This code adds a new button in the SCEditor toolbar. There you can insert an external link and it will be converted to embed code to insert in your post.
Caution: As in default embedding, the user should have HTML activated or the post will display raw code instead.
Version 1.2 (current): Facebook, Twitter, Instagram, Imgur, Soundcloud, Flickr
- Suggest box:
- GitHub Gist
Google Drive
Google+
Google Sheets
Kickstarter
Mixcloud
Pastebin
Pinterest
Reddit
Scribd
SlideShare
Spotify
TED Talks
Telegram
Tumblr
Twitch
UStream
Vimeo
Youtube (extended)
The webs in the suggest box may or may not be included.
I know the toolbar has already a Youtube option, but YT has other embedding options not available with the default option. I didn't test that deeply yet, though.
If you have a suggestion you think should totally be in that list please post it below.

Insert this Javascript.
AP Modules Javascript codes management Create a new Javascript
- Code:
/*
* -- SCEditor Auto-Embed Button --
* Version: 1.20 EN (2018-08-12)
* Author: Wecoc
* Description: BBCode to insert embed codes using the URL directly
* Available sites (with example links):
Facebook
https://www.facebook.com/20531316728/posts/10154009990506729
https://www.facebook.com/facebook/videos/10153231379946729
https://www.facebook.com/zuck/posts/10102577175875681?comment_id=1193531464007751
https://www.facebook.com/zuck/posts/10102577175875681?comment_id=1193531464007751&reply_comment_id=654912701278942
Twitter
https://twitter.com/IJasonAlexander/status/526635414338023424
Instagram
https://www.instagram.com/p/fA9uwTtkSN/
Imgur
http://imgur.com/AsQ0K3P
http://imgur.com/a/9UGCL
http://imgur.com/gallery/9UGCL
http://i.imgur.com/u7Yo0Vy.gifv
http://i.imgur.com/UO1UrIx.mp4
Soundcloud
https://soundcloud.com/the-bugle/bugle-179-playas-gon-play
https://soundcloud.com/tenaciousd/sets/rize-of-the-fenix/
Flickr
https://www.flickr.com/photos/babsphotosecosse/29042463337/in/explore-2018-08-11/
*/
$(function() {
// Install here custom plugins
installFacebookEmbedPlugin();
installTwitterEmbedPlugin();
/*--------------------- CONFIGURATION ---------------------*/
var embed_codes = {
// Facebook
facebook_post: {
site: "Facebook",
type: "Post",
match: /facebook.com\/(.+?)\/posts\/(.+?)(\/)?$/,
code: '<div class="fb-post" data-href="{LINK}" data-width="500" data-show-text="true"></div>'
},
facebook_comment: {
site: "Facebook",
type: "Comment",
match: /facebook.com\/(.+?)\/posts\/(.+?)\?comment_id=(.+?)(&reply_comment_id=(.+?))?$/,
code: '<div class="fb-comment-embed" data-href="{LINK}" data-width="560" data-include-parent="true"></div>'
},
facebook_photo: {
site: "Facebook",
type: "Photo",
match: /facebook.com\/((.+?)\/)?photo(s)?(\/)?(.+?)(\/)?$/,
code: '<div class="fb-post" data-href="{LINK}" data-width="500" data-show-text="false"></div>'
},
facebook_video: {
site: "Facebook",
type: "Video",
match: /facebook.com\/((.+?)\/)?video(s)?(\/)?(.+?)(\/)?$/,
code: '<div class="fb-video" data-href="{LINK}" data-width="500" data-show-text="false"></div>'
},
// Twitter
twitter: {
site: "Twitter",
type: "Tweet",
match: /twitter.com\/(.+?)\/(\d+)/,
code: '<div class="embed-tweet" tweet_link="{LINK}" tweet_id="{M2}"></div>'
},
// Instagram
instagram: {
site: "Instagram",
type: "Post",
match: /instagram.com\/p\/(.+?)\//,
code: '<div class="embed-instagram" insta_link="{LINK}" insta_id="{M1}"></div>'
},
// Imgur
imgur: {
site: "Imgur",
type: "Post",
match: /imgur.com\/(.+?)(\.|$)/,
code: '<div class="embed-imgur" imgur_link="{LINK}" imgur_id="{M1}"></div>'
},
// Soundcloud
soundcloud: {
site: "Soundcloud",
type: "Song",
match: /soundcloud.com/,
code: '<div class="embed-soundcloud" soundcloud_link="{LINK}"></div>'
},
// Flickr
flickr: {
site: "Flickr",
type: "Photo",
match: /flickr.com\/photos\/(.+?)\/(\d+?)(\/)/,
code: '<div class="embed-flickr" flickr_link="{LINK}" flickr_id="{M2}"></div>'
},
},
lang = {
tooltip: "Embed sites",
insert: "Insert",
url: "URL"
};
/*------------------ END OF CONFIGURATION ------------------*/
if (!$.sceditor || !window.toolbar) return;
$('head').append('<style type="text/css">' +
'.sceditor-button-embed div{ background-image: url(https://i62.servimg.com/u/f62/14/49/87/10/embed_10.png) !important }' +
'</style>');
$.sceditor.command.set('embed', {
dropDown : function(editor, caller, callback) {
// Create shortcut select
var content = $(
'<div>' +
' <div>' +
' <label unselectable="on">' + lang.url + '</label>' +
' <input type="text" class="embed-url" placeholder="http://" value="" />' +
' </div>' +
' <div>' +
' <input type="button" class="button" value="' + lang.insert + '" />' +
' </div>' +
'</div>'
);
content.find('.button').click(function(e) {
callback(content.find('.embed-url').val());
editor.closeDropDown(true);
});
editor.createDropDown(caller, 'embed', content);
},
// wysiwyg
exec : function(caller) {
var editor = this; $.sceditor.command.get('embed').dropDown(editor, caller, function(text) {
var result, result_match;
for (i in embed_codes){
result_match = text.match(embed_codes[i].match);
if (result_match){
result = embed_codes[i].code;
result = result.replace(new RegExp('{LINK}', "gm"), text);
result = result.replace(new RegExp('{M1}', "gm"), result_match[1]);
result = result.replace(new RegExp('{M2}', "gm"), result_match[2]);
result = result.replace("<", "&"+"#60;").replace(">", "&"+"#62;");
editor.insert(result, '', true, true, true);
return;
}
}
editor.insert(text, '', true, true, true);
});
},
// source
txtExec : function(caller) {
var editor = this; $.sceditor.command.get('embed').dropDown(editor, caller, function(text) {
var result, result_match;
for (i in embed_codes){
result_match = text.match(embed_codes[i].match);
if (result_match){
result = embed_codes[i].code;
result = result.replace(new RegExp('{LINK}', "gm"), text);
result = result.replace(new RegExp('{M1}', "gm"), result_match[1]);
result = result.replace(new RegExp('{M2}', "gm"), result_match[2]);
editor.insert(result, '', true, true, true);
return;
}
}
editor.insert(text, '', true, true, true);
});
},
tooltip : lang.tooltip
});
toolbar = toolbar.replace(/youtube/,'embed,youtube'); // add the button to the toolbar
});
// Load Facebook Embed
function installFacebookEmbedPlugin(){
$('head').append('<div id="fb-root"></div>' +
'<script>(function(d, s, id) {' +
'var js, fjs = d.getElementsByTagName(s)[0];' +
'if (d.getElementById(id)) return;' +
'js = d.createElement(s); js.id = id;' +
'js.src = "https://connect.facebook.net/ca_ES/sdk.js#xfbml=1&version=v3.0";' +
'fjs.parentNode.insertBefore(js, fjs);' +
'}(document, "script", "facebook-jssdk"));</script>');
};
// Load Twitter Embed
function installTwitterEmbedPlugin(){
$('head').append('<script>window.twttr = (function(d, s, id) {' +
'var js, fjs = d.getElementsByTagName(s)[0], t = window.twttr || {};' +
'if (d.getElementById(id)) return t;' +
'js = d.createElement(s); js.id = id;' +
'js.src = "https://platform.twitter.com/widgets.js";' +
'fjs.parentNode.insertBefore(js, fjs);' +
't._e = []; t.ready = function(f) { t._e.push(f); }; return t;' +
'}(document, "script", "twitter-wjs"));</script>');
};
function waitforTwitterEmbedPlugin(){
setTimeout(function(){
if (!window.twttr || !window.twttr.widgets){ waitforTwitterEmbedPlugin(); return; }
$('div.embed-tweet').filter(function(){
var current = this;
var tweet_link = this.getAttribute("tweet_link");
var tweet_id = this.getAttribute("tweet_id");
twttr.widgets.createTweet(tweet_id, current);
});
}, 100);
};
$(document).ready(function() {
$('head').append('<script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>');
waitforTwitterEmbedPlugin();
});
// Load Insagram Embed
function waitforInstagramEmbedPlugin(){
setTimeout(function(){
if (!window.instgrm){ waitforInstagramEmbedPlugin(); return; }
$('div.embed-instagram').filter(function(){
var current = this;
var insta_link = this.getAttribute("insta_link");
var insta_id = this.getAttribute("insta_id");
insta_link = insta_link.replace("www.", "");
insta_link = insta_link.replace("instagram", "instagr.am");
insta_link = insta_link.replace(".com", "");
var oembed = "https://api.instagram.com/oembed?url=" + String(insta_link);
$.get(oembed, function(data){
$(current).after(data.html);
instgrm.Embeds.process();
});
});
}, 100);
};
$(document).ready(function() {
var insta_embedSDK = "https://www.instagram.com/static/bundles/base/EmbedSDK.js/17c189f82307.js";
$('head').append('<script async src="' + insta_embedSDK + '" charset="utf-8"></script>');
waitforInstagramEmbedPlugin();
});
// Load Imgur Embed
$(document).ready(function() {
$('div.embed-imgur').filter(function(){
var current = this;
var imgur_link = this.getAttribute("imgur_link");
var imgur_id = this.getAttribute("imgur_id");
imgur_id = imgur_id.replace("gallery", "a");
$(current).after('<blockquote class="imgur-embed-pub" lang="en" data-id="' + imgur_id + '"></blockquote>');
$('head').append('<script async src="//s.imgur.com/min/embed.js" charset="utf-8"></script>');
});
});
// Load Soundcloud Embed
$(document).ready(function() {
$('div.embed-soundcloud').filter(function(){
var current = this;
var sc_link = this.getAttribute("soundcloud_link");
var h = (sc_link.match(/\/sets\//)) ? 450 : 166;
$(current).after('<iframe data-s9e-mediaembed="soundcloud" scrolling="no"' +
'src="https://w.soundcloud.com/player/?url=' + sc_link + '" style="border:0;height:' + h + 'px;' +
'max-width:900px;width:100%"></iframe>');
});
});
// Load Flickr Embed
$(document).ready(function() {
$('div.embed-flickr').filter(function(){
var current = this;
var flickr_link = this.getAttribute("flickr_link");
var flickr_id = this.getAttribute("flickr_id");
$(current).after('<div style="overflow:hidden;position:relative;padding-bottom:100%">' +
'<iframe scrolling="no" src="https://www.flickr.com/photos/_/' + flickr_id + '/player/"' +
'style="border:0;max-width:900px;height:100%;left:0;position:absolute;width:100%"></iframe></div>');
});
});
Title: Auto-Embed Button
Placement: In all the pages
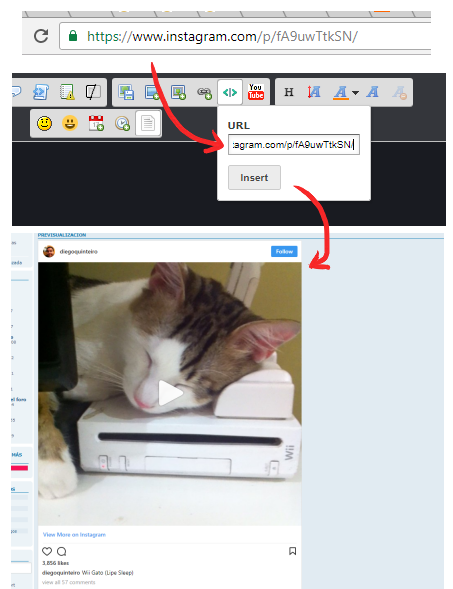
Here's how it works, it's very simple. Also you don't have to change anything in the script.
- Spoiler:
You can see some examples in the code's description.
Last edited by Wecoc on August 13th 2018, 7:05 pm; edited 7 times in total