{memberrow.POSTS} is not visible
2 posters
Page 1 of 1
 {memberrow.POSTS} is not visible
{memberrow.POSTS} is not visible
Technical Details
Forum version : #phpBB3
Position : Founder
Concerned browser(s) : Mozilla Firefox, Google Chrome, Opera, Safari
Who the problem concerns : All members
Forum link : https://cadikim.forumpl.net/memberlist
Description of problem
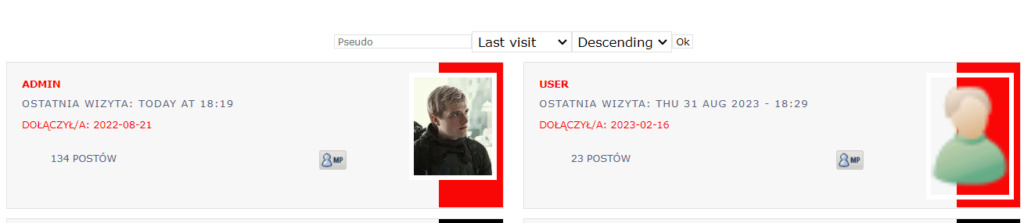
Hello, it's me again. xD I edited my memberlist_body and now my {memberrow.POSTS} ➜ count of written posts it's not visible. Any ideas how to fix it?This is the code in Template ➜ memberlist_body:
- Code:
<link href="https://fonts.googleapis.com/css?family=Raleway:200,400,700&display=swap" rel="stylesheet">
<div class="memberlist_t">
Lista użytkowników
</div>
<form action="{S_MODE_ACTION}" method="get">
<div class="tli-fields">
<div>
<input type="text" placeholder="Pseudo" name="username" maxlength="25" size="20" value="{L_USER_SELECT_VALUE}" />
{S_MODE_SELECT}{S_ORDER_SELECT}
<input type="submit" name="submit" value="{L_SUBMIT}" />
</div>
</div>
{S_HIDDEN_SID}
</form>
<ul class="tli-member">
<!-- BEGIN memberrow -->
<div class="content_list">
<div class="block_left_list">
<a class="gen tli-pseudo js-title" href="{memberrow.U_VIEWPROFILE}">{memberrow.USERNAME}</a>
<div class="lastvisit_list">
Ostatnia wizyta: {memberrow.LASTVISIT}
</div>
<div class="joinedlist jsB">
Dołączył/a: {memberrow.JOINED}
</div>
<span class="infosmember">{memberrow.POSTS} postów</span>
<span class="infosmember"><a href="{memberrow.U_VIEWPROFILE}" title="PROFIL"><em class="icofont-ui-user"></em></a></span>
<span class="infosmember">{memberrow.PM_IMG}</span>
</div>
<div class="block_rightmember">
<a href="{memberrow.U_VIEWPROFILE}"><span>{memberrow.AVATAR_IMG}</span></a>
<div class="blocdeco jsTEST"></div>
</div>
</div>
<!-- END memberrow -->
</ul>
<!-- BEGIN switch_no_user -->
<tr>
<td class="catBottom" colspan="{switch_no_user.COLSPAN_NUMBER}" height="28" align="center">
<span class="gensmall">{switch_no_user.L_NO_USER}</span>
</td>
</tr>
<!-- END switch_no_user -->
<!-- BEGIN switch_pagination -->
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td>
<span class="nav">{PAGE_NUMBER}</span>
</td>
<td align="right">
<span class="nav">{PAGINATION}</span>
</td>
</tr>
</table>
<br />
<!-- END switch_pagination -->
<script type="text/javascript">
//<![CDATA[
$( document ).ready(function() {
$('.content_list').each(function(){
var color = $(this).find('span').css("color");
$(this).find('.jsTEST').css("background-color", color);
});
});
//]]>
</script>
<script type="text/javascript">
//<![CDATA[
$( document ).ready(function() {
$('.content_list').each(function(){
var color = $(this).find('span').css("color");
$(this).find('.jsB').css("color", color);
});
});
//]]>
</script>
And CSS:
- Code:
/* Lista użytkowników */
.memberlist_t {
width: 100%;
height: 90px;
background: var(--gradient1);
border-radius: 5px;
margin: auto;
text-align: center;
color: #fff;
font: 15px raleway;
text-transform: uppercase;
-webkit-box-sizing: border-box;
box-sizing: border-box;
padding-top: 34px;
font-weight: 700;
margin-bottom: 10px;
}
.tli-member {
width: 100%;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-pack: justify;
-ms-flex-pack: justify;
justify-content: space-between;
-ms-flex-wrap: wrap;
flex-wrap: wrap;
margin: 0 auto;
padding: 0;
}
.content_list {
width: 49%;
height: 150px;
background: #f7f7f7;
-webkit-box-sizing: border-box;
box-sizing: border-box;
border: 1px solid #e2e2e2;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-pack: justify;
-ms-flex-pack: justify;
justify-content: space-between;
margin-bottom: 10px;
}
.block_left_list {
width: 100%;
height: 145px;
-webkit-box-sizing: border-box;
box-sizing: border-box;
padding: 15px;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-ms-flex-wrap: wrap;
flex-wrap: wrap;
-webkit-box-pack: justify;
-ms-flex-pack: justify;
justify-content: space-between;
}
.block_left_list > a {
display: block;
text-transform: uppercase;
font: 20px var(--fuente1);
}
.block_left_list > a > span > strong {font-weight: 900;}
.lastvisit_list {
width: 100%;
height: 15px;
text-align: left;
font: normal normal 10px var(--fuente1);
text-transform: uppercase;
line-height: 15px;
letter-spacing: 1px;
}
.joinedlist {
width: 100%;
height: 15px;
box-sizing: border-box;
text-align: left;
font: normal normal 10px var(--fuente1);
text-transform: uppercase;
}
.block_left_list > span {
width: 33%;
height: 45px;
display: inline-block;
text-align: center;
font: 11px var(--fuente1);
text-transform: uppercase;
box-sizing: border-box;
padding: 15px 10px 10px;
line-height: 8px;
border: var(--borde2);
}
.block_left_list > span > a {text-decoration: none;}
.block_left_list > span img {margin-top: -4px;}
.block_rightmember {
width: 120px;
position: relative;
}
.block_rightmember img {
width: 80px;
height: 120px;
-o-object-fit: cover;
object-fit: cover;
border: 5px solid #fff;
margin: 10px 0;
position: relative;
z-index: 2;
}
.blocdeco {
width: 65px;
height: 148px;
position: absolute;
top: 0;
right: 0;
z-index: 1;
}
.tli-fields {
width: 800px;
margin: auto;
text-align: center;
margin-bottom: 10px;
}
.tli-fields input {
border: 1px solid #e2e2e2;
background: #fff;
}
.tli-fields select {
border: 1px solid #e2e2e2;
}
.fade {
display: inline-block;
background: -moz-linear-gradient(left, rgb() 0%, rgba(,0) 100%);
background-image: -webkit-gradient(linear, left top, right top, color-stop(0.00, rgb()), color-stop(1.00, rgba(,0)));
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr=#, endColorstr=#00, GradientType=1);
-ms-filter: "progid:DXImageTransform.Microsoft.gradient(startColorstr=#, endColorstr=#00, GradientType=1)";
}
.blur {
display: inline-block;
color: #ddd;
text-shadow: 0 0 2px #aaaaaa;
text-shadow: 0 0 4px #aaaaaa;
text-shadow: 0 0 6px #aaaaaa;
-ms-filter: "progid:DXImageTransform.Microsoft.Blur(pixelradius=2)";
filter: progid:DXImageTransform.Microsoft.MotionBlur(strength=1,direction=310) progid:DXImageTransform.Microsoft.Blur(pixelradius=2);
}
.flipH {
display: inline-block;
-moz-transform: scale(-1,1);
-o-transform: scale(-1,1);
-webkit-transform: scale(-1,1);
transform: scale(-1,1);
-ms-filter: "progid:DXImageTransform.Microsoft.Matrix(M11=-1, M12=0, M21=0, M22=1, SizingMethod='auto expand')";
filter: progid:DXImageTransform.Microsoft.Matrix( M11=-1, M12=0, M21=0, M22=1, SizingMethod="auto expand");
}
.flipV {
display: inline-block;
-moz-transform: scale(1,-1);
-o-transform: scale(1,-1);
-webkit-transform: scale(1,-1);
transform: scale(1,-1);
-ms-filter: "progid:DXImageTransform.Microsoft.Matrix(M11=1, M12=0, M21=0, M22=-1, SizingMethod='auto expand')";
filter: progid:DXImageTransform.Microsoft.Matrix( M11=1, M12=0, M21=0, M22=-1, SizingMethod="auto expand");
}
Last edited by LeChat on Wed 27 Sep - 19:31; edited 1 time in total
 Re: {memberrow.POSTS} is not visible
Re: {memberrow.POSTS} is not visible
Good evening!
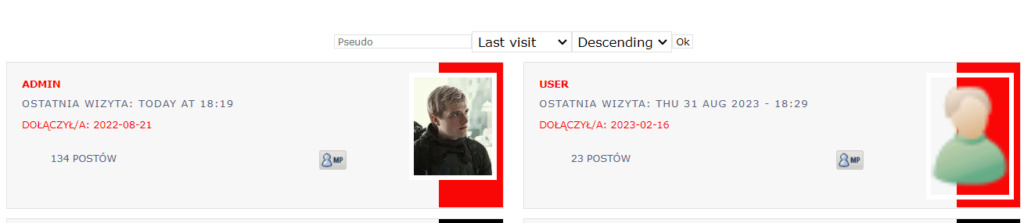
If just take your template and CSS, everything works.
On my test forum:

But I see two suspicious bugs on your forum that could block the post count display.

Try disabling scripts (AP - Modules - Javascript code management - Enable Javascript code management : No - Save).
After that, check the message count display.
If just take your template and CSS, everything works.
On my test forum:

But I see two suspicious bugs on your forum that could block the post count display.

Try disabling scripts (AP - Modules - Javascript code management - Enable Javascript code management : No - Save).
After that, check the message count display.



Razor12345- Support Moderator

-
 Posts : 1586
Posts : 1586
Reputation : 268
Language : Ukr, Rus, Eng
Location : Ukraine
 Re: {memberrow.POSTS} is not visible
Re: {memberrow.POSTS} is not visible
Is this not necessary for scripts to be enable for all my JS codes to work properly?Try disabling scripts (AP - Modules - Javascript code management - Enable Javascript code management : No - Save).
After that, check the message count display.
It's not working anyway. :C
 Re: {memberrow.POSTS} is not visible
Re: {memberrow.POSTS} is not visible
This is to find where the source of the problem is.
I think you have installed a script somewhere that blocks inbuilt scripts from working, as my test forum has no extraneous scripts and everything displays correctly.
Try to copy your templates overall_header, overall_footer_end, overall_footer_begin and delete them.
If the number of posts does not appear - you need to look for a problematic script elsewhere.
I think you have installed a script somewhere that blocks inbuilt scripts from working, as my test forum has no extraneous scripts and everything displays correctly.
Try to copy your templates overall_header, overall_footer_end, overall_footer_begin and delete them.
If the number of posts does not appear - you need to look for a problematic script elsewhere.



Razor12345- Support Moderator

-
 Posts : 1586
Posts : 1586
Reputation : 268
Language : Ukr, Rus, Eng
Location : Ukraine
 Re: {memberrow.POSTS} is not visible
Re: {memberrow.POSTS} is not visible
https://sor-rpg.forumpolish.com/memberlist this is forum with the same Templates (and scripts in templates) and CSS. And there everything works too, as on your forum.
I will try to check all PA options on https://sor-rpg.forumpolish.com/ and https://cadikim.forumpolish.com/. Can be something there?
I will try to check all PA options on https://sor-rpg.forumpolish.com/ and https://cadikim.forumpolish.com/. Can be something there?
 Re: {memberrow.POSTS} is not visible
Re: {memberrow.POSTS} is not visible
I see from the console that the https://sor-rpg.forumpolish.com/memberlist forum has no critical errors at all





Razor12345- Support Moderator

-
 Posts : 1586
Posts : 1586
Reputation : 268
Language : Ukr, Rus, Eng
Location : Ukraine
 Re: {memberrow.POSTS} is not visible
Re: {memberrow.POSTS} is not visible
I checked everything and copied and pasted everything I can. I have no idea what is wrong xDDD Thank you for your help.
https://cadikim.forumpolish.com/ is test forum
https://sor-rpg.forumpolish.com/memberlist is original forum
So it's better that something went wrong on test forum.
We can archive this topic. I marked it as solved.
https://cadikim.forumpolish.com/ is test forum
https://sor-rpg.forumpolish.com/memberlist is original forum
So it's better that something went wrong on test forum.
We can archive this topic. I marked it as solved.
 Re: {memberrow.POSTS} is not visible
Re: {memberrow.POSTS} is not visible
I myself like to write and forget to save.
And then spend half a day looking for new code that breaks old code.
And then spend half a day looking for new code that breaks old code.

Problem solved & topic archived.
|



Razor12345- Support Moderator

-
 Posts : 1586
Posts : 1586
Reputation : 268
Language : Ukr, Rus, Eng
Location : Ukraine
TonnyKamper likes this post
 Similar topics
Similar topics» Threads are visible only for registered users (not visible for guest)
» Make (Topics, Posts, and last posts bolder)
» Rank title, reputation, and numbers of posts not appearing in posts
» Chat box visible by
» Forum, Topics, Posts, and Last Posts Color Change...
» Make (Topics, Posts, and last posts bolder)
» Rank title, reputation, and numbers of posts not appearing in posts
» Chat box visible by
» Forum, Topics, Posts, and Last Posts Color Change...
Page 1 of 1
Permissions in this forum:
You cannot reply to topics in this forum
 Home
Home
 by LeChat Wed 27 Sep - 17:09
by LeChat Wed 27 Sep - 17:09

 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest Youtube
Youtube
