Multi Colored Groups
3 posters
Page 1 of 1
 Multi Colored Groups
Multi Colored Groups
Okay... So what I am trying to do is to color a members username with TWO colors. After several hours of aggravation I have managed to get a little closer to what I would like, however I am not there yet.
What I have managed to accomplish is the whole rainbow effect thing to where it looks like: Fray
(please excuse the use of color I am simply trying to illustrate what I mean)
That was acomplised with the use of this code in Javascript:
And this in my CSS:
However what I would like the end result to be is: Fray
(please excuse the use of color I am simply trying to illustrate what I mean)
I not only want just a single username to appear this way... But I want to apply it to a group so that the legend would appear that way as well. Plus it would save having to do it to every single user that joins the said group.
I am sorry if I am explaining this very poorly but I have never been good at explaining my own problems.
Also before people start shooting off "This is not possible" I happen to know for a fact it is. I have seen it on more than one forum over the years. This is just the first time I have tried to do it myself. After some searching I was able to hunt up an example on the following forum:
http://www.seasonal-trackers.com/
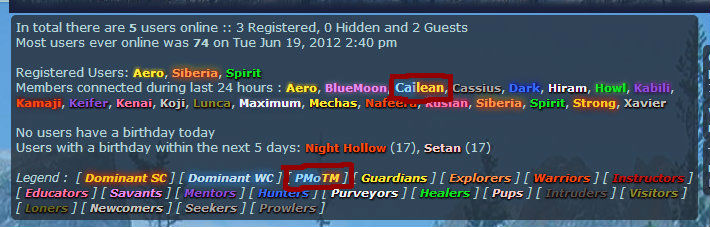
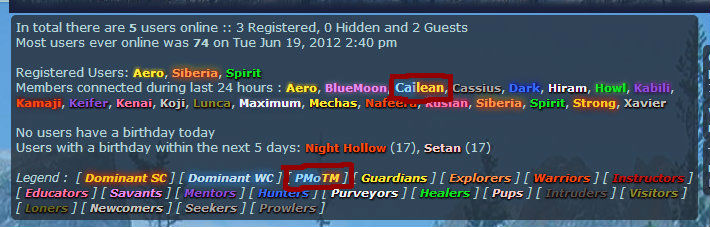
I have boxed off in red, what I am talking about in the below screen shot.

That picture hopefully explains what I am trying to achieve better than I have explained it above...
What I have managed to accomplish is the whole rainbow effect thing to where it looks like: Fray
(please excuse the use of color I am simply trying to illustrate what I mean)
That was acomplised with the use of this code in Javascript:
- Code:
$.getScript("http://xoxco.com/projects/code/rainbow/rainbow.js",function(){
$('a[href="/u1"] strong').rainbow({
colors: [
'#000000',
'#ff3333',
],
animate: false,
animateInterval: 50,
pad: false,
pauseLength: 50,
});
});
And this in my CSS:
- Code:
a[href^="/u"] span {
display: inline !important;
}
dd.lastpost span {
padding-left: 0px !important;
}
However what I would like the end result to be is: Fray
(please excuse the use of color I am simply trying to illustrate what I mean)
I not only want just a single username to appear this way... But I want to apply it to a group so that the legend would appear that way as well. Plus it would save having to do it to every single user that joins the said group.
I am sorry if I am explaining this very poorly but I have never been good at explaining my own problems.
Also before people start shooting off "This is not possible" I happen to know for a fact it is. I have seen it on more than one forum over the years. This is just the first time I have tried to do it myself. After some searching I was able to hunt up an example on the following forum:
http://www.seasonal-trackers.com/
I have boxed off in red, what I am talking about in the below screen shot.

That picture hopefully explains what I am trying to achieve better than I have explained it above...
Last edited by Selvester on December 23rd 2013, 9:55 am; edited 1 time in total
 Re: Multi Colored Groups
Re: Multi Colored Groups
Thank you so much. I am going to try that out right now and will let you know if it works or not. I'm sure it does... It's just assuming I set it up right.
EDIT: Okay so I just tried it out. And it does seem to work. I added a friend to the group to test it and their color changed as I wanted it to so that part is good. However the change does not appear on the legend.
I get this:

And would still like it like this:

But getting closer. Is there maybe something simple to add to the CSS like how you get it to glow?
EDIT: Okay so I just tried it out. And it does seem to work. I added a friend to the group to test it and their color changed as I wanted it to so that part is good. However the change does not appear on the legend.
I get this:

And would still like it like this:

But getting closer. Is there maybe something simple to add to the CSS like how you get it to glow?
 Re: Multi Colored Groups
Re: Multi Colored Groups
Hello ,
If you want you can try this :
The only thing you need to fill our for the code is the selectors, and if you're using multiple ones, the classes.
For the group change the following to your groups URL :
and for the users of that group, change it to the exact hex color of that group :
You can see the groups hex color here :
AP > Users & Groups > Groups administration > the group
the group
then look to the color of group members, copy that hex and paste it where it says 'HEX COLOR OF GROUP MEMBERS'
When you're finished you can fill out the CSS to place in your stylesheet for the stlye.
If you want you can try this :
- Code:
/* Group */
jQuery('a[href="/GROUP URL"]').each(function() {
var G1 = jQuery(this).text();
var GP1 = '<span class="P1">'+G1.substr(0,4)+'</span>';
var GP2 = '<span class="P2">'+G1.substr(4,65)+'</span>';
jQuery(this).html(GP1+GP2);
});
/* Username */
jQuery('a span[style="color:HEX COLOR OF GROUP MEMBERS"] strong').each(function() {
var UNM = jQuery(this).text();
var UP1 = '<span class="P1">'+UNM.substr(0,4)+'</span>';
var UP2 = '<span class="P2">'+UNM.substr(4,65)+'</span>';
jQuery(this).html(UP1+UP2);
});
The only thing you need to fill our for the code is the selectors, and if you're using multiple ones, the classes.
For the group change the following to your groups URL :
- Code:
a[href="/GROUP URL"]
and for the users of that group, change it to the exact hex color of that group :
- Code:
a span[style="color:HEX COLOR OF GROUP MEMBERS"] strong
You can see the groups hex color here :
AP > Users & Groups > Groups administration >
 the group
the groupthen look to the color of group members, copy that hex and paste it where it says 'HEX COLOR OF GROUP MEMBERS'
When you're finished you can fill out the CSS to place in your stylesheet for the stlye.
- Code:
.P1 {
color:red;
text-shadow:0px 0px 6px red;
}
.P2 {
color:blue;
text-shadow:0px 0px 6px blue;
}
 Re: Multi Colored Groups
Re: Multi Colored Groups
Hello Seth, and thank you for responding. 
Some questions though. The first part of the code you gave does that go in the CSS as well or in Javascript? Also am I replacing the previous codes I had, or simply adding to them?
Some questions though. The first part of the code you gave does that go in the CSS as well or in Javascript? Also am I replacing the previous codes I had, or simply adding to them?
 Re: Multi Colored Groups
Re: Multi Colored Groups
This will go in Javascript codes management :
This will go in the CSS stylesheet :
You should remove any codes you have now that modify the names to prevent conflictions.
- Code:
/* Group */
jQuery('a[href="/GROUP URL"]').each(function() {
var G1 = jQuery(this).text();
var GP1 = '<span class="P1">'+G1.substr(0,4)+'</span>';
var GP2 = '<span class="P2">'+G1.substr(4,65)+'</span>';
jQuery(this).html(GP1+GP2);
});
/* Username */
jQuery('a span[style="color:HEX COLOR OF GROUP MEMBERS"] strong').each(function() {
var UNM = jQuery(this).text();
var UP1 = '<span class="P1">'+UNM.substr(0,4)+'</span>';
var UP2 = '<span class="P2">'+UNM.substr(4,65)+'</span>';
jQuery(this).html(UP1+UP2);
});
This will go in the CSS stylesheet :
- Code:
.P1 {
color:red;
text-shadow:0px 0px 6px red;
}
.P2 {
color:blue;
text-shadow:0px 0px 6px blue;
}
You should remove any codes you have now that modify the names to prevent conflictions.
 Re: Multi Colored Groups
Re: Multi Colored Groups
Thank you for clarifying. Thats what I had thought. I did try it however there is no effect.
 Re: Multi Colored Groups
Re: Multi Colored Groups
You mean the Group URL and Hex Color part? Yes. This is what I have:
Javascript:
CSS:
I have basically just copied and pasted what you had putting in the g1-administrators and the hex color where needed. Was there more I should have done?
Javascript:
- Code:
/* Group */
jQuery('a[href="/g1-administrators"]').each(function() {
var G1 = jQuery(this).text();
var GP1 = '<span class="P1">'+G1.substr(0,4)+'</span>';
var GP2 = '<span class="P2">'+G1.substr(4,65)+'</span>';
jQuery(this).html(GP1+GP2);
});
/* Username */
jQuery('a span[style="color:#B34F4F"] strong').each(function() {
var UNM = jQuery(this).text();
var UP1 = '<span class="P1">'+UNM.substr(0,4)+'</span>';
var UP2 = '<span class="P2">'+UNM.substr(4,65)+'</span>';
jQuery(this).html(UP1+UP2);
});
CSS:
- Code:
.P1 {
color:red;
text-shadow:0px 0px 6px red;
}
.P2 {
color:blue;
text-shadow:0px 0px 6px blue;
}
I have basically just copied and pasted what you had putting in the g1-administrators and the hex color where needed. Was there more I should have done?
 Re: Multi Colored Groups
Re: Multi Colored Groups
Yep, that all looks good. 
It appears I forgot to use document ready, so replace your script with this one :
It appears I forgot to use document ready, so replace your script with this one :
- Code:
jQuery(document).ready(function() {
/* Group */
jQuery('a[href="/g1-administrators"]').each(function() {
var G1 = jQuery(this).text();
var GP1 = '<span class="P1">'+G1.substr(0,4)+'</span>';
var GP2 = '<span class="P2">'+G1.substr(4,65)+'</span>';
jQuery(this).html(GP1+GP2);
});
/* Username */
jQuery('a span[style="color:#B34F4F"] strong').each(function() {
var UNM = jQuery(this).text();
var UP1 = '<span class="P1">'+UNM.substr(0,4)+'</span>';
var UP2 = '<span class="P2">'+UNM.substr(4,65)+'</span>';
jQuery(this).html(UP1+UP2);
});
});
 Similar topics
Similar topics» Multi colored username
» Multi-Colored Usernames in chatbox
» Multi Colored username Screwd up.
» new "multi-colored names on chatbox" codes
» Add extra groups and make it so some groups can create posts but not threads.
» Multi-Colored Usernames in chatbox
» Multi Colored username Screwd up.
» new "multi-colored names on chatbox" codes
» Add extra groups and make it so some groups can create posts but not threads.
Page 1 of 1
Permissions in this forum:
You cannot reply to topics in this forum
 Home
Home
 by Selvester December 23rd 2013, 2:50 am
by Selvester December 23rd 2013, 2:50 am












 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest Youtube
Youtube
