AwesomeBB : Widgets on the right side & New display of Calendar
Page 1 of 1
 AwesomeBB : Widgets on the right side & New display of Calendar
AwesomeBB : Widgets on the right side & New display of Calendar
| Discover some updates for our AwesomeBB version |
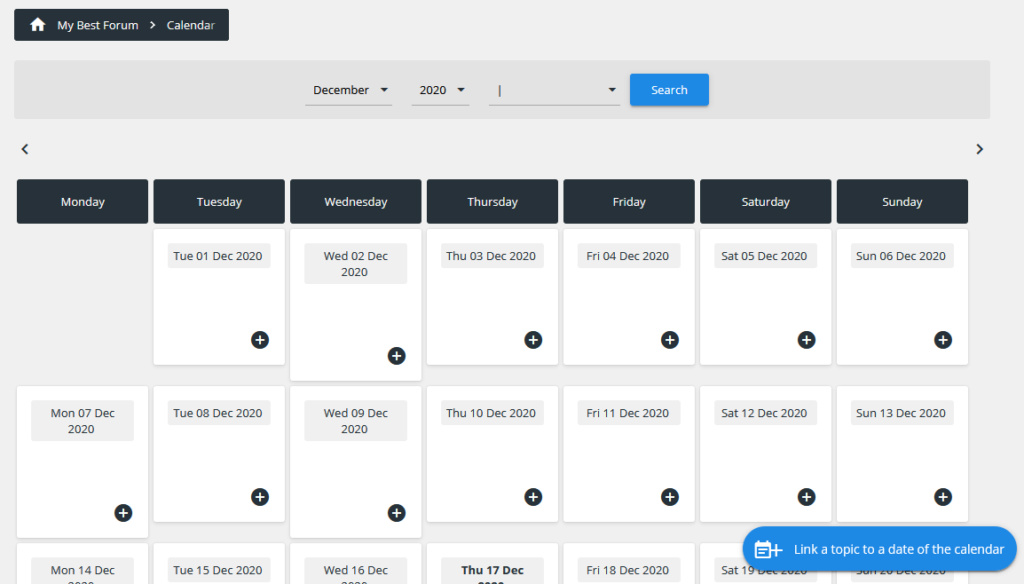
Dear Forumotion users, We invite you to discover some improvements made to the AWESOMEBB version by our technicians following the suggestions of our Italian volunteer staff administrator MattiaDes. 1. On AwesomeBB forums, widgets are now displayed on the right when the screen width is large enough. When the width gets too small, widgets drop to the bottom of the page (as was the case for all screens until this update).  2. The display of Calendar in AwesomeBB version has also been improved. Just click on your Calendar module to see the difference! (For those who have modified their templates related to the Calendar display, forcing default templates may be necessary to view the changes). 
Thanks to our volunteer colleague @MattiaDes for his very detailed technical suggestions  ! ! |
A Forumotion Important Announcement |
skouliki, SLGray, YoshiGM, Niko, SarkZKalie, TonnyKamper, MattiaDes and like this post
 Re: AwesomeBB : Widgets on the right side & New display of Calendar
Re: AwesomeBB : Widgets on the right side & New display of Calendar
If you have customized, in your AwesomeBB version, the templates overall_header and index_body before this update, please make the following replacements.
- overall_header:
DELETE:- Code:
<div id="site_widgets" style="display: none">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index1 -->
</div>
- index_body:
REPLACE THIS CODE:- Code:
<!-- BEGIN disable_viewonline -->
<aside id="sidebar" class="sidebar-home">
<div id="block-online" class="block-subtle">
<i class="material-icons">assessment</i>
<div>
<span class="headline">{L_WHO_IS_ONLINE}</span>
{TOTAL_USERS_ONLINE}<br /><br />
{RECORD_USERS}<br />
{LOGGED_IN_USER_LIST}<br />
{L_ONLINE_USERS}
{L_CONNECTED_MEMBERS} <br />
{L_WHOSBIRTHDAY_TODAY}{L_WHOSBIRTHDAY_WEEK}
<br />
<em>{LEGEND} : {GROUP_LEGEND}</em>
</div>
</div>
</aside>
<!-- END disable_viewonline -->
WITH:- Code:
<aside id="sidebar" class="sidebar-home">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index1 -->
</aside>
THEN AFTER THIS:- Code:
{BOARD_INDEX}
ADD THIS:- Code:
<!-- BEGIN disable_viewonline -->
<div id="block-online" class="block-subtle">
<i class="material-icons">assessment</i>
<div>
<!-- BEGIN switch_viewonline_link -->
<span class="headline"><a href="{U_VIEWONLINE}" style="color: #263238;" rel="nofollow">{L_WHO_IS_ONLINE}</a></span>
<!-- END switch_viewonline_link -->
<!-- BEGIN switch_viewonline_nolink -->
<span class="headline">{L_WHO_IS_ONLINE}</span>
<!-- END switch_viewonline_nolink -->
{TOTAL_USERS_ONLINE}<br /><br />
{RECORD_USERS}<br />
{LOGGED_IN_USER_LIST}<br />
{L_ONLINE_USERS}
{L_CONNECTED_MEMBERS} <br />
{L_WHOSBIRTHDAY_TODAY}{L_WHOSBIRTHDAY_WEEK}
<br />
<em>{LEGEND} : {GROUP_LEGEND}</em>
</div>
</div>
<!-- END disable_viewonline -->
skouliki, SLGray, SarkZKalie, TonnyKamper, MattiaDes, trajce, RafaelS and like this post
 Similar topics
Similar topics» Widgets on top side by side?
» Widgets on Forum Side
» Miscellaneous changes to default templates
» What happened to everything that was in widgets on the right hand side of this forum
» Zeo Activity Points Forum Issues
» Widgets on Forum Side
» Miscellaneous changes to default templates
» What happened to everything that was in widgets on the right hand side of this forum
» Zeo Activity Points Forum Issues
Page 1 of 1
Permissions in this forum:
You cannot reply to topics in this forum
 Home
Home
 by
by 


 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest Youtube
Youtube
