By default there are only a total of 14 different colors to choose from for your topic title. With this little trick you will be able to add more colors to the topic title color list for your Forumotion forum. Additionally I've offered a method to hide specific default colors.
 Attention : You should have Allow topics title color enabled if you're going to follow this trick. Attention : You should have Allow topics title color enabled if you're going to follow this trick.
Administration Panel > General > Messages and E-mails > Configuration
Choose Yes for Allow topics title color and save.
 Addition of Colors Addition of Colors
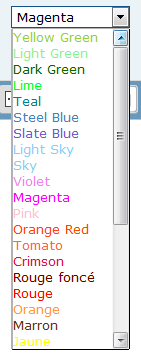
To add additional colors to the drop down go to Administration Panel > Modules > JavaScript codes management and create a new script.
Title : Extra topic colors
Placement : In all the pages
Paste the following code :
- Code:
$(function() {
if (!document.post || !document.post.topic_color) return;
var colors = {
'Crimson' : '#DC143C',
'Tomato' : '#FF6347',
'Orange Red' : '#FF4500',
'Pink' : '#FFC0CB',
'Magenta' : '#FF00FF',
'Violet' : '#EE82EE',
'Sky' : '#87CEEB',
'Light Sky' : '#87CEFA',
'Slate Blue' : '#6A5ACD',
'Steel Blue' : '#4682B4',
'Teal' : '#008080',
'Lime' : '#00FF00',
'Dark Green' : '#006600',
'Light Green' : '#90EE90',
'Yellow Green' : '#9ACD32'
},
a, b = document.post.topic_color, c = b.childNodes, i = 0, j = c.length, k;
for (k in colors) {
a = document.createElement('OPTION');
a.innerHTML = k;
a.style.color = colors[k];
a.value = colors[k];
b.insertBefore(a, b.firstChild);
};
for (; i<j; i++) if (c[i].style.color == document.post.subject.style.color) c[i].selected = 1;
});
Modifications
At the top of the script you will see a colors object. Inside this object you'll be able to define and modify existing colors. You should include the color name, and the color code. Here's a simple example :
- Code:
var colors = {
'Red' : '#FF0000',
'Green' : '#009900',
'Blue' : '#0000FF'
},
We can add as many or as little colors as we want, as you can see in the exemple above. It should be written as 'color name' : 'color code' and multiple colors should be separated by a comma. The last color doesn't need a comma, because that will throw an error in older browsers.
To make choosing colors easy for you, you can use some of the following resources. 
 Removal of Colors Removal of Colors
Maybe you want to remove certain colors from the topics color list. For example white and grey because they're hard to read on white backgrounds. To do this, go to Administration Panel > Modules > JavaScript codes management and create a new script.
Title : Remove topic colors
Placement : In all the pages
Paste the following code :
- Code:
$(function() {
if (!document.post || !document.post.topic_color) return;
var badeggs = [
'#FFFFFF',
'#999999',
'#FFFF00'
],
o = document.post.topic_color.childNodes, i = 0, j = o.length, k, v, l = badeggs.length;
for (; i<j; i++) {
for (k = 0; k<l; k++) {
v = badeggs[k].toLowerCase();
if (o[i].innerHTML.toLowerCase() == v || o[i].value.toLowerCase() == v) {
o[i].style.display = 'none';
o[i].selected && ( o[i].nextSibling ? o[i].nextSibling.selected = 1 : o[i].previousSibling.selected = 1 );
}
}
}
document.post.subject.style.color = document.post.topic_color.value;
});
Modifications
At the top of the script you will see an array of badeggs. In this array you'll be able to write the names or values of the colors that you want to remove from the default topic color list.
- Code:
var badeggs = [
'#FFFFFF',
'#999999',
'#FFFF00'
],
We can add a few or all possible colors in the list. Each color that you want to remove should be separated by a comma. You can use either the name of the color or its value; the value is recommended. The downfall to using the the name of the color, is that member's using a different language, such as French, would be able to still see the colors removed in English.
To make work easy for you, here's a list of all the default color names and values which you can remove if you wish.
| Name | Value | | Dark red | #660000 | | Red | #FF0000 | | Orange | #FF9933 | | Brown | #663300 | | Yellow | #FFFF00 | | Green | #006600 | | Olive | #666633 | | Cyan | #00FFFF | | Blue | #0000FF | | Dark Blue | #000099 | | Indigo | #6600FF | | Grey | #999999 | | White | #FFFFFF | | Black | #000000 |
If we wanted to remove all default values and start anew, then our array would look like this.
- Code:
var badeggs = [
'#660000',
'#FF0000',
'#FF9933',
'#663300',
'#FFFF00',
'#006600',
'#666633',
'#00FFFF',
'#0000FF',
'#000099',
'#6600FF',
'#999999',
'#FFFFFF',
'#000000'
],
|
 Add or remove topic title colors
Add or remove topic title colors Similar topics
Similar topics
 Home
Home
 by Ange Tuteur March 13th 2015, 5:33 am
by Ange Tuteur March 13th 2015, 5:33 am




 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest Youtube
Youtube
