Change the prefixes by images
2 posters
Page 1 of 1
 Change the prefixes by images
Change the prefixes by images
Hi to you all,
I'm french, sorry for my language.
I have a script that uses prefixes and I would fit with simple images, is this possible?
a++
I'm french, sorry for my language.
I have a script that uses prefixes and I would fit with simple images, is this possible?
- Code:
var prefixes = ["Prefix 1","Prefix 2","Prefix 3","Prefix 4","Prefix 5"];
var _pm = false;
var chk = false;
function toMenu(a) {
var htmlpre = '<select style="margin-right:5px" id="prefix" size="1"><option value=""> Préfixe </option>';
for (i in a)
htmlpre += '<option value="' + a[i] + '">' + a[i] + '</option>';
htmlpre += '</select>';
return htmlpre;
}
function checkpre(ar, input) {
for (i in ar) {
var p = new RegExp("\\" + ar[i], "g");
var title = input.substr(0, input.indexOf(']'));
if (p.test(title)) return ar[i];
}
return "";
}
$(function () {
if (_pm) chk = /\privmsg/.test(location.href);
if (/\/post/.test(location.href) || chk) {
$(toMenu(prefixes)).insertBefore("input[name=subject][type=text]");
var mw = $("#prefix").width() + 5;
$("input[name=subject]").css("width", $("input[name=subject]").width() - mw);
var t = $("[name=subject]").val();
var cur = checkpre(prefixes, t);
if (cur != "") {
$("[value=" + cur + "]").attr("selected", "selected");
$("input[name=subject]").val(t.replace('[' + cur + ']', '').trim());
}
$("input[name=post]").click(function () {
var sub = $("input[name=subject]").val().trim();
if (sub != "" && $("#prefix").val() != "")
$("input[name=subject]").val("[" + $("#prefix").val() + "] " + sub);
});
}
});
a++
 Re: Change the prefixes by images
Re: Change the prefixes by images
Hi @Milouze14,
You want to change the text to images, correct ? If so, go to Modules > JavaScript codes management and create a new script with the following settings.
Placement : In all the pages
At the top is an object named keywords :
To the left of the colon is the prefix name, and to the right is the replacement HTML, in short ; prefix:html pairs. Make sure to separate multiple pairs with a comma.
If you want the replacement to take effect in more elements, modify the target selector query :
If any questions let me know. Have a good day.
You want to change the text to images, correct ? If so, go to Modules > JavaScript codes management and create a new script with the following settings.
Placement : In all the pages
- Code:
$(function() {
var keywords = {
'[Prefix 1]' : '<img src="http://i34.servimg.com/u/f34/12/94/96/28/aflag10.png" />',
'[Prefix 2]' : '<img src="http://2img.net/i/fa/subsilver/icon_minigender_female.gif" />',
'[Prefix 3]' : '<img src="http://2img.net/i/fa/punbb/online.png" />'
},
target = $('.posthead a, .topictitle'), i = 0, j = target.length, k, str, reg;
for (; i < j; i++) {
str = target[i].innerHTML;
for (k in keywords) {
reg = new RegExp('^' + k.replace(/[.*+?^${}()|[\]\\]/g, "\\$&"), 'i');
if (reg.test(str)) {
target[i].innerHTML = str.replace(reg, keywords[k]);
break;
}
}
}
});
At the top is an object named keywords :
- Code:
var keywords = {
'[Prefix 1]' : '<img src="http://i34.servimg.com/u/f34/12/94/96/28/aflag10.png" />',
'[Prefix 2]' : '<img src="http://2img.net/i/fa/subsilver/icon_minigender_female.gif" />',
'[Prefix 3]' : '<img src="http://2img.net/i/fa/punbb/online.png" />'
},
To the left of the colon is the prefix name, and to the right is the replacement HTML, in short ; prefix:html pairs. Make sure to separate multiple pairs with a comma.
If you want the replacement to take effect in more elements, modify the target selector query :
- Code:
target = $('.posthead a, .topictitle')
If any questions let me know. Have a good day.

 Re: Change the prefixes by images
Re: Change the prefixes by images
Hi Ange Tuteur  ,
,
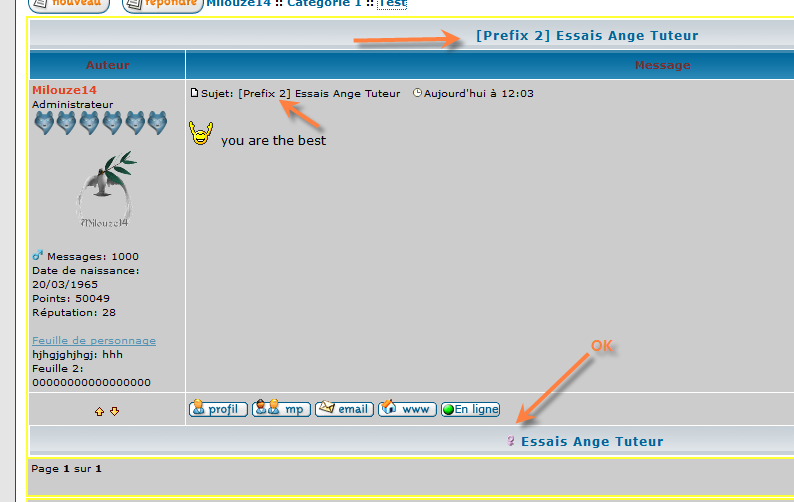
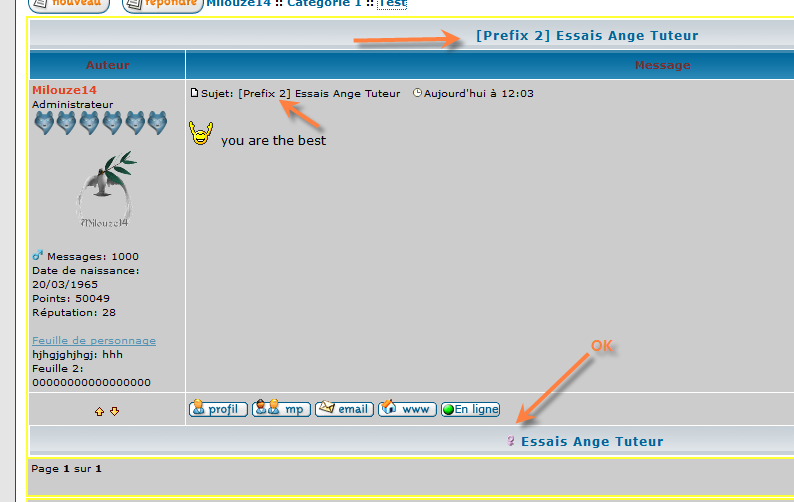
thank you so much for the script it works perfectly only the image is not recognized knew the description of the subject as shown on the picture below and on the header
The capture:

thank you in advance .
Edit: more bugger the script is the editor in edit mode

a++
 ,
,thank you so much for the script it works perfectly only the image is not recognized knew the description of the subject as shown on the picture below and on the header
- Code:
$(function() {
var keywords = {
'[Prefix 1]' : '<img src="http://i34.servimg.com/u/f34/12/94/96/28/aflag10.png" />',
'[Prefix 2]' : '<img src="http://2img.net/i/fa/subsilver/icon_minigender_female.gif" />',
'[Prefix 3]' : '<img src="http://2img.net/i/fa/punbb/online.png" />'
},
target = $(' .topictitle , .t-title, div.cattitle'), i = 0, j = target.length, k, str, reg;
for (; i < j; i++) {
str = target[i].innerHTML;
for (k in keywords) {
reg = new RegExp('^' + k.replace(/[.*+?^${}()|[\]\\]/g, "\\$&"), 'i');
if (reg.test(str)) {
target[i].innerHTML = str.replace(reg, keywords[k]);
break;
}
}
}
});
The capture:

thank you in advance .
Edit: more bugger the script is the editor in edit mode

a++
Last edited by Milouze14 on October 24th 2015, 12:23 pm; edited 2 times in total (Reason for editing : Edit: the script is more bugger publisher)
 Re: Change the prefixes by images
Re: Change the prefixes by images
I made some corrections, see if this works better. ^^
- Code:
$(function() {
var keywords = {
'[Prefix 1]' : '<img src="http://i34.servimg.com/u/f34/12/94/96/28/aflag10.png" />',
'[Prefix 2]' : '<img src="http://2img.net/i/fa/subsilver/icon_minigender_female.gif" />',
'[Prefix 3]' : '<img src="http://2img.net/i/fa/punbb/online.png" />'
},
target = $('.topictitle, .t-title, .cattitle, .postdetails'), i = 0, j = target.length, k, str, reg;
for (; i < j; i++) {
str = target[i].innerHTML;
for (k in keywords) {
reg = new RegExp(k.replace(/[.*+?^${}()|[\]\\]/g, "\\$&"), 'i');
if (reg.test(str)) {
target[i].innerHTML = str.replace(reg, keywords[k]);
break;
}
}
}
});
 Re: Change the prefixes by images
Re: Change the prefixes by images
You are a god my friend solved topic ,
Thank you again for all you do for forumactif
a++
Thank you again for all you do for forumactif
a++
 Similar topics
Similar topics» Forum images change to Font Awesome images
» images will not change
» Can i put prefixes or something like that on my forum??
» Change the look of your recently shared images into a slide show.
» change images on left side or right side of forum homepage
» images will not change
» Can i put prefixes or something like that on my forum??
» Change the look of your recently shared images into a slide show.
» change images on left side or right side of forum homepage
Page 1 of 1
Permissions in this forum:
You cannot reply to topics in this forum
 Home
Home
 by Milouze14 October 24th 2015, 10:41 am
by Milouze14 October 24th 2015, 10:41 am


 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest Youtube
Youtube
