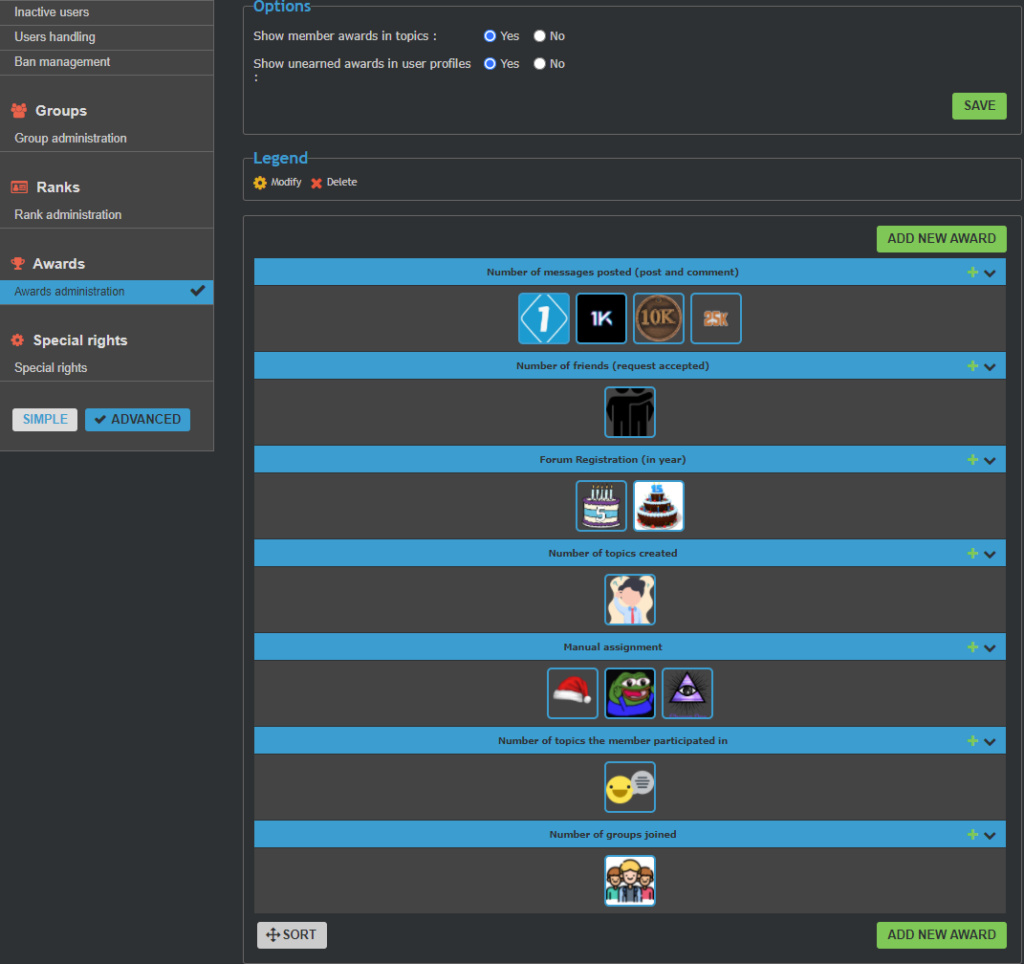
The new AWARDS system is coming on your forum
Page 1 of 1
 The new AWARDS system is coming on your forum
The new AWARDS system is coming on your forum
| The new AWARDS system is coming on your forum |
A Forumotion Important Announcement |
Last edited by Luzz on Tue 9 Nov - 16:41; edited 2 times in total
skouliki, Ape, SLGray, YoshiGM, cassini, Niko, TonnyKamper and like this post
 Template modifications for PHPBB2
Template modifications for PHPBB2
PHPBB2
- profile_add_body:
ADD- Code:
<!-- BEGIN switch_awards -->
<tr>
<th colspan="2">{switch_informations_menu.switch_awards.L_AWARDS}</th>
</tr>
<tr>
<td id="list_awards" class="catBottom" colspan="2" style="background-image: none; text-align: center">{switch_informations_menu.switch_awards.AWARDS_LIST}</td>
</tr>
<tr>
<td class="catBottom" colspan="2" style="text-align: center">
<input id="awards_order" type="hidden" name="awards_order" value="" />
<input style="cursor: pointer" id="sort_awards" class="liteoption" type="button" name="order" value="{switch_informations_menu.switch_awards.L_SORT}" />
</td>
</tr>
{switch_informations_menu.switch_awards.SCRIPT_SORT_AWARDS}
<!-- END switch_awards -->
AFTER- Code:
<!-- END switch_profile_fields -->
- profile_view_body:
ADD- Code:
<!-- BEGIN switch_awards -->
<tr>
<td class="catLeft" align="center" height="28"><b><span class="gen">{switch_awards.L_AWARDS}</span></b></td>
</tr>
<tr>
<td class="row1 awards_block_simple_wrapper" valign="top">
<table width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<td class="awards_block_simple"><span class="gen"><strong>{switch_awards.AWARDS_LIST}</strong></span></td>
</tr>
</table>
</td>
</tr>
<!-- END switch_awards -->
- Code:
<tr>
<td class="catLeft" align="center" height="28"><b><span class="gen">{L_CONTACT} {USERNAME}</span></b></td>
</tr>
- viewcomments_body:
ADD- Code:
<div {postrow.displayed.AWARDS_SHOW} class="dd_award {postrow.displayed.PROFILE_POSITION}">{postrow.displayed.AWARDS}</div>
<div class="award_more"></div>
<br>
- Code:
{postrow.displayed.POSTER_RANK}<br />
{postrow.displayed.RANK_IMAGE}{postrow.displayed.POSTER_AVATAR}<br /><br />
- viewtopic_body:
ADD- Code:
<div {postrow.displayed.AWARDS_SHOW} class="dd_award {postrow.displayed.PROFILE_POSITION}">{postrow.displayed.AWARDS}</div>
<div class="award_more"></div>
<br>
- Code:
{postrow.displayed.POSTER_RANK}<br />
{postrow.displayed.RANK_IMAGE}{postrow.displayed.POSTER_AVATAR}<br /><br />
Last edited by Luzz on Tue 9 Nov - 13:19; edited 1 time in total
SLGray and TonnyKamper like this post
 Template modifications for PHPBB3
Template modifications for PHPBB3
PHPBB3
- profile_add_body:
ADD- Code:
<!-- BEGIN switch_awards -->
<h1 class="page-title">{switch_informations_menu.switch_awards.L_AWARDS}</h1>
<div class="panel">
<div class="inner"><span class="corners-top"><span></span></span></div>
<fieldset>
<dl>
<dt id="list_awards" style="width: 100%; text-align: center">{switch_informations_menu.switch_awards.AWARDS_LIST}</dt>
</dl>
<dl>
<dt style="width: 100%; text-align: center">
<input id="awards_order" type="hidden" name="awards_order" value="" />
<input style="cursor: pointer" id="sort_awards" class="button1" type="button" name="order" value="{switch_informations_menu.switch_awards.L_SORT}" />
</dt>
</dl>
</fieldset>
<div class="inner"><span class="corners-bottom"><span></span></span></div>
</div>
{switch_informations_menu.switch_awards.SCRIPT_SORT_AWARDS}
<!-- END switch_awards -->
- Code:
<!-- END switch_profile_fields -->
- profile_view_body:
ADD- Code:
<!-- BEGIN switch_awards -->
<div class="awards_block_simple_wrapper" style="float: left; width: 100%;">
<div class="h3">{switch_awards.L_AWARDS}</div>
<div class="awards_block_simple">{switch_awards.AWARDS_LIST}</div>
</div>
<!-- END switch_awards -->
- Code:
<!-- BEGIN switch_auth_user -->
<dl class="left-box details" style="width: 80%;margin-top:10px;margin-bottom:10px">
<dt>{L_ADMINISTRATE_USER}:</dt><dd><strong>{ADMINISTRATE_USER}{BAN_USER}</strong></dd>
</dl>
<!-- END switch_auth_user -->
- viewcomments_body:
ADD- Code:
<dd {postrow.displayed.AWARDS_SHOW} class="dd_award {postrow.displayed.PROFILE_POSITION}">
{postrow.displayed.AWARDS}
</dd>
<dd class="award_more"></dd>
- Code:
<br /><strong style="font-size:1.2em">{postrow.displayed.POSTER_NAME}</strong>
</dt>
<dd>{postrow.displayed.POSTER_RANK_NEW}{postrow.displayed.RANK_IMAGE}</dd>
- viewtopic_body:
ADD- Code:
<dd {postrow.displayed.AWARDS_SHOW} class="dd_award {postrow.displayed.PROFILE_POSITION}">
{postrow.displayed.AWARDS}
</dd>
<dd class="award_more"></dd>
- Code:
<br /><strong style="font-size:1.2em">{postrow.displayed.POSTER_NAME}</strong>
</dt>
<dd>{postrow.displayed.POSTER_RANK_NEW}{postrow.displayed.RANK_IMAGE}</dd>
Last edited by Luzz on Tue 9 Nov - 13:19; edited 1 time in total
SLGray, cassini and TonnyKamper like this post
 Template modifications for PUNBB
Template modifications for PUNBB
PUNBB
- profile_add_body:
ADD- Code:
<!-- BEGIN switch_awards -->
<fieldset>
<div class="main-head"><div class="subtitle">{switch_informations_menu.switch_awards.L_AWARDS}</div></div>
<div class="main-content frm">
<dl>
<dt id="list_awards" style="width: 100%; text-align: center">{switch_informations_menu.switch_awards.AWARDS_LIST}</dt>
</dl>
<dl>
<dt style="width: 100%; text-align: center">
<input id="awards_order" type="hidden" name="awards_order" value="" />
<input style="cursor: pointer" id="sort_awards" class="button2" type="button" name="order" value="{switch_informations_menu.switch_awards.L_SORT}" />
</dt>
</dl>
</div>
</fieldset>
{switch_informations_menu.switch_awards.SCRIPT_SORT_AWARDS}
<!-- END switch_awards -->
- Code:
</fieldset>
<!-- END switch_profile_fields -->
- profile_view_body:
ADD- Code:
<!-- BEGIN switch_awards -->
<div class="sub-head"><h2>{switch_awards.L_AWARDS}</h2></div>
<div class="awards_block_simple">{switch_awards.AWARDS_LIST}</div>
<!-- END switch_awards -->
- Code:
<br /> - <a rel="nofollow" href="/spa/{PUSERNAME}">{L_POSTS}</a><!-- END profil_type_user_posts --></dd>
</dl>
<!-- END profile_field --
- viewcomments_body:
ADD- Code:
<div {postrow.displayed.AWARDS_SHOW} class="dd_award {postrow.displayed.PROFILE_POSITION}" >
{postrow.displayed.AWARDS}
</div>
<div class="award_more"></div><br>
- Code:
{postrow.displayed.POSTER_AVATAR}<br />
{postrow.displayed.POSTER_RANK_NEW}{postrow.displayed.RANK_IMAGE}
- viewtopic_body:
ADD- Code:
<div {postrow.displayed.AWARDS_SHOW} class="dd_award {postrow.displayed.PROFILE_POSITION}" >
{postrow.displayed.AWARDS}
</div>
<div class="award_more"></div><br>
- Code:
{postrow.displayed.POSTER_AVATAR}<br />
{postrow.displayed.POSTER_RANK_NEW}{postrow.displayed.RANK_IMAGE}
</div>
Last edited by Luzz on Tue 9 Nov - 13:19; edited 1 time in total
SLGray, TonnyKamper and Paulostge like this post
 Template modifications for INVISION
Template modifications for INVISION
INVISION
- profile_add_body:
ADD- Code:
<!-- BEGIN switch_awards -->
<div class="subtitle cleared"><h3>{switch_informations_menu.switch_awards.L_AWARDS}</h3></div>
<div class="panel">
<fieldset>
<dl>
<dt id="list_awards" style="width: 100%; text-align: center">{switch_informations_menu.switch_awards.AWARDS_LIST}</dt>
</dl>
<dl>
<dt style="width: 100%; text-align: center">
<input id="awards_order" type="hidden" name="awards_order" value="" />
<input style="cursor: pointer" id="sort_awards" class="button" type="button" name="order" value="{switch_informations_menu.switch_awards.L_SORT}" />
</dt>
</dl>
</fieldset>
</div>
{switch_informations_menu.switch_awards.SCRIPT_SORT_AWARDS}
<!-- END switch_awards -->
- Code:
</fieldset>
<!-- END switch_profile_fields -->
- profile_view_body:
ADD- Code:
<!-- BEGIN switch_awards -->
<dl class="left-box details" style="margin-top: 10px">
<dt class="subtitle">{switch_awards.L_AWARDS} : </dt><dd class="awards_block_simple">{switch_awards.AWARDS_LIST}</dd>
</dl>
<br>
<!-- END switch_awards -->
- Code:
{FRIENDSFOES}
<br />
<!-- END switch_allow_friendsfoes -->
- viewcomments_body:
ADD- Code:
<dd {postrow.displayed.AWARDS_SHOW} class="dd_award {postrow.displayed.PROFILE_POSITION}">
{postrow.displayed.AWARDS}
</dd>
<dd class="award_more"></dd>
- Code:
{postrow.displayed.POSTER_NAME}
</dt>
<dd>{postrow.displayed.POSTER_RANK_NEW}{postrow.displayed.RANK_IMAGE}</dd>
- viewtopic_body:
ADD- Code:
<dd {postrow.displayed.AWARDS_SHOW} class="dd_award {postrow.displayed.PROFILE_POSITION}">
{postrow.displayed.AWARDS}
</dd>
<dd class="award_more"></dd><br>
- Code:
{postrow.displayed.POSTER_NAME}
</dt>
<dd>{postrow.displayed.POSTER_RANK_NEW}{postrow.displayed.RANK_IMAGE}</dd>
SLGray and TonnyKamper like this post
 Template modifications for MODERNBB
Template modifications for MODERNBB
MODERNBB
- profile_add_body:
ADD- Code:
<!-- BEGIN switch_awards -->
<h1 class="page-title">{switch_informations_menu.switch_awards.L_AWARDS}</h1>
<div class="panel" style="overflow: visible">
<div class="inner"><span class="corners-top"><span></span></span></div>
<fieldset>
<dl>
<dt id="list_awards" style="width: 100%; text-align: center">{switch_informations_menu.switch_awards.AWARDS_LIST}</dt>
</dl>
<dl>
<dt style="width: 100%; text-align: center">
<input id="awards_order" type="hidden" name="awards_order" value="" />
<input style="cursor: pointer" id="sort_awards" class="button1" type="button" name="order" value="{switch_informations_menu.switch_awards.L_SORT}" />
</dt>
</dl>
</fieldset>
<div class="inner"><span class="corners-bottom"><span></span></span></div>
</div>
{switch_informations_menu.switch_awards.SCRIPT_SORT_AWARDS}
<!-- END switch_awards -->
- Code:
<span class="corners-bottom"><span></span></span></div>
</div>
<!-- END switch_profile_fields -->
- profile_view_body:
ADD- Code:
<!-- BEGIN switch_awards -->
<div class="awards_block_simple_wrapper">
<div class="h3">{switch_awards.L_AWARDS}</div>
<div class="awards_block simple">{switch_awards.AWARDS_LIST}</div>
</div>
<!-- END switch_awards -->
- Code:
<!-- BEGIN switch_auth_user -->
<dl class="left-box details" style="width: 80%;margin-top:10px;margin-bottom:10px">
<dt>{L_ADMINISTRATE_USER}:</dt><dd><strong>{ADMINISTRATE_USER}{BAN_USER}</strong></dd>
</dl>
<!-- END switch_auth_user -->
- viewcomments_body:
ADD- Code:
<div {postrow.displayed.AWARDS_SHOW} class="dd_award {postrow.displayed.PROFILE_POSITION}">
{postrow.displayed.AWARDS}
</div>
<div class="award_more"></div>
- Code:
<div class="postprofile-rank">
{postrow.displayed.POSTER_RANK_NEW}{postrow.displayed.RANK_IMAGE}
- viewtopic_body:
ADD- Code:
<div {postrow.displayed.AWARDS_SHOW} class="dd_award {postrow.displayed.PROFILE_POSITION}">
{postrow.displayed.AWARDS}
</div>
<div class="award_more"></div>
- Code:
<div class="postprofile-rank">
{postrow.displayed.POSTER_RANK_NEW}{postrow.displayed.RANK_IMAGE}
Last edited by Luzz on Tue 9 Nov - 13:19; edited 1 time in total
SLGray and TonnyKamper like this post
 Template modifications for AWESOMEBB
Template modifications for AWESOMEBB
AWESOMEBB
- profile_add_body:
ADD- Code:
<!-- BEGIN switch_awards -->
<div class="block">
<div class="block-header">{switch_informations_menu.switch_awards.L_AWARDS}</div>
<div class="block-content">
<div id="list_awards" style="text-align: center">{switch_informations_menu.switch_awards.AWARDS_LIST}</div>
<div class="center">
<input id="awards_order" type="hidden" name="awards_order" value="" />
<input style="cursor: pointer" id="sort_awards" class="button1" type="button" name="order" value="{switch_informations_menu.switch_awards.L_SORT}" />
</div>
</div>
</div>
{switch_informations_menu.switch_awards.SCRIPT_SORT_AWARDS}
<!-- END switch_awards -->
- Code:
<!-- END switch_unsubscribe_allowed -->
</div>
</div>
<!-- END switch_register_not_display -->
- profile_view_body:
ADD- Code:
<!-- BEGIN switch_awards -->
<div class="block awards_module">
<div class="block-header">
{switch_awards.L_AWARDS}
</div>
<div class="block-content" style="text-align: center">
{switch_awards.AWARDS_LIST}
</div>
</div>
<!-- END switch_awards -->
- Code:
<!-- BEGIN switch_allow_friendsfoes -->
{FRIENDSFOES}
<!-- END switch_allow_friendsfoes -->
</div>
</div>
THEN REPLACE- Code:
$(document).ready(function() {
var sidebar = $('#sidebar-left'),
top_position_window = $(window).scrollTop(),
top_position_sidebar = sidebar.offset().top;
function stickySidebar() {
top_position_window = $(window).scrollTop();
if ((top_position_window + 86) > top_position_sidebar) {
sidebar.addClass('sticky');
} else {
sidebar.removeClass('sticky');
}
}
stickySidebar();
$(window).on('scroll', function() {
stickySidebar();
});
});
- Code:
$(document).ready(function() {
var sidebar = $('#sidebar-left'),
footer = $('#page-footer'),
top_position_window = $(window).scrollTop(),
top_position_sidebar = sidebar.offset().top,
height_sidebar = sidebar.height(),
top_position_footer = footer.offset().top;
function stickySidebar() {
top_position_window = $(window).scrollTop();
if ((top_position_window + height_sidebar + 86) > top_position_footer) {
sidebar.addClass('absolute_bottom');
sidebar.removeClass('sticky');
}
else if ((top_position_window + 86) > top_position_sidebar) {
sidebar.addClass('sticky');
sidebar.removeClass('absolute_bottom');
} else {
sidebar.removeClass('sticky');
sidebar.removeClass('absolute_bottom');
}
}
stickySidebar();
$(window).on('scroll', function() {
stickySidebar();
});
});
- viewtopic_body:
ADD- Code:
<div {postrow.displayed.AWARDS_SHOW} class="dd_award {postrow.displayed.PROFILE_POSITION} box-body">
{postrow.displayed.AWARDS}
</div>
<div class="award_more box-body"></div>
<br>
- Code:
<div class="avatar-big">
{postrow.displayed.POSTER_AVATAR}
</div>
</div>
skouliki, SLGray, TonnyKamper, Jucarese and poesia-verses like this post
 Similar topics
Similar topics» Awards System With Hover Over
» What happened to the my forum coming?
» malicious web page notification coming from my forum
» Random topics on my forum are coming up missing.
» Coming soon: highlighting the importance of the forum title and description.
» What happened to the my forum coming?
» malicious web page notification coming from my forum
» Random topics on my forum are coming up missing.
» Coming soon: highlighting the importance of the forum title and description.
Page 1 of 1
Permissions in this forum:
You cannot reply to topics in this forum
 Home
Home
 by
by 












 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest Youtube
Youtube
