Widgets
Page 1 of 1
 Widgets
Widgets
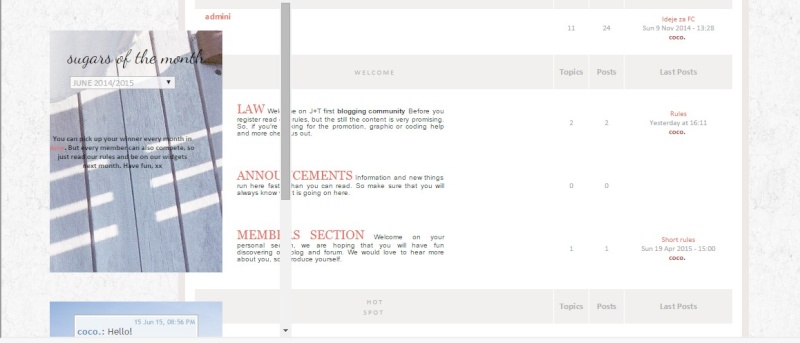
- problem picture:
Hello, as you can se on the picture this is how widgets messed up my forum. I wonder how can i get rid off scrollbar and move widgets more to the left.
Here is the code that I use. I put it directly where widgets managment is. I would really appreciate your help,
xxx

- Code:
<br /><br /><br />
<div style="background-image: url(http://i18.servimg.com/u/f18/18/85/07/33/untitl10.jpg); width: 250px; height: 350px;">
<br /><br /><link href="http://fonts.googleapis.com/css?family=Dancing+Script" rel="stylesheet" type="text/css" /> <link href="http://fonts.googleapis.com/css?family=Dorsa" rel="stylesheet" type="text/css" />
<center>
<span style="font-family: 'Dancing Script', cursive; color: #080808; font-size: 28px; line-height: 1%;">sugars of the month</span>
</center><br />
<div right"="" style="width: 210px; height: 250px; background-color: #; color:#606060; opacity: 0.8; font-size: 11px; <div a
<div align=">
<div align="center">
<div align="center">
<div id="EchoTopic">
<form name="jump2">
<select value="GO" onchange="location=document.jump2.menu.options[document.jump2.menu.selectedIndex].value;" name="menu">
<option value="">JUNE 2014/2015</option>
<option value="http://jeansplustees.all-up.com/">BLOGGER: UNKNOWN</option>
<option value="http://jeansplustees.all-up.com/">YOUTUBER: UNKNOWN</option>
</select>
</form>
<br /><br /><br /> <br /><br />
<div align="center">
<strong><span style="color: #000000;">You can pick up your winner every month in <em><a href="http://jeansplustees.all-up.com/t19-rules">here</a></em>. But every member can also compete, so just read our rules and be on our widgets next month. Have fun, xx</span></strong>
</div>
</div>
</div>
</div>
</div>
<br /><br /> <div=" alt="" border="0"><div="" src="http://shrani.si/f/K/9Y/2qf7OMYz/untitled-13jkl.png"></div=""> <br /> </div="> <br />
<div style="width: 250px; height: 350px; background-image: url(http://i18.servimg.com/u/f18/18/85/07/33/untitl11.jpg); overflow-y: hidden">
<br />
<div id="cboxbutton" style="position: fixed; bottom: 10px; right: 5px; padding: 3px 20px; text-align: center; cursor: pointer; background-color: #EDF3F7; border:#C3D7E5 1px solid;border-radius: 3px; font-family: Tahoma, sans-serif; font-size: 14px; font-weight: bold">
</div>
<!-- BEGIN CBOX - www.cbox.ws - v4.3 -->
<div style="position: relative; margin: 0 auto; width: 180px; font-size: 0; line-height: 0;" id="cboxdiv">
<div style="position: relative; height: 200px; overflow: auto; overflow-y: auto; -webkit-overflow-scrolling: touch; border:#ababab 1px solid;">
<iframe style="width: 100%; height: 100%;" id="cboxmain4-4277733" name="cboxmain4-4277733" allowtransparency="yes" scrolling="auto" frameborder="0" marginwidth="0" marginheight="0" src="http://www4.cbox.ws/box/?boxid=4277733&boxtag=wnz72j&sec=main"> </iframe>
</div>
<div style="position: relative; height: 80px; overflow: hidden; border:#ababab 1px solid; border-top: 0px;">
<iframe style="width: 100%; height: 100%;" id="cboxform4-4277733" name="cboxform4-4277733" allowtransparency="yes" scrolling="no" frameborder="0" marginwidth="0" marginheight="0" src="http://www4.cbox.ws/box/?boxid=4277733&boxtag=wnz72j&sec=form"> </iframe>
</div>
</div>
<!-- END CBOX -->
</div><div=" alt="" border="0"><div="" src="http://shrani.si/f/K/9Y/2qf7OMYz/untitled-13jkl.png"></div=""></div="> <br />
</div>
Page 1 of 1
Permissions in this forum:
You cannot reply to topics in this forum
 Home
Home
 by alyssa. June 16th 2015, 11:46 am
by alyssa. June 16th 2015, 11:46 am



 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest Youtube
Youtube
