Current date/time is April 27th 2024, 1:22 pm
Search found 97 matches for ffffff
Banner
Creation Type : Banner / LogoDimensions : 500x150
Primary Colors : [You must be registered and logged in to see this link.]
Secondary Colors : [You must be registered and logged in to see this link.]
Images to include :
- Images:
- [You must be registered and logged in to see this link.]
Text to insert : AForum Where all of the advertising happens
Font : [You must be registered and logged in to see this link.]
Font Color : [You must be registered and logged in to see this link.]
Link to my Forumotion forum : [You must be registered and logged in to see this link.]
Username on the forum : FP-Founder
Link to last graphic request : [You must be registered and logged in to see this link.]
Detail description : I'm currently using something like <a url="https://2img.net/h/i1056.photobucket.com/albums/t375/sirchivas1/AF_zps4a6e9d8f.png">this</a>, I tried to make it seem like its stitched onto the background wrap of the banner.
give me a few selections, get crazy with it
- on January 23rd 2023, 5:19 am
- Search in: Completed Graphic Requests
- Topic: Banner
- Replies: 10
- Views: 481
Make your forum accessible to people with disabilities
| Make your forum accessible to people with disabilities |
The purpose of this tip is to introduce you to USER WAY, a service offering the installation of a widget on your Forumotion forum in order to improve the user experience of people with disabilities, in accordance with WCAG (Web Content Accessibility Guidelines) standards. defining web content accessibility guidelines. This widget offers many options like highlighting page elements, highlighting links, enlarging text, etc. USER WAY is the solution to make your forum more inclusive!
In the image above, Forumotion had installed the widget on the HTML page of the 2021 Christmas event. As you can see, a button (installed on the right) allows you to unfold a widget with the different accessibility options without having to modify a single line of code in order to make its forum more inclusive. Get USERWAY WidgetObtaining the widget is done directly on the USER WAY website:Get UserWay Now https://userway.org/get/ First, you must register in order to register the forum(s) on which you are going to install the widget. Two possibilities of registration: either by a valid e-mail address, or through a service (Google, Facebook and LinkedIn).
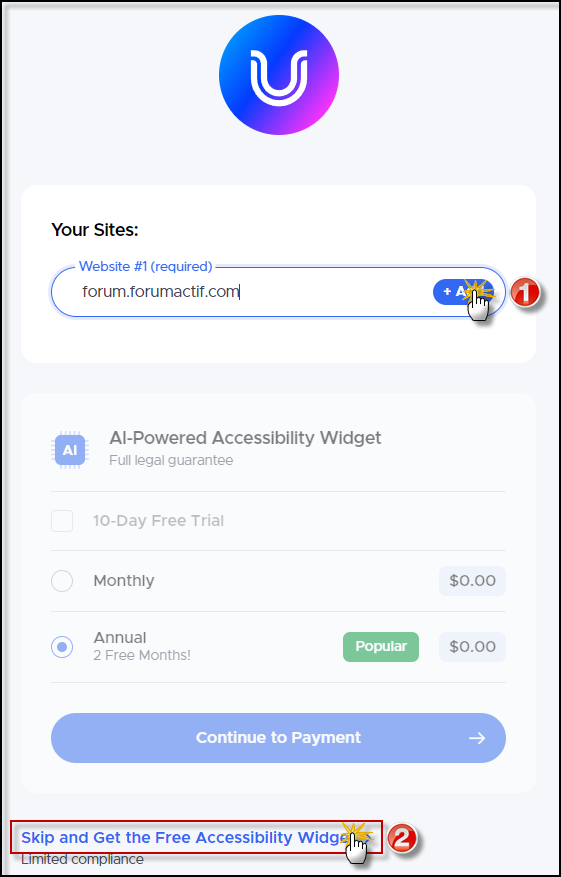
Secondly, you must add the forum(s) on which you will install the widget. Fill in an address then click on the "Add" button. Once this is complete, click on the link (at the bottom of the page) "Skip and Get the Free Accessibility Widget":
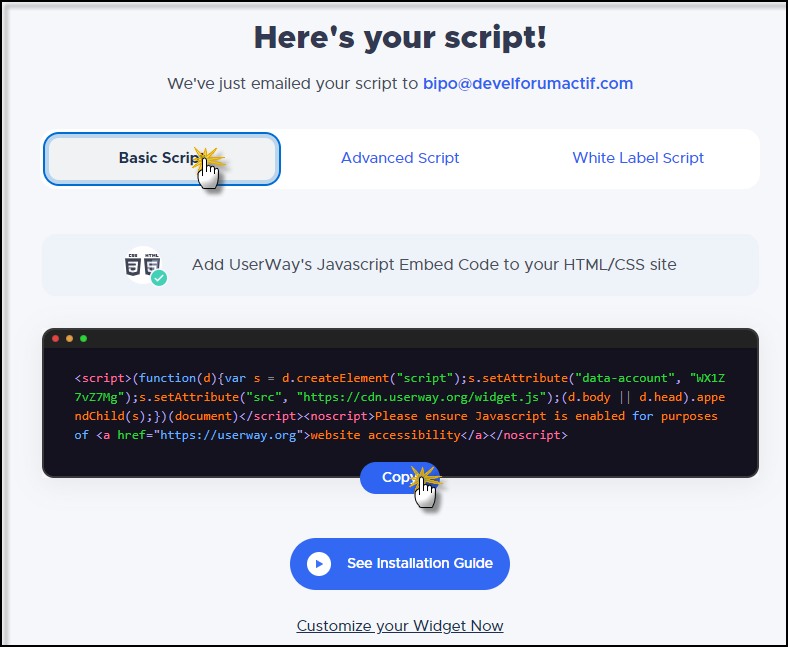
Thirdly, you must retrieve the Javascript code for your widget! We are going to use the Basic Script. Click on the "Copy" button to copy the code.
Install the widget on your Forumotion forumTwo installation methods are offered: a simple installation and an advanced one. Choose only one of the two modalities.Easy installation
Make sure that Javascript code management is activated , then create a new javascript with the title "Forum accessibility" and the placement "On all pages" . Insert the code below:
Click on the Submit button to save the modifications. The Widget is now functional on your forum. However, depending on the customization of the latter, you will probably have to adapt its position with regard to the presence of the ToolBar, for example. For this purpose, you can simply configure the positioning of the button with CSS:
Click on the Submit button to save the modifications. Advanced Setup
Make sure that Javascript code management is activated, then create a new javascript with the title "Forum accessibility" and the placement "On all pages" . Insert the script below: The script above is more complete than the one proposed in the simple version.
Do not forget to click on the Submit button in order to save the modifications. The Widget is now functional on your forum. However, depending on the customization of the latter, you will probably have to adapt its position with regard to the presence of the ToolBar, for example. For this purpose, you can simply configure the positioning of the button with CSS:
Do not forget to click on the Submit button in order to save the modifications. | ||||||||||||||||||
This tutorial was written by the Staff of the Forum des Forums, and in particular by @Bipo , with the participation of @chattigre . It has been translated to English by @skouliki No reproduction is possible without our agreement, in accordance with article L122-1 of the CPI. |
- on June 14th 2022, 2:49 pm
- Search in: Tips & Tricks
- Topic: Make your forum accessible to people with disabilities
- Replies: 0
- Views: 2241
New Rank Images
Ape wrote:I am a little lost on what you want lol
So you want this logo [You must be [You must be registered and logged in to see this link.] and [You must be registered and logged in to see this link.] to see this image.] added to one of the bars like this [You must be registered and logged in to see this link.] with Black text ?
I have a list. If you're doing Black bar, the only color would be White for "BANNED" The rest of the HEX Codes and text are on the list.
[You must be registered and logged in to see this link.] -- Head Admin
[You must be registered and logged in to see this link.] -- Associate (Assoc.) Admin
[You must be registered and logged in to see this link.] -- Community (Comm.) Moderator (Mod.)
[You must be registered and logged in to see this link.] -- Forum Moderator (Mod.)
[You must be registered and logged in to see this link.] -- Forum Manager (Mgr.)
[You must be registered and logged in to see this link.] -- VIP Member
[You must be registered and logged in to see this link.] -- Member
[You must be registered and logged in to see this link.] or [You must be registered and logged in to see this link.] -- Banned
The logo goes in front of that.
It should go: (Black Bar) Logo + Rank Text
- on April 19th 2021, 3:41 am
- Search in: Completed Graphic Requests
- Topic: New Rank Images
- Replies: 14
- Views: 1841
New Rank Images
Creation Type : RankDimensions : 120x28
Primary Colors : [You must be registered and logged in to see this link.]
Secondary Colors : [You must be registered and logged in to see this link.] -- Head Admin
[You must be registered and logged in to see this link.] -- Associate (Assoc.) Admin
[You must be registered and logged in to see this link.] -- Community (Comm.) Moderator (Mod.)
[You must be registered and logged in to see this link.] -- Forum Moderator (Mod.)
[You must be registered and logged in to see this link.] -- Forum Manager (Mgr.)
[You must be registered and logged in to see this link.] -- VIP Member
[You must be registered and logged in to see this link.] -- Member
[You must be registered and logged in to see this link.] or [You must be registered and logged in to see this link.] -- Banned
Images to include :
- Images:
- [You must be registered and logged in to see this link.]
Text to insert : [You must be registered and logged in to see this link.] -- Head Admin
[You must be registered and logged in to see this link.] -- Associate (Assoc.) Admin
[You must be registered and logged in to see this link.] -- Community (Comm.) Moderator (Mod.)
[You must be registered and logged in to see this link.] -- Forum Moderator (Mod.)
[You must be registered and logged in to see this link.] -- Forum Manager (Mgr.)
[You must be registered and logged in to see this link.] -- VIP Member
[You must be registered and logged in to see this link.] -- Member
[You must be registered and logged in to see this link.] or [You must be registered and logged in to see this link.] -- Banned
Font : [You must be registered and logged in to see this link.]
Font Color : Black or Styled like in the pic
Link to my Forumotion forum : [You must be registered and logged in to see this link.]
Username on the forum : The Last Outlaw
Link to last graphic request : [You must be registered and logged in to see this link.]
Detail description : It's time for a new look. Thanks to Forumotion, I found my first rank images, but now, I'm looking for a new look for those ranks.
I would love for them to look like the pic with the small logo added at the front or "flipped" with the black bar and the text in the colors for each rank.
I believe you guys can pull this off. So now I leave this request in the hands of the best.
- on April 19th 2021, 12:53 am
- Search in: Completed Graphic Requests
- Topic: New Rank Images
- Replies: 14
- Views: 1841
User online and Offline image
Creation Type : Forum IconsDimensions : 60x32
Primary Colors : #FF0000
Secondary Colors : #FFFFFF
Images to include :
- Images:
- N/A
Text to insert : Online and Offline image
Font : N/A
Font Color : #FFFFFF
Link to my Forumotion forum :
Username on the forum : Iration/Developer
Link to last graphic request : N/A
Detail description : Hello graphics team,
I would like to request a 60x32 image for my online/offline function in my forum like forumotion support forum.
Thank you in advance
- on June 30th 2020, 2:20 am
- Search in: Garbage
- Topic: User online and Offline image
- Replies: 2
- Views: 999
PM Buttons
Creation Type : ButtonDimensions : 32.0072x30.0072
Primary Colors : [You must be registered and logged in to see this link.]
Secondary Colors : [You must be registered and logged in to see this link.]
Images to include :
- Images:
- N/A
Text to insert : N/A
Font : N/A
Font Color : N/A
Link to my Forumotion forum : [You must be registered and logged in to see this link.]
Username on the forum : Downton Falls
Link to last graphic request : N/A
Detail description : I would like Inbox, Sentbox, Outbox and Savebox buttons for my forum.
No specific shade but blue.
Shape either round or rectangle. Size I really don't know, just standard.
Here is a pic of what I currently have and they dont look right on my forum at all
[You must be registered and logged in to see this link.] and [You must be registered and logged in to see this link.] to see this image.]
These are what I have added for my forum buttons. By Ange Tuteur found in the gallery. Just to give an idea of what icons my forum has [You must be [You must be registered and logged in to see this link.] and [You must be registered and logged in to see this link.] to see this image.]
[You must be registered and logged in to see this link.]
- on June 6th 2020, 7:24 am
- Search in: Completed Graphic Requests
- Topic: PM Buttons
- Replies: 3
- Views: 730
Problems getting the Chatbox to display
UPDATE: I figured this one out, so I'll mark it Solved. Sorry.I haven't used my Chatbox feature in four years and decided to give it a try due to member requests. My codes in my CSS Sheet may be old. I have copied what I have in my CSS to paste here to see if it is correct. Here is what I have...
/* Chatbox */
#frame_chatbox {
border: none !important;
}
body.chatbox {
min-width: 550px !important;
background-image: none;
padding: 0;
margin: 0;
background-color: #b9cbd2;
}
#chatbox_members {
position: absolute;
top: 30px;
bottom: 30px;
width: 180px;
overflow: auto;
border-right: 1px solid ;
}
#chatbox {
position: absolute;
top: 30px;
left: 181px;
right: 0;
bottom: 30px;
overflow: auto;
line-height: 10px;
}
.chatbox_row_1,.chatbox_row_2,.chatbox_row_3 {
font-size: 12px;
}
.chatbox-options {
text-align:right;
}
#chatbox_messenger_form .gen,#chatbox_messenger_form .text-field,#chatbox_messenger_form {
float:right;
white-space : nowrap;
}
#chatbox_footer {
position: absolute;
bottom: 0;
left: 0;
right: 0;
height: 30px;
}
#chatbox_footer table.text-styles {
float: right;
}
#chatbox_footer .text-field {
float: left;
}
#chatbox_header {
height: 30px;
background-color: #b9cbd2;
}
#chatbox p {
line-height: 1.2em;
}
.chatbox_row_1 {
padding: 4px;
background-color: #ffffff;
}
.chatbox_row_2 {
padding: 4px;
background-color: #ffffff;
}
.chatbox_row_3 {
padding: 4px;
background-color: #FFFFFF;
}
.memberlist_row_1 {
padding: 2px 2px 2px 10px;
background-color: #ffffff;
}
#chatbox_members .member-title {
text-align: center;
padding: 0.5em 0.25em;
background-image: none;
font-size: 12px;
background-color: #FFFFFF;
color : #ffffff;
font-family: Verdana,Arial,Helvetica,sans-serif;
}
#chatbox_members ul {
list-style: none;
margin: 0 0 0 10px;
}
#chatbox_members ul li {
margin: 2px 2px 2px 0;
}
#message,#submit_button{
border-width: 1px;
}
.fontbutton {
padding: 1px;
cursor: pointer;
text-align: left;
}
.fontbutton_normal {
background: #ce99b6;
}
.fontbutton_selected {
background: #FFFFFF;
border: 1px solid #202020;
}
.fontbutton_clicked {
background: #FFFFFF;
border: 1px solid #202020;
}
.fontbutton_hover {
background: #FFFFFF;
border: 1px solid #202020;
}
#chatbox .user {
font-weight: bold;
}
div#chatbox {
color: #000000;
}
#chatbox_contextmenu {
background-color:#b9cbd2;
border:1px solid #aaa;
}
#chatbox_contextmenu p {
margin:0;
padding: 1px 4px;
font-family: verdana, arial, sans-serif;
background: #b9cbd2;
border-bottom:1px solid #777;
}
#chatbox_contextmenu p.hover {
background: #;
}
#chatbox_contextmenu p.close {
background: #b9cbd2;
padding: 1px;
font-size: 70%;
color:#fff;
background: url(\'\');
}
#chatbox_contextmenu p.close img {
vertical-align: middle;
padding-left: 20px;
}
#chatbox_contextmenu a {
color: #;
text-decoration: none;
font-size: 70%;
}
#chatbox_contextmenu a:hover {
color: #;
}
.fontbutton{
border:0;
}
* html #chatbox-members {
/* IE expressions helping IE work in Standards mode */
height: expression(( document.documentElement.clientHeight ? document.documentElement.clientHeight : document.body.clientHeight) - ( (parseInt(document.body.currentStyle.fontSize) * 1.3333333 * 3) + (parseInt(document.body.currentStyle.fontSize) * 1.3333333 * 2) + (parseInt(document.body.currentStyle.fontSize) * 1.3333333 * 2 * 0) ) + "px");
}
* html #chatbox {
/* IE expressions helping IE work in Standards mode */
height: expression(( document.documentElement.clientHeight ? document.documentElement.clientHeight : document.body.clientHeight) - ( (parseInt(document.body.currentStyle.fontSize) * 1.3333333 * 3) + (parseInt(document.body.currentStyle.fontSize) * 1.3333333 * 2) + (parseInt(document.body.currentStyle.fontSize) * 1.3333333 * 2 * 0) ) + "px");
width: expression(( document.documentElement.clientWidth ? document.documentElement.clientWidth : document.body.clientWidth) - ( (parseInt(document.body.currentStyle.fontSize) * 1.3333333 * 10) + (parseInt(document.body.currentStyle.fontSize) * 1.3333333 * 1) + (parseInt(document.body.currentStyle.fontSize) * 1.3333333 * 2 * 1.3) ) + "px");
}
* html #chatbox-footer {
/* IE expressions helping IE work in Standards mode */
width: expression(( document.documentElement.clientWidth ? document.documentElement.clientWidth : document.body.clientWidth) - ( (parseInt(document.body.currentStyle.fontSize) * 1.3333333 * 0) + (parseInt(document.body.currentStyle.fontSize) * 1.3333333 * 0) + (parseInt(document.body.currentStyle.fontSize) * 1.3333333 * 2 * 0) ) + "px");
}
- on January 30th 2020, 6:16 am
- Search in: Garbage
- Topic: Problems getting the Chatbox to display
- Replies: 1
- Views: 1777
Seeking help with the design
[mention]skouliki[/mention] wrote:can you add this to your css sheet and save please
- Code:
.is-sticky#headerbar-top {
position: absolute !important;
}
Now that works. Again, a tinier bit of problem persists. When you scroll to the top, the same blue line flashes for a few seconds. How to get rid of that too?
Plus, how to stop the header banner/logo from disappearing the moment you scroll down?
Edit: actually, I've fixed that tiny bit on my own by inserting in your suggested line as follows.
.is-sticky#headerbar-top {background-color: {#}ffffff{/#}; box-shadow: 0 0 0px rgba(0, 0, 0, 0); position: absolute !important;}
Note 'background-colour' + box-shadow thing.
Edit 2: now I'm investigating for nav-bar and header banner/logo on the forum's basic CSS (obtained and reading on notepad) so I can copy and paste parts into CSS stylesheet with editions -
1) To explore display property along -
.is-sticky {#}logo{/#} {
display: none;
height: 0;
margin: 0;
opacity: 0;
transform: translateY(-200px);
width: 0;
}
AND/OR
{#}logo{/#} {
display: inline-block;
float: none;
margin-top: 13px;
}
AND/OR wherever the lines are relevant
So that the logo doesn't disappear right away but stay the moment you scroll down - in the same way as the navbar.
2) To investigate the colour for navlink buttons so that the bar is background white but the buttons are grey when not hovered on and blue when hovered on.
Edit 3: now I've managed to fix the logo from disappearing because I've modified these lines!
.is-sticky {#}logo{/#} {display: initial; height: 0; margin: 0; opacity: 1; transform: translateY(-200px); width: 0;}
I've changed display from none to initial and opacity from 0 to 1!
now, what's left is the navbar colours!
edit 4: still, after changing the backgroundcolour plus box-shadow for headerbar-top, there's a slight, white implicit bump you see when you scroll back to the top, making the header banner/logo shake for a few seconds. I'm trying to tackle this though whilst working on navbar colours.
edit 5: I'm still stuck on removing the slight 'bump' that happens to the header banner/logo when you scroll to the top and changing the colours of navbar. Anyone who can help me out on that would be appreciated.
- on November 18th 2019, 8:38 am
- Search in: Garbage
- Topic: Seeking help with the design
- Replies: 76
- Views: 8886
Seeking help with the design
[mention]skouliki[/mention] wrote:we are not magicians
we are trying to find a solution by testing many things
one code is added which make your bar sticky
that code is usually in :
css / if your css sheet is empty that means no codes ar added so its ok
java
templates
we are just volunteers that trying to help you , we have many threads per day so please be patient
if you think Draxion's solution is solved your issue then mark your thread as solved
My issue is not fully resolved yet, just partly.
I've reverted your suggestion in terms of disabling javascript.
I did indicate that I've added my own codes to the blank CSS as mentioned a few posts earlier - let me reiterate below -
.headerbar {background-color: {#}ffffff{/#};}
.statistics {background-color: {#}ffffff{/#}; color: {#}404040{/#};}
{#}page-footer{/#} {background-color: {#}ffffff{/#};}
.footerbar-system {color: {#}404040{/#}}
.footerbar-system a {color: {#}404040{/#}}
.copyright a {color: {#}404040{/#};}
.copyright-body {border-color: {#}404040{/#};}
What remains an issue is that the fine blue line still appears sticky the moment you scroll down as SLGray showed in their latest reply to this thread.
And I also want the header banner/logo NOT to disappear away the moment one scrolls down.
Once that is all resolved, then I'd like some more assistance to edit the navbar - change its background colour from blue to white and the non-active nav-links/buttons from white to grey (plus make them blue when one hovers along these). Plus I've some more queries to ask but I want to focus on the above issues first and get them resolved fully.
Yes, I'll be patient. I'm already grateful for all the support and help so far and I highly commend your volunteered efforts.
And I'm curious to ask - you mentioned to delete the existing headerbar-top code part of CSS - how can I locate this on Admin Panel and edit/override/delete it?
As for pondering on the code added to CSS that makes the bar sticky, I didn't add or create this - it's probably inbuilt with skin version ModernBB which I'm using.
- on November 18th 2019, 8:17 am
- Search in: Garbage
- Topic: Seeking help with the design
- Replies: 76
- Views: 8886
Seeking help with the design
[mention]skouliki[/mention] wrote:hello
you have this code
- Code:
.is-sticky#headerbar-top {
background-color: #44749e;
box-shadow: 0 0 3px rgba(0,0,0,0.9);
height: auto;
left: 0;
padding: 6px 0;
position: fixed;
right: 0;
top: 0;
z-index: 1000!important;
}
delete it
Hi, I do not have this in CSS so how do I force-delete it?
This is what I currently have -
.headerbar {background-color: {#}ffffff{/#};}
.statistics {background-color: {#}ffffff{/#}; color: {#}404040{/#};}
{#}page-footer{/#} {background-color: {#}ffffff{/#};}
.footerbar-system {color: {#}404040{/#}}
.footerbar-system a {color: {#}404040{/#}}
.copyright a {color: {#}404040{/#};}
.copyright-body {border-color: {#}404040{/#};}
Before I used CSS stylesheet first time on my current forum, the CSS was already blank so can you tell me how do I edit the existing CSS?
- on November 18th 2019, 7:35 am
- Search in: Garbage
- Topic: Seeking help with the design
- Replies: 76
- Views: 8886
Seeking help with the design
I'm back.Outside is rainy and a bit of a thunderstorm.
I have altered the colours mostly, that's all.
Okay, SLGray, now, can we resolve my issues please?
-----
Now, when I blindfoldedly hovered along something between the logo and the first top category, suddenly, the navlinks appear.
Now, I realise that the navbar still exists in addition to the top toolbar. How do I change the standard colour of the nav buttons/links from white to a different colour to avoid camouflage using CSS style editor?
And now that I've found this navbar, I want to get rid of the top toolbar - how do I do that?
Also, please help me to make the forum logo scroll down when one scrolls down the forum rather than letting it disappear away the moment one scrolls down.
P.S., now I realise that the hidden navbar occurs because, inspired by reading another thread, i.e. Logo Banner Disappears When You Scroll Down, I added to the line -
.headerbar {background-color: {#}ffffff{/#}}
With this -
'overflow: visible'
So the line is -
.headerbar {background-color: {#}ffffff{/#}; overflow: visible}
Now, when you are at the top of the page, the hidden bar remains but when you scroll down, you cannot hover over this bar as it technically ceases to exist, followed by the top navbar appearing in place.
Edit: After tireless research on your help forum, now I've found the right word to describe - 'sticky'.
In short, how do I make the nav-bar non-sticky?
Edit 2: At least, I cannot obtain the skin's existing CSS so I can tweak it the way I want. How do I do that? (the CSS stylesheet started blank as soon as I activated modernBB in the first place so I've no idea where to override and edit plus downloading the file doesn't work when I click on 'See your forum's basic CSS' option)
P.S., Just now, I am finally able to obtain forum's basic CSS (I was using MS Edge and download didn't work until I checked via Google Chrome)! So I'm reading through and will see what I can do to adapt and tweak.
- on November 17th 2019, 8:20 am
- Search in: Garbage
- Topic: Seeking help with the design
- Replies: 76
- Views: 8886
Seeking help with the design
Hi guys,I have recently created my new forum called Azure Fellows. It is a fully private forum so in the following screen shots, you'll see only login section.
I would like some help with using CSS stylesheet via Admin Panel > Display > Pictures & Colours > Colours > CSS Stylesheet.
So far, I have entered the following lines to ensure that the header bar is white -
.headerbar {background-color: {#}ffffff{/#}}
I had to enter the above line since configuring Header Background Colour under Background Colours via Admin Panel > Display > Pictures & Colours > Colours > Colours only fails to reflect the changes on the actual website.
Now, please consider two images in attachment as I need to be able to edit a few other aspects.
The website appears when you are at the top of the scroll -

The website appears when you scroll to the bottom of the page -

As you can see, I am not happy with the arrangement in regards to
a) the positioning of the navigation bar
b) the footer design including background and text colours
c) scrolling transition that makes the forum logo ('Azure Fellows' with grey dove) disappear right away
After doing some research on this help forum, I still have difficulties finding solutions.
I seek the following reconfigurations -
a) I want the navigation bar to appear below the header bar. Instead of making the navigation bar appear only when you scroll down, I want the navigation bar to appear beforehand and stay fixed whilst scrolling down.
b) I want to change the footer background colour for both parts (darker and lighter grey) to the specific grey colour I desire to achieve (I know the code for the colour) and alter the text and link colours to the desirable colour.
c) I want the forum logo to stay fixed without disappearing right away as soon as you scroll from the top of the page.
I hope to get favourable help,
Thanks
- on November 17th 2019, 6:56 am
- Search in: Garbage
- Topic: Seeking help with the design
- Replies: 76
- Views: 8886
Main Banner(s?) Redo
Creation Type: BannerSize (In Pixels): 1351px x 255px
Primary Colors: Red ([You must be registered and logged in to see this link.]), Blue ([You must be registered and logged in to see this link.])
Secondary Colors: White ([You must be registered and logged in to see this link.]), Silver ([You must be registered and logged in to see this link.])
Images to include: [You must be registered and logged in to see this link.]
Text to Insert : News Opinions Debates Your Voice
Font (Provide Download Link):
Font Color: Blue (News), White (Opinions), Silver (Debates), Red (Your Voice)
Link to My Forumotion Forum: [You must be registered and logged in to see this link.]
Username on Your Forum: The Last Outlaw
Link to your Last Graphics Request: [You must be registered and logged in to see this link.]
Detailed Description: I want to redo my main banner(s) without changing a lot on it. I wanted to redo the look, but still keep it all somewhat similar to what I have already. The image above is what I want the banner to center around. I don't know if it's a second request for a banner but I'd also like to redo a version similar to this for Breast Cancer Awareness month. Everything else is the same with the exceptions being the colors of Pink ([You must be registered and logged in to see this link.]) and Purple ([You must be registered and logged in to see this link.]).
- on October 26th 2019, 11:38 pm
- Search in: Completed Graphic Requests
- Topic: Main Banner(s?) Redo
- Replies: 3
- Views: 1253
Request for topic icon
Creation Type : Topic IconsDimensions : 75x15
Primary Colors : #88cc55
Secondary Colors : N/A
Images to include :
- Images:
- N/A
Text to insert : N/A
Font : Bold
Font Color : #ffffff
Link to my Forumotion forum : http://defence.forumotion.com/
Username on the forum : Admin
Link to last graphic request : N/A
Detail description : Hello,
I am wanting some icon like "Solved", " in progress", "Suggestion" and " Request" for topic. SOLVED icon background will be #88CC55, In Progress background will be #E2B644, suggestion background color will be #0EAFFF and Request background color will be #EAA600 and font color will be white #fff with bold font.
Just an example of an icon
 and
and  and
and 
- on March 7th 2019, 8:07 am
- Search in: Garbage
- Topic: Request for topic icon
- Replies: 1
- Views: 1208
Completely Re-building the site with the new duelbook.com website in mind
Creation Type : Banner / LogoDimensions : 4000x4000
Primary Colors : [You must be registered and logged in to see this link.]
Secondary Colors : [You must be registered and logged in to see this link.]
Images to include :
- Images:
- A
black
rectangle
with
a
transparent
border
around
it
Text to insert : DS
Font : Voga Medium
Font Color : transparent
Link to my Forumotion forum : [You must be registered and logged in to see this link.]
Username on the forum : SupremeKing
Link to last graphic request : N/A but please make it a Vector format
Detail description : EXAMPLE
The name name will be Doom School instead of Doom Academy the logo should come in a
vector format and the following sizes.
200px x 200px
180px x 180px
250px x 250px
400px x 400px
98px x 98px
300px x 300px
1536px x 768px
110px x 110px
165px x 165px
- on January 9th 2019, 8:29 pm
- Search in: Completed Graphic Requests
- Topic: Completely Re-building the site with the new duelbook.com website in mind
- Replies: 11
- Views: 1901
Topic Icons needed
Creation Type: Topic IconsSize (In Pixels): 42x16
Primary Colors: #FF0000, #03A5CA, #2FAF00, #F2FF9A, #FF9AF7, #BC00AD, #0707F2, #A9A9D9, #F09A21, #FBFB1F, #48AE43, #43AEA1, #93FCEF, #EB2377, #EB5C23
Secondary Colors: n/a
Images to include: n/a
Text to Insert: RULES, IN PROGRESS, COMPLETED, JOB, MISSION, ANNOUNCEMENT, INFORMATION, GFX, IMPORTANT, DISCUSSION, SUGGESTION, EVENT, NEKO, PRIVATE, OPEN
Font (Provide Download Link): Arial
Font Color: #FFFFFF
Link to My Forumotion Forum: http://fairytail-endless-rp.forumotion.com/
Username on Your Forum: Neko Game-Master
Link to your Last Graphics Request: https://help.forumotion.com/t149005-need-glowing-rank-images
Detailed Description: I basically want topic icons that are like this: https://i.imgur.com/2EFRE7l.png but with the colors I provided. I don't particularily care which color you use for which icon with the exception of the one that will be labled "Neko", I want you to use #FF9AF7. The words should all be capatilized and if you can, make the corners slightly rounded and make them look a bit glossy or shiny. I look forward to seeing results.
- on September 25th 2018, 12:06 am
- Search in: Garbage
- Topic: Topic Icons needed
- Replies: 4
- Views: 1962
banner for ishare forum
Creation Type : BannerDimensions : 492x110
Primary Colors : [You must be registered and logged in to see this link.]
Secondary Colors : [You must be registered and logged in to see this link.]
Images to include :
- Images:
- [You must be registered and logged in to see this link.]
[You must be registered and logged in to see this link.]
[You must be registered and logged in to see this link.]
[You must be registered and logged in to see this link.]
[You must be registered and logged in to see this link.]
[You must be registered and logged in to see this link.]
[You must be registered and logged in to see this link.]
[You must be registered and logged in to see this link.]
[You must be registered and logged in to see this link.]
Text to insert : The offical forum
Font : [You must be registered and logged in to see this link.]
Font Color : [You must be registered and logged in to see this link.]
Link to my Forumotion forum : [You must be registered and logged in to see this link.]
Username on the forum : Ishare
Link to last graphic request : N/A
Detail description : Add any effects you like. Just make the banner aesthetically pleasing.
you dont have to use all i cons i sent.. use 4 or 5 of them if you want,,you can add icons mixed.. all icons are similar with the forum
- on May 31st 2018, 9:46 am
- Search in: Completed Graphic Requests
- Topic: banner for ishare forum
- Replies: 9
- Views: 1697
Can't Post Background Code In My Group
<table background="https://2img.net/h/s20.postimg.cc/rl2j2l959/sportstred.gif" border="0" cellpadding="5" width="100%"><tr><td width="100%" align="center"><table background="https://2img.net/h/s20.postimg.cc/eixjr0tcd/canvas21.png" border="0" cellpadding="50" width="100%"><tr><td width="100%" align="center"><table background="https://2img.net/h/s20.postimg.cc/rl2j2l959/sportstred.gif" border="0" cellpadding="5" width="100%" ><tr><td width="100%" align="center"><table background="" bgcolor="#ffffff" border="0" cellpadding="10" width="100%"><tr><td width="100%" align="center">Snowman
Background Created by Pauline October 7, 2017
</td></tr></table></td></tr></table></td></tr></table></td></tr></table>
- on January 14th 2018, 4:29 am
- Search in: Other Problems Archives
- Topic: Can't Post Background Code In My Group
- Replies: 32
- Views: 3366
Text is not visible on full reply & messed up emoticon box position
Okay. Let's startFor a clear text when you write:
- Code:
$(function(){$(function(){$('.sceditor-container iframe').contents().find('head').append('<style type="text/css">body, p {color:#FFFFFF;}</style>')});});
Add this in your javascript pages
ACP(Admin Control Panel) > Modules > HTML & JAVASCRIPT > Javascript codes management > Javascript Codes.
Edit the #FFFFFF for the color you want.
For the emoticon box, try to add this CSS:
ACP(Admin Control Panel) > Display > Pictures and Colors > Colors > CSS
- Code:
#smiley-box iframe {
margin-top: -350px;
}
Here edit the -350 number if you want to customize the position of the emoticon box
Best regards,
mpelmmc

- on November 11th 2017, 1:13 pm
- Search in: Garbage
- Topic: Text is not visible on full reply & messed up emoticon box position
- Replies: 25
- Views: 1852
I need a banner
Creation Type : BannerDimensions : 786x106
Primary Colors : #D02587
Secondary Colors : #890585
Images to include :
- Images:
Text to insert : arianatorsforum
Font : any
Font Color : #FFFFFF
Link to my Forumotion forum : http://arianatorsforum.forumotion.com
Username on the forum : AriantorForum
Link to last graphic request : N/A
Detail description : So I need a banner for my forum it is dedicated Ariana Grande I need a picture of Ariana Grande in the background. A picture of her smiling or pointing at the banner.
- on September 11th 2017, 2:03 am
- Search in: Garbage
- Topic: I need a banner
- Replies: 1
- Views: 990
I need a banner
Creation Type : BannerDimensions : 786x106
Primary Colors : #D02587
Secondary Colors : #890585
Images to include :
- Images:
- N/A
Text to insert : N/A
Font : any
Font Color : #FFFFFF
Link to my Forumotion forum : http://arianatorsforum.forumotion.com
Username on the forum : AriantorForum
Link to last graphic request : N/A
Detail description : So I need a banner for my forum it is dedicated Ariana Grande I need a picture of Ariana Grande in the background. A picture of her smiling or pointing at the banner.
- on September 11th 2017, 2:02 am
- Search in: Garbage
- Topic: I need a banner
- Replies: 1
- Views: 1075
Forum Main Logo
Creation Type : Forum main logoDimensions : 350x90
Primary Colors : #FFFFFF
Secondary Colors : #FBFBFB
Images to include :
- Images:
- mechanical
tool
Text to insert : 9jatechs forums
Font : N/A
Font Color : N/A
Link to my Forumotion forum : http://www.9jatechs.ml
Username on the forum : Ali ugbede
Link to last graphic request : N/A
Detail description : please i want a Logo with a name ''9JATECHS FORUMS'' In capital Letters
with any Mechanical tool on it, white colour to the text wide350px ,height 90px
- on August 5th 2017, 12:05 am
- Search in: Garbage
- Topic: Forum Main Logo
- Replies: 1
- Views: 1096
Buttons for the forum, new topic etc.
ah, white would be much nicer so [You must be registered and logged in to see this link.] please- on March 21st 2017, 7:54 pm
- Search in: Completed Graphic Requests
- Topic: Buttons for the forum, new topic etc.
- Replies: 14
- Views: 10346
Ranks request
Creation Type : ButtonDimensions : 200x50
Primary Colors : [You must be registered and logged in to see this link.]
Secondary Colors : [You must be registered and logged in to see this link.]
Images to include :
- Images:
- N/A
Text to insert : Tehnoloski Forum
Font : N/A
Font Color : [You must be registered and logged in to see this link.]
Link to my Forumotion forum : [You must be registered and logged in to see this link.]
Username on the forum : Zeus
Link to last graphic request :
Detail description :
Can you please do rank picture of following :
Moderator
Super Moderator
Administrator
Osnivaè foruma (translation: forum manger)
Èlan (translation: Member)
Suspendiran (here you can use somethink dark where you can show that person is BANNED)
rank form must be like oval circuit , no rectangle
- on March 20th 2017, 3:56 pm
- Search in: Completed Graphic Requests
- Topic: Ranks request
- Replies: 43
- Views: 4017
ModernBB: A new forum version for Forumotion forums
Ah, I remember..Paste this into your css..
.headerbar {
background-color: #FFFFFF;
}
- on March 11th 2017, 2:05 pm
- Search in: Updates and new features
- Topic: ModernBB: A new forum version for Forumotion forums
- Replies: 109
- Views: 12173
Need a new NavBar
Creation Type : NavbarDimensions : 100x85
Primary Colors : [You must be registered and logged in to see this link.]
Secondary Colors : [You must be registered and logged in to see this link.]
Images to include :
- Images:
- N/A
Text to insert : Home, FAQ, Search, Members, Groups, Profile, Messages, New Message, Log-in, Log-out, Register, Trading Post, and Apothecary
Font : Any type of medieval looking font.
Font Color : [You must be registered and logged in to see this link.]
Link to my Forumotion forum : [You must be registered and logged in to see this link.]
Username on the forum : Draxion
Link to last graphic request : [You must be registered and logged in to see this link.]
Detail description : With my recent major change to my site with the new colors and theme, I'd like a new Navbar if possible. The site's main theme is a D&D RPG with some extra features on the side. The site's colors are silver, jewel blue, and some darker blues. Thank you!
- on January 30th 2017, 11:39 am
- Search in: Completed Graphic Requests
- Topic: Need a new NavBar
- Replies: 3
- Views: 1734
Need a New Banner
Creation Type : BannerDimensions : 800x400
Primary Colors : [You must be registered and logged in to see this link.]
Secondary Colors : [You must be registered and logged in to see this link.]
Images to include :
- Images:
- N/A
Text to insert : Draxion's Game Den or Draxion's Gaming Den
Font : Verdana or something medieval related.
Font Color : [You must be registered and logged in to see this link.]
Link to my Forumotion forum : [You must be registered and logged in to see this link.]
Username on the forum : Draxion
Link to last graphic request : [You must be registered and logged in to see this link.]
Detail description : After nearly two and half years, I have decided to make a change to my site and as a result, I would like to request a new banner for the new theme. Currently, my site colors are black, gold, and maroon. I am looking to shift to cooler colors and will make my site colors black, blue, and possibly silver.
- This is my current banner:
- [You must be [You must be registered and logged in to see this link.] and [You must be registered and logged in to see this link.] to see this image.]
I would like something similar but with a silver dragon instead and with the proposed new colors to match the site if that is possible. Thank you and please ask any questions you have.
- on January 27th 2017, 4:07 pm
- Search in: Completed Graphic Requests
- Topic: Need a New Banner
- Replies: 7
- Views: 1938
Need Glowing Rank Images
Creation Type : RankDimensions : 120x28
Primary Colors : [You must be registered and logged in to see this link.]
Secondary Colors : N/A
Images to include :
- Images:
- N/A
Text to insert : Founder, Head Admin, Administrator, Moderator, Trial Staff, GFX Artist, Forum User, Banned
Font : Arial Bold
Font Color : N/A
Link to my Forumotion forum : [You must be registered and logged in to see this link.]
Username on the forum : Boundless Webmaster
Link to last graphic request : [You must be registered and logged in to see this link.]
Detail description : I basically want something like this: [You must be registered and logged in to see this link.]
or
like this [You must be registered and logged in to see this link.]
Colors I want for each one:
Founder - [You must be registered and logged in to see this link.]
Head Admin - [You must be registered and logged in to see this link.]
Admin - [You must be registered and logged in to see this link.]
Moderator - [You must be registered and logged in to see this link.]
Trial Staff - [You must be registered and logged in to see this link.]
GFX Artist - [You must be registered and logged in to see this link.]
Forum User - [You must be registered and logged in to see this link.]
Banned - [You must be registered and logged in to see this link.]
I look forward to the results
- on November 16th 2016, 10:42 pm
- Search in: Completed Graphic Requests
- Topic: Need Glowing Rank Images
- Replies: 5
- Views: 2387
Rank Images for a Tokyo Ghoul Forum
Creation Type : RankDimensions : 125x37
Primary Colors : [You must be registered and logged in to see this link.]
Secondary Colors : N/A
Images to include :
- Images:
- N/A
Text to insert : N/A
Font : [You must be registered and logged in to see this link.]
Font Color : [You must be registered and logged in to see this link.]
Link to my Forumotion forum : [You must be registered and logged in to see this link.]
Username on the forum : Hidan
Link to last graphic request : [You must be registered and logged in to see this link.]
Detail description : The following should be the ranks included.
C Rate
B Rate
A Rate
S- Rate
S+ Rate
SS Rate
SSS Rate
Rank 3
Rank 2
Rank 1
First Class
Associate Special Class
Special Class
Your help and effort is much appreciated! Thanks~
- on November 11th 2016, 9:24 pm
- Search in: Completed Graphic Requests
- Topic: Rank Images for a Tokyo Ghoul Forum
- Replies: 5
- Views: 1857
BBCode Tag [CODE] Stretches page far beyond its limits. This is not normal.
Technical Details
Forum version : #phpBB2
Position : Founder
Concerned browser(s) : Mozilla Firefox, Google Chrome, Other
Screenshot of problem : https://i.imgur.com/KmknexS.jpg
Who the problem concerns : All members
When the problem appeared : When creating and applying my forum theme.
Forum link : http://aquacurrentsrp.foren-gratis.com/t5-an-application-template-maybe#22551
Description of problem
The BBCODE tag "CODE" stretches the form beyond its normal boundaries for no reason. Please do not reply asking if this happens anywhere else on the forum. It does. Please do not ask me if I am sure about it, I know. I'm thinking it is CSS, but I have no idea how to find the issue. I will paste my CSS below.Link: http://aquacurrentsrp.foren-gratis.com/t5-an-application-template-maybe#22551
CSS:
- Spoiler:
/* Normal, standard links. */
a:link {
color: #0099FF;
text-decoration: none;
}
a:visited {
color: #0099FF;
text-decoration: none;
}
a:hover {
color: #FFFFFF;
}
/* Navigation links - for the link tree. */
.nav, .nav:link, .nav:visited {
color: #aaa;
text-decoration: none;
}
a.nav:hover {
color: white;
text-decoration: none;
}
/* Tables should show empty cells. */
table {
empty-cells: show;
}
/* By default (td, body..) use verdana in black. */
body, td, th , tr {
line-height: 150%;
font-family: Tahoma,Arial,Helvetica,sans-serif;
color: #cdcdcd;
font-size: 11px;
}
/* The main body of the entire forum. */
body {
margin: 0px;
padding: 0px;
background: #000000 url(https://i.imgur.com/Rpcbs5G.jpg) repeat-x;
background-repeat: no-repeat;
background-attachment: fixed;
background-size: 124%
}
/* Input boxes - just a bit smaller than normal so they align well. */
input, textarea, button {
color: #000;
font-family: verdana, sans-serif;
}
input, button {
font-size: 110%;
}
textarea {
font-size: 110%;
color: #000;
font-family: verdana, sans-serif;
}
/* All input elements that are checkboxes or radio buttons. */
input.check {
}
/* Selects are a bit smaller, because it makes them look even better . */
. */
select {
font-size: 110%;
font-weight: normal;
color: #000;
font-family: verdana, sans-serif;
}
/* Standard horizontal rule.. (
, etc.) */
hr, .hrcolor
{
height: 1px;
border: 0;
color: #666666;
background-color: #454545;
}
/* No image should have a border when linked */
a img {
border: 0;
}
/* A quote, perhaps from another post. */
.quote {
color: #3a3a3a;
background-color: #edebeb;
border: 1px solid #353535;
margin: 1px;
padding: 1px;
font-size: x-small;
line-height: 1.4em;
}
/* A code block - maybe even PHP . */
. */
.code {
color: #3a3a3a;
background-color: #ddd;
/*font-family: "courier new", "times new roman", monospace;*/
font-size: x-small;
line-height: 1.3em;
/* Put a nice border around it. */
border: 1px solid #252525;
margin: 1px auto 1px auto;
padding: 1px;
width: 99%;
/* Don't wrap its contents, and show scrollbars. */
white-space: nowrap;
overflow: auto;
/* Stop after about 24 lines, and just show a scrollbar. */
max-height: 24em;
}
/* The "Quote:" and "Code:" header parts... */
.quoteheader, .codeheader {
color: #ccc;
text-decoration: none;
font-style: normal;
font-weight: bold;
font-size: x-small;
line-height: 1.2em;
}
/* Generally, those [?] icons. This makes your cursor a help icon. */
.help {
cursor: help;
}
/* /me uses this a lot. (emote, try typing /me in a post.) */
.meaction {
color: red;
}
/* The main post box - this makes it as wide as possible. */
.editor {
width: 96%;
}
/* Highlighted text - such as search results. */
.highlight {
background-color: yellow;
font-weight: bold;
color: black;
}
/* Alternating backgrounds for posts, and several other sections of the forum. */
.windowbg {
padding: 5px;
background-color: #262626;
}
.windowbg2 {
padding: 5px;
background-color: #303030;
}
.windowbg3 {
padding: 5px;
background-color: #333;
}
/* the today container in calendar */
.calendar_today
{
background-color: #fff;
}
/* These are used primarily for titles, but also for headers (the row that says what everything in the table is.) */
.titlebg, tr.titlebg th, tr.titlebg td, .titlebg2, tr.titlebg2 th, tr.titlebg2 td {
color: #cdcdcd;
font-style: normal;
background: #070707 url(images/titlebg.png) repeat-x;
border-bottom: solid 1px #313131;
padding-left: 10px;
padding-right: 10px;
}
.titlebg, .titlebg a:link, .titlebg a:visited {
font-weight: bold;
color: #cdcdcd;
font-style: normal;
}
.titlebg a:hover {
color: white;
}
/* same as titlebg, but used where bold text is not needed */
.titlebg2 a:link, .titlebg2 a:visited {
color: #cdcdcd;
font-style: normal;
text-decoration: none;
}
.titlebg, .titlebg2 {
font-size: 8pt;
font-family: tahoma, sans-serif;
}
.titlebg2 a:hover {
text-decoration: underline;
}
/* This is used for categories, page indexes, and several other areas in the forum.
.catbg and .catbg2 is for boardindex, while .catbg3 is for messageindex and display headers*/
.catbg , tr.catbg td , .catbg3 , tr.catbg3 td {
background: #869927 url(images/catbg.png) repeat-x;
color: #fff;
padding-left: 10px;
padding-right: 10px;
}
.catbg2 , tr.catbg2 td {
background: #869927 url(images/catbg.png) repeat-x;
color: #fff;
padding-left: 10px;
padding-right: 10px;
}
.catbg, .catbg2, .catbg3 {
border-bottom: solid 1px #353535;
font-size: 9pt;
font-family: tahoma, sans-serif;
}
.catbg, .catbg2 {
font-weight: bold;
}
.catbg3, tr.catbg3 td, .catbg3 a:link, .catbg3 a:visited {
font-size: 95%;
color: white;
text-decoration: none;
}
.catbg a:link, .catbg a:visited , .catbg2 a:link, .catbg2 a:visited {
color: white;
text-decoration: none;
}
.catbg a:hover, .catbg2 a:hover, .catbg3 a:hover {
color: #cdcdcd;
}
/* This is used for tables that have a grid/border background color (such as the topic listing.) */
.bordercolor {
border: 1px solid #303030;
}
/* This is used on tables that should just have a border around them. */
.tborder {
border: 1px solid #303030;
padding: 0px;
}
/* Default font sizes: small (8pt), normal (10pt), and large (14pt). */
.smalltext {
font-size: x-small;
font-family: verdana, sans-serif;
}
.middletext {
line-height: 18px;
text-indent: 10px;
}
.normaltext {
font-size: small;
}
.largetext {
font-size: large;
}
/* Posts and personal messages displayed throughout the forum. */
.post, .personalmessage {
width: 100%;
overflow: auto;
line-height: 1.3em;
}
/* All the signatures used in the forum. If your forum users use Mozilla, Opera, or Safari, you might add max-height here . */
. */
.signature {
width: 100%;
overflow: auto;
padding-bottom: 3px;
line-height: 1.3em;
}
/* Sometimes there will be an error when you post */
.error {
color: red;
}
/* definitions for the main tab, active means the tab reflects which page is displayed */
.maintab_first, .maintab_back, .maintab_last, .maintab_active_first, .maintab_active_back, .maintab_active_last,
.mirrortab_first, .mirrortab_back, .mirrortab_last, .mirrortab_active_first, .mirrortab_active_back, .mirrortab_active_last {
color: #ccc;
vertical-align: top;
}
.maintab_back, .maintab_active_back,
.mirrortab_back, .mirrortab_active_back {
color: #ccc;
text-decoration: none;
font-size: 10px;
font-family: verdana, sans-serif;
padding: 5px 10px 5px 10px;
}
.maintab_first,.mirrortab_first {
display: none;
}
.maintab_back,.mirrortab_back {
background: url(images/tab-bg.png) repeat-x;
color: #ccc;
}
.maintab_last,.mirrortab_last {
display: none;
}
.maintab_active_first, .mirrortab_active_first {
display: none;
}
.maintab_active_back, .mirrortab_active_back {
background: url(images/toolbar-bg.png) repeat-x;
}
.maintab_active_last, .mirrortab_active_last {
display: none;
}
/* how links behave in main tab. */
.maintab_back a:link , .maintab_back a:visited, .maintab_active_back a:link , .maintab_active_back a:visited,
.mirrortab_back a:link , .mirrortab_back a:visited, .mirrortab_active_back a:link , .mirrortab_active_back a:visited {
color: #ccc;
text-decoration: none;
}
.maintab_back a:hover, .maintab_active_back a:hover,
.mirrortab_back a:hover, .mirrortab_active_back a:hover {
color: white;
text-decoration: none;
}
#wrapper {
margin: auto;
width: 80%;
min-width: 720px;
border-left: solid 1px #252525;
border-right: solid 1px #252525;
border-top: solid 1px #252525;
}
#mainarea {
border-top: solid 1px #333;
background: #1a1a1a;
padding: 1ex;
}
#toolbar {
height: 35px;
background: url(images/toolbar-bg.png) repeat-x;
position: relative;
}
#nav {
background: url(images/toolbar-div.png) 0 0 no-repeat;
}
#nav li {
background: url(images/toolbar-div.png) 100% 0 no-repeat;
}
#nav li a {
color: #fff;
}
#nav a:hover {
color: #444444;
}
#nav {
margin: 0 0 0 10px;
padding: 0;
height: 35px;
text-align:center;
}
#nav ul {
padding: 0;
margin: 0;
margin-left: 2px;
}
#nav li {
margin: 0;
padding: 0;
float: left;
display: block;
}
#nav a {
text-decoration: none;
cursor: pointer;
font-weight: bold;
}
#nav li.on li.on a {
text-decoration: underline;
}
#nav li a {
display: block;
float: left;
height: 35px;
line-height: 35px;
padding: 0 15px;
}
#userinfo {
background: #1a1a1a url(images/userinfo.png) 0 0 repeat-x;
color: #cdcdcd;
width: 450px;
float: left;
padding: 20px 0 10px 25px;
}
#searchfield {
background: #1a1a1a url(images/searchfield.png) 0 0 repeat-x;
color: #cdcdcd;
text-align: right;
padding: 20px 25px 0px 5px;
}
#header {
position: relative;
height: 100px;
overflow: hidden;
background: #1a1a1a url(images/header-bg.png) repeat-x;
}
#logo, #logo a {
position: absolute;
top: 0;
left: 0;
display: block;
width: 400px;
height: 100px;
background: url(images/logo.png) no-repeat;
}
#news {
height: 60px;
padding-top: 20px;
overflow: hidden;
margin-left: 485px;
margin-bottom: 10px;
margin-right: 0px;
color: #cdcdcd;
}
#footer {
padding: 8px 40px 10px 40px;
font-size: x-small;
color: #b2b2b2;
background: #1d1d1d url(images/footer-bg.png);
}
#footer {
border-top: solid 1px #252525;
padding: 5px;
text-align: center;
font-size: x-small;
}
#footer a:link , #footer a:visited {
color: #0099FF;
}
#footer a:hover {
color: #FFFFFF;
}
- on October 18th 2016, 6:46 pm
- Search in: Scripts Problems Archives
- Topic: BBCode Tag [CODE] Stretches page far beyond its limits. This is not normal.
- Replies: 5
- Views: 6715
Page 1 of 4 • 1, 2, 3, 4 

 Home
Home





 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest Youtube
Youtube
