 by Rok Sun 29 Mar 2009 - 17:53
by Rok Sun 29 Mar 2009 - 17:53
Drop-Down List
Drop-down lists are used for users to pick a few optional selections of where to navigate to a site. They can be used for purchasing payments, forum redirections, different sites, etc.
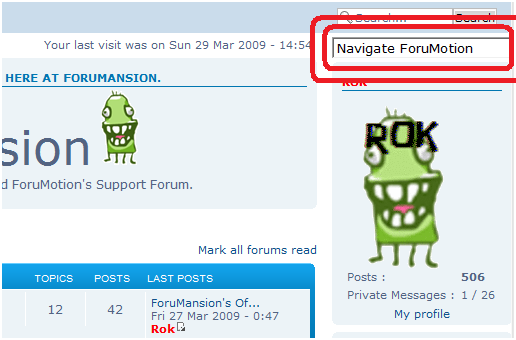
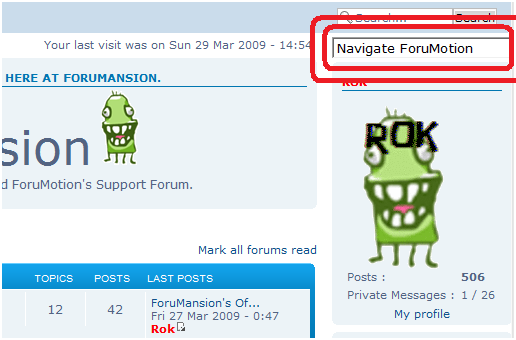
Here is a screenshot of a drop-down list :

--------------------------------------------------------------------------------

The code for a drop-down list is :
- Code:
<div id="EchoTopic">
<form name="jump2">
<select name="menu" onchange="location=document.jump2.menu.options[document.jump2.menu.selectedIndex].value;" value="GO">
<option value="">TITLE OF DROP-DOWN LIST HERE</option>
<option value="LINK HERE">SELECTION TITLE HERE</option>
<option value="LINK HERE">SELECTION TITLE HERE</option>
</select>
</form>
</div>
The code will format just like the drop-down list in my examples above.
|
Last edited by Rok on Sun 29 Mar 2009 - 18:57; edited 1 time in total
 Drop-Down List
Drop-Down List
 Posts : 6822
Posts : 6822
 Home
Home
 by Rok Sun 29 Mar 2009 - 17:53
by Rok Sun 29 Mar 2009 - 17:53


 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest Youtube
Youtube
