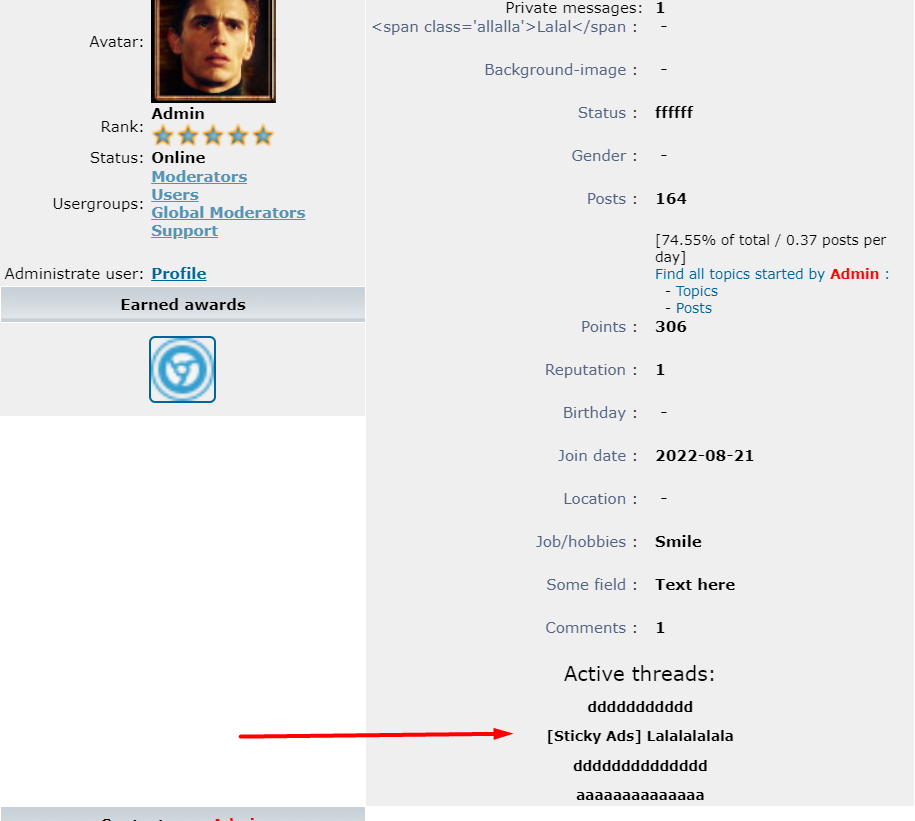
I'd like to feature the titles of the user's active threads from specific categories and forums as clickable links in a field on the main profile. I would like visitors and users to see only the threads they have permission to. I assume this would be achievable only with JavaScript, in which my knowledge is lacking. Could someone please assist me with this?
I use phpBB2 and simple profiles.
Last edited by the_rocketeer on Tue 5 Dec - 14:09; edited 1 time in total



 by the_rocketeer Wed 8 Nov - 12:33
by the_rocketeer Wed 8 Nov - 12:33