Logged in bar.
2 posters
Page 1 of 1
 Logged in bar.
Logged in bar.
Hello ! i have another question.
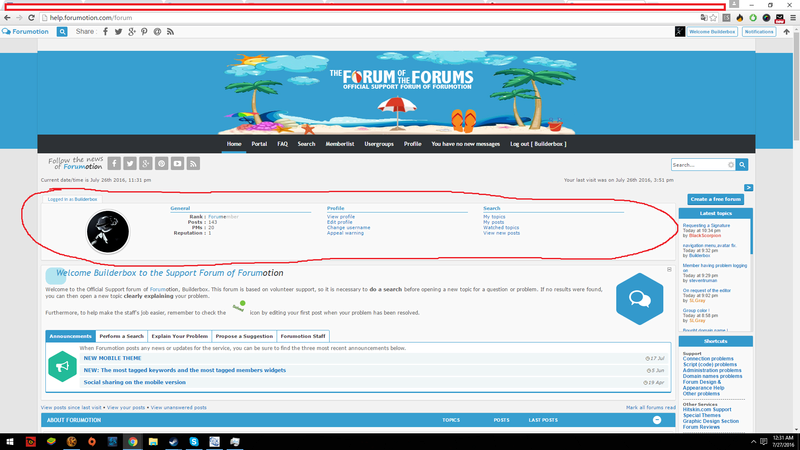
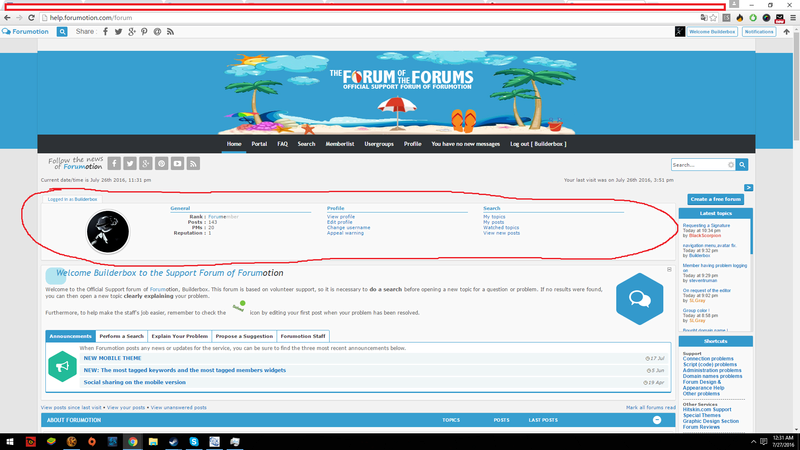
I want to add my forum this thing :

If it's possible to get the code for phpbb2
My forum : http://www.pwnynpc.com/
Thanks !
I want to add my forum this thing :

If it's possible to get the code for phpbb2
My forum : http://www.pwnynpc.com/
Thanks !
 Re: Logged in bar.
Re: Logged in bar.
Hello @Builderbox,
The login bar you're referring to was developed mainly for phpbb3 templates, so it may not work correctly on phpbb2. You can however try using a modified version of the panel that has a custom drop point :
FYI you must have the toolbar enabled to use this panel.
The login bar you're referring to was developed mainly for phpbb3 templates, so it may not work correctly on phpbb2. You can however try using a modified version of the panel that has a custom drop point :
- Code:
<style type="text/css">#userProfile { font-size:11px; position:relative; margin-top:30px; margin-bottom:10px; padding:3px; }
#userProfile .leftCol { float:left; text-align:center; width:20%; }
#userProfile .rightCol { float:left; width:25%; }
#userName { background:#ECF3F7; color:#0076B1; font-weight:bold; font-family:"Trebuchet MS", Verdana, Arial, Sans-serif; border-radius:3px 3px 0 0; position:absolute; left:3px; top:-18px; padding:0 12px; line-height:18px; }
#userName span { font-weight:normal }
#userAvatar img { max-width:100px }
#userAvatar { display:inline-block; overflow:hidden; min-height:100px; min-width:100px; }
#userProfile .title { color:#0076B1; font-weight:bold; border-bottom:1px solid #0076B1; padding-bottom:3px; margin-bottom:3px; width:90%; }
#userProfile .statLabel { display:inline-block; width:85px; font-weight:bold; text-align:right; margin-right:6px; }</style>
<div id="profil_insert-par-ange"></div>
<script type="text/javascript">// <![CDATA[
(function(J, U, L) {
var main = document.getElementById('main-content'),
homepage = document.getElementById('profil_insert-par-ange'),
profil;
if (U.session_logged_in) {
profil = document.createElement('DIV');
profil.id = 'userProfile';
profil.className = 'panel introduction';
profil.innerHTML = '<div id="userName"><span>Logged in as </span>' + U.username + '</div><div class="leftCol"><span id="userAvatar">' + U.avatar + '</span></div><div class="rightCol"><div class="title">General</div><div><span class="statLabel">Rank : </span>' + L.rank_title + '</div><div><span class="statLabel">' + L.Posts + ' : </span>' + U.user_posts + '</div><div><span class="statLabel">' + L.PMs + ' : </span>' + U.user_nb_privmsg + '</div><div><span class="statLabel">' + L.Reputation + ' : </span>' + U.point_reputation + '</div></div><div class="rightCol"><div class="title">Profile</div><div><a href="/u' + U.user_id + '">' + L.See_my_profile + '</a></div><div><a href="/profile?mode=editprofile">' + L.Edit_profile + '</a></div><div><a href="/privmsg?folder=inbox">' + L.All_PMs + '</a></div><div><a href="/profile?mode=editprofile&page_profil=notifications">' + L.Notif_see_all + '</a></div></div><div class="rightCol"><div class="title">Search</div><div><a href="/sta/' + U.username + '">' + L.All_Topics + '</a></div><div><a href="/spa/' + U.username + '">' + L.All_Messages + '</a></div><div><a href="/search?search_id=watchsearch">' + L.js_topics_followed + '</a></div><div><a href="/search?search_id=newposts">View new posts</a></div></div><div class="clear"></div>';
homepage.appendChild(profil);
}
// par ange tuteur
})(jQuery, _userdata, _lang);
//]]></script>
FYI you must have the toolbar enabled to use this panel.
 Similar topics
Similar topics» How do I create things which can only be viewed by either logged in or logged out users?
» Getting rid of "Your logged in as 'blahblah'"
» Logged out due to inactivity
» Forumotion logged me out
» Is there a way to see if someone else logged into my account?
» Getting rid of "Your logged in as 'blahblah'"
» Logged out due to inactivity
» Forumotion logged me out
» Is there a way to see if someone else logged into my account?
Page 1 of 1
Permissions in this forum:
You cannot reply to topics in this forum
 Home
Home
 by Builderbox July 26th 2016, 11:34 pm
by Builderbox July 26th 2016, 11:34 pm


 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest Youtube
Youtube
