,li.L1,li.L2,li.L3,li.L5,li.L6,li.L7,li.L8,li.L9{list-style-type: decimal !important;}');
}
$.each(languages, function(tag, value) {
var code_tag = 'code';
if (version == 0) { code_tag = '.cont_code' };
$('table.code-' + tag + ' ' + code_tag).each(function(i, block) {
// Set starting line
var l = '1';
var td = $(block).parents('td').attr('id');
if (td) { l = td.match(/line--(\d*)/)[1]; }
// Print the code
$(block).wrapInner('<pre class="prettyprint ' + (linenums ? 'linenums:' + l + ' ' : '') + 'lang-' + tag + '" />');
// Set table width to 100% of the post (bugfix)
$('head').append('<style type="text/css">table.code-' + tag + '{width: 100%;}');
if (version == 0) { $('head').append('<style type="text/css">dl.codebox{width: 100%;}'); }
// Set the code padding to 0 (bugfix)
$('head').append('<style type="text/css">pre.prettyprint{ margin: 0; }');
// Change "Code:" by the name of the current code language
var dt = $(block).parents('dl.codebox')[0].firstChild;
if (version == 0) {
dt.innerHTML = '<dt><span class="genmed"><b>' + value + ':</b></span></dt>'
} else {
dt.innerHTML = value + ':';
}
});
});
// Set new BBCode icon
if (!$.sceditor) return;
$('head').append($('<style>', {
text: '.sceditor-button-codepretty div{background-image:url(https://i62.servimg.com/u/f62/19/86/96/38/code_i10.png)!important}'
}));
$.sceditor.command.set('codepretty', {
dropDown : function(editor, caller, callback) {
// Create code select
var a = document.createElement('DIV'), b = document.createElement('SELECT');
a.innerHTML = '<label unselectable="on">' + lang.code + '</label>';
for (var i in languages) {
var o = document.createElement('OPTION');
o.value = i;
o.innerHTML = languages[i];
b.append(o);
}
b.style.width = "100%";
b.style.marginBottom = "8px";
a.append(b);
editor.createDropDown(caller, 'codepretty', a);
// Create line number input
var c = document.createElement('DIV');
if (linenums) {
c.innerHTML = '<label unselectable="on">' + lang.line + '</label>';
var i = document.createElement('INPUT');
i.type = "text";
i.defaultValue = "1";
c.append(i);
}
a.append(c);
// Create insert button
var d = document.createElement('DIV');
d.innerHTML = '<input type="button" class="button" value="' + lang.insert + '">';
d.onclick = function() {
var code = $(b)[0].value, line = '1';
if (linenums) { line = $(i)[0].value; if (line == '' || line < 1) { line = '1' }; }
callback(code, line);
editor.closeDropDown(true);
return false;
};
a.append(d);
},
// wysiwyg
exec : function(caller) {
var editor = this;
$.sceditor.command.get('codepretty').dropDown(editor, caller, function(code, line) {
if (parseInt(line) > 1) {
editor.insert('[table class="code-' + code + '"][tr][td id="line--' + line + '"][code]',
'[/code][/td][/tr][/table]', true, true, true);
} else {
editor.insert('[table class="code-' + code + '"][tr][td][code]',
'[/code][/td][/tr][/table]', true, true, true);
}
});
},
// source
txtExec : function(caller) {
var editor = this;
$.sceditor.command.get('codepretty').dropDown(editor, caller, function(code, line) {
if (parseInt(line) > 1) {
editor.insert('[table class="code-' + code + '"][tr][td id="line--' + line + '"][code]',
'[/code][/td][/tr][/table]', true, true, true);
} else {
editor.insert('[table class="code-' + code + '"][tr][td][code]',
'[/code][/td][/tr][/table]', true, true, true);
}
});
},
tooltip : lang.tooltip;
});
toolbar = toolbar.replace(/code,/,'code,codepretty,'); // add the button to the toolbar
});
In the start of the code you can configurate all this:
- Set the version of the forum you are using (it's not really important in this case except if you are using phpBB2, which needs some special bugfixes)
- Change the skin, you can set one of the predefined (see here) or use the default and change via CSS every part to make your own skin
- Display the line numbers
- Texts displayed in the SCEditor dropdown
- Complete list of available code languages. Just delete the ones you don't need in your forum. You can also change their display name in the second column.
CSS customization
- Title and codebox:
- Change the title color or codebox format based on the code.
You can change properties using
to set format of the codebox for a particular lang, change (lang) for its key word (first column in the languages list).- Code:
table.code-(lang)
Example:- Code:
table.code-css dt {
background-color: #bc3934;
color: #fff;
}
With little configuration you can get something like this (based on the current theme of this forum):
- Remove the default extra border:
- The pretty-printed code is displayed with an extra gray border which is very easy to remove
- Code:
pre.prettyprint {
border: none;
padding: 0;
}
- Change the code font-family or size:
- I recommend using the same as in the default code tag
- Code:
pre.prettyprint {
font-family: Courier,Courier New,sans-serif;
font-size: 1.0em;
}
- Set your own code skin:
- You can use this as a reference for every span name (str, com, typ...) to change the color of every code part manually:
https://github.com/google/code-prettify/blob/master/src/prettify.css
You can also make your custom modifications, for example with this you can set the color of the lines when they are hovered:- Code:
dl.codebox li:hover { background-color: #fff6ab; }
Remove the default modernBB highlighting
The version modernBB has already integrated a different highlighting. You can just remove it to use the one in this code instead.
You have to go to the template viewtopic_body, search these 3 lines in the very end and delete them:
|
Just before that, you will see these. You should also delete them.
|
Hope you like it

Wecoc- Forumember
-
 Posts : 144
Posts : 144
Reputation : 111
Language : Catalan, Spanish, English
TonnyKamper likes this post
 Re: Code Highlight Select
Re: Code Highlight Select
AwesomeBB update
Update for AwesomeBB based on a user request in the support section:Javascript
- Code:
/*
* -- Code Highlight Select --
* Version: 1.1 EN (2023-05-27) - update by @Niko
* Author: Wecoc + Update AwesomeBB by Niko (https://help.forumotion.com/u71863)
* Description: New BBCode to insert codes by lang (with AwesomeBB integration)
* Info: https://github.com/google/code-prettify
*/
$(function() {
/*--------------------- CONFIGURATION ---------------------*/
// Define your version.
// 0: phpBB2, 1: phpBB3, 2: punBB, 3: Invision, 4: modernBB, 5: awesomeBB
var version = 5,
// Set the skin for your printed code, these are the available skins:
// default, desert, sunburst, sons-of-obsidian, doxy
// Or you can make your custom skin using CSS.
// For more info: https://rawgit.com/google/code-prettify/master/styles/index.html
skin = "sons-of-obsidian",
// Display line numbers
linenums = true,
// Display all line numbers, or only 5, 10, 15...
linenums_all = true,
// Set here the texts to be displayed
lang = {
code: "Code",
line: "Start line (optional)",
insert: "insert",
tooltip: "Pretty Code"
},
/* Here you define the languages you want to be selected in your forum,
I setted all by default, just delete the ones you don't need.
The first column is the hljs value (please don't change), the second is the
name it will be displayed in the forum (you can change it if you want) */
languages = {
"kotlin": "Kotlin",
"cpp": "CPP",
"css": "CSS",
"htm": "HTM",
"html": "HTML",
"java": "Java",
"js": "JavaScript",
"pascal": "Pascal",
"perl": "Perl",
"py": "Python",
"lisp": "Scheme",
"sql": "SQL",
"swift": "Swift",
"vb": "Visual Basic",
"xml": "XML"
};
/*------------------ END OF CONFIGURATION ------------------*/
// Load the Prettify script
if (skin == "sons-of-obsidian" || skin == "") {
$.getScript("https://cdn.rawgit.com/google/code-prettify/master/loader/run_prettify.js");
} else {
$.getScript("https://cdn.rawgit.com/google/code-prettify/master/loader/run_prettify.js?skin=" + skin);
}
// Draw code lines
if (linenums && linenums_all) {
$('head').append('<style type="text/css">li.L0,li.L1,li.L2,li.L3,li.L5,li.L6,li.L7,li.L8,li.L9{list-style-type: decimal !important;}');
}
$.each(languages, function(tag, value) {
var code_tag = 'code';
if (version == 0) { code_tag = '.cont_code' };
$('table.code-' + tag + ' ' + code_tag).each(function(i, block) {
console.log(block);
// Set starting line
var l = '1';
var td = $(block).parents('td').attr('id');
if (td) { l = td.match(/line--(\d*)/)[1]; }
// Print the code
$(block).wrapInner('<pre class="prettyprint ' + (linenums ? 'linenums:' + l + ' ' : '') + 'lang-' + tag + '" />');
// Set table width to 100% of the post (bugfix)
$('head').append('<style type="text/css">table.code-' + tag + '{width: 100%;}');
if (version == 0) { $('head').append('<style type="text/css">dl.codebox{width: 100%;}'); }
// Set the code padding to 0 (bugfix)
$('head').append('<style type="text/css">pre.prettyprint{ margin: 0; }');
// Change "Code:" by the name of the current code language
if(version == 5) {
var dt = $(block).parents('div.codebox')[0].firstChild;
} else {
var dt = $(block).parents('dl.codebox')[0].firstChild;
}
if (version == 0) {
dt.innerHTML = '<dt><span class="genmed"><b>' + value + ':</b></span></dt>'
} else {
dt.innerHTML = value + ':';
}
});
});
// Set new BBCode icon
if (!$.sceditor) return;
$('head').append($('<style>', {
text: '.sceditor-button-codepretty div{background-image:url(https://i.servimg.com/u/f62/19/86/96/38/code_i10.png)!important}'
}));
$.sceditor.command.set('codepretty', {
dropDown : function(editor, caller, callback) {
// Create code select
var a = document.createElement('DIV'), b = document.createElement('SELECT');
a.innerHTML = '<label unselectable="on">' + lang.code + '</label>';
for (var i in languages) {
var o = document.createElement('OPTION');
o.value = i;
o.innerHTML = languages[i];
b.append(o);
}
b.style.width = "100%";
b.style.marginBottom = "8px";
a.append(b);
editor.createDropDown(caller, 'codepretty', a);
// Create line number input
var c = document.createElement('DIV');
if (linenums) {
c.innerHTML = '<label unselectable="on">' + lang.line + '</label>';
var i = document.createElement('INPUT');
i.type = "text";
i.defaultValue = "1";
c.append(i);
}
a.append(c);
// Create insert button
var d = document.createElement('DIV');
d.innerHTML = '<input type="button" class="button" value="' + lang.insert + '">';
d.onclick = function() {
var code = $(b)[0].value, line = '1';
if (linenums) { line = $(i)[0].value; if (line == '' || line < 1) { line = '1' }; }
callback(code, line);
editor.closeDropDown(true);
return false;
};
a.append(d);
},
// wysiwyg
exec : function(caller) {
var editor = this;
$.sceditor.command.get('codepretty').dropDown(editor, caller, function(code, line) {
if (parseInt(line) > 1) {
editor.insert('[table class="code-' + code + '"][tr][td id="line--' + line + '"][code]',
'[/code][/td][/tr][/table]', true, true, true);
} else {
editor.insert('[table class="code-' + code + '"][tr][td][code]',
'[/code][/td][/tr][/table]', true, true, true);
}
});
},
// source
txtExec : function(caller) {
var editor = this;
$.sceditor.command.get('codepretty').dropDown(editor, caller, function(code, line) {
if (parseInt(line) > 1) {
editor.insert('[table class="code-' + code + '"][tr][td id="line--' + line + '"][code]',
'[/code][/td][/tr][/table]', true, true, true);
} else {
editor.insert('[table class="code-' + code + '"][tr][td][code]',
'[/code][/td][/tr][/table]', true, true, true);
}
});
},
tooltip : lang.tooltip
});
toolbar = toolbar.replace(/code,/,'code,codepretty,'); // add the button to the toolbar
});
CSS (In addition to the previous CSS customization
This CSS code is needed to fully display the number of lines
- Code:
li.L0, li.L1, li.L2, li.L3, li.L4, li.L5, li.L6, li.L7, li.L8, li.L9 {
margin-left: inherit;
}
skouliki, YoshiGM and TonnyKamper like this post
Page 1 of 1
Permissions in this forum:
You cannot reply to topics in this forum
 Home
Home
 by Wecoc March 16th 2018, 5:41 pm
by Wecoc March 16th 2018, 5:41 pm


 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest Youtube
Youtube
