Two little add-ons for Hashtags
4 posters
Page 1 of 1
 Two little add-ons for Hashtags
Two little add-ons for Hashtags
This time I want to share two little add-ons for Hashtags.
The first one is for customizing a bit how hashtags are displayed.
With this you can a counter for how many times that hashtag has been used.
It's very basic but a nice addition in my opinion.

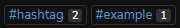
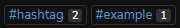
In my example I also added some other effects, as you can see.
First, add this javascript.
Title: Hashtag Counter
Placement: In all the pages
Now it's time for CSS customization.
- Use
for the complete hashtag block
- Use
for the default link (tag) part
- Use
for the new count part
Here is the one I used for the screen I showed before:
Maybe your site is very Twitter-based and you want your hashtags to redirect to the Twitter search instead of the forum internal search.
That's what this little Javascript does. You can search for tags in your forum as always, but specifically clicking a tag will redirect you to the Twitter results.
Title: Twitter Hashtags
Placement: In all the pages
Hashtag counter
The first one is for customizing a bit how hashtags are displayed.
With this you can a counter for how many times that hashtag has been used.
It's very basic but a nice addition in my opinion.

In my example I also added some other effects, as you can see.
First, add this javascript.
Title: Hashtag Counter
Placement: In all the pages
- Code:
$(function(){
var hashtags = $('a[href*="/tags/"]');
hashtags.filter(function(){
var href = this.href;
this.innerHTML = '<div class="hashtag-block"><div class="hashtag-link" style="display:inline-block">' + this.innerHTML + '</div></div>';
var hashtag_link = this.firstChild;
$.get(href, function(d){
localStorage.hashtag_count = $('h1.page-title', d)[0].innerHTML.match(/\d+/)[0];
return true;
}).done(function(){
var count = JSON.parse(localStorage.hashtag_count), div_count = document.createElement('DIV');
$(div_count).addClass("hashtag-count");
div_count.innerHTML = count;
hashtag_link.append(div_count);
})
});
});
- Spoiler:
- If you want the counter to be displayed before the tag, search this line:
- Code:
hashtag_link.append(div_count);
And change it by this:- Code:
hashtag_link.prepend(div_count);
Now it's time for CSS customization.
- Use
|
- Use
|
- Use
|
Here is the one I used for the screen I showed before:
- Code:
/* Hashtag customization */
.hashtag-block {
display: inline;
padding: 0 4px;
border-style: solid;
border-width: 1px;
border-color: #333333;
border-radius: 3px;
}
.hashtag-count {
background-color: #333333;
border-radius: 3px;
color: #ffffff !important;
display: inline-block;
font-size: 1.1rem;
margin-left: 4px;
padding: 0 4px;
line-height: 1.3rem;
}
Twitter Hashtags
Maybe your site is very Twitter-based and you want your hashtags to redirect to the Twitter search instead of the forum internal search.
That's what this little Javascript does. You can search for tags in your forum as always, but specifically clicking a tag will redirect you to the Twitter results.
Title: Twitter Hashtags
Placement: In all the pages
- Code:
$(function(){
var hashtags = $('a[href*="/tags/"]');
hashtags.filter(function(){
var name = this.href.match(/\/tags\/(.*)/)[1];
this.href = "https://twitter.com/hashtag/" + name;
});
});
- Side note:
- PS. I also thought it may be interesting to make a hashtag auto-suggest similar to the mention auto-suggest by Ange Tuteur, but I probably could not do something like that even from that one, it's too much... sorry


Wecoc- Forumember
-
 Posts : 144
Posts : 144
Reputation : 111
Language : Catalan, Spanish, English
SarkZKalie and TonnyKamper like this post
 Re: Two little add-ons for Hashtags
Re: Two little add-ons for Hashtags
Auto-suggesting hashtags does sound like a nice addition, but I'm not sure it would be as easy as the Auto-mention plugin. Mentions was possible, because we have a page like /memberlist where we can perform a search for usernames. Say the user inputs the text "An", we can send an asynchronous request to https://help.forumotion.com/memberlist?username=an to fetch all users who begin with the letters "An". While we can search tags, the problem is it doesn't return a list of tags, but a list of posts that contain the tag.. (ex: tag) 
It's still possible though. For example, you could just let the admin define a list of tags that are popular on the forum, like..
 Feel free to play around with the auto-mention plugin if you're ever up for it. It uses a Faux textarea (except for WYSIWYG mode) to identify mentions and put them in the correct position.
Feel free to play around with the auto-mention plugin if you're ever up for it. It uses a Faux textarea (except for WYSIWYG mode) to identify mentions and put them in the correct position.
Sorry for going on like that, I always end up writing a crap ton when people bring up ideas.
Nice work on these plugins btw, KIU.

It's still possible though. For example, you could just let the admin define a list of tags that are popular on the forum, like..
- Code:
var tags = [
'JavaScript',
'HTML',
'CSS',
'PHP'
];
 Feel free to play around with the auto-mention plugin if you're ever up for it. It uses a Faux textarea (except for WYSIWYG mode) to identify mentions and put them in the correct position.
Feel free to play around with the auto-mention plugin if you're ever up for it. It uses a Faux textarea (except for WYSIWYG mode) to identify mentions and put them in the correct position. Sorry for going on like that, I always end up writing a crap ton when people bring up ideas.

Nice work on these plugins btw, KIU.

TonnyKamper likes this post
 Re: Two little add-ons for Hashtags
Re: Two little add-ons for Hashtags
To any AwesomeBB user who planning to add this tutorial to your site
Please search and replace in the first js code

Please search and replace in the first js code
- Code:
$('h1.page-title', d)[0].innerHTML.match(/\d+/)[0];
- Code:
$('.page-header h1', d)[0].innerHTML.match(/\d+/)[0];
skouliki and TonnyKamper like this post
 Similar topics
Similar topics» hashtags and tags
» Styling #Hashtags?
» Hashtags don't work
» [New option] Hashtags # on your forum
» How can I make these HashTags Widgets?
» Styling #Hashtags?
» Hashtags don't work
» [New option] Hashtags # on your forum
» How can I make these HashTags Widgets?
Page 1 of 1
Permissions in this forum:
You cannot reply to topics in this forum
 Home
Home
 by Wecoc March 21st 2018, 5:54 am
by Wecoc March 21st 2018, 5:54 am





 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest Youtube
Youtube
