Forum version : #phpBB2
Position : Founder
Concerned browser(s) : Google Chrome
Who the problem concerns : Yourself
Forum link : https://ekin-ek.666forum.com/
---------------
I have posted an "unresolved" issue.
https://help.forumotion.com/t159404-about-the-topic-buttonand-statistics-related-items?highlight=Topic
And I find An idea very close to me,
I want to change code,And better achieve the goal I want to solve.
https://help.forumotion.com/t148745-topic-prefix-for-phbb2?highlight=topic
I have tried and used the prefix in my forum now.
I want to ask if this code can be turned into a button.
(Need to change Javascript or CSS?)

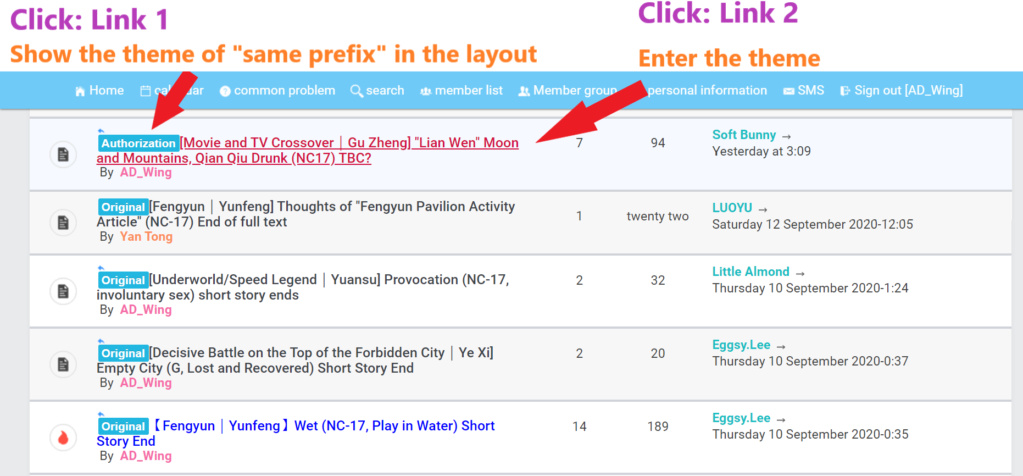
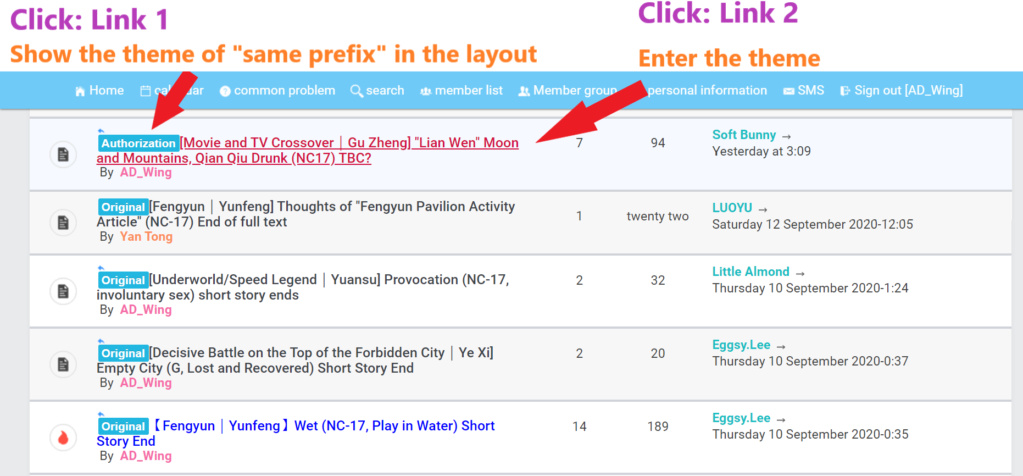
And will show different links with the theme, they are separate
I mean, by clicking the button on the theme, only the "same type" theme can appear
Such as [Sports], [Music], [Video], [Picture]... etc.
(My forum)
(Other website diagrams)



I believe that the code can be optimized step by step, and I am trying hard,
I hope I can make progress with everyone and make the code more diverse.
Thanks
Position : Founder
Concerned browser(s) : Google Chrome
Who the problem concerns : Yourself
Forum link : https://ekin-ek.666forum.com/
---------------
I have posted an "unresolved" issue.
https://help.forumotion.com/t159404-about-the-topic-buttonand-statistics-related-items?highlight=Topic
And I find An idea very close to me,
I want to change code,And better achieve the goal I want to solve.
https://help.forumotion.com/t148745-topic-prefix-for-phbb2?highlight=topic
I have tried and used the prefix in my forum now.
I want to ask if this code can be turned into a button.
(Need to change Javascript or CSS?)
|
|

And will show different links with the theme, they are separate
I mean, by clicking the button on the theme, only the "same type" theme can appear
Such as [Sports], [Music], [Video], [Picture]... etc.
(My forum)
(Other website diagrams)



I believe that the code can be optimized step by step, and I am trying hard,
I hope I can make progress with everyone and make the code more diverse.
Thanks





