How to view the mobile version on your computer
Page 1 of 1
 How to view the mobile version on your computer
How to view the mobile version on your computer
| How to view the mobile version on your computer |
This topic will highlight ways to view the mobile version on your computer by using an internet browser. It's something important to learn if you want to inspect the elements on the mobile theme, or preview changes you've made to the templates / CSS. You'll find a list below which contains a walkthrough on how to view to mobile version using a specific browser. Select a browser :
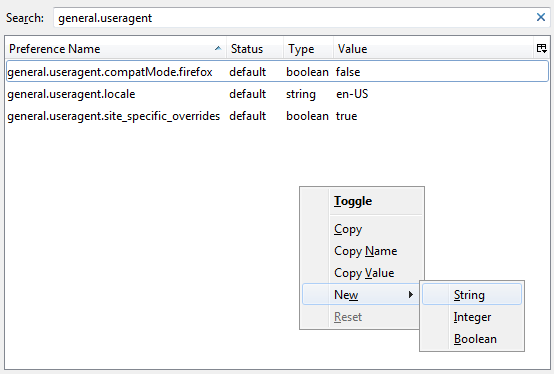
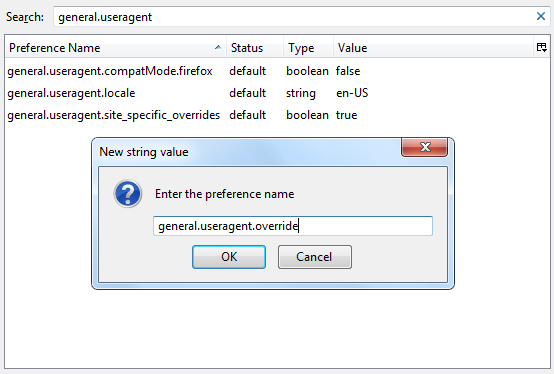
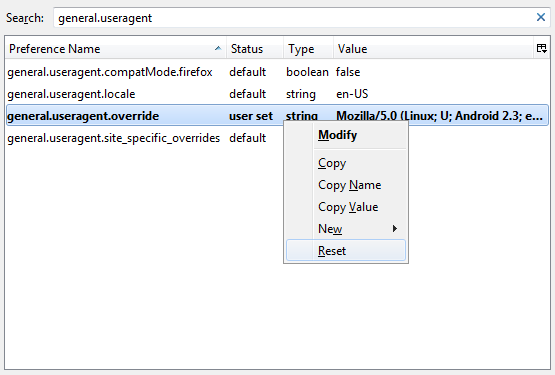
It may ask you to confirm, if so, click "ok". Now search general.useragent, and in the blank area below right click, go to new, and choose string.  In the first prompt input the following and click OK.
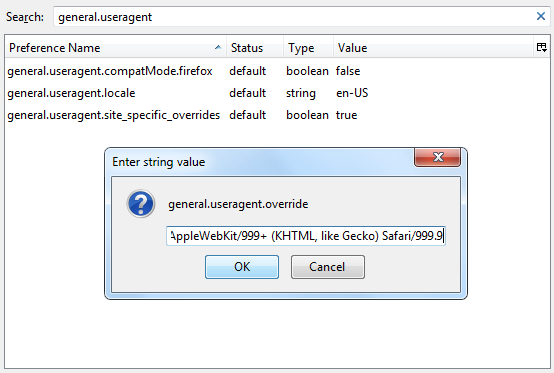
 In the second prompt input a new useragent. The one I provide below is for a mobile browser, you can find more here. Click OK when you're done.
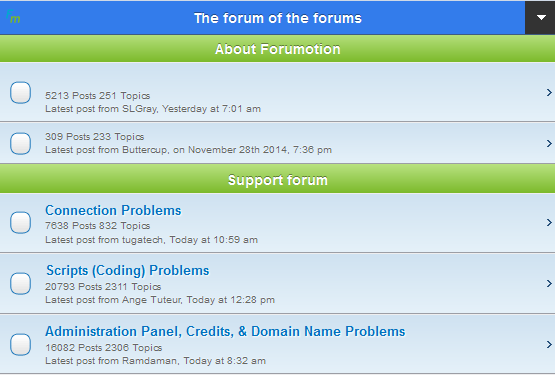
 Go to a Forumotion forum and you should now see the mobile version. You can use your devtools (F12), or wrench from the omnibox to inspect the elements and make modifications.  To revert back to your normal useragent follow the same steps, except right click on general.useragent.override and click reset. 
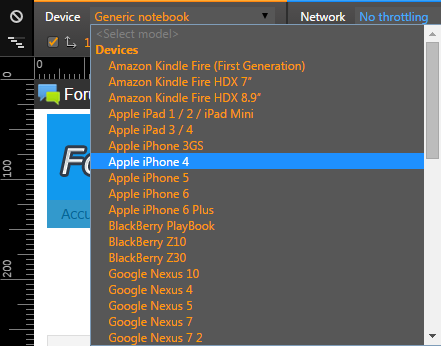
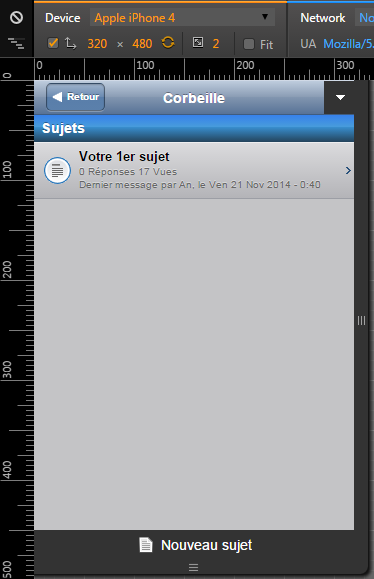
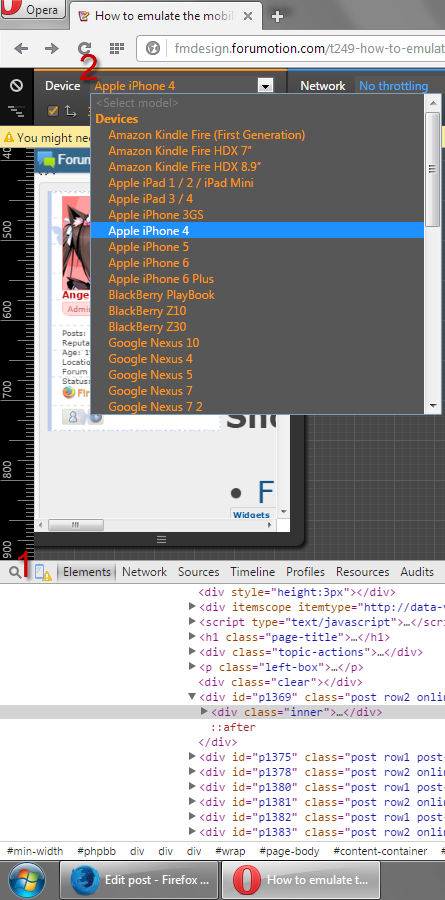
Chrome is quite simple, all you need to do is click the phone to toggle device mode.  Go to Device and choose a mobile device from the drop down such as the iPhone.  Once selected, reload the page and you should now see the mobile version.  To revert back to your default useragent, simply toggle device mode from the tools and reload the page.
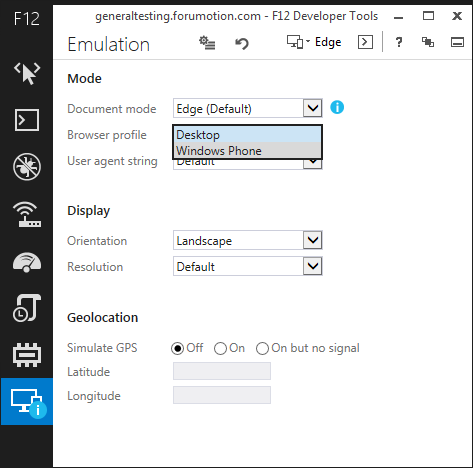
Go to Emulation, and under browser profile choose Windows Phone.  After that you should be met with the mobile version. Note that you may need to change the resolution, because it can be a bit buggy.  To exit the emulation either change back to desktop, or close the devtools.
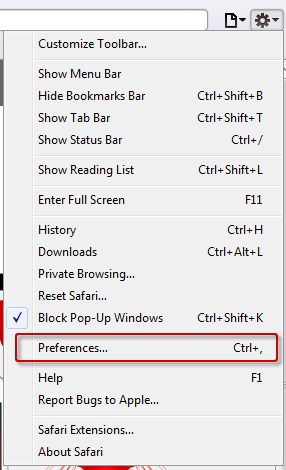
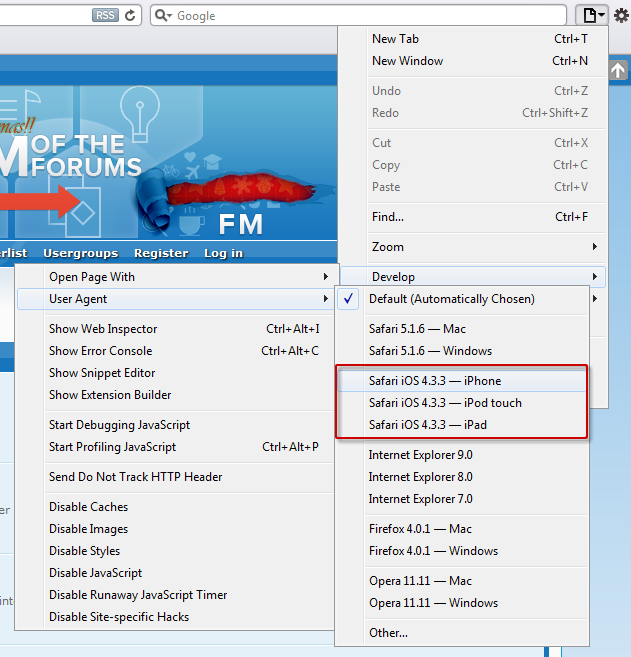
 Go to the Advanced tab and tick "Show develop menu in menu bar" :  Next go to Page > Develop > User Agent and pick a mobile device from the selection, such as the iPhone.  After that, the page will reload to display the mobile version. To revert back to your default User Agent, follow the previous steps, but choose "Default" from the useragent selection.
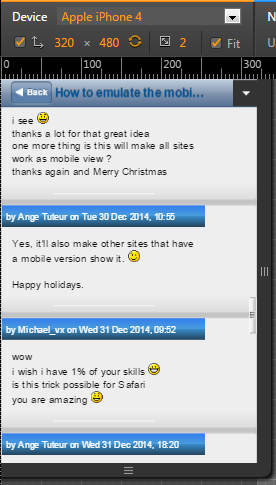
 Next follow these 3 easy steps : 1. Click the "toggle device mode" button 2. Choose a mobile device from the device dropdown 3. Reload the page  After this, you will see the mobile version of your website. To undo these changes, simply toggle device mode or close the devtools, and reload the page.  |
This tutorial was written by Ange Tuteur. |
 Similar topics
Similar topics» Classic view of Mobile Version
» Miscellaneous changes to default templates
» How to get personal widgets available for mobile version and mobile version link.
» Difference between the desktop view and the mobile view of layout
» How To Force Your Desktop Version Theme "Colors And Banner" To Be Used In The Mobile Version?
» Miscellaneous changes to default templates
» How to get personal widgets available for mobile version and mobile version link.
» Difference between the desktop view and the mobile view of layout
» How To Force Your Desktop Version Theme "Colors And Banner" To Be Used In The Mobile Version?
Page 1 of 1
Permissions in this forum:
You cannot reply to topics in this forum
 Home
Home
 by Ange Tuteur July 10th 2015, 12:03 pm
by Ange Tuteur July 10th 2015, 12:03 pm


 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest Youtube
Youtube
