Quick quote
3 posters
Page 1 of 1
 Quick quote
Quick quote
Quick quote
I installed it on my Ghosts Forum it's a Phpbb3 and it's working
them
I installed it on my fish forum it's a Phpbb2 and it's not working
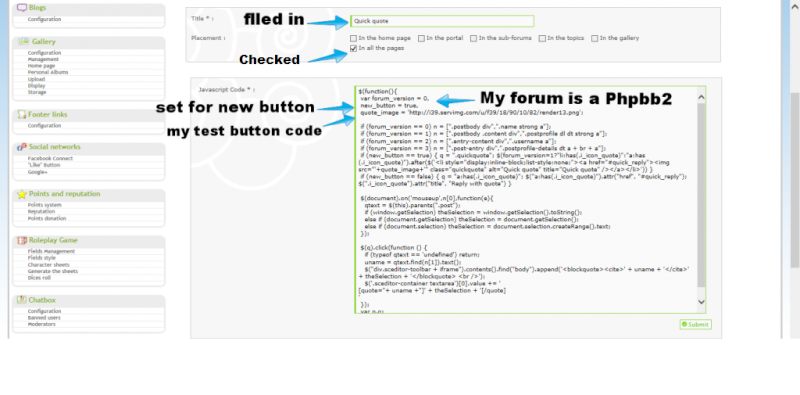
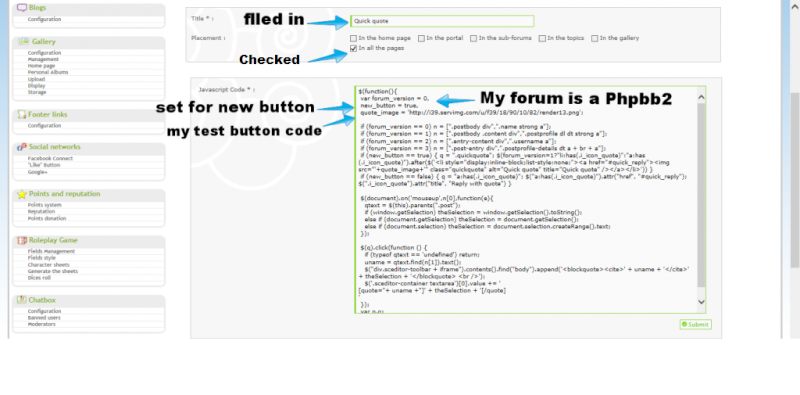
here is a SS may help you it's from my Phpbb2 forum

I installed it on my Ghosts Forum it's a Phpbb3 and it's working
them
I installed it on my fish forum it's a Phpbb2 and it's not working
here is a SS may help you it's from my Phpbb2 forum


Whistler- Forumember
-
 Posts : 276
Posts : 276
Reputation : 83
Language : English, Greman, Spanish
 Re: Quick quote
Re: Quick quote
Hi,
There was a small mistake in the script with the conditional statement, replace your script by :
I corrected the tutorial, thanks.
There was a small mistake in the script with the conditional statement, replace your script by :
- Code:
$(function(){
var forum_version = 0,
new_button = true,
quote_image = 'http://i39.servimg.com/u/f39/18/90/10/82/render13.png';
if (forum_version == 0) n = [".postbody div",".name strong a"];
if (forum_version == 1) n = [".postbody .content div",".postprofile dl dt strong a"];
if (forum_version == 2) n = [".entry-content div",".username a"];
if (forum_version == 3) n = [".post-entry div",".postprofile-details dt a + br + a"];
if (new_button == true) { q = ".quickquote"; $(forum_version==1?"li:has(.i_icon_quote)":"a:has(.i_icon_quote)").after($('<li style="display:inline-block;list-style:none;"><a href="#quick_reply"><img src="'+quote_image+'" class="quickquote" alt="Quick quote" title="Quick quote" /></a></li>')) }
if (new_button == false) { q = "a:has(.i_icon_quote)"; $("a:has(.i_icon_quote)").attr("href", "#quick_reply"); $(".i_icon_quote").attr("title", "Reply with quote") }
$(document).on('mouseup',n[0],function(e){
qtext = $(this).parents(".post");
if (window.getSelection) theSelection = window.getSelection().toString();
else if (document.getSelection) theSelection = document.getSelection();
else if (document.selection) theSelection = document.selection.createRange().text;
});
$(q).click(function () {
if (typeof qtext == 'undefined') return;
uname = qtext.find(n[1]).text();
$("div.sceditor-toolbar + iframe").contents().find("body").append('<blockquote><cite>' + uname + '</cite>' + theSelection + '</blockquote> <br />');
$('.sceditor-container textarea')[0].value += '[quote="' + uname + '"]' + theSelection + '[/quote]'
});
var n,q;
});
I corrected the tutorial, thanks.
 Re: Quick quote
Re: Quick quote
Hi Ange Tuteur
Thank You it works now
Thank You it works now

Whistler- Forumember
-
 Posts : 276
Posts : 276
Reputation : 83
Language : English, Greman, Spanish
 Re: Quick quote
Re: Quick quote
Topic solved and archived

Derri- Helper

-
 Posts : 8711
Posts : 8711
Reputation : 638
Language : English & Basic French
Location : Scotland, United Kingdom
 Similar topics
Similar topics» How to quote in quick reply?
» Quick quote
» Quick Quote Modification
» Quick Quote
» Quote to quick reply
» Quick quote
» Quick Quote Modification
» Quick Quote
» Quote to quick reply
Page 1 of 1
Permissions in this forum:
You cannot reply to topics in this forum
 Home
Home
 by Whistler August 13th 2014, 2:25 am
by Whistler August 13th 2014, 2:25 am

 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest Youtube
Youtube
