How to create this CSS animated, responsive drop-down menu?
3 posters
Page 2 of 3
Page 2 of 3 •  1, 2, 3
1, 2, 3 
 How to create this CSS animated, responsive drop-down menu?
How to create this CSS animated, responsive drop-down menu?
First topic message reminder :
Hi all,
Please see my custom-made navigation bar on my forum: http://www.saltvannsprat.com/
It works okay but I would like to replace it with the menu found here: http://red-team-design.com/css3-animated-dropdown-menu/
The reason is that my menu contains many layers and I would like it to be more aestethic and smooth menu. More presicely, when hitting the button "FISKER" I don't want it to open a HTML page with a table with structured information (as it does now: http://www.saltvannsprat.com/h325-fisker), but present an instant, floating, slide-down menu with the exact same information. When hovering over table cells in this new menu it should slide out the next layer of the menu (without having to click on the cells; e.g. this layer: http://www.saltvannsprat.com/h326-kirurger should become visible). And this third level of information should then be clickable which would now open the final pages (e.g. http://www.saltvannsprat.com/t39-acanthurus-achilles).
Basically, I am looking for a quicker, nicer and better way of structuring large amounts of information in a presentable and pretty way, WITHOUT sacrificing depth of information (e.g. the hover-over effect on this level should be maintained in the new menu: http://www.saltvannsprat.com/h326-kirurger).
I hope this is possible. I would be eternally grateful to any help making this happen
Hi all,
Please see my custom-made navigation bar on my forum: http://www.saltvannsprat.com/
It works okay but I would like to replace it with the menu found here: http://red-team-design.com/css3-animated-dropdown-menu/
The reason is that my menu contains many layers and I would like it to be more aestethic and smooth menu. More presicely, when hitting the button "FISKER" I don't want it to open a HTML page with a table with structured information (as it does now: http://www.saltvannsprat.com/h325-fisker), but present an instant, floating, slide-down menu with the exact same information. When hovering over table cells in this new menu it should slide out the next layer of the menu (without having to click on the cells; e.g. this layer: http://www.saltvannsprat.com/h326-kirurger should become visible). And this third level of information should then be clickable which would now open the final pages (e.g. http://www.saltvannsprat.com/t39-acanthurus-achilles).
Basically, I am looking for a quicker, nicer and better way of structuring large amounts of information in a presentable and pretty way, WITHOUT sacrificing depth of information (e.g. the hover-over effect on this level should be maintained in the new menu: http://www.saltvannsprat.com/h326-kirurger).
I hope this is possible. I would be eternally grateful to any help making this happen

Soulmonster- Forumember
- Posts : 228
Reputation : 2
Language : Norwegian
 Re: How to create this CSS animated, responsive drop-down menu?
Re: How to create this CSS animated, responsive drop-down menu?
Thanks!Ange Tuteur wrote:I'd get rid of the Scrollbar in the HTML page since a scroll bar will be added to the iframe window. As for the iframe displaying under the widgets, that should be a simple fix. Give your iframe a position other than static ( I recommend relative ), and increase its z-index.
- Code:
position:relative;z-index:1;
I got rid of the scrollbar in the HTML page and since there is a scrollbar coded in the CSS for the mneu itself, I do have it. But, it doesn't really work to scroll down on my laptop screen unless I define the height of the iframe to be no more than 450px. I am sure the iframe window is now too small on larger screens. Unfortunately, if I extend it beyond 450 I can't scroll down and see all the content, the scrollbar goes down but some content is still too far below my screen.
I did change the layering of the iframe (by embedding the iframe in a div and the using CSS on the div). The result is shown here: http://www.saltvannsprat.com/h391-iframe-test As you can see, this works, but it now strikes me that the iframe width should be equal to the width of the main posting area, so hat it snuggles nicely up to the widget area. Do you understand? I assume a width must be set to "auto" then. Then I would aslo like the table found within the iframe to automatically adjust the number of columns to reflect the screen resolution, e.g. at a screen with high resolution you might have 10 columns whereas at a screen with lower resolution you might perhaps only have 4. Is this possible?

Soulmonster- Forumember
- Posts : 228
Reputation : 2
Language : Norwegian
 Re: How to create this CSS animated, responsive drop-down menu?
Re: How to create this CSS animated, responsive drop-down menu?
For the width, I would use a percentage value, rather than pixels. Try width:100%;
For the columns, I think you might need to use some javascript to rearrange the cells in a row on screen resize. That might be tricky. It would be a little easier if you had floated divs.
For the columns, I think you might need to use some javascript to rearrange the cells in a row on screen resize. That might be tricky. It would be a little easier if you had floated divs.
 Re: How to create this CSS animated, responsive drop-down menu?
Re: How to create this CSS animated, responsive drop-down menu?
Ange Tuteur wrote:For the width, I would use a percentage value, rather than pixels. Try width:100%;
For the columns, I think you might need to use some javascript to rearrange the cells in a row on screen resize. That might be tricky. It would be a little easier if you had floated divs.
Changing the width to 100 % on this page works: http://www.saltvannsprat.com/h391-iframe-test, but this results in a cutoff with some content not being displayed (there are 7 columns, only 6 are displayed on my screen).
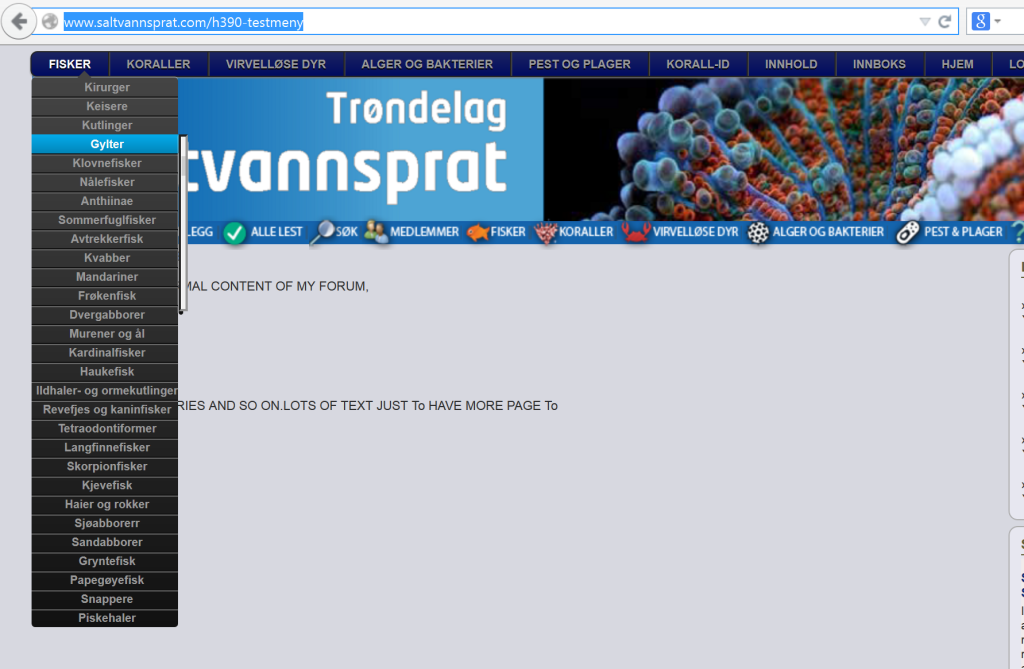
If I do it on the iframe in the menu, on the other hand, this happens: http://www.saltvannsprat.com/h390-testmeny (check FISKER->Gylter). The width seems to be reduced to just a few pixels.
I will try enclosing the iframe in a div and add float, and see what happens.

Soulmonster- Forumember
- Posts : 228
Reputation : 2
Language : Norwegian
 Re: How to create this CSS animated, responsive drop-down menu?
Re: How to create this CSS animated, responsive drop-down menu?
Hmm for the width of the table in the iframe, edit the HTML page and make sure its width is set to 100%.
 Re: How to create this CSS animated, responsive drop-down menu?
Re: How to create this CSS animated, responsive drop-down menu?
I believe all of it is set to 100 % now, without it helping. You can have a look at the CSS below, it's becoming highly confusing to me:Ange Tuteur wrote:Hmm for the width of the table in the iframe, edit the HTML page and make sure its width is set to 100%.
- Code:
#menu, #menu ul {
margin: 0;
padding: 0;
list-style: none;
}
#menu {
width: 100%;
margin-bottom: 400px auto;
border: 1px solid #222;
background-color: #000b60;
background-image: linear-gradient(#1b2360, #000b60);
border-radius: 6px;
z-index: 999;
box-shadow: 0 1px 1px #777;
position: fixed;
top: 5px;
left: 30px;
}
#menu img {
max-width: 125px;
vertical-align: middle;
}
#menu:before,
#menu:after {
content: "";
display: table;
}
#menu:after {
clear: both;
}
#menu {
zoom:1;
}
#menu li {
float: left;
border-right: 1px solid #222;
box-shadow: 1px 0 0 #444;
position: relative;
z-index: 999;
}
#menu a {
float: left;
padding: 4px 15px;
color: #999;
text-transform: uppercase;
font: bold 10px Arial, Helvetica;
text-decoration: none;
text-shadow: 0 1px 0 #000;
text-align: center;
z-index: 999;
}
#menu li:hover > a {
color: #fafafa;
}
*html #menu li a:hover { /* IE6 only */
color: #fafafa;
}
#menu ul {
margin: 20px 0 0 0;
_margin: 0; /*IE6 only*/
opacity: 0;
visibility: hidden;
position: absolute;
top: 22px;
left: 0;
z-index: 990;
background: #444;
background: linear-gradient(#444, #111);
box-shadow: 0 -1px 0 rgba(255,255,255,.3);
border-radius: 3px;
transition: all .2s ease-in-out;
}
#menu li:hover > ul {
opacity: 1;
visibility: visible;
margin: 0;
}
#menu ul ul {
top: 0px;
left: 128px;
position: absolute;
_margin: 0; /*IE6 only*/
box-shadow: -1px 0 0 rgba(255,255,255,.3);
}
#menu ul li {
float: none;
display: block;
border: 0;
_line-height: 0; /*IE6 only*/
box-shadow: 0 1px 0 #111, 0 2px 0 #666;
}
#menu ul li:last-child {
box-shadow: none;
}
#menu ul a {
padding: 2px;
width: 100%;
_height: 10px; /*IE6 only*/
display: block;
white-space: nowrap;
float: none;
text-transform: none;
text-decoration: none;
text-shadow: none;
font: bold 10px Arial, Helvetica;
}
#menu ul li:first-child > a {
border-radius: 3px 3px 0 0;
}
#menu ul li:first-child > a:after {
content: '';
position: absolute;
left: 40px;
top: -6px;
border-left: 6px solid transparent;
border-right: 6px solid transparent;
border-bottom: 6px solid #444;
}
#menu ul ul li:first-child a:after {
left: -6px;
top: 50%;
margin-top: -6px;
border-left: 0;
border-bottom: 6px solid transparent;
border-top: 6px solid transparent;
border-right: 6px solid #3b3b3b;
}
#menu ul a:hover {
background-image: linear-gradient(#04acec, #0186ba);
}
#menu ul li:first-child a:hover:after {
border-bottom-color: #04acec;
}
#menu ul ul li:first-child a:hover:after {
border-right-color: #0299d3;
border-bottom-color: transparent;
}
#menu ul li:last-child > a {
border-radius: 0 0 3px 3px;
}
.datagrid2 table {
border-collapse: collapse;
text-align: left;
width: 100%;
z-index: 999;
}
.datagrid2 {
font: normal 12px/150% Verdana, Arial, Helvetica, sans-serif;
color: #999;
overflow: scroll;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 3px;
width: 100%;
height: 100%;
z-index: 999;
border: 1px solid #222;
background-color: #111;
background-image: linear-gradient(#444, #111);
}
.datagrid2 table td, .datagrid2 table th {
padding: 2px 2px !important;
z-index: 990 !important;
}
.datagrid2 table tbody td {
color: #00557F;
border: 1px solid #222;
font-size: 12px;
font-weight: normal;
z-index: 999 !important;
}
.datagrid2 table tbody td:first-child {
border-left: none;
}
.datagrid table2 tbody tr:last-child td {
border-bottom: none;
}

Soulmonster- Forumember
- Posts : 228
Reputation : 2
Language : Norwegian
 Re: How to create this CSS animated, responsive drop-down menu?
Re: How to create this CSS animated, responsive drop-down menu?
Did you update the inline stylesheet here ? This is the rule that should be set to 100% :
- Code:
.datagrid2 {
font: bold 12px Arial, Helvetica;
color: #999;
overflow: hidden;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 3px;
z-index: 999;
width: 1050px;
border: 1px solid #222;
background-color: #111;
background-image: linear-gradient(#444, #111);
}
 Re: How to create this CSS animated, responsive drop-down menu?
Re: How to create this CSS animated, responsive drop-down menu?
No, I hadn't. It's becoming slightly confusing with CSS in the external CSS file (for those parts of the menu that is not embedded) as well as inline CSS in the embedded HTML file. Anyway, I have changed the inline CSS width to 100 %, too, without it helping.Ange Tuteur wrote:Did you update the inline stylesheet here ? This is the rule that should be set to 100% :
- Code:
.datagrid2 {
font: bold 12px Arial, Helvetica;
color: #999;
overflow: hidden;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 3px;
z-index: 999;
width: 1050px;
border: 1px solid #222;
background-color: #111;
background-image: linear-gradient(#444, #111);
}

Soulmonster- Forumember
- Posts : 228
Reputation : 2
Language : Norwegian
 Re: How to create this CSS animated, responsive drop-down menu?
Re: How to create this CSS animated, responsive drop-down menu?
The container appears to be filling the entire screen now. At least from what I'm seeing. If it's not doing that, try clearing your browser cache.
 Re: How to create this CSS animated, responsive drop-down menu?
Re: How to create this CSS animated, responsive drop-down menu?
It does work directly from the hosted server (http://testmeny.host22.com/Gylter.html) and in a simple HTML page at Forumotion when using iframe (http://www.saltvannsprat.com/h391-iframe-test), but it does not work in the menu (http://www.saltvannsprat.com/h390-testmeny FISKER->Gylter).Ange Tuteur wrote:The container appears to be filling the entire screen now. At least from what I'm seeing. If it's not doing that, try clearing your browser cache.
Here's a screen capture of what I see:


Soulmonster- Forumember
- Posts : 228
Reputation : 2
Language : Norwegian
 Re: How to create this CSS animated, responsive drop-down menu?
Re: How to create this CSS animated, responsive drop-down menu?
Oh that. mm considering its position in the DOM.. you're most likely going to have to define a width in px, either on its parent or the frame itself.
 Re: How to create this CSS animated, responsive drop-down menu?
Re: How to create this CSS animated, responsive drop-down menu?
Okay, thanks. I defined the size on the iframe itself. Now it looks okay in the menu.Ange Tuteur wrote:Oh that. mm considering its position in the DOM.. you're most likely going to have to define a width in px, either on its parent or the frame itself.

Soulmonster- Forumember
- Posts : 228
Reputation : 2
Language : Norwegian
 Re: How to create this CSS animated, responsive drop-down menu?
Re: How to create this CSS animated, responsive drop-down menu?
Seems to work nicely on my computer now (FISKER-> Keisere, Kirurger and Gylter is added), but the menu does not work on iPad and android tablets, as far as I can see.
Anyone able to understand why?
Anyone able to understand why?

Soulmonster- Forumember
- Posts : 228
Reputation : 2
Language : Norwegian
 Re: How to create this CSS animated, responsive drop-down menu?
Re: How to create this CSS animated, responsive drop-down menu?
I haven't figured it out myself, yet, but I have found one problem. According to the manual (http://red-team-design.com/css3-animated-dropdown-menu/) I am supposed to enclose the whole menu HTML structure in:Soulmonster wrote:Seems to work nicely on my computer now (FISKER-> Keisere, Kirurger and Gylter is added), but the menu does not work on iPad and android tablets, as far as I can see.
Anyone able to understand why?
- Code:
<nav id="menu-wrap">
I close this tag at the end of the HTML code with </nav>. But after saving the HTML file and opening it again, I see that it has closed the tag immediately after where it was written, like this:
- Code:
<nav id="menu-wrap"></nav>
So nothing of the HTML is wrapped in the nav tag. Anyone know how to fix this? And why does the software not accept enclosing the whole menu structure in the nav tag?

Soulmonster- Forumember
- Posts : 228
Reputation : 2
Language : Norwegian
 Re: How to create this CSS animated, responsive drop-down menu?
Re: How to create this CSS animated, responsive drop-down menu?
I still can't get the <nav> to wrap the entire HTML. Whenever I save the HTML file and open it again, it has done this
<nav>MY CODE</nav>
->
<nav></nav>MY CODE<nav></nav>
I think it is important to have this fixed, because the <nav> tag contain the ID that I believe is vital for getting the menu to work on tablets.
<nav>MY CODE</nav>
->
<nav></nav>MY CODE<nav></nav>
I think it is important to have this fixed, because the <nav> tag contain the ID that I believe is vital for getting the menu to work on tablets.

Soulmonster- Forumember
- Posts : 228
Reputation : 2
Language : Norwegian
 Re: How to create this CSS animated, responsive drop-down menu?
Re: How to create this CSS animated, responsive drop-down menu?
yea i have same issue with some code i wrote for a widget it save corrrect first time but when i displays back to me the code is messed up and i have to keep it in a text pad and copy and paste everytime i edit the widget
before save
After save
as you can see some of my code was remove from dt and dd tags... wish tech team would look into this and see what error is .. i thought it might have been just me but guess not
before save
- Code:
<div id="afflcode">
<dl class="codebox"><dt>CODE:</dt>
<dd><code><a href="http://liquidcode.forumotion.com/" target="_blank" title="Liquid Code"><img src="https://www.filepicker.io/api/file/qxGvXHLTTSmIm18mDoZk+lqaff.gif" alt="Liquid Code" /></a></code></dd></dl></div>
After save
- Code:
<div id="afflcode"><dl class="codebox"><dt></dt>CODE:<dd></dd></dl><code style=""><a href="http://liquidcode.forumotion.com/" target="_blank" title="Liquid Code"><img src="https://www.filepicker.io/api/file/qxGvXHLTTSmIm18mDoZk+lqaff.gif" alt="Liquid Code" /></a></code><dl class="codebox"><dd></dd></dl>
as you can see some of my code was remove from dt and dd tags... wish tech team would look into this and see what error is .. i thought it might have been just me but guess not
 Re: How to create this CSS animated, responsive drop-down menu?
Re: How to create this CSS animated, responsive drop-down menu?
Bump on how to fix the problems with tags closing prematurely.

Soulmonster- Forumember
- Posts : 228
Reputation : 2
Language : Norwegian
 Re: How to create this CSS animated, responsive drop-down menu?
Re: How to create this CSS animated, responsive drop-down menu?
the first time you save it.. it should work correctly but it will not display back correct or save correct after the first save
 Re: How to create this CSS animated, responsive drop-down menu?
Re: How to create this CSS animated, responsive drop-down menu?
_Twisted_Mods_ wrote:the first time you save it.. it should work correctly but it will not display back correct or save correct after the first save
Yes, so is there any solution to this or do I have to put this HTML document off Forumotion's servers, too?

Soulmonster- Forumember
- Posts : 228
Reputation : 2
Language : Norwegian
 Re: How to create this CSS animated, responsive drop-down menu?
Re: How to create this CSS animated, responsive drop-down menu?
sense this is a different topic will you open a new topic about this ..include your forum.. and the html b4 and after save and ill do the same in your post after you make it then ill have a mod take look at it and see if buttercup needs to be informed to let the techs know of the issue
 Re: How to create this CSS animated, responsive drop-down menu?
Re: How to create this CSS animated, responsive drop-down menu?
_Twisted_Mods_ wrote:sense this is a different topic will you open a new topic about this ..include your forum.. and the html b4 and after save and ill do the same in your post after you make it then ill have a mod take look at it and see if buttercup needs to be informed to let the techs know of the issue
Thanks, I have opened a new thread on this problem here: /t138734-tags-that-automatically-close-prematurely-in-the-html-editor

Soulmonster- Forumember
- Posts : 228
Reputation : 2
Language : Norwegian
 Re: How to create this CSS animated, responsive drop-down menu?
Re: How to create this CSS animated, responsive drop-down menu?
The <nav> issue has been fixed in the separate thread, but unfortunately, the menu is still not working properly on hand-held devices. The problem lies with the hover effect. On computers with a mouse, hovering is possible and allows for very quick menu navigation, on hand-held devices (without a navigation pen, like most smart phones and tablets, hovering is not a function. This means that the menu won't open automatically when hovering and users using hand-held devices will have to click on the menu buttons in an effort to open the menu and access the content within. This menu is supposed to handle this by disabling the hovering when using a hand-held device, and instead allow the menu to be clickable. Unfortunately, this doesn't work, and when clicking on buttons using hand-held device, the menu is not responsive but instead opens the underlying <a href>. So, something is obviously wrong with the scrip and/or CSS in the original recipe for this menu, or how I have applied it to my forumotion site. Can anyone help me with this?

Soulmonster- Forumember
- Posts : 228
Reputation : 2
Language : Norwegian
 Re: How to create this CSS animated, responsive drop-down menu?
Re: How to create this CSS animated, responsive drop-down menu?
I discovered why the meny for hand-held deviced woudln't work, there was an error in the script. Still, it doesn't work as intended, so I have disabled the who meny when using hand-held devices.
I have also had to disable the whole menu, unfortunately, because it causes my browser to lag. It is still viewable here, though: http://www.saltvannsprat.com/h390-testmeny. I think the reason for this is that it loads every time forum pages are refreshed, and the menu consists of about 40 HTML pages that are embedded through <iframe>. Anyone got a good idea how to solve this problem?
Some more specific questions:
1. Is it possible to not have the menu load every time one changes a page on the forum, or refrehes the page? E.g. maybe it is loaded once when one logs into the forum, and then it sort of stays in memory without re-loading every time a member changes pages?
2. Is it possible to have the menu only loading in all the HTML pages on a specific event, i.e. when one hovers over the menu buttons (so hovering triggers the loading). This would mean that members coild browse the forum without the burden of the menu being loaded.
3. When using the menu I get the following message in the console:
I suppose this has to do with the <iframe> codes, and maybe it is even one of thre reason having the menu activated causes my forum to become sluggsh. Any fix for this?
EDIT:
I tried adding the meny HTML code to the templates rather than as a widget, but this didn't help, either. As soon as the menu is added, my forum runs slowly. It never ran slowly when I just added the menu to one single HTML test page, it is only when I add it to the whole forum. I also get this error message:
So I am really hoping it is just some tweak that is necesarry and that all my work isn't wasted.
I have also had to disable the whole menu, unfortunately, because it causes my browser to lag. It is still viewable here, though: http://www.saltvannsprat.com/h390-testmeny. I think the reason for this is that it loads every time forum pages are refreshed, and the menu consists of about 40 HTML pages that are embedded through <iframe>. Anyone got a good idea how to solve this problem?
Some more specific questions:
1. Is it possible to not have the menu load every time one changes a page on the forum, or refrehes the page? E.g. maybe it is loaded once when one logs into the forum, and then it sort of stays in memory without re-loading every time a member changes pages?
2. Is it possible to have the menu only loading in all the HTML pages on a specific event, i.e. when one hovers over the menu buttons (so hovering triggers the loading). This would mean that members coild browse the forum without the burden of the menu being loaded.
3. When using the menu I get the following message in the console:
The character encoding of a framed document was not declared. The document may appear different if viewed without the document framing it.
I suppose this has to do with the <iframe> codes, and maybe it is even one of thre reason having the menu activated causes my forum to become sluggsh. Any fix for this?
EDIT:
I tried adding the meny HTML code to the templates rather than as a widget, but this didn't help, either. As soon as the menu is added, my forum runs slowly. It never ran slowly when I just added the menu to one single HTML test page, it is only when I add it to the whole forum. I also get this error message:
Request limit exceeded
It appears that your computer has made too many requests on the same page recently. Please make sure your antivirus is up to date.
If you have any questions about this message, feel free to contact the support
So I am really hoping it is just some tweak that is necesarry and that all my work isn't wasted.

Soulmonster- Forumember
- Posts : 228
Reputation : 2
Language : Norwegian
 Re: How to create this CSS animated, responsive drop-down menu?
Re: How to create this CSS animated, responsive drop-down menu?
To summarize where I am at right now:
1. I am NOT able to condense the menu to overcome FM's HTML code limitation. This means I have to split it up into separate files. The only way to do this as far as I know, is to separate into multiple (50+) HTML files that are then embedded into the menu using <iframes>.
2. To display the individual HTML files correctly in the iframes, I have to save them without using my forum's "header and footer" (otherwise I would see my banner, widgets, etc in the iframes). By doing this, "external" CSS and JS don't work on the iframed content. This means I have to include the CSS and the JS internally (within the individual files). Basically the same CSS and the same Javascript must be added to every HTML page that is to be embedded using iframe, rather than having these stored in one copy in external files.
3. When I do embed the indivdual files using iframes, and they each contain the CSS and JS, as well as numerous images, my forum runs very slowly and I occasionally get the following error message in my browser:
I suppose this is a result of my browser having to load not only whatever forum page is wanted, but all the 50+ iframe HTML pages, too, with 50+ copies of the same CSS and JS.
So, any suggestion on what I can do to make this work? I can't condense the menu to circumvent the whole iframe thingy, and when using iframe I have to add CSS and JS to every page to get the styling and functionality on them, and this all causes my forum to run slowly. Is it possible to delay the loading of the menu until members/guests actually activate the menu by hovering on it? Is it possible to load the menu content one and one time only for as long as people browse the forum? Is there an alternative to iframe for embedding content? Is there a way to get my CSS and JS to work on the iframed content? I hate to see all my work be for nothing.
1. I am NOT able to condense the menu to overcome FM's HTML code limitation. This means I have to split it up into separate files. The only way to do this as far as I know, is to separate into multiple (50+) HTML files that are then embedded into the menu using <iframes>.
2. To display the individual HTML files correctly in the iframes, I have to save them without using my forum's "header and footer" (otherwise I would see my banner, widgets, etc in the iframes). By doing this, "external" CSS and JS don't work on the iframed content. This means I have to include the CSS and the JS internally (within the individual files). Basically the same CSS and the same Javascript must be added to every HTML page that is to be embedded using iframe, rather than having these stored in one copy in external files.
3. When I do embed the indivdual files using iframes, and they each contain the CSS and JS, as well as numerous images, my forum runs very slowly and I occasionally get the following error message in my browser:
Request limit exceeded
It appears that your computer has made too many requests on the same page recently. Please make sure your antivirus is up to date.
I suppose this is a result of my browser having to load not only whatever forum page is wanted, but all the 50+ iframe HTML pages, too, with 50+ copies of the same CSS and JS.
So, any suggestion on what I can do to make this work? I can't condense the menu to circumvent the whole iframe thingy, and when using iframe I have to add CSS and JS to every page to get the styling and functionality on them, and this all causes my forum to run slowly. Is it possible to delay the loading of the menu until members/guests actually activate the menu by hovering on it? Is it possible to load the menu content one and one time only for as long as people browse the forum? Is there an alternative to iframe for embedding content? Is there a way to get my CSS and JS to work on the iframed content? I hate to see all my work be for nothing.

Soulmonster- Forumember
- Posts : 228
Reputation : 2
Language : Norwegian
 Re: How to create this CSS animated, responsive drop-down menu?
Re: How to create this CSS animated, responsive drop-down menu?
If you have 50+ iframes on the same forum that load all at once, that's definitely going to cause trouble. One thing that you could do is opt out of iframes and consider using AJAX. For example, when someone hovers over a certain tab we send an ajax request to load that tabs content :
We can then use localStorage to store that HTML content, so we can set it without sending a request next time. You can also use a trick to set a cache time for localStorage items as well. I'd recommend wrapping the content in the HTML page with a unique class, such as in my example, so we can load all the content we need into the tab. After the loading is complete we check if storage is supported and store the HTML with a ID unique to that tab.. e.g. #someTab ( without # )
It is a rough example of what you can do, and there will be a small delay for the tab content to show up, but it is a lot more flexible than 50 iframes that load at once. I'm not sure how your code looks, but you should be able to adapt it to include AJAX and localStorage.
This is simple documentation on jQuery AJAX : http://www.w3schools.com/jquery/jquery_ref_ajax.asp ( the official site is more detailed )
This is information on Storage : https://developer.mozilla.org/en-US/docs/Web/API/Web_Storage_API
- Code:
$('#someTab').on('mouseover',function(){
if (window.localStorage.getItem('tabcontent'+$(this).attr('id'))) return $(this).find('.content').html(window.localStorage.getItem('tabcontent'+$(this).attr('id')));
$(this).find('.content').load('/h1- .bodyContent', function() {
if (window.localStorage) window.localStorage.setItem('tabcontent'+$(this).parent().attr('id'),$(this).html());
});
});
We can then use localStorage to store that HTML content, so we can set it without sending a request next time. You can also use a trick to set a cache time for localStorage items as well. I'd recommend wrapping the content in the HTML page with a unique class, such as in my example, so we can load all the content we need into the tab. After the loading is complete we check if storage is supported and store the HTML with a ID unique to that tab.. e.g. #someTab ( without # )
It is a rough example of what you can do, and there will be a small delay for the tab content to show up, but it is a lot more flexible than 50 iframes that load at once. I'm not sure how your code looks, but you should be able to adapt it to include AJAX and localStorage.
This is simple documentation on jQuery AJAX : http://www.w3schools.com/jquery/jquery_ref_ajax.asp ( the official site is more detailed )
This is information on Storage : https://developer.mozilla.org/en-US/docs/Web/API/Web_Storage_API
 Re: How to create this CSS animated, responsive drop-down menu?
Re: How to create this CSS animated, responsive drop-down menu?
Thanks! I haven't heard of AJAX before but this sounds like a possible way out! I have no idea on how to implement it, but will do my best and (surely) return for help 
As to the structure of my menu, here it is:
I have removed all iframes except for the first. It doesn't look like much when you only see the HTML, but the CSS makes it really nice, as can be see here: www.saltvannsprat.com (it's the menu on top of the page).
First question, will the AJAX code be stored in the HTML page of the menu, or as an external script?
As to the structure of my menu, here it is:
- Code:
<ul style="" id="menu">
<li>
<a href="">Artsdatabase</a>
<ul>
<li>
<a href="/h325-fisker">FISKER</a>
<ul>
<li>
<a href="http://www.saltvannsprat.com/h326-kirurger">Kirurger</a>
<ul>
<div class="iframe">
<iframe style="width: 870px; height: 800px;" src="/h412-a-kirurger" frameborder="0"> </iframe>
</div></ul>
</li>
<li>
<a href="http://www.saltvannsprat.com/h329-gylter">Gylter</a>
<ul></ul>
</li>
<li>
<a href="http://www.saltvannsprat.com/h327-keisere">Keisere</a>
<ul></ul>
</li>
<li>
<a href="/h332-kutlinger">Kutlinger</a>
<ul></ul>
</li>
<li>
<a href="/h333-sommerfuglfisker">Sommerfuglfisk</a>
<ul></ul>
</li>
<li>
<a href="/h328-klovnefisker">Klovnefisk</a>
<ul></ul>
</li>
<li>
<a href="/h334-avtrekkerfisk">Avtrekkere</a>
<ul></ul>
</li>
<li>
<a href="/h340-kardinalfisker">Kardinaler</a>
<ul></ul>
</li>
<li>
<a href="/h335-kvabber">Kvabber</a>
<ul></ul>
</li>
<li>
<a href="/h330-sjhester">Nålefisk</a>
<ul></ul>
</li>
<li>
<a href="/h331-anthiaser">Anthias</a>
<ul></ul>
</li>
<li>
<a href="/h336-mandariner">Mandariner</a>
<ul></ul>
</li>
<li>
<a href="/h337-jomfrufisk">Jomfrufisk</a>
<ul></ul>
</li>
<li>
<a href="/h338-dverg-abborer">Dvergabborer</a>
<ul></ul>
</li>
<li>
<a href="/h341-haukefisk-og-korallvoktere">Haukefisk</a>
<ul></ul>
</li>
<li>
<a href="/h339-murener-og-al">Murener og ål</a>
<ul></ul>
</li>
<li>
<a href="/h342-ildhalekutlinger">Ildhale/ormekutlinger</a>
<ul></ul>
</li>
<li>
<a href="/h343-revefjes-og-kaninfisk">Revefjes/kaninfisker</a>
<ul></ul>
</li>
<li>
<a href="/h344-tetraodontiformer">Tetraodontiformer</a>
<ul></ul>
</li>
<li>
<a href="/h345-langfinne-fisker">Langfinnefisker</a>
<ul></ul>
</li>
<li>
<a href="/h347-skorpionfisker">Skorpionfisker</a>
<ul></ul>
</li>
<li>
<a href="/h346-kjevefisk">Kjevefisker</a>
<ul></ul>
</li>
<li>
<a href="/h348-haier-og-rokker">Haier og rokker</a>
<ul></ul>
</li>
<li>
<a href="/h349-sjabborer">Sjøabborer</a>
<ul></ul>
</li>
<li>
<a href="/h379-sandabborer">Sandabborer m.m.</a>
<ul></ul>
</li>
<li>
<a href="/h380-flaggermusfisk">Flaggermusfisk</a>
<ul></ul>
</li>
<li>
<a href="/h381-gryntefisk">Gryntefisk</a>
<ul></ul>
</li>
<li>
<a href="/h383-papegyefisk">Papegøyefisk</a>
<ul></ul>
</li>
<li>
<a href="/h389-piskehaler">Piskehaler</a>
<ul></ul>
</li>
<li>
<a href="/h388-snappere">Snappere</a>
<ul></ul>
</li>
</ul>
</li>
<li>
<a href="/h361-koraller">KORALLER</a>
<ul>
<li>
<a href="/h365-softies">Mykkoraller</a>
<ul></ul>
</li>
<li>
<a href="/h364-skiver">Skiver</a>
<ul></ul>
</li>
<li>
<a href="/h366-zoantharia">Knapper</a>
<ul></ul>
</li>
<li>
<a href="/h362-smapolyppetesteinkoraller">SPS</a>
<ul></ul>
</li>
<li>
<a href="/h363-storpolyppetesteinkoraller">LPS</a>
<ul></ul>
</li>
<li>
<a href="/h369-tfk">Lave fjærkoraller</a>
<ul></ul>
</li>
<li>
<a href="/h371-sjfjaer-og-pisker">Sjøfjær- og pisker</a>
<ul></ul>
</li>
<li>
<a href="/h384-sjvifter-og-grener">Sjøvifter- og grener</a>
<ul></ul>
</li>
</ul>
</li>
<li>
<a href="/h350-virvellse-dyr">INVERTS</a>
<ul>
<li>
<a href="/h353-anemoner">Anemoner</a>
<ul></ul>
</li>
<li>
<a href="/h354-snegler">Snegler</a>
<ul></ul>
</li>
<li>
<a href="/h352-krabber-og-eremitter">Krabber/eremitter</a>
<ul></ul>
</li>
<li>
<a href="/h351-skalldyr">Reker/kreps/mantis</a>
<ul></ul>
</li>
<li>
<a href="/h355-sjstjerner">Sjøstjerner</a>
<ul></ul>
</li>
<li>
<a href="/h356-krakeboller">Kråkeboller</a>
<ul></ul>
</li>
<li>
<a href="/h357-sjplser-og-epler">Sjøpølser/epler</a>
<ul></ul>
</li>
<li>
<a href="/h358-muslinger">Muslinger</a>
<ul></ul>
</li>
<li>
<a href="/h359-blekksprut-og-akkarer">Blekksprut og akkar</a>
<ul></ul>
</li>
<li>
<a href="/h360-sjpung-og-tunikater">Sjøpunger/svamper</a>
<ul></ul>
</li>
<li>
<a href="/h370-havbrsteormer">Canalipalpata</a>
<ul></ul>
</li>
<li>
<a href="/h385-aciculata">Aciculata</a>
<ul><div class="iframe">
<iframe style="width: 870px; height: 800px;" src="/h391-a-aciculata" frameborder="0"> </iframe>
</div></ul>
</li>
<li>
<a href="/h382-sjliljer-og-fjaerstjerner">Sjøliljer/fjærstjerner</a>
<ul></ul>
</li>
</ul>
</li>
<li>
<a href="">IKKE-DYR</a>
<ul>
<li>
<a href="/h394-alger">Alger</a>
<ul></ul>
</li>
<li>
<a href="/h387-bakterier">Bakterier</a>
<ul></ul>
</li>
</ul>
</li>
</ul>
</li>
<li style="">
<a href="/h4-korall-id-start" target="_blank">Korall-ID</a>
</li>
</ul>
I have removed all iframes except for the first. It doesn't look like much when you only see the HTML, but the CSS makes it really nice, as can be see here: www.saltvannsprat.com (it's the menu on top of the page).
First question, will the AJAX code be stored in the HTML page of the menu, or as an external script?

Soulmonster- Forumember
- Posts : 228
Reputation : 2
Language : Norwegian
 Re: How to create this CSS animated, responsive drop-down menu?
Re: How to create this CSS animated, responsive drop-down menu?
The AJAX code can be used alongside your javascript code. You may need to make adjustments to how it works, to both your HTML and JS. The HTML will need to have unique IDs and classnames. To make it more effective, you can write a function which will be called repeatedly, but will take different arguments, i.e the ID of the tab.
Considering how many HTML pages you have, and the amount of HTML that is in them -- it could potentially make you hit the web storage limit. Just to make sure you're happy and can achieve this result, well give a try with just ajax.
For example, an effective way of calling the same methods we use over again is to place it in a function and pass along some parameters :
So, we'd add a small global function to the top of our HTML page.
Then the Idea I had in mind for the tab would look something like this :
A unique ID for the tab, and a dataset attribute for our html page. Then we have our event handler :
We pass along the id and and dataset page values to our function to work with. If all is correct, it should load H1 into our tabs .tabContent child node.
Considering how many HTML pages you have, and the amount of HTML that is in them -- it could potentially make you hit the web storage limit. Just to make sure you're happy and can achieve this result, well give a try with just ajax.
For example, an effective way of calling the same methods we use over again is to place it in a function and pass along some parameters :
So, we'd add a small global function to the top of our HTML page.
- Code:
<script type="text/javascript">//<![CDATA[
function loadTab(id, page) {
$('#' + id).find('.tabContent').load(page + ' .bodyContent');
}
//]]></script>
Then the Idea I had in mind for the tab would look something like this :
- Code:
<div id="tab1" data-page="/h1-" onmouseover="loadTab(this.id, this.dataset.page)">
<span>TabName</span>
<div class="tabContent">Loading...</div>
</div>
A unique ID for the tab, and a dataset attribute for our html page. Then we have our event handler :
- Code:
onmouseover="loadTab(this.id, this.dataset.page)"
We pass along the id and and dataset page values to our function to work with. If all is correct, it should load H1 into our tabs .tabContent child node.
 Re: How to create this CSS animated, responsive drop-down menu?
Re: How to create this CSS animated, responsive drop-down menu?
Thanks again! I am fraid you will basically have to hold my hand through this. I am very much a newbie when it comes to programming. I expect to learn a lot, though 
So, I added the script bit to the HTML page where I have my menu, which is overall_header in the templates. I didn't make any changes to it.
Then I added the HTML code to the menu itself, in the same place where I otherwise would have the iframe tags. In this code I replaced the "/hi-" part with the URL to the HTML page I want to open when hovering. I didn't make any other changes. What happens now when hovering over the tab in the menu (FISKER->Gylter) is that a small button seems to open up but I can't see any content.
I suspect I need to make more changes to the code you provided, but I am lost as to what exactly.
So, I added the script bit to the HTML page where I have my menu, which is overall_header in the templates. I didn't make any changes to it.
Then I added the HTML code to the menu itself, in the same place where I otherwise would have the iframe tags. In this code I replaced the "/hi-" part with the URL to the HTML page I want to open when hovering. I didn't make any other changes. What happens now when hovering over the tab in the menu (FISKER->Gylter) is that a small button seems to open up but I can't see any content.
I suspect I need to make more changes to the code you provided, but I am lost as to what exactly.

Soulmonster- Forumember
- Posts : 228
Reputation : 2
Language : Norwegian
 Re: How to create this CSS animated, responsive drop-down menu?
Re: How to create this CSS animated, responsive drop-down menu?
It may have been down to a mistake in the script, try replacing it with :
To load the HTML page content, make sure the content you want to load in that page is wrapped with :
Here's an example : http://generaltesting.forumotion.com/h8-tabs
This is the example HTML :
( you'll need to change the data-page attributes )
- Code:
<script type="text/javascript">//<![CDATA[
function loadTab(id, page) {
if (page == 'loaded') return;
document.getElementById(id).dataset.page = 'loaded';
$('#' + id + ' .tabContent').load(page + ' .bodyContent');
}
//]]></script>
To load the HTML page content, make sure the content you want to load in that page is wrapped with :
- Code:
<div class="bodyContent"></div>
Here's an example : http://generaltesting.forumotion.com/h8-tabs
This is the example HTML :
( you'll need to change the data-page attributes )
- Code:
<script type="text/javascript">//<![CDATA[
function loadTab(id, page) {
if (page == 'loaded') return;
document.getElementById(id).dataset.page = 'loaded';
$('#' + id + ' .tabContent').load(page + ' .bodyContent');
}
//]]></script>
<style type="text/css">
#tabar {
background:#EEE;
border:1px solid #CCC;
}
#tabar .tab {
color:#666;
background:#F5F5F5;
border-right:1px solid #CCC;
display:inline-block;
padding:6px;
}
#tabar .tab:hover {
color:#333;
background:#E5E5E5;
}
#tabar .tab .tabName { cursor:default }
#tabar .tab .tabContent {
background:#EEE;
border:1px solid #CCC;
box-shadow:0 6px 12px rgba(0, 0, 0, 0.176);
visibility:hidden;
opacity:0;
margin-top:5px;
padding:3px;
position:absolute;
transition:500ms;
}
#tabar .tab:hover .tabContent {
visibility:visible;
opacity:1;
}
</style>
<div id="tabar">
<div id="tab1" class="tab" data-page="/h4-" onmouseover="loadTab(this.id, this.dataset.page)">
<span class="tabName">Tab 1</span>
<div class="tabContent">Loading...</div>
</div><div id="tab2" class="tab" data-page="/h6-" onmouseover="loadTab(this.id, this.dataset.page)">
<span class="tabName">Tab 2</span>
<div class="tabContent">Loading...</div>
</div><div id="tab3" class="tab" data-page="/h7-" onmouseover="loadTab(this.id, this.dataset.page)">
<span class="tabName">Tab 3</span>
<div class="tabContent">Loading...</div>
</div><div id="tab4" class="tab" data-page="/h4-" onmouseover="loadTab(this.id, this.dataset.page)">
<span class="tabName">Tab 4</span>
<div class="tabContent">Loading...</div>
</div><div id="tab5" class="tab" data-page="/h6-" onmouseover="loadTab(this.id, this.dataset.page)">
<span class="tabName">Tab 5</span>
<div class="tabContent">Loading...</div>
</div><div id="tab6" class="tab" data-page="/h7-" onmouseover="loadTab(this.id, this.dataset.page)">
<span class="tabName">Tab 6</span>
<div class="tabContent">Loading...</div>
</div>
</div>
 Re: How to create this CSS animated, responsive drop-down menu?
Re: How to create this CSS animated, responsive drop-down menu?
Thanks! It is working:

What happens now is that when hovering over the menu (in this case, "Keisere"), it opens a tab and when this tab is hovered it opens the page. So basically, it is one menu label too much. I have to somehow make the content open up immediately when hovering over "Keisere". I suppose I should also remove the third menu level in my original menu and substitute it with yours although without the extra tab.

What happens now is that when hovering over the menu (in this case, "Keisere"), it opens a tab and when this tab is hovered it opens the page. So basically, it is one menu label too much. I have to somehow make the content open up immediately when hovering over "Keisere". I suppose I should also remove the third menu level in my original menu and substitute it with yours although without the extra tab.

Soulmonster- Forumember
- Posts : 228
Reputation : 2
Language : Norwegian
 Re: How to create this CSS animated, responsive drop-down menu?
Re: How to create this CSS animated, responsive drop-down menu?
I can't get it to work.
What I had in my menu originally was this:
The iframe would then be inserted between the <ul> tags. If I add your code between the <ul> tags, I get the result as shown in the image above. I have tried tweaking things so as to not have the additional tab open up, but I am unable to do it
What I had in my menu originally was this:
- Code:
<li>
<a href="/h332-kutlinger">Kutlinger</a>
<ul>
</ul>
</li>
The iframe would then be inserted between the <ul> tags. If I add your code between the <ul> tags, I get the result as shown in the image above. I have tried tweaking things so as to not have the additional tab open up, but I am unable to do it

Soulmonster- Forumember
- Posts : 228
Reputation : 2
Language : Norwegian
Page 2 of 3 •  1, 2, 3
1, 2, 3 
 Similar topics
Similar topics» ipb drop down menu
» Centering Drop Down Menu
» drop down menu with jQuery and CSS
» Drop-down Menu v2 (Ange :D)
» Image with drop down menu in tool bar
» Centering Drop Down Menu
» drop down menu with jQuery and CSS
» Drop-down Menu v2 (Ange :D)
» Image with drop down menu in tool bar
Page 2 of 3
Permissions in this forum:
You cannot reply to topics in this forum
 Home
Home
 by Soulmonster December 30th 2014, 6:52 pm
by Soulmonster December 30th 2014, 6:52 pm



 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest Youtube
Youtube
