Category/Forum title colors and alignment help
3 posters
Page 1 of 1
 Category/Forum title colors and alignment help
Category/Forum title colors and alignment help
Hello,
I'd like help figuring out where in my CSS I'm going wrong here. I would like to learn how to do all this;
1) Category titles to be color #FFFF00 by default
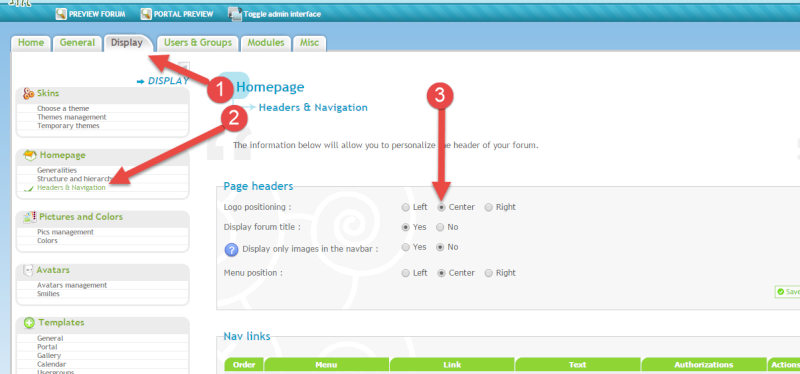
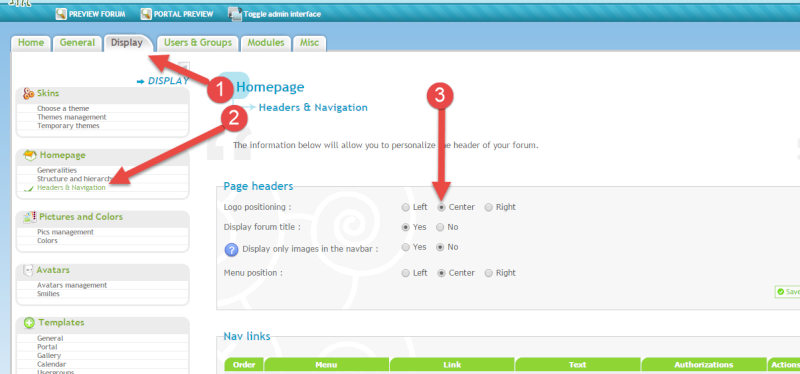
2) All of the navigation buttons ("Forum", "Calendar", "Search", etc) to be aligned to the center
3) The entire top header bar that says "Forum" "Topics" "Posts" and "Last Posts" to be removed (Idk if that's even possible)
Apologies for posting so much, but I'm a noobie and learning this all from google XD
The forum address is Chromamen.Forumotion.com
Thanks!
Jerrr
I'd like help figuring out where in my CSS I'm going wrong here. I would like to learn how to do all this;
1) Category titles to be color #FFFF00 by default
2) All of the navigation buttons ("Forum", "Calendar", "Search", etc) to be aligned to the center
3) The entire top header bar that says "Forum" "Topics" "Posts" and "Last Posts" to be removed (Idk if that's even possible)
Apologies for posting so much, but I'm a noobie and learning this all from google XD
The forum address is Chromamen.Forumotion.com
Thanks!
Jerrr
Last edited by Jerrr on May 5th 2015, 5:02 am; edited 1 time in total
 Re: Category/Forum title colors and alignment help
Re: Category/Forum title colors and alignment help
Hello,
Could you please provide a test account.
Your Css style sheet
Your forum version
Could you please provide a test account.
Your Css style sheet
- Style sheet location:
- 1. Log into your forum and access the “Administrator Panel”
2. Select “Display”
3. Select “Colors”
4. You should now be able to select the “CSS Style Sheet” tab
Your forum version
- Finding Forum Version :
- 1) Go to your ACP
2) Find Display and press it
3) Find Skins (left hand side)
4) Under Skins Choose a theme
5) Find the tab that says Version and press it!
6) Your Forum type is the one with a the dot filled in!
 Re: Category/Forum title colors and alignment help
Re: Category/Forum title colors and alignment help
Hi there,
The test account is
Username: Test_Man
Password: testman
Forum version
Phpbb 2
Entire CSS Style sheet
The test account is
Username: Test_Man
Password: testman
Forum version
Phpbb 2
Entire CSS Style sheet
- Code:
body {
background-image: url(http://i19.servimg.com/u/f19/19/20/78/20/backgr13.jpg);
background-repeat: no-repeat;
background-color: #000000
background-attachment: fixed;
background-repeat: repeat-x;
background-attachment: fixed;
scrollbar-face-color: #ff8080;
scrollbar-highlight-color: #ff5757;
scrollbar-shadow-color: #ffa3a3;
scrollbar-3dlight-color: #d1d7dc;
scrollbar-arrow-color: #006699;
scrollbar-track-color: #efefef;
scrollbar-darkshadow-color: #98aab1;
}
#quick_reply .frm-buttons {
text-align: center !important;
}
th {
background-image: url(http://i19.servimg.com/u/f19/19/20/78/20/header13.png);
background-color: rgba(255, 255, 255, 0)
font-size: 0px;
color : rgba(255, 255, 255, 0);
}
th,td,p {
font-family: Verdana,Arial,Helvetica,sans-serif }
a img {
border: none;
}
a:link,a:active,a:visited {
color : #f5ea24;
}
a:hover{
text-decoration:
color : #f5ea24;
}
hr{
height: 0px;
border: solid #ffffff 0px;
border-top-width: 1px;
}
.bodyline{
}
.bodylinewidth {
width:80%}
.forumline{
background-color: #000000;
border-style: solid;
border-width: 2px;
border-top-color: #1f1f1f;
border-left-color: #878787;
border-right-color: #878787;
border-bottom-color: #ffffff;
}
td.row1{
background-color: #000000;
border-style: solid;
border-width: 2px;
border-top-color: #ffffff;
border-left-color: #000000;
border-right-color: #000000;
border-bottom-color: #ffffff;
}
td.row2{
background-color: #000000;
border-style: solid;
border-width: 2px;
border-top-color: #ffffff;
border-left-color: #000000;
border-right-color: #000000;
border-bottom-color: #ffffff;
}
td.row3{
background-color: #000000;
border-style: solid;
border-width: 2px;
border-top-color: #ffffff;
border-left-color: #000000;
border-right-color: #000000;
border-bottom-color: #ffffff;
}
td.rowpic {
background-color: #000000;
background-image: url(http://i19.servimg.com/u/f19/19/20/78/20/header13.png);
}
td.cat,td.catHead,td.catSides,td.catLeft,td.catRight,td.catBottom {
background-image: url(http://i19.servimg.com/u/f19/19/20/78/20/header13.png);
background-color:#000000;
border: none;
border-style: solid;
height: 28px;
}
td.cat,td.catHead,td.catBottom {
height: 29px;
border-width: 0px 0px 0px 0px;
}
th.thHead,th.thSides,th.thTop,th.thLeft,th.thRight,th.thBottom,th.thCornerL,th.thCornerR {
font-weight: bold;
color: rgba(255, 255, 255, 0)
border: #ffffff;
border-style: solid;
height: 28px;
}
td.row3Right,td.spaceRow {
background-color: #000000;
border: none;
border-style: solid;
}
td.pourcentback {
background-color : #000000;
}
th.thHead,td.catHead {
font-size: 20px; color : #ffff00
border-width:0 px 0px 0px0 px;
}
th.thSides,td.catSides,td.spaceRow {
border-width: 0px 0px 0px 0px;
}
th.thRight,td.catRight,td.row3Right {
border-width: 0px 0px 0px 0px;
}
th.thLeft,td.catLeft {
border-width: 0px 0px 0px 0px;
}
th.thBottom,td.catBottom {
border-width: 0px 0px 0px 0px;
}
th.thTop {
border-width: 0px 0px 0px 0px;
}
th.thCornerL {
border-width: 0px 0px 0px 0px;
}
th.thCornerR {
border-width: 0px 0px 0px 0px;
}
.maintitle, .maintitle h1{
font-size: 18px;
font-family: TrebuchetMS,Verdana,Arial,Helvetica,sans-serif;
text-decoration: none;
line-height : 120%;
color : rgba(255, 255, 255, 0);
}
.forumline .row1,.forumline .row2,.forumline .row3,.forumline .row3Right {
}
.maintitle h1 {
margin: 0;
padding: 0;
display: inline;
}
.gen {
font-size : 12px;
}
.genmed {
font-size : 11px;
}
.gensmall {
font-size : 10px;
}
.gen,.genmed,.gensmall {
color : #dedede;
}
a.gen,a.genmed,a.gensmall {
color: #dedede;
text-decoration: none;
}
a.gen:hover,a.genmed:hover,a.gensmall:hover{
color: #dedede;
text-decoration: underline;
}
.mainmenu{
font-size : 11px;
color : #ffd700 }
a.mainmenu{
text-decoration: none;
color : #ffd700;
}
a.mainmenu:hover{
text-decoration: underline;
color : #ffffff;
}
.cattitle{
font-weight: bold;
font-size: 15px ;
letter-spacing: 1px;
color : rgba(255, 255, 0, 0.94);
}
h1.cattitle {
margin:0;
padding: 0;
display:inline;
}
a.cattitle{
text-decoration: none;
color : rgba(255, 255, 0, 0.94);
}
a.cattitle:hover{
text-decoration: underline;
}
.forumlink{
font-size: 12px;
color : #ffff00;
max-width: 600px;
margin: 0 auto;
}
h1.forumlink{
font-size: 12px;
color : #ffff00;
max-width: 600px;
margin: 0 auto;
}
a.forumlink{
text-decoration: none;
color : #ffff00;
max-width: 600px;
margin: 0 auto;
}
a.forumlink:hover{
text-decoration: underline;
color : #ffff00;
max-width: 600px;
margin: 0 auto;
}
.nav{
font-weight: bold;
font-size: 11px;
color : #ffd700;
}
a.nav{
text-decoration: none;
color : #ffd700;
}
a.nav:hover{
text-decoration: underline;
}
.topictitle,h1,h2{
font-weight: bold;
font-size: 11px;
color : #ffff00;
}
div.topictitle {
display: inline;
}
h2.topic-title {
display: inline;
margin: 0;
padding: 0;
}
a.topictitle:link{
text-decoration: none;
color : #ffff00;
}
a.topictitle:visited{
text-decoration: none;
color : #ffff00;
}
a.topictitle:hover{
text-decoration: underline;
color : #ff6347;
}
.name{
font-size : 11px;
color : #FFD700;
}
.postdetails{
font-size : 10px;
color : #FFD700;
}
.postbody{
font-size : 12px;
line-height: 18px}
a.postlink:link{
text-decoration: none;
color : #707070 }
a.postlink:visited{
text-decoration: none;
color : #707070;
}
a.postlink:hover{
text-decoration: underline;
color : #707070}
.code{
font-family: Courier,CourierNew,sans-serif;
font-size: 11px;
color: #057500;
background-color: #8fa4b9;
border: #ffffff;
border-style: solid;
border-left-width: 1px;
border-top-width: 1px;
border-right-width: 1px;
border-bottom-width: 1px}
.quote{
font-family: Verdana,Arial,Helvetica,sans-serif;
font-size: 11px;
color: #040404;
line-height: 125%;
background-color: #8fa4b9;
border: #ffffff;
border-style: solid;
border-left-width: 1px;
border-top-width: 1px;
border-right-width: 1px;
border-bottom-width: 1px}
.copyright{
font-size: 10px;
font-family: Verdana,Arial,Helvetica,sans-serif;
color: #ffffff;
letter-spacing: -1px;
}
a.copyright{
color: #ffffff;
text-decoration: none;
}
a.copyright:hover {
color: #3DBAD1;
text-decoration: underline;
}
.coloradmin {
color: #93076d}
.colormod {
color: #057500}
h1.pagetitle {
display: inline;
margin: 0;
padding: 0;
font-size: 12px;
color: #ffffff;
}
h1.title2 {
font-size: 11px;
}
.secondarytitle,.secondarytitle h2 {
margin: 0;
padding: 0;
color: #ffffff;
}
.secondarytitle h2 {
display:inline;
}
.nav h1 {
display: inline;
}
.hierarchy {
display: inline;
text-transform: none;
border: none;
font-size: 10px;
}
.mod-text {
font-weight: bold;
}
img{
border:0}
input,textarea, select {
color : #000000;
font: normal 11px Verdana,Arial,Helvetica,sans-serif;
border-color : #ffffff;
}
input.post, textarea.post, select {
background-color : #ffffff;
}
input {
text-indent : 2px;
}
input.button {
background-color : #c0daff;
color : #000000;
font-size: 11px;
font-family: Verdana,Arial,Helvetica,sans-serif;
}
input.mainoption {
background-color : #8fa4b9;
font-weight : bold;
}
input.liteoption {
background-color : #8fa4b9;
font-weight : normal;
}
.helpline {
background-color: #cde2ff;
border-style: none;
}
input {
background-color: #cde2ff;
}
button.button2, input.button2 {
font-size: 0.7em;
border: 1px solid #BCBCBC;
width: auto !important;
padding: 1px 0px;
font-family: Verdana,Arial,Helvetica,sans-serif;
color: #ffffff;
background-repeat: repeat-x;
background-color: #FAFAFA;
background-image: url(http://i19.servimg.com/u/f19/19/20/78/20/header13.png);
background-position: top;
overflow: visible;
vertical-align:middle;
}
button.button2:hover, input.button2:hover {
border: 1px solid #3DBAD1;
color: #494949;
background-position: 0 100%;
}
* html button.button2, * html input.button2 {
padding-bottom: 0;
margin-bottom: 1px;
height: 24px;
padding-right: 3px;
padding-left: 3px;
}
*+html button.button2, *+html input.button2 {
height: 24px;
padding-right: 3px;
padding-left: 3px;
}
*+html button.button2 img {
vertical-align: middle;
}
* html button.button2 img {
vertical-align: middle;
}
button.bbcode {
border: 1px solid ##ffffff;
background-image: url(http://i19.servimg.com/u/f19/19/20/78/20/header13.png);
}
.select {
background-color: #FFFFFF;
border: 1px solid #ffffff;
position: absolute;
z-index:100;
top: 0;
left: 0;
overflow: hidden;
width: 0px;
}
.selectHover {
cursor: pointer;
background-color: #EEEEEE;
}
.select p {
padding: 4px 6px;
font-size: 0.7em;
margin: 0px;
white-space: nowrap;
text-align: left;
}
.select button {
padding: 4px;
font-size: 0.9em;
margin: 0px;
background-color: #FFF;
border: none;
text-align:left;
}
.select button.button2 {
border:1px solid #ffffff;
padding: 0px;
}
* html .select button.button2 {
padding-right: 3px;
padding-left: 3px;
}
.select button.button2:hover {
border: 1px solid #494949;
color: #494949;
background-position: 0 100%;
}
textarea#text_editor_textarea {
width: 100% !important;
}
iframe#text_editor_iframe {
width: 100%;
height: 200px;
}
form#quick_reply textarea#text_editor_textarea {
width: 100% !important;
height: 100%;
}
form#quick_reply iframe#text_editor_iframe {
width: 100%;
}
* html form#quick_reply iframe#text_editor_iframe {
width: 600px;
}
*+html form#quick_reply iframe#text_editor_iframe {
width: 600px;
}
#page-footer .gen strong {
font-weight: normal;
}
@import url("form_ie.css");
@media print {
body {
background-image: none;
background-color: #fff;
color: #000;
}
table.bodylinewidth span.maintitle {
display: block;
text-align: left;
}
table.bodylinewidth img#i_logo,.browse-arrows,.noprint,.messaging,.post-options,.poster-profile,img.i_icon_online,table.bodylinewidth .mainmenu,table.bodylinewidth .nav,table.bodylinewidth .gensmall,span.postdetails img,table.bodylinewidth .sig,table.bodylinewidth .catbottom,#info_open {
display:none;
}
td.catHead, .t-title {
text-align: left;
}
table.bodylinewidth .cattitle {
letter-spacing: normal;
font-size: 1em;
}
.thLeft,.thRight {
color: #ffffff;
border: none;
text-align:left;
}
.hr hr {
visibility: hidden;
}
.hr {
border-top: 1px dotted #ddd !important;
}
tr.post td {
vertical-align: top;
border-bottom: 1px solid #ccc;
}
tr.post td td {
border: none;
}
span.gen {
display: none;
}
}
ul.abuse {
list-style: none;
line-height: 1.5em;
font-size: 0.9em;
}
.rtl-spacer:before {
content: " ";
white-space: pre;
}
.rtl-spacer:after {
content: " ";
white-space: pre;
}
.warning {
color:#ff3333;
}
.captcha div.captcha-img {
float: left;
margin: 0 1em 0 0;
}
.captcha .inputbox {
margin-top: 0.5em;
}
.center {
text-align: center;
}
.right {
float: right;
}
.left {
float: left;
}
/* TGF Clearfix */
.clearfix:after {
content: ".";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
*+ html .clearfix {
min-height: 1px;
}
* html .clearfix {
position: relative;
height: 1%;
clear: both;
}
#page-footer {
clear: both;
}
#page-footer h3 {
margin-top: 20px;
}
#add-google {
text-align: center;
margin: 0 auto;
}
#content-container #left {
width: 0px;
margin-right: px;
}
#content-container #right {
width: 0px;
margin-left: px;
}
.module-title {
font-weight: bold;
margin: 0 auto;
text-align: center;
display: block;
}
#frame_chatbox {
border: none !important;
}
/* Chatbox */
body.chatbox {
min-width: 550px !important;
background-image: none;
padding: 0;
margin: 0;
background-color: #3c8fb4;
}
#chatbox_members {
position: absolute;
top: 30px;
bottom: 30px;
width: 180px;
overflow: auto;
border-right: 1px solid ;
}
#chatbox {
position: absolute;
top: 30px;
left: 181px;
right: 0;
bottom: 30px;
overflow: auto;
line-height: 10px;
}
.chatbox_row_1,.chatbox_row_2,.chatbox_row_3 {
font-size: 12px;
}
#chatbox_footer {
position: absolute;
bottom: 0;
left: 0;
right: 0;
height: 30px;
}
#chatbox_footer table.text-styles {
float: right;
}
#chatbox_footer .text-field {
float: left;
}
#chatbox_footer .chatfootertable {
margin: 5px;
}
#chatbox_header {
height: 30px;
background-color: #3c8fb4;
}
#chatbox p {
line-height: 1.2em;
}
.chatbox_row_1 {
padding: 4px;
background-color: #c0daff;
}
.chatbox_row_2 {
padding: 4px;
background-color: #cde2ff;
}
.chatbox_row_3 {
padding: 4px;
background-color: #000000;
}
.memberlist_row_1 {
padding: 2px 2px 2px 10px;
background-color: #c0daff;
}
#chatbox_members .member-title {
text-align: center;
padding: 0.5em 0.25em;
background-image: none;
font-size: 12px;
background-color: #000000;
color : #000000;
}
#chatbox_members ul {
list-style: none;
margin: 0 0 0 10px;
}
#chatbox_members ul li {
margin: 2px 2px 2px 0;
}
#message,#submit_button{
border-width: 1px;
}
.fontbutton {
padding: 1px;
cursor: pointer;
text-align: left;
}
.fontbutton_normal {
background: #E1E1E2;
}
.fontbutton_selected {
background: #BBC7CE;
border: 1px solid #22229C;
}
.fontbutton_clicked {
background: #959595;
border: 1px solid #22229C;
}
.fontbutton_hover {
background: #E1E1E2;
border: 1px solid #22229C;
}
#chatbox .user {
font-weight: bold;
}
/* Edit did */
div#chatbox {
color: #000000;
}
#chatbox_contextmenu {
background-color: #000000;
border:1px solid #aaa;
}
#chatbox_contextmenu p {
margin:0;
padding: 1px 4px;
font-family: verdana, arial, sans-serif;
background: #;
border-bottom:1px solid #777;
}
#chatbox_contextmenu p.hover {
background: #;
}
#chatbox_contextmenu p.close {
background: #ddd;
padding: 1px;
font-size: 70%;
color:#fff;
background: url(\\\'\\\');
}
#chatbox_contextmenu p.close img {
vertical-align: middle;
}
#chatbox_contextmenu a {
color: #;
text-decoration: none;
font-size: 70%;
}
#chatbox_contextmenu a:hover {
color: #;
}
.fontbutton{
border:0;
}
.sprite-tabs_more {
background:url("http://2img.net/i/fa/sprite_icons.png") no-repeat scroll -1386px 0px transparent;
height:9px;
width:9px;
}
.sprite-tabs_less {
background: url("http://2img.net/i/fa/sprite_icons.png") no-repeat scroll -1327px 0px transparent;
height:9px;
width:9px;
}
/* End Edit did */
/*Internet Explorer fixers and hacks for Chatbox *
/* html #chatbox-members {
/* IE expressions helping IE work in Standards mode */
height: expression(( document.documentElement.clientHeight ? document.documentElement.clientHeight : document.body.clientHeight) - ( (parseInt(document.body.currentStyle.fontSize) * 1.3333333 * 3) + (parseInt(document.body.currentStyle.fontSize) * 1.3333333 * 2) + (parseInt(document.body.currentStyle.fontSize) * 1.3333333 * 2 * 0) ) + "px");
}
* html #chatbox {
/* IE expressions helping IE work in Standards mode */
height: expression(( document.documentElement.clientHeight ? document.documentElement.clientHeight : document.body.clientHeight) - ( (parseInt(document.body.currentStyle.fontSize) * 1.3333333 * 3) + (parseInt(document.body.currentStyle.fontSize) * 1.3333333 * 2) + (parseInt(document.body.currentStyle.fontSize) * 1.3333333 * 2 * 0) ) + "px");
width: expression(( document.documentElement.clientWidth ? document.documentElement.clientWidth : document.body.clientWidth) - ( (parseInt(document.body.currentStyle.fontSize) * 1.3333333 * 10) + (parseInt(document.body.currentStyle.fontSize) * 1.3333333 * 1) + (parseInt(document.body.currentStyle.fontSize) * 1.3333333 * 2 * 1.3) ) + "px");
}
* html #chatbox-footer {
/* IE expressions helping IE work in Standards mode */
width: expression(( document.documentElement.clientWidth ? document.documentElement.clientWidth : document.body.clientWidth) - ( (parseInt(document.body.currentStyle.fontSize) * 1.3333333 * 0) + (parseInt(document.body.currentStyle.fontSize) * 1.3333333 * 0) + (parseInt(document.body.currentStyle.fontSize) * 1.3333333 * 2 * 0) ) + "px");
}
Last edited by Jerrr on May 4th 2015, 6:13 pm; edited 1 time in total
 Re: Category/Forum title colors and alignment help
Re: Category/Forum title colors and alignment help
hello @Jerrr 

add this to CSS Stylesheet
3) All of the navigation buttons ("Forum", "Calendar", "Search", etc) to be aligned to the center

4) The entire top header bar that says "Forum" "Topics" "Posts" and "Last Posts" to be removed (Idk if that's even possible)
add this to CSS Stylesheet
- Code:
th {
color: rgba(255, 255, 255, 0);
}
 Re: Category/Forum title colors and alignment help
Re: Category/Forum title colors and alignment help
Hi there,
Thanks New.Moon, but neither of those things solved the problem
I already tried centering the navigation buttons that way, to no avail; and I need that header bar to be gone completely, not just invisible.
I don't know what I'm missing here. Any further insight would be awesome XD
Thanks!
Jerrr
Thanks New.Moon, but neither of those things solved the problem
I already tried centering the navigation buttons that way, to no avail; and I need that header bar to be gone completely, not just invisible.
I don't know what I'm missing here. Any further insight would be awesome XD
Thanks!
Jerrr
Last edited by Jerrr on May 4th 2015, 8:13 pm; edited 1 time in total
 Re: Category/Forum title colors and alignment help
Re: Category/Forum title colors and alignment help
Hi there,
Update: I've figured out how automatically set the category and forum title links to color #FFFF00, centered the navigation buttons, and have successfully removed the obnoxious header bar.
I think this topic can be closed now!
Thanks,
Jerrr
Update: I've figured out how automatically set the category and forum title links to color #FFFF00, centered the navigation buttons, and have successfully removed the obnoxious header bar.
I think this topic can be closed now!
Thanks,
Jerrr
 Similar topics
Similar topics» Set widget and category header images/colors individually?
» Character Sheet Title Alignment
» Profile Rank Title Alignment
» Different Colors For Each Category
» Add or remove topic title colors
» Character Sheet Title Alignment
» Profile Rank Title Alignment
» Different Colors For Each Category
» Add or remove topic title colors
Page 1 of 1
Permissions in this forum:
You cannot reply to topics in this forum
 Home
Home
 by Jerrr May 4th 2015, 3:55 am
by Jerrr May 4th 2015, 3:55 am



 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest Youtube
Youtube
