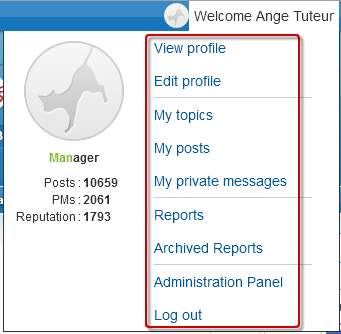
This tutorial will teach you how to add new links or move / remove existing links in the toolbar menu.
 1. Installing the JavaScript 1. Installing the JavaScript
Firstly you need to install a bit of JavaScript so you can modify the contents of the toolbar menu. Go to Administration Panel > Modules > JavaScript codes management and create a new JavaScript with the following settings.
Title : Toolbar Menu Manager
Placement : In all the pages
- Code:
$(function() {
var submenus = {
See_my_profile : ['/u' + _userdata.user_id, 0],
Edit_profile : ['/profile?mode=editprofile&page_profil=preferences', 0],
'Separator 1' : ['|', 0],
All_Topics : ['/sta/' + _userdata.username, 0],
All_Messages : ['/spa/' + _userdata.username, 0],
js_topics_followed : ['/search?search_id=watchsearch', 0],
All_PMs : ['/privmsg?folder=inbox', 0],
'Separator 2' : ['|', 0],
'Reports' : ['/report', 2],
'Archived Reports' : ['/report?mode=archive', 2],
'Separator 3' : ['|', 2],
Admin_panel : ['/admin', 1],
Logout : ['/login?logout=1', 0]
},
i, j, li, menu;
$(function() {
menu = document.getElementById('fa_menulist');
if (menu) {
for (li = menu.getElementsByTagName('LI'), i = 0, j = li.length; i < j; i++) li[i].style.display = 'none'; // hide old menu links
for (i in submenus) {
li = document.createElement('LI');
// check and correct incorrect data types
if (submenus[i].constructor != Array) submenus[i] = [];
if (submenus[i][0] == undefined) submenus[i][0] = '|';
if (submenus[i][1] == undefined) submenus[i][1] = 0;
// assign element attributes based on the string value
submenus[i][0] == '|' ? li.className = 'fa_separator' : li.innerHTML = '<a href="' + submenus[i][0] + '" ' + (submenus[i][2] ? 'target="_blank"' : '') + '>' + (_lang[i] ? _lang[i] : i) + '</a>';
// append the new item to the menu based on permissions
if (_userdata.user_level == 1 || _userdata.user_level >= submenus[i][1] && submenus[i][1] != 1) menu.appendChild(li);
}
}
});
});
You can save the script now ( it will add two new links for moderators ), or you can read the next section to find out how you can modify the links displayed in the menu. 
 2. Modifying the toolbar menu links 2. Modifying the toolbar menu links
To modify the links displayed in the toolbar menu, you will need to edit the submenus object. It's located at the top of the script and looks like this :
- Code:
var submenus = {
See_my_profile : ['/u' + _userdata.user_id, 0],
Edit_profile : ['/profile?mode=editprofile&page_profil=preferences', 0],
'Separator 1' : ['|', 0],
All_Topics : ['/sta/' + _userdata.username, 0],
All_Messages : ['/spa/' + _userdata.username, 0],
js_topics_followed : ['/search?search_id=watchsearch', 0],
All_PMs : ['/privmsg?folder=inbox', 0],
'Separator 2' : ['|', 0],
'Reports' : ['/report', 2],
'Archived Reports' : ['/report?mode=archive', 2],
'Separator 3' : ['|', 2],
Admin_panel : ['/admin', 1],
Logout : ['/login?logout=1', 0]
},
The default menu links contain underscores and aren't surrounded by quotes. You can move these around as you wish, or delete them and start fresh.
 Creating a custom link Creating a custom link
Now then, to create your own link you simply need to define a name that will be on the left of the colon, and then create an array on the right of the colon using brackets. ( [] ) Let's start simply and create an empty link named HTML Page :
- Code:
'HTML Page' : []
Note : if the link you're creating is not the last in the object list, it's imperative that you place a comma at the end of the array. ( [], ) Otherwise, you can omit the comma if it's the last item in the object.
Inside the array you can place three values : [URL, PERMISSION_LEVEL, TARGET]
URL : This should be the URL that you want the link to take you to. Since in the example we're doing an HTML page, I'm going to put '/h1-my-html-page'. Note that your URL should be surrounded by quotes.
PERMISSION_LEVEL : This is the permission level that the link will be available to. It should be a number ranging from 0-2. Choose the level that is best suited for the link :
0 : Visible to anyone
1 : Visible to administrators only
2 : Visible to only moderators and admins
For my example I'm going to choose 0 so the HTML page link is visible to anyone.
TARGET : This is an optional third value. When set to true clicking the link will open it in a new window / tab. It would look like this for example : ['/h1-my-html-page', 0, true]
Now with all my values filled in, the completed link will look like this :
- Code:
'HTML Page' : ['/h1-my-html-page', 0]
Tip : to make it easy for yourself, you can copy the above example and make any changes you want.
Then when I save the script it should display wherever I placed it in the submenus object.
 Creating a separator Creating a separator
If you have multiple links and you want to create a separator it's quite simple ! Since you read the last section you should already know how to create new links, or "items." Follow the same routine, but give it a simple name such as "separator 1." The only difference is that you're going to put a bar ( | ) as the URL.
- Code:
'separator 1' : ['|', 0]
The script will recognize this and the item will be placed in the menu as a separator instead of a link. The same permission rules apply to separators, so make sure you choose the correct permission level to avoid showing multiple separators side by side.
Furthermore, you cannot have multiple separators named "separator 1," the name is unique, so you must increment the number or change the name for each new separator.
 Summary Summary
With this script you will be able to change the links displayed in the menu as you see fit. You can also change the URLs and permissions of existing links, or create your own personalized list for your members.. the possibilities are endless, so get customizing ! 
|
 Choose what links to display in the toolbar menu
Choose what links to display in the toolbar menu Similar topics
Similar topics
 Home
Home
 by Ange Tuteur Fri 4 Sep 2015 - 11:48
by Ange Tuteur Fri 4 Sep 2015 - 11:48





 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest Youtube
Youtube
