I just noticed that when viewing my forums in Firefox all of the glow effects and icons set to groups all do not work inside the forum board itself
any idea what is causing this? glow and icons work fine in EI and chrome
https://www.bunn3hs-arkserver.com/
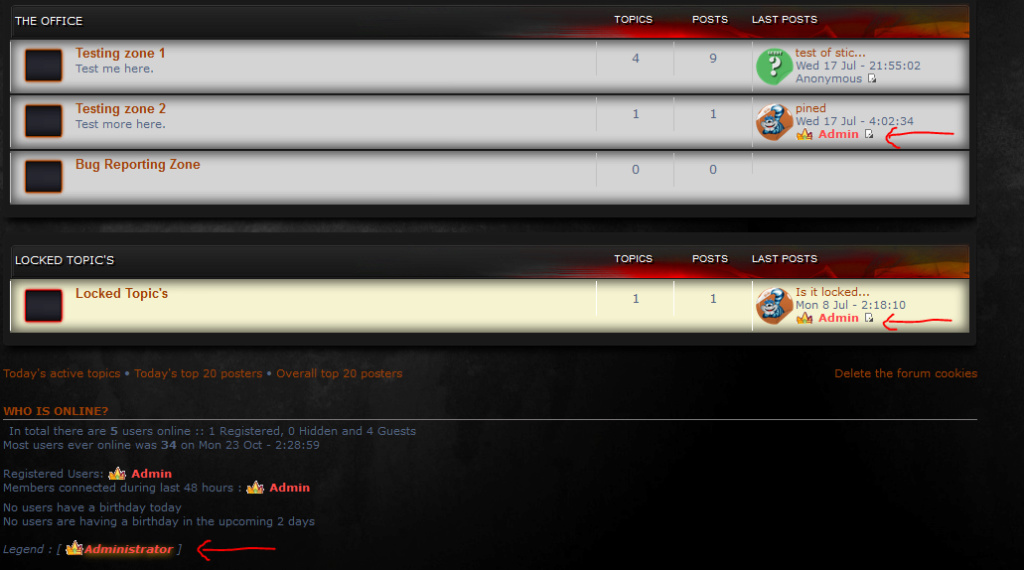
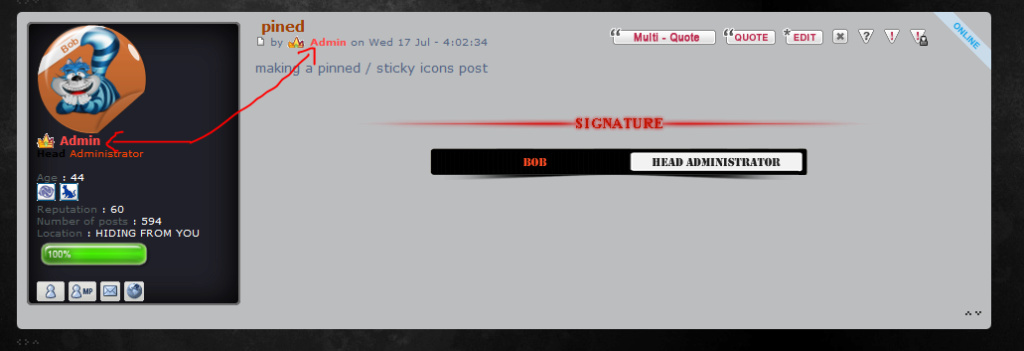
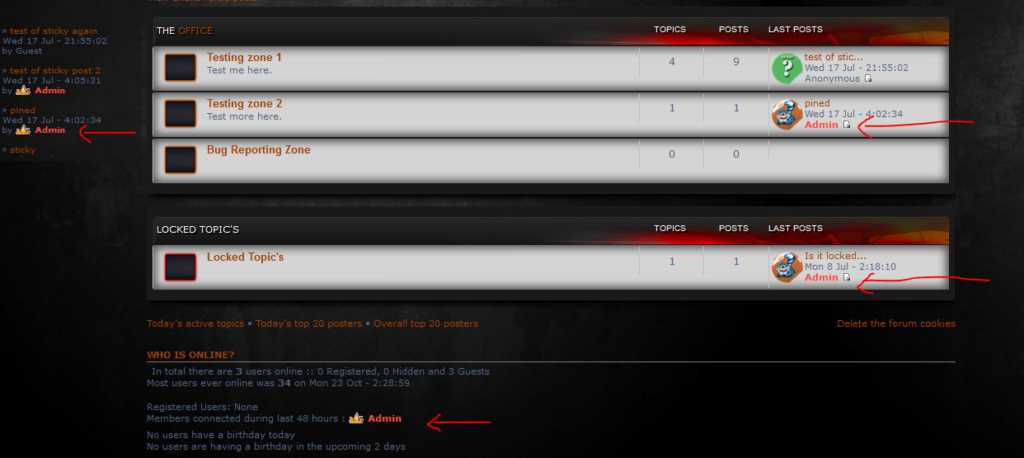
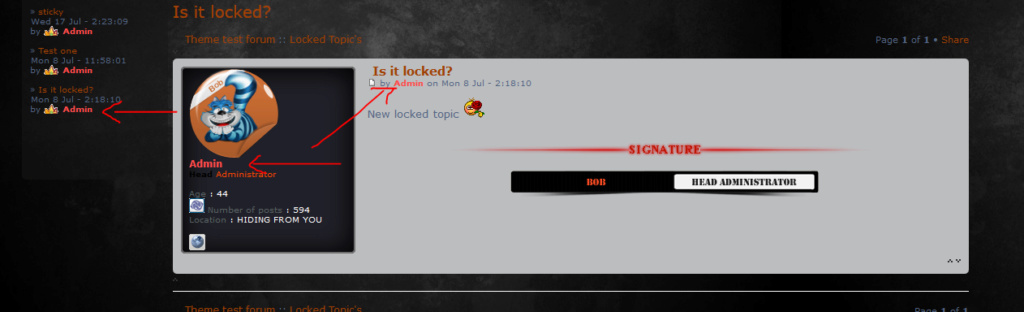
https://gyazo.com/4862d2aa6e68e3f4053fa063e95c5c76
(working example on EI)
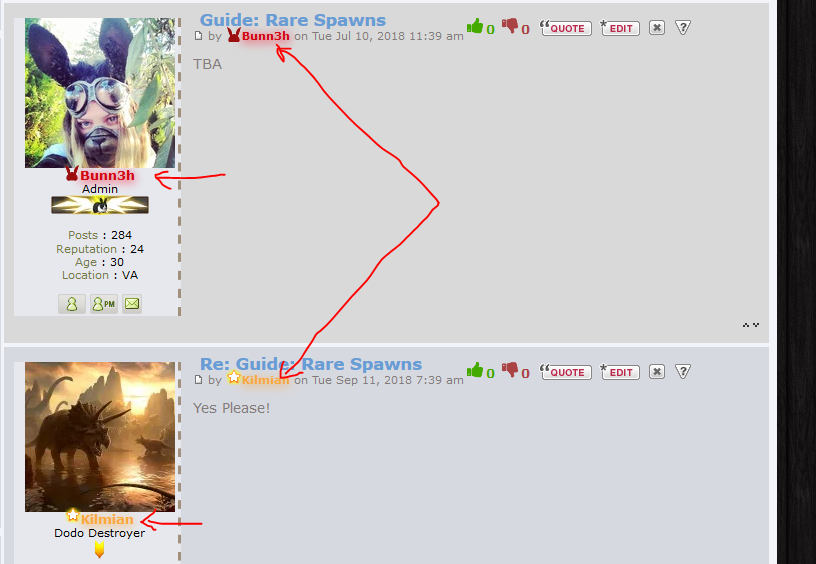
https://cdn.discordapp.com/attachments/358089761539358720/674560387567583252/unknown.png
(broken example on firefox)
Edit: it looks like after a cookie refresh the code does not want to work on any browsers correctly
tutorials used:
https://help.forumotion.com/t131443-customize-usernames-according-to-group#881088
https://help.forumotion.com/t96136-group-s-style-on-legend-glitter-icon-glow
example of code
any idea what is causing this? glow and icons work fine in EI and chrome
https://www.bunn3hs-arkserver.com/
https://gyazo.com/4862d2aa6e68e3f4053fa063e95c5c76
(working example on EI)
https://cdn.discordapp.com/attachments/358089761539358720/674560387567583252/unknown.png
(broken example on firefox)
Edit: it looks like after a cookie refresh the code does not want to work on any browsers correctly
tutorials used:
https://help.forumotion.com/t131443-customize-usernames-according-to-group#881088
https://help.forumotion.com/t96136-group-s-style-on-legend-glitter-icon-glow
example of code
- Code:
a[href="/g2-moderators"] {
background: url("http://2img.net/i/fa/pbucket.gif") no-repeat;
padding-left: 12px;
padding-top: 2px;
text-shadow:0px 2px 9px #FF001E;
}
a span[style="color:#D10812"] strong {
background: url("http://2img.net/i/fa/pbucket.gif") no-repeat;
padding-left: 12px;
padding-top: 2px;
text-shadow:0px 2px 9px #FF001E;
}
Last edited by Bunn3h on Wed 5 Feb 2020 - 21:55; edited 3 times in total


 by Bunn3h Wed 5 Feb 2020 - 11:30
by Bunn3h Wed 5 Feb 2020 - 11:30