Profile Fields
3 posters
Page 1 of 1
 Profile Fields
Profile Fields
Hi everyone 
I have installed an IPB Profile and i want to make some changes in it. What i want to do is moving some profile fields in a certain position. Here is an example:

To do so i need something like an "id" of the profile field, because i know how to move it...but i don't know how the profile field i want to move is "recognized".
For example in my IPB Profile field code (Javascript) "+monedas+" are Points, "+usernameipb+" is the username and so on, so i guess is something like that.
Here is an example of a Profile that use something like that http://www.duelacademia.com/u14. Looking on "Inspect Element" i saw that for the green bar they use "+ygopoints+"...so is something they have created.
If you need anymore info or questions just ask me.
Thanks a lot

I have installed an IPB Profile and i want to make some changes in it. What i want to do is moving some profile fields in a certain position. Here is an example:

To do so i need something like an "id" of the profile field, because i know how to move it...but i don't know how the profile field i want to move is "recognized".
For example in my IPB Profile field code (Javascript) "+monedas+" are Points, "+usernameipb+" is the username and so on, so i guess is something like that.
Here is an example of a Profile that use something like that http://www.duelacademia.com/u14. Looking on "Inspect Element" i saw that for the green bar they use "+ygopoints+"...so is something they have created.
If you need anymore info or questions just ask me.
Thanks a lot
 Re: Profile Fields
Re: Profile Fields
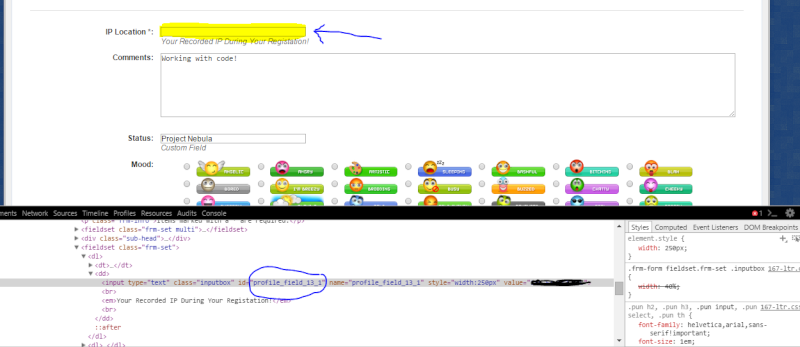
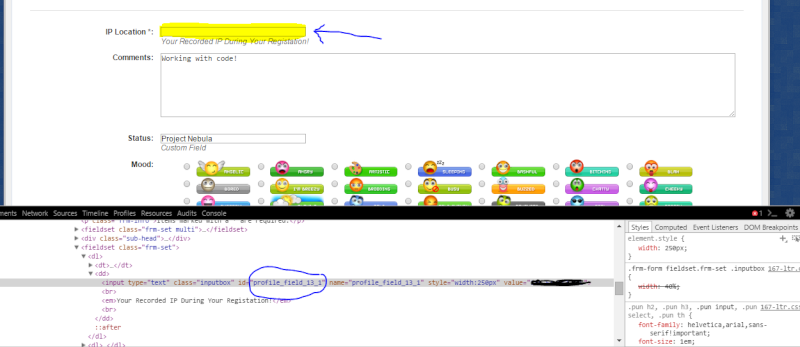
@Roke. To find the profile fields, simply go to edit profile and right click the profile field you want to find and you will get the correct profile field you are after and it will look like this profile_field_xx_x
Here is a image:

This is an example, I use that profile field to explain but you can do the same for any field.
Hope this helps.
Regards
FrOsTyXi
Here is a image:

This is an example, I use that profile field to explain but you can do the same for any field.
Hope this helps.
Regards
FrOsTyXi
 Re: Profile Fields
Re: Profile Fields
Your idea was good but it didnt worked. I think it has to be done with jquery or something...look at the page source in this profile: http://www.duelacademia.com/u29
They have personalized id for each profile field
They have personalized id for each profile field
 Re: Profile Fields
Re: Profile Fields
If JavaScript or Jquery are needed there is a few good people here who are masters at that. Best of luck friend I hope you can get you issue sorted!
Regards
FrOsTyXi
Regards
FrOsTyXi
 Re: Profile Fields
Re: Profile Fields
You generally use the ID of the field when manipulating them. It's usually field_id-1, 2, 3, etc.. Your forum is under construction, preventing me from seeing your profiles, so I can only give you an example. It's with the general advanced profile layout :
Before executing the script we make a quick check of the pathname to make sure we're on a profile page. If you're using the simple profile you don't need to make this check, because you can insert the script via the templates.
You'll see at the top I get two elements by their IDs. posts is a profile field and right is the right column of the advanced profile. You can then use appendChild to append posts to the right column, changing its current position.
I also have another example of using jQuery for querying a classname instead of an id, but that's in a comment. I'll give a short explanation of it though
You'll see $('.module', right) we're only looking for elements with the .module classname inside right. We then selected the firstChild, which is .inner on phpbb3, and append posts to the first .module. For reference, [0] is the first element in a jQuery array, [1] is the second, and so on..
- Code:
/\/u\d+/.test(window.location.pathname) && $(function() {
var posts = document.getElementById('field_id-6'), right = document.getElementById('profile-advanced-right');
right.appendChild(posts); // basic node append
// $('.module', right)[0].firstChild.appendChild(posts); // using jQuery for class based nodes
});
Before executing the script we make a quick check of the pathname to make sure we're on a profile page. If you're using the simple profile you don't need to make this check, because you can insert the script via the templates.
You'll see at the top I get two elements by their IDs. posts is a profile field and right is the right column of the advanced profile. You can then use appendChild to append posts to the right column, changing its current position.
I also have another example of using jQuery for querying a classname instead of an id, but that's in a comment. I'll give a short explanation of it though
You'll see $('.module', right) we're only looking for elements with the .module classname inside right. We then selected the firstChild, which is .inner on phpbb3, and append posts to the first .module. For reference, [0] is the first element in a jQuery array, [1] is the second, and so on..
 Re: Profile Fields
Re: Profile Fields
Thanks for the help, but i'm a bit confused...i don't know how to apply this.
This is an example of a profile in my Forum: http://zanimanga.italians.tv/u2
And this is the Jquery i use for the IPB Profile, where you can find all the elements:
This is an example of a profile in my Forum: http://zanimanga.italians.tv/u2
And this is the Jquery i use for the IPB Profile, where you can find all the elements:
- Code:
if(/\/?u(\d+)$/.test(location.pathname)) {
jQuery(document).ready(function(){if(jQuery('#profile-advanced-right').length){
var avataripb=jQuery('#profile-advanced-right .main-content.clearfix.center img:first-child').attr('src');
var tabsipb=jQuery('#profile-advanced-layout #profile-advanced-left #tabs').html();var infoipbge=jQuery('#profile-advanced-left #profile-advanced-details .middleline').html();
var listfriends=jQuery('.main-content.clearfix[style^="padding:0.3em;text-align:center;"]').html();
var prfiletoadd=jQuery('#profile-advanced-right #profile-advanced-add').html();
var usernameipb=jQuery('#profile-advanced-right .module.main:eq(0) .main-head .h3').text().split(' (conectado)').join('');var miregistro=jQuery('.middleline #field_id-4 dd div:eq(0)').html();
var monedas=jQuery('.middleline #field_id-13 dd div:eq(0)').html();
var reputipb=jQuery('.middleline #field_id-14 dd div:eq(0)').html();
var mid=jQuery('#profile-advanced-layout #tabs li:eq(3) a').attr('href').match(/[0-9]+/);
var onlineipb=jQuery('#profile-advanced-right .main-head:eq(0) .h3 em').text().replace(/[(]/gi,' ').replace(/[)]/gi,' ');
jQuery('#profile-advanced-right').after('<div class="ipb-profile">
<div class="mod-left">
<div class="profile-ava"><img id="ipd-avatar" src="'+avataripb +'" /> </div>
<div class="ipb-tab-us">'+tabsipb+'</div></div>
<div class="mod-center">
<div class="sub-panel-top"><div class="usernam-ipb">'+usernameipb+'</div>
<div class="register-date">Registered: '+miregistro+'</div>
<div class="lass-activiti"></div>
<div class="rating-profile">
<br>
</div>
<br><div class="profi-add-ipb">'+prfiletoadd+'
<a id="men"href="/privmsg?mode=post&u='+mid+'">Manda MP</a>
<a id="search-i"href="/spa/'+usernameipb+'">Cerca Post</a>
</div>
</div>
<div class="main-info-ipb">
<div class="co-ipb" id="profile">
<div class="ipb-m-title">
<h2 id="wallcomment"><span style="font-size: 18px;">Commenti Profilo</span></h2>
<h2 id="estadis"><span style="font-size: 18px;">Dettagli Profilo</span></h2>
<h2 id="estadisgene"><span style="font-size: 18px;">Statistiche</span></h2>
<h2 id="friends"><span style="font-size: 18px;">Amici</span></h2>
<h2 id="contacto"><span style="font-size: 18px;">Contatto</span></h2></div>
<div class="mensajeprofile"></div>
<div class="m-info-ipb"><div class="in-ipb">'+infoipbge+'
<div class="contac-me-ipb"></div>
</div>
<div class="band-right">
<div class="repu-ipb"><span id="cs">'+monedas+'</span><div id="sub">Points</div></div>
<div class="coin-ipb"><span id="cs">'+monedas+'</span><div id="sub">Coins</div></div>
<div class="module-ipb-right">
<h2>Friends</h2>
<div class="main-ipb-f">'+listfriends+'</div>
</div>
</div>
</div>
<div class="estadis-ipb"></div>
<div class="friends-ips"></div>
<div class="contact-ips"></div></div>
</div></div>
</div>');
}});
$(document).ready(function(){if(jQuery('#profile-advanced-right').length){
$('.estoyenline-i:contains("conectado") .ofline-ipb').attr('style','display:none;');
$('.estoyenline-i:contains("conectado")').attr('style','padding:0px 5px;');
var linkwall=jQuery('#tabs ul li a:eq(0)').attr('href');
jQuery(".mensajeprofile").load(linkwall+' #profile-advanced-details .main-content');
var linkestaipb=jQuery('#tabs ul li a:eq(2)').attr('href');
jQuery(".estadis-ipb").load(linkestaipb+' #profile-advanced-details .main-content');
jQuery(".lass-activiti").load(linkestaipb+' #profile-advanced-details .main-content.clearfix .stats-field.genmed ul li:contains("Última visita :")');
var linkfriendipb=jQuery('#tabs ul li a:eq(3)').attr('href');
jQuery(".friends-ips").load(linkfriendipb+' #profile-advanced-details .main-content');
var linkcontaipb=jQuery('#tabs ul li a:eq(4)').attr('href');
jQuery(".contact-ips").load(linkcontaipb+' #profile-advanced-details .main-content');
}});
$(document).ready(function(){if(jQuery('#profile-advanced-right').length){ // Script del Slider
$(".mensajeprofile, .estadis-ipb, .friends-ips, .contact-ips") . hide();
$('.m-info-ipb').addClass('activetab');
$(".ipb-tab-us ul li:eq(0)").click(function(e){
$('.ipb-tab-us li ,.co-ipb div').removeClass('activetab');
$(this).addClass('activetab');
$('.mensajeprofile').addClass('activetab').fadeToggle();
$('.estadis-ipb, .m-info-ipb, .friends-ips, .contact-ips') . hide('');
return false;
e.preventDefault();
});
$(".ipb-tab-us ul li:eq(1)").click(function(e){
$('.ipb-tab-us li ,.co-ipb div').removeClass('activetab');
$(this).addClass('activetab');
$('.m-info-ipb').addClass('activetab').fadeToggle();
$('.mensajeprofile, .estadis-ipb, .friends-ips, .contact-ips') . hide('');
return false;
e.preventDefault();
});
$(".ipb-tab-us ul li:eq(2)").click(function(e){
$('.ipb-tab-us li ,.co-ipb div').removeClass('activetab');
$(this).addClass('activetab');
$('.estadis-ipb').addClass('activetab').fadeToggle();
$('.mensajeprofile, .m-info-ipb, .friends-ips, .contact-ips') . hide('');
return false;
e.preventDefault();
});
$(".ipb-tab-us ul li:eq(3)").click(function(e){
$('.ipb-tab-us li ,.co-ipb div').removeClass('activetab');
$(this).addClass('activetab');
$('.friends-ips').addClass('activetab').fadeToggle();
$('.mensajeprofile, .m-info-ipb, .estadis-ipb, .contact-ips') . hide('');
return false;
e.preventDefault();
});
$(".ipb-tab-us ul li:eq(4)").click(function(e){
$('.ipb-tab-us li ,.co-ipb div').removeClass('activetab');
$(this).addClass('activetab');
$('.contact-ips').addClass('activetab').fadeToggle();
$('.mensajeprofile, .m-info-ipb, .estadis-ipb, .friends-ips') . hide('');
return false;
e.preventDefault();
});
}});
$(document).ready(function(){if(jQuery('#profile-advanced-right').length){
$(".ipb-tab-us ul li:first-child > a").click(function(e){$('.co-ipb').attr('id', 'profilewall');});
$(".ipb-tab-us ul li:first-child + li > a").click(function(e){$('.co-ipb').attr('id', 'profile');});
$(".ipb-tab-us ul li:first-child + li +li > a").click(function(e){$('.co-ipb').attr('id', 'estadisticas');});
$(".ipb-tab-us ul li:first-child + li +li +li > a").click(function(e){$('.co-ipb').attr('id', 'friends');});
$(".ipb-tab-us ul li:first-child + li +li + li +li > a").click(function(e){$('.co-ipb').attr('id', 'contacto');
});
}});
$(document).ready(function(){if(jQuery('#profile-advanced-right').length){jQuery('#profile-advanced-right').remove()};});
$(document).ready(function(){if(jQuery('#profile-advanced-layout').length){jQuery('#profile-advanced-layout').remove()};});
}
 Re: Profile Fields
Re: Profile Fields
Try this, it should move posts to the right as an example.
- Code:
/\/u\d+/.test(window.location.pathname) && $(function() {
$(document.getElementById('field_id-6')).appendTo('.band-right');
});
 Re: Profile Fields
Re: Profile Fields
That's great! I only have one problem left. I want to put the value of coins (profile field i have created) in the green bar, instead of the value of points.
That's the part of the code of the 2 Bar (grey and green one) and "+monedas+" is the value of points
How can i do? Thanks a lot
That's the part of the code of the 2 Bar (grey and green one) and "+monedas+" is the value of points
- Code:
<div class="band-right">
<div
class="repu-ipb"><span id="cs">'+monedas+'</span><div
id="sub">Points</div></div>
<div class="coin-ipb"><span id="cs">'+monedas+'</span><div id="sub">Coins</div></div>
How can i do? Thanks a lot
 Re: Profile Fields
Re: Profile Fields
In your code, the value is in a variable at the top.
#field_id-13 is the ID of your field. You can find a profile field ID by opening your developer tools and navigating to the DOM inspector. Click the select element button to select an element from the page, then find the ID.

- Code:
var monedas=jQuery('.middleline #field_id-13 dd div:eq(0)').html();
#field_id-13 is the ID of your field. You can find a profile field ID by opening your developer tools and navigating to the DOM inspector. Click the select element button to select an element from the page, then find the ID.

 Similar topics
Similar topics» Profile tabs + separated profile fields
» Profile Fields and Profile layout help.
» Custom Profile Fields
» Profile Fields
» [Questions]About Profile Fields
» Profile Fields and Profile layout help.
» Custom Profile Fields
» Profile Fields
» [Questions]About Profile Fields
Page 1 of 1
Permissions in this forum:
You cannot reply to topics in this forum
 Home
Home
 by Roke. April 17th 2015, 10:10 am
by Roke. April 17th 2015, 10:10 am



 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest Youtube
Youtube
