
 by Eman and Kou August 29th 2009, 4:45 am
by Eman and Kou August 29th 2009, 4:45 am
Turning your forum into a website
This tutorial is in simple mans terms how to turn your forum into a website without having to go through a hosting site or transferring your domain name.
Step 1
As with all adjustments to a forum on forumotion you just be an admin to have clearance to do this.
Accessing the Html Area
To begin you must access the Administration Panel and click on the modules tab. After clicking on that you will see the modules main page. Scroll down and you will see a tab called Html. The only link in Html is of course Html Management, you must click on this as well.
Step 2
Now then this is where we get to the hard part. Depending on whether or not you have much coding experience. If you do have coding experience then you are welcome to go on without much more consulting. However if you do not have any coding experience i suggest you stick to this tutorial.
Creating your first page
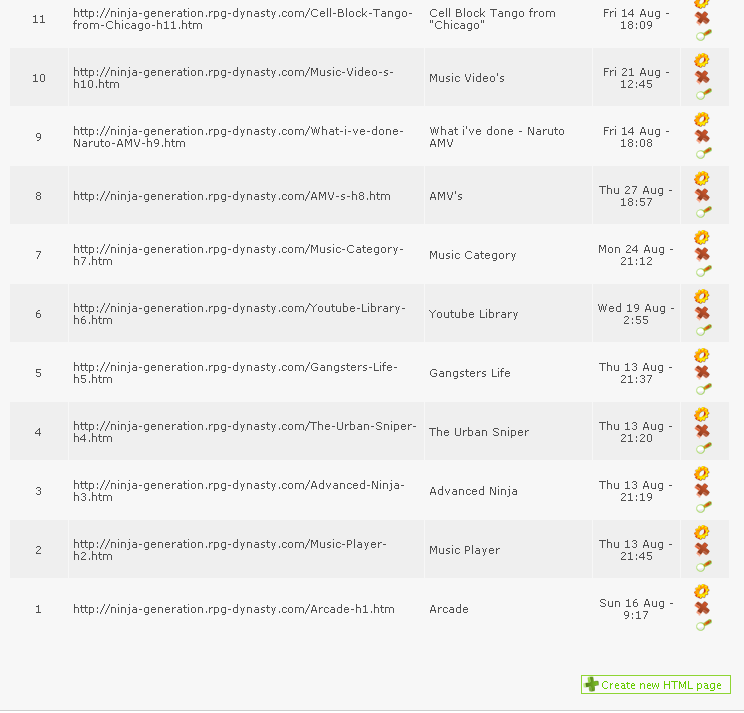
Now then, when you first access your html management page it will seem a bit empty unless you've already added extra pages for arcades and the such. If you have then it should already look like this:
- Spoiler:
Now then you'll see a little button like this:  (borrowed from Luky for this time use only unless mentioned otherwise) (borrowed from Luky for this time use only unless mentioned otherwise)
Click that and you will come to a page like this:
- Spoiler:
When you come to that page you have successfully completed step number two  
Step 3
Now that most of the hard part is out of the way. Which was simply finding out how to get there, now we will delve into the part in which you actually input the code. Now if you already have your webpages code (which has to be HTML, or Java (which is very very rare)) then you can go ahead and skip this step. But for those of you who have none I would very much like it if you stayed here for these next few directions as they can mean the difference between an absolutely awesome front page and an absolutely horrific front page.
Entering the code
Now then before we begin this part i would like to give you a bit of advice. IF and i mean if you are planning on advertising on your from page. I recommend that you do it with and i mean WITH moderation. An example of horrible advertising is having WAY to many advertising links and pictures on your page to the point where it slows the page down (most examples that i had before have already been deleted by the site's owners and are not mine so i could not have posted them anyway) a GOOD advertising front page (if your going to have one) should have at a maximum of 3 advertisements. They should not be too big either probably no larger than say:

Now then depending on if you are going to use your forumotion banner or a different banner, will generally show whether or not your going to have to code the banner section. If you are going to code the section then you simply click yes where it says: "Do you wish to use your forum page header and page footer ?" Now if you are NOT going to use your forum's banner and background and entire layout then you need to first put your set up which will be:
- Code:
<html>
<head>
</head>
<body>
</body>
</html>
That right there is the basic html code. It basically sets up the page for you.
Tip: Its best that after each of these you save your page as sometimes (when recounting from personal experiences) especially if you are doing this code for a long time without refreshing forumotion will sometimes redirect you back to the front page of the admin panel after you have been inactive long enough. Now inactive doesn't mean typing it means clicking and refreshing the page.
Now then, now that we have our basic page entered its time to enter our banner and page background.
Part 1 - Adding in the banner
We will begin by adding in the banner. Now this shouldn't be to difficult if you are used to forumotion's way of linking a picture. But if you aren't then here you go. In the space between the <head> and </head> you will place this code:
- Code:
<a href="[Redirect_Url]"><img src="[Banner_Url]"></a>
When you paste that code in between the tags fill in [Redirect_Url] with the link to the page that you want the banner to redirect to and fill in [Banner_url] with the link to your banner image. Make sure that you remove the brackets (these things [, ]).
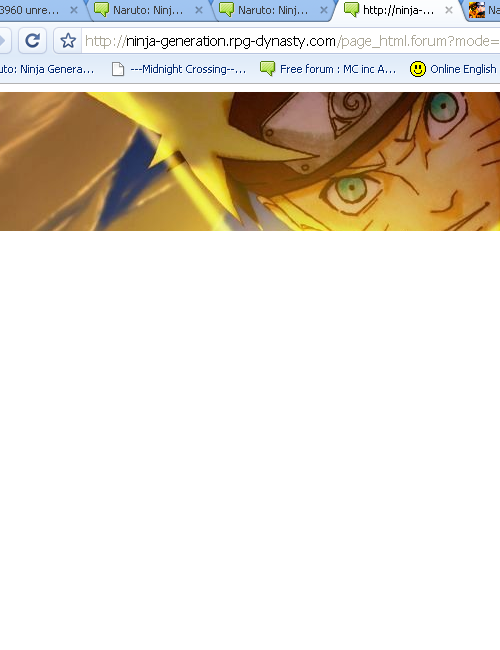
When you've gotten this far and press preview you should see something like this:
- Spoiler:
(Even though you can't see it the banner is clickable)
Now if you wanted to edit this and put it either in the center or right side you simply add <center> </center>, <right> </right> around the <a href=" "></a> tag.
Part 2 - Adding in the background
Now to add a background to your page you will have to enter this code inside the <body> tag. Here is the code:
- Code:
<body background=" ">
Now see you have a background and a banner. Now all you have to do is add an area for the information and thats when this stuff turns tricky. Now then if you used the forums background and banner this is where i want you to reconvene back with me because of the fact that A) there's just a blank page, and B) you still don't know how to do anything else.
Part 3 - Adding in the info
Now then to fill in our blank area we have to begin with the one thing you might not expect. The reason you might not expect it is because if you use a blank space...you can easily type on it. But you must have noticed, what if you wanted to wanted to change the background color for the area you were typing or using. Well...i've got the answer for you. First you locate the body area of your website which is normally in between the <body> and </body> tags:
- Code:
<table color=" " width="100%" border="0"><tr><td>[Insert Info here]</td></tr></table>
Now then thanks to the border="0" portion of the code the lines will not show up when you create another section.
Now when you've finished all of this it will look like this:
- Spoiler:
------
And with that you are finished you have successfully completed a basic html page. For more tips and tricks on website building you can message me at:
|

Eman and Kou- Forumember
-
 Posts : 367
Posts : 367
Reputation : 6
Language : English
-




 Similar topics
Similar topics Similar topics
Similar topics
Permissions in this forum:
You
cannot reply to topics in this forum
 Turning your forum into a website
Turning your forum into a website Similar topics
Similar topics
 Home
Home
 by Eman and Kou August 29th 2009, 4:45 am
by Eman and Kou August 29th 2009, 4:45 am









 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest Youtube
Youtube
