Add a button Move a Scrollbar to Recently shared images
2 posters
Page 1 of 1
 Add a button Move a Scrollbar to Recently shared images
Add a button Move a Scrollbar to Recently shared images
Hello All
Add a button Move a Scrollbar to the Recently shared images

----------------------------------------------
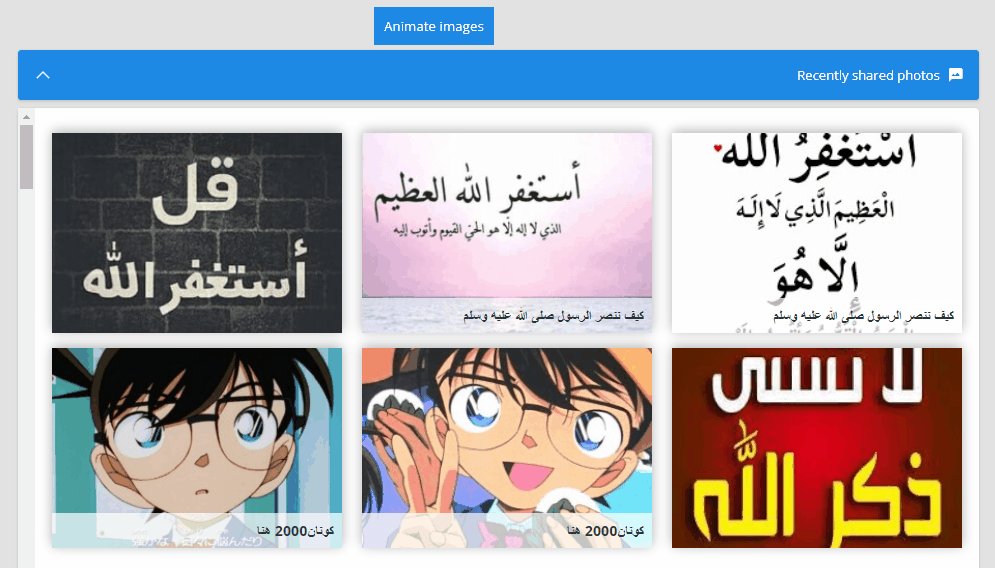
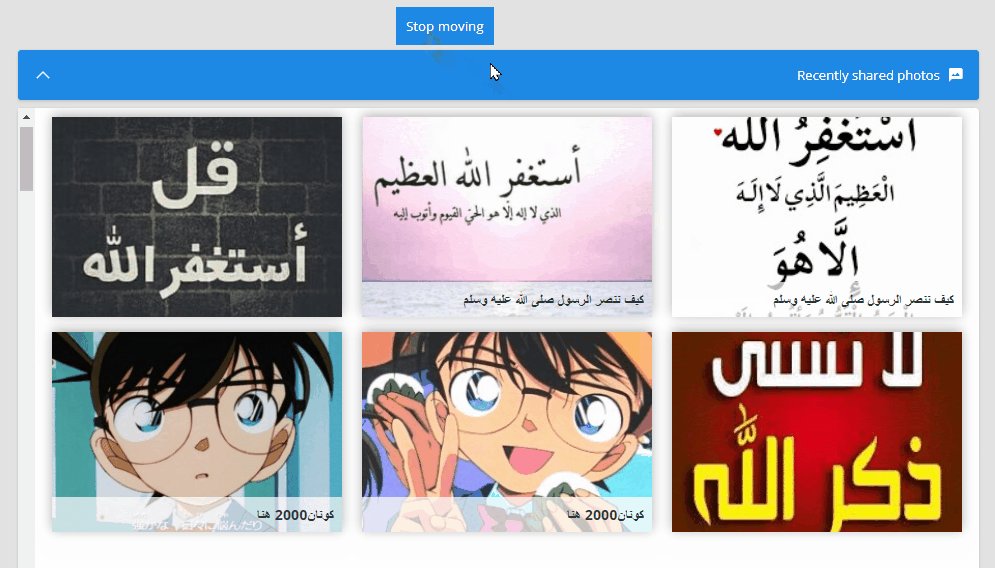
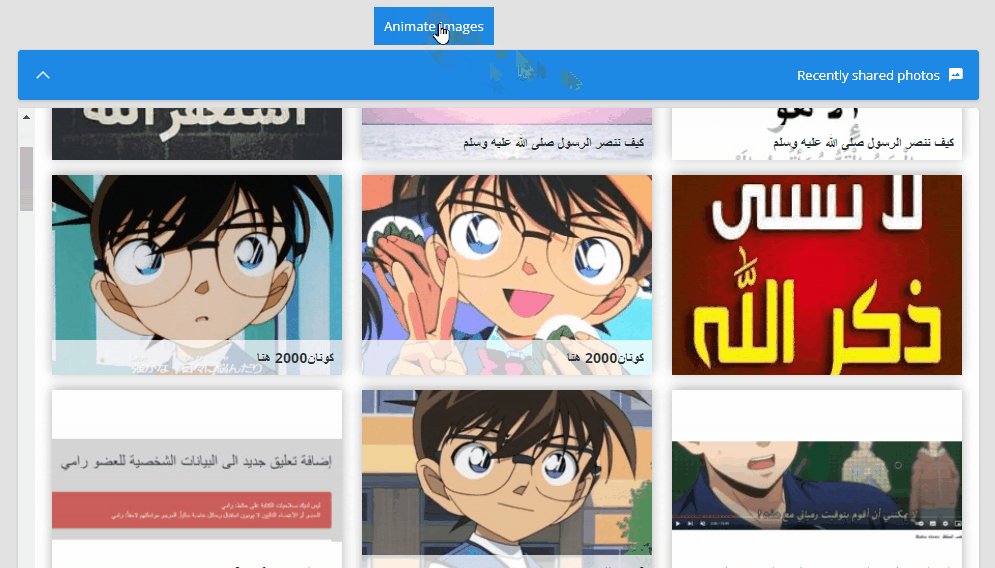
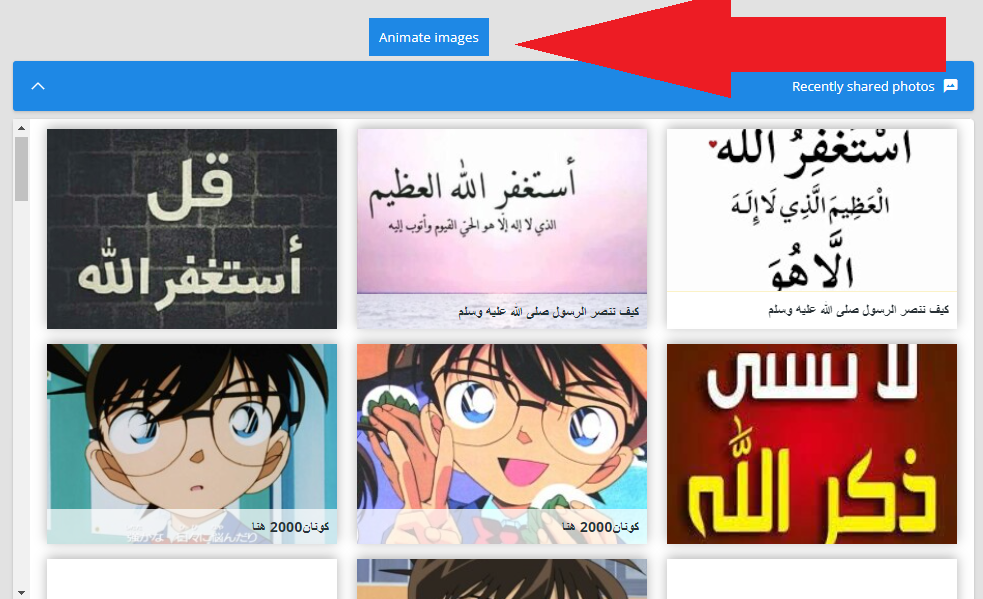
When you press the button
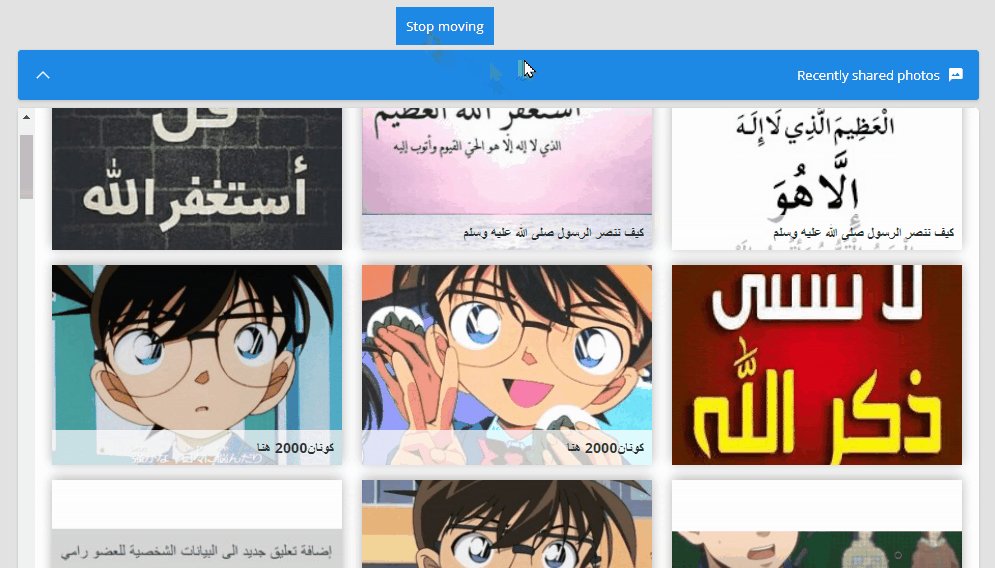
The photo Scrollbar move on its own

When you press the button again it stops

Find the next part in index_box template
- Code:
<!-- BEGIN switch_forum_images -->
replace it with
- Code:
<p id="page-desc" class="imagelist_desc"></p>
<!-- BEGIN switch_forum_images -->
Installing the JavaScript
Title * : as you like
Placement : In all the pages
- Code:
$(function(){
$('#page-desc,p.imagelist_desc').after('<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
var intervalId;
var targetWindow = $(".container-imgs-list");
function startScrolling() {
intervalId = setInterval(function() {
targetWindow.scrollTop(targetWindow.scrollTop() + 1);
}, 10); // Change the interval as needed
}
function stopScrolling() {
clearInterval(intervalId);
}
$("#Latest-images-Button").click(function() {
if ($(this).data("isScrolling")) {
stopScrolling();
$(this).text("Animate images");
} else {
startScrolling();
$(this).text("Stop moving");
}
$(this).data("isScrolling", !$(this).data("isScrolling"));
});
});
</script>
<button id="Latest-images-Button">Click here to scroll</button>
<div id="container-imgs-list" style="width: 300px; height: 0px; overflow: auto;">
</div>');
});
document.write('<style type="text/css">.container-imgs-list {height: 500px;}
button#Latest-images-Button {
right: 50%;
left: 50%;
position: relative;
display: flex;
margin: 5px;
color: white;
padding: 10px;
background: #1e88e5;
} </style>');
Little trick
I hope that appeal to you
_______________________________________________
This tutorial was written by كونان2000,
skouliki, YoshiGM, Sir Chivas™, SarkZKalie, TonnyKamper, poesia-verses, كونان2000 and hoanglongnhatbao like this post
 Re: Add a button Move a Scrollbar to Recently shared images
Re: Add a button Move a Scrollbar to Recently shared images
Halo
Imagine making this feature play as a mini-slideshow in real time
Imagine making this feature play as a mini-slideshow in real time
كونان2000 likes this post
 Re: Add a button Move a Scrollbar to Recently shared images
Re: Add a button Move a Scrollbar to Recently shared images
This is an entertaining slideshowSarkZKalie wrote:Halo
Imagine making this feature play as a mini-slideshow in real time
Thanks @SarkZKalie



SarkZKalie likes this post
 Similar topics
Similar topics» Make the backgrounds and frames of recently shared photos colorful
» Recently shared Images?
» New Feature "Recently shared images"
» Recently shared images flaw
» New: Discover the new feature "Recently shared images"
» Recently shared Images?
» New Feature "Recently shared images"
» Recently shared images flaw
» New: Discover the new feature "Recently shared images"
Page 1 of 1
Permissions in this forum:
You cannot reply to topics in this forum
 Home
Home
 by كونان2000 February 20th 2024, 2:36 am
by كونان2000 February 20th 2024, 2:36 am





 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest Youtube
Youtube
