Setting Nav bar width?
4 posters
Page 1 of 1
 Setting Nav bar width?
Setting Nav bar width?

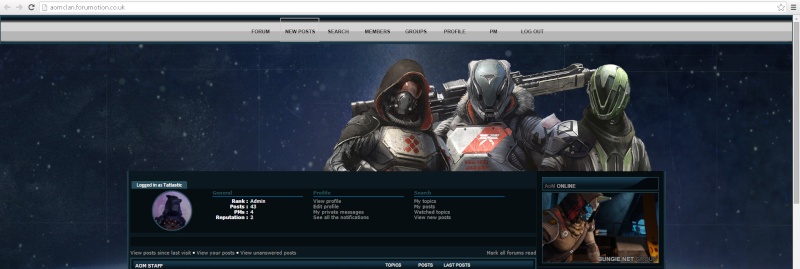
Had an idea for changing the look of my forum, I have moved the Nav bar to the top of my page (image above, code below).
- Code:
#page-header .navbar {
position:absolute;
top:0;
left:0;
right:0;
}
But my question is how can I set the width of my Nav Bar? I want to match the forums width (1291px).
Thanks in advance for any help
 Re: Setting Nav bar width?
Re: Setting Nav bar width?
You can add the
property :
but you'll need to drop the
property. If you set both the left and right to 0 the containing element will span the width of the webpage instead. You might need to make a few adjustments afterwards, because the navbar will be off center due to the left property being set to 0.
|
- Code:
width:1291px;
but you'll need to drop the
|
 Re: Setting Nav bar width?
Re: Setting Nav bar width?
Thanks for the reply, I have tired that, and found the width required for my pc resolution (left 300px), but then when viewing it on my laptop (smaller resolution) is is off centre because there is not a 300px margin at the left side.
Is there any code so you dont need to adjust the margins, but can just tell it to centre?
Is there any code so you dont need to adjust the margins, but can just tell it to centre?
 Re: Setting Nav bar width?
Re: Setting Nav bar width?
Hello,
You can change the position on your css code from absolute to relative.
Example:
You can change the position on your css code from absolute to relative.
Example:
- Code:
#page-header .navbar {
position:relative;
top:0;
left:0;
right:0;
width: 1291px;
}
 Similar topics
Similar topics» How set my forum minimum width same to main logo width
» Profile Width - Picture Width issue
» Setting up a new domain
» Email setting up
» Register Setting
» Profile Width - Picture Width issue
» Setting up a new domain
» Email setting up
» Register Setting
Page 1 of 1
Permissions in this forum:
You cannot reply to topics in this forum
 Home
Home
 by Tattastic February 2nd 2016, 7:32 am
by Tattastic February 2nd 2016, 7:32 am









 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest Youtube
Youtube
