How to create this CSS animated, responsive drop-down menu?
3 posters
Page 1 of 3
Page 1 of 3 • 1, 2, 3 
 How to create this CSS animated, responsive drop-down menu?
How to create this CSS animated, responsive drop-down menu?
Hi all,
Please see my custom-made navigation bar on my forum: http://www.saltvannsprat.com/
It works okay but I would like to replace it with the menu found here: http://red-team-design.com/css3-animated-dropdown-menu/
The reason is that my menu contains many layers and I would like it to be more aestethic and smooth menu. More presicely, when hitting the button "FISKER" I don't want it to open a HTML page with a table with structured information (as it does now: http://www.saltvannsprat.com/h325-fisker), but present an instant, floating, slide-down menu with the exact same information. When hovering over table cells in this new menu it should slide out the next layer of the menu (without having to click on the cells; e.g. this layer: http://www.saltvannsprat.com/h326-kirurger should become visible). And this third level of information should then be clickable which would now open the final pages (e.g. http://www.saltvannsprat.com/t39-acanthurus-achilles).
Basically, I am looking for a quicker, nicer and better way of structuring large amounts of information in a presentable and pretty way, WITHOUT sacrificing depth of information (e.g. the hover-over effect on this level should be maintained in the new menu: http://www.saltvannsprat.com/h326-kirurger).
I hope this is possible. I would be eternally grateful to any help making this happen
Please see my custom-made navigation bar on my forum: http://www.saltvannsprat.com/
It works okay but I would like to replace it with the menu found here: http://red-team-design.com/css3-animated-dropdown-menu/
The reason is that my menu contains many layers and I would like it to be more aestethic and smooth menu. More presicely, when hitting the button "FISKER" I don't want it to open a HTML page with a table with structured information (as it does now: http://www.saltvannsprat.com/h325-fisker), but present an instant, floating, slide-down menu with the exact same information. When hovering over table cells in this new menu it should slide out the next layer of the menu (without having to click on the cells; e.g. this layer: http://www.saltvannsprat.com/h326-kirurger should become visible). And this third level of information should then be clickable which would now open the final pages (e.g. http://www.saltvannsprat.com/t39-acanthurus-achilles).
Basically, I am looking for a quicker, nicer and better way of structuring large amounts of information in a presentable and pretty way, WITHOUT sacrificing depth of information (e.g. the hover-over effect on this level should be maintained in the new menu: http://www.saltvannsprat.com/h326-kirurger).
I hope this is possible. I would be eternally grateful to any help making this happen

Soulmonster- Forumember
- Posts : 228
Reputation : 2
Language : Norwegian
 Re: How to create this CSS animated, responsive drop-down menu?
Re: How to create this CSS animated, responsive drop-down menu?
I have attempted to recreate the CSS menu on my forum, in a test HTML page. See the result here: http://www.saltvannsprat.com/h390-testmeny
As you can see, the menu works nicely. Now I just need to make the changes I want and replace it with my original navbar. Any suggestions on how to achieve this?
As you can see, the menu works nicely. Now I just need to make the changes I want and replace it with my original navbar. Any suggestions on how to achieve this?

Soulmonster- Forumember
- Posts : 228
Reputation : 2
Language : Norwegian
 Re: How to create this CSS animated, responsive drop-down menu?
Re: How to create this CSS animated, responsive drop-down menu?
Hey sorry for the late reply. If you want to replace your original navbar you'll need to modify the templates.
Go to Administration Panel > Display > Templates > General > overall_header
Find :
and replace it with your custom nav. Just remember that you'll need to edit the template each time you want to update the navigation.
After that, just save and publish your template.
Go to Administration Panel > Display > Templates > General > overall_header

Find :
- Code:
{GENERATED_NAV_BAR}
and replace it with your custom nav. Just remember that you'll need to edit the template each time you want to update the navigation.
After that, just save and publish your template.

 Re: How to create this CSS animated, responsive drop-down menu?
Re: How to create this CSS animated, responsive drop-down menu?
Ange Tuteur wrote:Hey sorry for the late reply. If you want to replace your original navbar you'll need to modify the templates.
Go to Administration Panel > Display > Templates > General > overall_header
Find :
- Code:
{GENERATED_NAV_BAR}
and replace it with your custom nav. Just remember that you'll need to edit the template each time you want to update the navigation.
After that, just save and publish your template.
Thanks you! I will have to look more at this when I am ready to swicth to my new navbar.
I have made progress with it: http://www.saltvannsprat.com/h390-testmeny
But I do have some overflow/z-stack problem. If you look at the new menu now (the dark gray menu underneath the banner and the old menu, you might see its right side is hidden underneath the widgets (depending upon your screen resolution). If you hover over "Fisker" and then "Kirurger" so that the table with surgeonfishes appear, this table will also be partially hidden by the widgets. I have tried modifying z-stack values for the new menu but without being able to get it to display over the widgets. Do you have any advice for this?

Soulmonster- Forumember
- Posts : 228
Reputation : 2
Language : Norwegian
 Re: How to create this CSS animated, responsive drop-down menu?
Re: How to create this CSS animated, responsive drop-down menu?
That comes from the overflow being hidden on the main content. You can change the overflow to visible and it shouldn't be clipped.
CSS for that :
Just be careful, because if multiple elements use floats on your forum it could cause the container not to calculate height correctly. It's not major problems, just in some cases the wrapper doesn't look like it's wrapping the content.
CSS for that :
- Code:
#content-container div#main { overflow:visible }
Just be careful, because if multiple elements use floats on your forum it could cause the container not to calculate height correctly. It's not major problems, just in some cases the wrapper doesn't look like it's wrapping the content.
 Re: How to create this CSS animated, responsive drop-down menu?
Re: How to create this CSS animated, responsive drop-down menu?
Thanks! It helped, for the most part. If you look at the menu now: http://www.saltvannsprat.com/h390-testmeny
The text of the menu and the border is now visible over the widget (depending upon screen resolution), but the color of the menu is hidden behind making the menu only semi transparent. When I open submenus (FISKER->KIRURGER) the complete submenu is visible over the widgets, so that works perfectly. Ideally, this could be fixed by just moving the widgets a bit down so there is no overlap between the new menu and the widget at the top.
I have also encountered another problem. The menu I am making is fairly large in content and I actually exceeded the HTML content limit on my HTML test page. One of the reasons for this is that the HTML contains the following javascript (that opens a pop-up box when hovering over fishes in the menu) which contains lots of data in the form of variable data (only two such variable data in the script below, I removed the others):
Can I change this so the javascript is called from a separate javascript file rather than being embedded in the HTML code? I tried creating a new javascript in the javascript console, but it doesn't seem to work. Does the HTML require some call function for the javascript to function?
Alternatively, could all the variable data be locaced in an external file?
EDIT: I just came to think that when I replace my current navbar with this new menu (with the premise that I really get it to work properly), then the new menu will be placed higher and might actually not overlap with the widgets after all. So the remaining problem with parts of the menu being concealed by the first widgets might not end up being a problem after all.
The text of the menu and the border is now visible over the widget (depending upon screen resolution), but the color of the menu is hidden behind making the menu only semi transparent. When I open submenus (FISKER->KIRURGER) the complete submenu is visible over the widgets, so that works perfectly. Ideally, this could be fixed by just moving the widgets a bit down so there is no overlap between the new menu and the widget at the top.
I have also encountered another problem. The menu I am making is fairly large in content and I actually exceeded the HTML content limit on my HTML test page. One of the reasons for this is that the HTML contains the following javascript (that opens a pop-up box when hovering over fishes in the menu) which contains lots of data in the form of variable data (only two such variable data in the script below, I removed the others):
- Code:
<script>
(function() {
var data = {
"A. achilles" : 'Revs-trygg: <img align="right" src="http://i624.photobucket.com/albums/tt328/SoulMonster/Bars/Easy.jpg" /><br>Fóring: <img align="right" src="http://i624.photobucket.com/albums/tt328/SoulMonster/Bars/Hard.jpg" /><br>Farlig: <img align="right" src="http://i624.photobucket.com/albums/tt328/SoulMonster/Bars/Average.jpg" /><br>Hardførhet: <img align="right" src="http://i624.photobucket.com/albums/tt328/SoulMonster/Bars/Hard.jpg" /><br>Aggressivitet: <img align="right" src="http://i624.photobucket.com/albums/tt328/SoulMonster/Bars/Expert.jpg" /><br><strong>Vanskelighet: </strong><img align="right" src="http://i624.photobucket.com/albums/tt328/SoulMonster/Bars/Hard.jpg" /><br>Volum: <em>>700 liter og >1,8 m</em>.<br><hr><em><strong><div align="center"><a href="http://www.saltvannsprat.com/h386-viktig" target="_blank">Forklaring</a></strong></div></em>',
"Z. veliferum" : 'Revs-trygg: <img align="right" src="http://i624.photobucket.com/albums/tt328/SoulMonster/Bars/Easy.jpg" /><br>Fóring: <img align="right" src="http://i624.photobucket.com/albums/tt328/SoulMonster/Bars/Average.jpg" /><br>Farlig: <img align="right" src="http://i624.photobucket.com/albums/tt328/SoulMonster/Bars/Average.jpg" /><br>Hardførhet: <img align="right" src="http://i624.photobucket.com/albums/tt328/SoulMonster/Bars/Average.jpg" /><br>Aggressivitet: <img align="right" src="http://i624.photobucket.com/albums/tt328/SoulMonster/Bars/Hard.jpg" /><br><strong>Vanskelighet: </strong><img align="right" src="http://i624.photobucket.com/albums/tt328/SoulMonster/Bars/Average.jpg" /><br>Volum: <em>>900 liter og >2,4 m</em>.<br><hr><em><strong><div align="center"><a href="http://www.saltvannsprat.com/h386-viktig" target="_blank">Forklaring</a></strong></div></em>',
"Z. xanthurum" : 'Revs-trygg: <img align="right" src="http://i624.photobucket.com/albums/tt328/SoulMonster/Bars/Easy.jpg" /><br>Fóring: <img align="right" src="http://i624.photobucket.com/albums/tt328/SoulMonster/Bars/Average.jpg" /><br>Farlig: <img align="right" src="http://i624.photobucket.com/albums/tt328/SoulMonster/Bars/Average.jpg" /><br>Hardførhet: <img align="right" src="http://i624.photobucket.com/albums/tt328/SoulMonster/Bars/Average.jpg" /><br>Aggressivitet: <img align="right" src="http://i624.photobucket.com/albums/tt328/SoulMonster/Bars/Hard.jpg" /><br><strong>Vanskelighet: </strong><img align="right" src="http://i624.photobucket.com/albums/tt328/SoulMonster/Bars/Average.jpg" /><br>Volum: <em>>450 liter og >1,5 m</em>.<br><hr><em><strong><div align="center"><a href="http://www.saltvannsprat.com/h386-viktig" target="_blank">Forklaring</a></strong></div></em>',
};
var cells = document.getElementById('data-table').getElementsByTagName('td'), i = 0, c;
for(; (c = cells[i++]); ) {
var id = c.getAttribute('rel');
if(data[id]) {
var x = document.createElement('div');
x.className = 'popup-data';
x.innerHTML = data[id];
c.appendChild(x);
}
}
})();</script>
Can I change this so the javascript is called from a separate javascript file rather than being embedded in the HTML code? I tried creating a new javascript in the javascript console, but it doesn't seem to work. Does the HTML require some call function for the javascript to function?
Alternatively, could all the variable data be locaced in an external file?
EDIT: I just came to think that when I replace my current navbar with this new menu (with the premise that I really get it to work properly), then the new menu will be placed higher and might actually not overlap with the widgets after all. So the remaining problem with parts of the menu being concealed by the first widgets might not end up being a problem after all.

Soulmonster- Forumember
- Posts : 228
Reputation : 2
Language : Norwegian

Soulmonster- Forumember
- Posts : 228
Reputation : 2
Language : Norwegian
 Re: How to create this CSS animated, responsive drop-down menu?
Re: How to create this CSS animated, responsive drop-down menu?
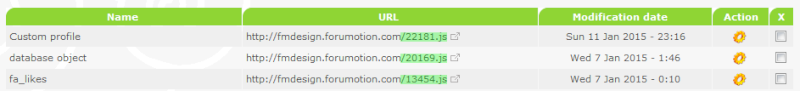
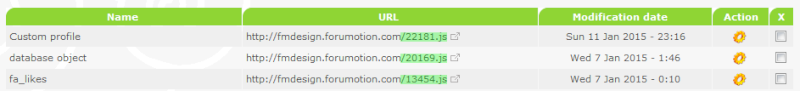
You should be able to use the javascript file from JavaScript codes management. Depending on where your page is, I'd recommend having the placement of the script be nowhere. Simply go to JS code management and copy the path of your JS file :

So if I wanted to use the "database object" in an HTML page without my header, I would write :
Place the script where your current script is and it should work.

So if I wanted to use the "database object" in an HTML page without my header, I would write :
- Code:
<script type="text/javascript" src="/20169.js"></script>
Place the script where your current script is and it should work.
 Re: How to create this CSS animated, responsive drop-down menu?
Re: How to create this CSS animated, responsive drop-down menu?
I removed the script code from the HTML page and instead made it into a new separate javascript (26134.js) in the javascript console. I then added the <script> tag to the start of the HTML file, like this:
<script type="text/javascript" src="/26134.js"></script><meta name="viewport" content="width=device-width" /> <nav id="menu-wrap"> </nav>
<ul style="" id="menu"> [rest of HTML code for new menu comes here]
Unfortunately, the script does now not work.
<script type="text/javascript" src="/26134.js"></script><meta name="viewport" content="width=device-width" /> <nav id="menu-wrap"> </nav>
<ul style="" id="menu"> [rest of HTML code for new menu comes here]
Unfortunately, the script does now not work.

Soulmonster- Forumember
- Posts : 228
Reputation : 2
Language : Norwegian
 Re: How to create this CSS animated, responsive drop-down menu?
Re: How to create this CSS animated, responsive drop-down menu?
Are there any errors in your console ? (F12 > Console)
When the scripts are added to your forum they're minified which can cause errors if you forgot a semi-colon.
When the scripts are added to your forum they're minified which can cause errors if you forgot a semi-colon.
 Re: How to create this CSS animated, responsive drop-down menu?
Re: How to create this CSS animated, responsive drop-down menu?
No errors are reported. I didn't write the javascript myself. This is the code:Ange Tuteur wrote:Are there any errors in your console ? (F12 > Console)
When the scripts are added to your forum they're minified which can cause errors if you forgot a semi-colon.
- Code:
<script>
(function() {
var data = {
"A. achilles" : 'Revs-trygg: <img align="right" src="http://i624.photobucket.com/albums/tt328/SoulMonster/Bars/Easy.jpg" /><br>Fóring: <img align="right" src="http://i624.photobucket.com/albums/tt328/SoulMonster/Bars/Hard.jpg" /><br>Farlig: <img align="right" src="http://i624.photobucket.com/albums/tt328/SoulMonster/Bars/Average.jpg" /><br>Hardførhet: <img align="right" src="http://i624.photobucket.com/albums/tt328/SoulMonster/Bars/Hard.jpg" /><br>Aggressivitet: <img align="right" src="http://i624.photobucket.com/albums/tt328/SoulMonster/Bars/Expert.jpg" /><br><strong>Vanskelighet: </strong><img align="right" src="http://i624.photobucket.com/albums/tt328/SoulMonster/Bars/Hard.jpg" /><br>Volum: <em>>700 liter og >1,8 m</em>.<br><hr><em><strong><div align="center"><a href="http://www.saltvannsprat.com/h386-viktig" target="_blank">Forklaring</a></strong></div></em>',
"Z. xanthurum" : 'Revs-trygg: <img align="right" src="http://i624.photobucket.com/albums/tt328/SoulMonster/Bars/Easy.jpg" /><br>Fóring: <img align="right" src="http://i624.photobucket.com/albums/tt328/SoulMonster/Bars/Average.jpg" /><br>Farlig: <img align="right" src="http://i624.photobucket.com/albums/tt328/SoulMonster/Bars/Average.jpg" /><br>Hardførhet: <img align="right" src="http://i624.photobucket.com/albums/tt328/SoulMonster/Bars/Average.jpg" /><br>Aggressivitet: <img align="right" src="http://i624.photobucket.com/albums/tt328/SoulMonster/Bars/Hard.jpg" /><br><strong>Vanskelighet: </strong><img align="right" src="http://i624.photobucket.com/albums/tt328/SoulMonster/Bars/Average.jpg" /><br>Volum: <em>>450 liter og >1,5 m</em>.<br><hr><em><strong><div align="center"><a href="http://www.saltvannsprat.com/h386-viktig" target="_blank">Forklaring</a></strong></div></em>',
};
var cells = document.getElementById('data-table').getElementsByTagName('td'), i = 0, c;
for(; (c = cells[i++]); ) {
var id = c.getAttribute('rel');
if(data[id]) {
var x = document.createElement('div');
x.className = 'popup-data';
x.innerHTML = data[id];
c.appendChild(x);
}
}
})();</script>

Soulmonster- Forumember
- Posts : 228
Reputation : 2
Language : Norwegian
 Re: How to create this CSS animated, responsive drop-down menu?
Re: How to create this CSS animated, responsive drop-down menu?
if you edit the script the address of it changes
 Re: How to create this CSS animated, responsive drop-down menu?
Re: How to create this CSS animated, responsive drop-down menu?
The address to the javascript is http://www.saltvannsprat.com/26134.js_Twisted_Mods_ wrote:if you edit the script the address of it changes
And I "call" the javascript inside the HTML file using <script type="text/javascript" src="/26134.js"></script>
So I don't think that's what happened.

Soulmonster- Forumember
- Posts : 228
Reputation : 2
Language : Norwegian
 Re: How to create this CSS animated, responsive drop-down menu?
Re: How to create this CSS animated, responsive drop-down menu?
Remove the <script> tags that are wrapping your code in the js file. That will cause an error.
 Re: How to create this CSS animated, responsive drop-down menu?
Re: How to create this CSS animated, responsive drop-down menu?
Thank you, guys. I removed the <script> tags (and updated the name of the javascript in the HTML file  ), but it still doesn't work.
), but it still doesn't work.

Soulmonster- Forumember
- Posts : 228
Reputation : 2
Language : Norwegian
 Re: How to create this CSS animated, responsive drop-down menu?
Re: How to create this CSS animated, responsive drop-down menu?
try this
- Code:
$(function() {
var data = {
"A. achilles" : 'Revs-trygg: <img align="right" src="http://i624.photobucket.com/albums/tt328/SoulMonster/Bars/Easy.jpg" /><br>Fóring: <img align="right" src="http://i624.photobucket.com/albums/tt328/SoulMonster/Bars/Hard.jpg" /><br>Farlig: <img align="right" src="http://i624.photobucket.com/albums/tt328/SoulMonster/Bars/Average.jpg" /><br>Hardførhet: <img align="right" src="http://i624.photobucket.com/albums/tt328/SoulMonster/Bars/Hard.jpg" /><br>Aggressivitet: <img align="right" src="http://i624.photobucket.com/albums/tt328/SoulMonster/Bars/Expert.jpg" /><br><strong>Vanskelighet: </strong><img align="right" src="http://i624.photobucket.com/albums/tt328/SoulMonster/Bars/Hard.jpg" /><br>Volum: <em>>700 liter og >1,8 m</em>.<br><hr><em><strong><div align="center"><a href="http://www.saltvannsprat.com/h386-viktig" target="_blank">Forklaring</a></strong></div></em>',
"Z. xanthurum" : 'Revs-trygg: <img align="right" src="http://i624.photobucket.com/albums/tt328/SoulMonster/Bars/Easy.jpg" /><br>Fóring: <img align="right" src="http://i624.photobucket.com/albums/tt328/SoulMonster/Bars/Average.jpg" /><br>Farlig: <img align="right" src="http://i624.photobucket.com/albums/tt328/SoulMonster/Bars/Average.jpg" /><br>Hardførhet: <img align="right" src="http://i624.photobucket.com/albums/tt328/SoulMonster/Bars/Average.jpg" /><br>Aggressivitet: <img align="right" src="http://i624.photobucket.com/albums/tt328/SoulMonster/Bars/Hard.jpg" /><br><strong>Vanskelighet: </strong><img align="right" src="http://i624.photobucket.com/albums/tt328/SoulMonster/Bars/Average.jpg" /><br>Volum: <em>>450 liter og >1,5 m</em>.<br><hr><em><strong><div align="center"><a href="http://www.saltvannsprat.com/h386-viktig" target="_blank">Forklaring</a></strong></div></em>',
};
var cells = document.getElementById('data-table').getElementsByTagName('td'), i = 0, c;
for(; (c = cells[i++]); ) {
var id = c.getAttribute('rel');
if(data[id]) {
var x = document.createElement('div');
x.className = 'popup-data';
x.innerHTML = data[id];
c.appendChild(x);
}
}
});
 Re: How to create this CSS animated, responsive drop-down menu?
Re: How to create this CSS animated, responsive drop-down menu?
That fixed it, thank you so much_Twisted_Mods_ wrote:try this
- Code:
$(function() {
var data = {
"A. achilles" : 'Revs-trygg: <img align="right" src="http://i624.photobucket.com/albums/tt328/SoulMonster/Bars/Easy.jpg" /><br>Fóring: <img align="right" src="http://i624.photobucket.com/albums/tt328/SoulMonster/Bars/Hard.jpg" /><br>Farlig: <img align="right" src="http://i624.photobucket.com/albums/tt328/SoulMonster/Bars/Average.jpg" /><br>Hardførhet: <img align="right" src="http://i624.photobucket.com/albums/tt328/SoulMonster/Bars/Hard.jpg" /><br>Aggressivitet: <img align="right" src="http://i624.photobucket.com/albums/tt328/SoulMonster/Bars/Expert.jpg" /><br><strong>Vanskelighet: </strong><img align="right" src="http://i624.photobucket.com/albums/tt328/SoulMonster/Bars/Hard.jpg" /><br>Volum: <em>>700 liter og >1,8 m</em>.<br><hr><em><strong><div align="center"><a href="http://www.saltvannsprat.com/h386-viktig" target="_blank">Forklaring</a></strong></div></em>',
"Z. xanthurum" : 'Revs-trygg: <img align="right" src="http://i624.photobucket.com/albums/tt328/SoulMonster/Bars/Easy.jpg" /><br>Fóring: <img align="right" src="http://i624.photobucket.com/albums/tt328/SoulMonster/Bars/Average.jpg" /><br>Farlig: <img align="right" src="http://i624.photobucket.com/albums/tt328/SoulMonster/Bars/Average.jpg" /><br>Hardførhet: <img align="right" src="http://i624.photobucket.com/albums/tt328/SoulMonster/Bars/Average.jpg" /><br>Aggressivitet: <img align="right" src="http://i624.photobucket.com/albums/tt328/SoulMonster/Bars/Hard.jpg" /><br><strong>Vanskelighet: </strong><img align="right" src="http://i624.photobucket.com/albums/tt328/SoulMonster/Bars/Average.jpg" /><br>Volum: <em>>450 liter og >1,5 m</em>.<br><hr><em><strong><div align="center"><a href="http://www.saltvannsprat.com/h386-viktig" target="_blank">Forklaring</a></strong></div></em>',
};
var cells = document.getElementById('data-table').getElementsByTagName('td'), i = 0, c;
for(; (c = cells[i++]); ) {
var id = c.getAttribute('rel');
if(data[id]) {
var x = document.createElement('div');
x.className = 'popup-data';
x.innerHTML = data[id];
c.appendChild(x);
}
}
});
Mods: Please don't lock this thread all yet, there are still issues with the menu I will need to get sorted out.

Soulmonster- Forumember
- Posts : 228
Reputation : 2
Language : Norwegian
 Re: How to create this CSS animated, responsive drop-down menu?
Re: How to create this CSS animated, responsive drop-down menu?
Another thing I struggle with. When I use the menu and open the sub menus, the content is pretty large. For instance, when opening FISKER -> Kirurger, a table consisting of 30 fishes are shown. Right now the table has 8 columns, but this could of course be changed. The problem is that there is too much information for my screen. I could scale the pictures down, but that is not a good idea because people would want to use the pictures to ID their fish. Ideally, when the sub menu is opened, the table with the fishes, a scroll bar comes up or some other way which makes it easy to navigate down and see fishes that might be hidden due to screem resolution/size. Any ideas on how to fix this?
EDIT: After moving the script to the javascript console, and getting it to work, I lost the forumotion toolbar. Oops! Any suggestions here? I somehow fixed it.
EDIT2: I have the following JS error: "TypeError: document.getElementById(...) is null". This error is from the javascript we have been working on.
EDIT2: I have the following JS error: "TypeError: document.getElementById(...) is null". This error is from the javascript we have been working on.

Soulmonster- Forumember
- Posts : 228
Reputation : 2
Language : Norwegian
 Re: How to create this CSS animated, responsive drop-down menu?
Re: How to create this CSS animated, responsive drop-down menu?
it just means the element its looking for is not there
... for the other part set your .datagrid2 height to 405px
and wrap your table in a element
... for the other part set your .datagrid2 height to 405px
and wrap your table in a element
- Code:
<div id="blah">
<table id="data-table"></table>
</div>
- Code:
#blah {
overflow: scroll;
width: 100%;
height: 300px;
}
 Re: How to create this CSS animated, responsive drop-down menu?
Re: How to create this CSS animated, responsive drop-down menu?
Thank you, again. This certainly does what I asked for, but I still feel scrolling is not the optimal way of quickly showing all the information. But perhaps there isn't a better way of doing it? Anyways, thank!_Twisted_Mods_ wrote:it just means the element its looking for is not there
... for the other part set your .datagrid2 height to 405px
and wrap your table in a element
- Code:
<div id="blah">
<table id="data-table"></table>
</div>
- Code:
#blah {
overflow: scroll;
width: 100%;
height: 300px;
}
I have yet another problem. The script doesn't work for the second sub menu (FISKER -> Keisere). I have moved all the variables into the script file, but for some reason when hovering over the different fishes, the pop up information box is not shown. The script still works for the first sub menu (FISKER - > Kirurger).
EDIT:

Soulmonster- Forumember
- Posts : 228
Reputation : 2
Language : Norwegian
 Re: How to create this CSS animated, responsive drop-down menu?
Re: How to create this CSS animated, responsive drop-down menu?
looks like ur second menu is missing the popup data
- Code:
<div class="popup-data">Revs-trygg: <img src="http://i624.photobucket.com/albums/tt328/SoulMonster/Bars/Easy.jpg" align="right"><br>Fóring: <img src="http://i624.photobucket.com/albums/tt328/SoulMonster/Bars/Average.jpg" align="right"><br>Farlig: <img src="http://i624.photobucket.com/albums/tt328/SoulMonster/Bars/Average.jpg" align="right"><br>Hardførhet: <img src="http://i624.photobucket.com/albums/tt328/SoulMonster/Bars/Average.jpg" align="right"><br>Aggressivitet: <img src="http://i624.photobucket.com/albums/tt328/SoulMonster/Bars/Expert.jpg" align="right"><br><strong>Vanskelighet: </strong><img src="http://i624.photobucket.com/albums/tt328/SoulMonster/Bars/Hard.jpg" align="right"><br>Volum: <em>>1000 liter og >2,5 m</em>.<br><hr><em><strong></strong><div align="center"><strong><a href="http://www.saltvannsprat.com/h386-viktig" target="_blank">Forklaring</a></strong></div></em></div>
 Re: How to create this CSS animated, responsive drop-down menu?
Re: How to create this CSS animated, responsive drop-down menu?
I don't get it. I see the reference to popup-data in the script, but I can't find it in the HTML file, not even for the first sub menu.
EDIT: The popup-data is found in the CSS:
.popup-data {
position:absolute;
z-index: 999;
background: #FFEECA;
color: #111;
padding: 5px;
border: 1px solid #000;
display: none;
max-width: 300px;
font-size: 11px;
}
#data-table td:hover .popup-data, .tech-word:hover .popup-data {
display: block;
}
EDIT2: I fixed it myself. I changed the reference to "data-table" in the script to "menu", which is the ID for the whole menu. Now the script finds all rd's in the whole HTML and adds the pop-up data when hovering
EDIT3:Already found a new bug. The java script disables the widgets scrolling and the toolbar on every page except the page with the new menu. I have now disabled the toolbar on my forum entirely.
Compare http://www.saltvannsprat.com/h390-testmeny to http://www.saltvannsprat.com/ The script was actived for all pages, after deactivating it everywhere, it all works.
But please don't lock the thread all yet, mods! Still problems to come
EDIT: The popup-data is found in the CSS:
.popup-data {
position:absolute;
z-index: 999;
background: #FFEECA;
color: #111;
padding: 5px;
border: 1px solid #000;
display: none;
max-width: 300px;
font-size: 11px;
}
#data-table td:hover .popup-data, .tech-word:hover .popup-data {
display: block;
}
EDIT2: I fixed it myself. I changed the reference to "data-table" in the script to "menu", which is the ID for the whole menu. Now the script finds all rd's in the whole HTML and adds the pop-up data when hovering
EDIT3:
But please don't lock the thread all yet, mods! Still problems to come

Soulmonster- Forumember
- Posts : 228
Reputation : 2
Language : Norwegian
 Re: How to create this CSS animated, responsive drop-down menu?
Re: How to create this CSS animated, responsive drop-down menu?
New problem! I was starting to add information for the sub menus, basically pasting in more tables with fishes when I got an error message that the HTML file is too large. I am using the HTML. I am using the HTML Pages Management and there obviously is some limit to how large HTML files it can handle.
Is there somewhere else I can have the HTML code? Secondly, when I replace the custom navbar I already have, can I place the new menu anywhere I like it?
Is there somewhere else I can have the HTML code? Secondly, when I replace the custom navbar I already have, can I place the new menu anywhere I like it?

Soulmonster- Forumember
- Posts : 228
Reputation : 2
Language : Norwegian
 Re: How to create this CSS animated, responsive drop-down menu?
Re: How to create this CSS animated, responsive drop-down menu?
only thing i can think of is to remove and scripts in the html pages and do like you did with the script above this will save u some room
 Re: How to create this CSS animated, responsive drop-down menu?
Re: How to create this CSS animated, responsive drop-down menu?
There really are no scripts in the HTML just lots and lots of tables with columns. I guess I managed to build 10 % of the new menu when I got the error message that the HTML code was too long.
But is this a limitaton only found on Forumotion? So if I was able to "host" the long HTML code somewhere where there is no size limit, then I could somehow embed it into my forum as the new navbar? Or maybe I could split the HTML code into sections that are stored as individual, and smaller, HTML pages at Forumotion and is combined to get the whole menu?
But is this a limitaton only found on Forumotion? So if I was able to "host" the long HTML code somewhere where there is no size limit, then I could somehow embed it into my forum as the new navbar? Or maybe I could split the HTML code into sections that are stored as individual, and smaller, HTML pages at Forumotion and is combined to get the whole menu?

Soulmonster- Forumember
- Posts : 228
Reputation : 2
Language : Norwegian
 Re: How to create this CSS animated, responsive drop-down menu?
Re: How to create this CSS animated, responsive drop-down menu?
yea hosting the html somewhere else is prob ur best bet .. or create sub menus for your sub menus that break it down into sections
 Re: How to create this CSS animated, responsive drop-down menu?
Re: How to create this CSS animated, responsive drop-down menu?
Can I use a HTML tag like <embed source="url"></embed> to embed HTML from other sources into my HTML page?
How do you suggest I break the menu down into seperate HTML files?
How do you suggest I break the menu down into seperate HTML files?

Soulmonster- Forumember
- Posts : 228
Reputation : 2
Language : Norwegian
 Re: How to create this CSS animated, responsive drop-down menu?
Re: How to create this CSS animated, responsive drop-down menu?
I have made some progress. Because of the code lenght limitations in Forumotion HTML Console, I have decided to host all the sub menus in my menu as seperate HTML files on a seperate server.
Here's an example of one of these HTML files: http://testmeny.host22.com/Gylter.html
All scripts and CSS work as they should. BUT the internal scrollbar isn't really working to scroll down and see the fishes at the bottom. You will have to use the browser scrollbar for this. On this page this isn't a problem, it does become a problem later, though...
I then use <iframe> to embed these HTML pages into my new menu. You can have a look at my menu here: http://www.saltvannsprat.com/h390-testmeny
Fisker -> Gylter is now the embedded HTML page (everything else is internal HTML). It works but, as expected, I have some problems with the scrollbars. Too many and not working properly!
I will also embed the HTML pages into some other pages on my forum. I use this code for this:
The result is shown here: http://www.saltvannsprat.com/h391-iframe-test
As you can see, the embedded HTML page is sjown underneath the widgets. Any solutions to this?
Thanks!
Here's an example of one of these HTML files: http://testmeny.host22.com/Gylter.html
All scripts and CSS work as they should. BUT the internal scrollbar isn't really working to scroll down and see the fishes at the bottom. You will have to use the browser scrollbar for this. On this page this isn't a problem, it does become a problem later, though...
I then use <iframe> to embed these HTML pages into my new menu. You can have a look at my menu here: http://www.saltvannsprat.com/h390-testmeny
Fisker -> Gylter is now the embedded HTML page (everything else is internal HTML). It works but, as expected, I have some problems with the scrollbars. Too many and not working properly!
I will also embed the HTML pages into some other pages on my forum. I use this code for this:
- Code:
<iframe style="width: 1100px; height: 800px" src="http://testmeny.host22.com/Gylter.html"></iframe>
The result is shown here: http://www.saltvannsprat.com/h391-iframe-test
As you can see, the embedded HTML page is sjown underneath the widgets. Any solutions to this?
Thanks!

Soulmonster- Forumember
- Posts : 228
Reputation : 2
Language : Norwegian
 Re: How to create this CSS animated, responsive drop-down menu?
Re: How to create this CSS animated, responsive drop-down menu?
I'd get rid of the Scrollbar in the HTML page since a scroll bar will be added to the iframe window. As for the iframe displaying under the widgets, that should be a simple fix. Give your iframe a position other than static ( I recommend relative ), and increase its z-index.
- Code:
position:relative;z-index:1;
Page 1 of 3 • 1, 2, 3 
 Similar topics
Similar topics» ipb drop down menu
» Centering Drop Down Menu
» drop down menu with jQuery and CSS
» Drop-down Menu v2 (Ange :D)
» Image with drop down menu in tool bar
» Centering Drop Down Menu
» drop down menu with jQuery and CSS
» Drop-down Menu v2 (Ange :D)
» Image with drop down menu in tool bar
Page 1 of 3
Permissions in this forum:
You cannot reply to topics in this forum
 Home
Home
 by Soulmonster December 30th 2014, 6:52 pm
by Soulmonster December 30th 2014, 6:52 pm



 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest Youtube
Youtube
