| Customize attachments frame |
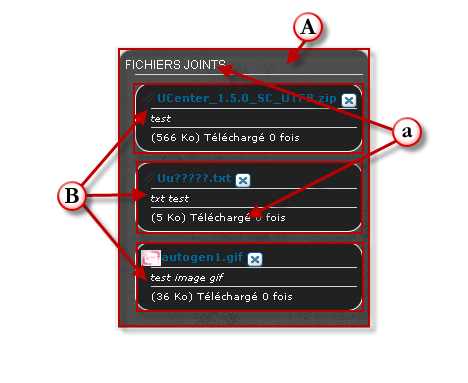
Following the update last week, Forumotion provides this trick so you can customize the attachments:
CSS addition
Add this code :
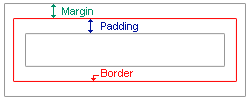
Summary of CSS properties:
|
Last edited by Typlo on April 1st 2010, 9:30 am; edited 2 times in total
 Hitskin.com
Hitskin.com


 by
by 







 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest Youtube
Youtube
