Changing the page-title red problem
3 posters
Page 1 of 1
 Changing the page-title red problem
Changing the page-title red problem
Hi, I am attempting to learn Javascript to help myself modify my forum. I have set myself what I consider to be a basic first task to see if I understand correctly. My basic task is to change all items of class="page-title" to the colour red. I tried the code below and it only worked for the "edit signature" tab on the signature page of the Profile. There are other occurrences of "page-title" on the other profile tabs before and after but only the signature page title is red. I looked at the value of y and it returns 1, so why is it not returning more than 1 when there are more occurrences of "page-title"? My Javascript is installed all pages.
Thankyou for any help you can give.
$(function() {
var x = document.getElementsByClassName("page-title");
var y=x.length;
var i;
for (i=0; i<y; i++) {
x[i].style.color="red";
}
});
Thankyou for any help you can give.
$(function() {
var x = document.getElementsByClassName("page-title");
var y=x.length;
var i;
for (i=0; i<y; i++) {
x[i].style.color="red";
}
});
Last edited by Dollymixture on March 25th 2017, 4:24 am; edited 1 time in total
 Re: Changing the page-title red problem
Re: Changing the page-title red problem
Hey,
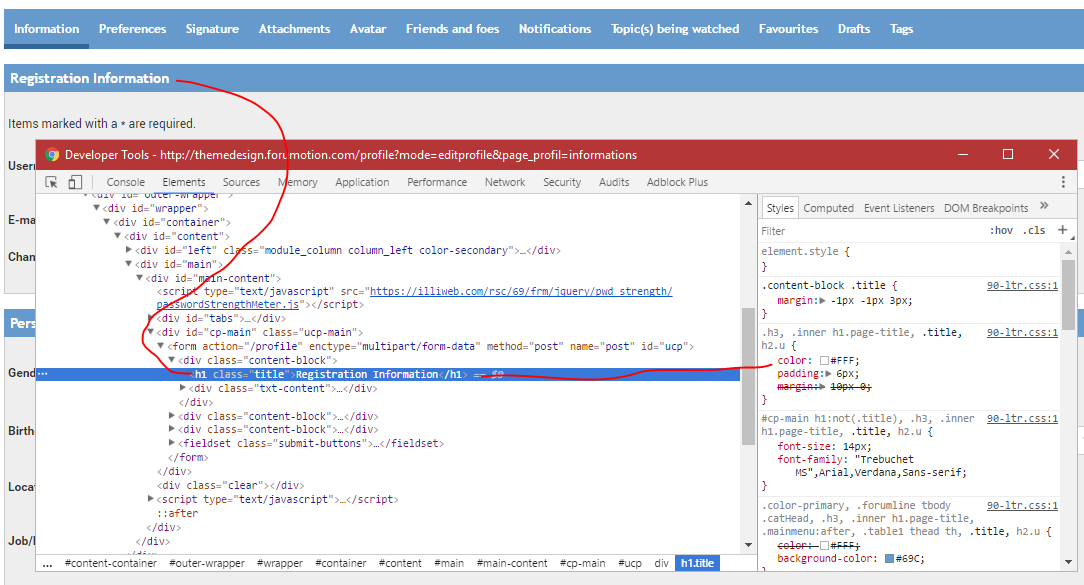
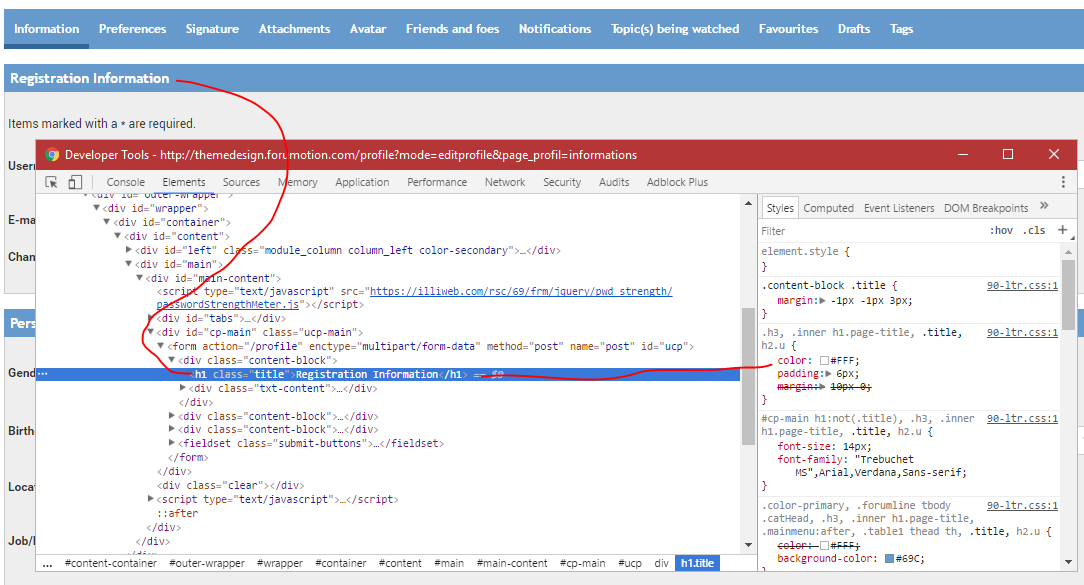
Your script is quite fine from what I can tell. It could be that there aren't enough occurrences of the specified element on the page, OR your style property is being overridden by a higher priority CSS rule. I'd try inspecting the titles you're trying to change with the devtools, to see if their class matches or if their style property is being overridden. Right click > Inspect

If your style property is crossed out, it means it has been overridden by another rule.
If your style property wasn't applied, then I'd take a closer look at the element's selectors and add them to the script.
It didn't apply on the title on my forum, since the class it has is ".title" instead. If that's the case for your forum, you can use querySelectorAll. My resulting script would be :
P.S.
You can define your variables directly in the for loop's first statement and chain them with a comma as well, so you don't have to keep writing var.
Your script is quite fine from what I can tell. It could be that there aren't enough occurrences of the specified element on the page, OR your style property is being overridden by a higher priority CSS rule. I'd try inspecting the titles you're trying to change with the devtools, to see if their class matches or if their style property is being overridden. Right click > Inspect

If your style property is crossed out, it means it has been overridden by another rule.
If your style property wasn't applied, then I'd take a closer look at the element's selectors and add them to the script.
It didn't apply on the title on my forum, since the class it has is ".title" instead. If that's the case for your forum, you can use querySelectorAll. My resulting script would be :
- Code:
$(function() {
for (var x = document.querySelectorAll(".page-title, .title"), i = 0, y = x.length; i < y; i++) {
x[i].style.color = "red";
}
});
P.S.
You can define your variables directly in the for loop's first statement and chain them with a comma as well, so you don't have to keep writing var.
 Re: Changing the page-title red problem
Re: Changing the page-title red problem
Thankyou very much Ange,  there's a lot to check out there. I will get back much later today when I've had a look.
there's a lot to check out there. I will get back much later today when I've had a look.
 Re: Changing the page-title red problem
Re: Changing the page-title red problem
Hi, I've had a look at the right hand side on my dev tools and loads of style properties are crossed out! This is probably what's stopping it. Is it possible to find out where these are overridden?
Thanks.
Thanks.
 Re: Changing the page-title red problem
Re: Changing the page-title red problem
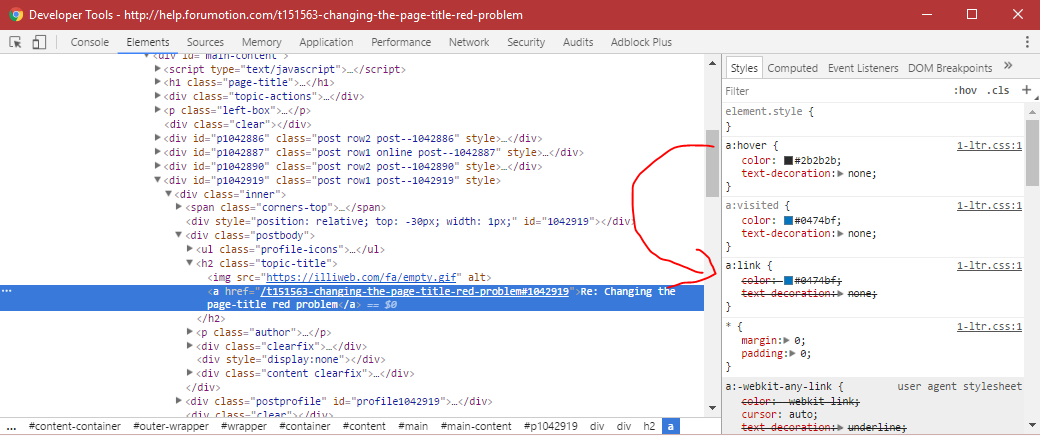
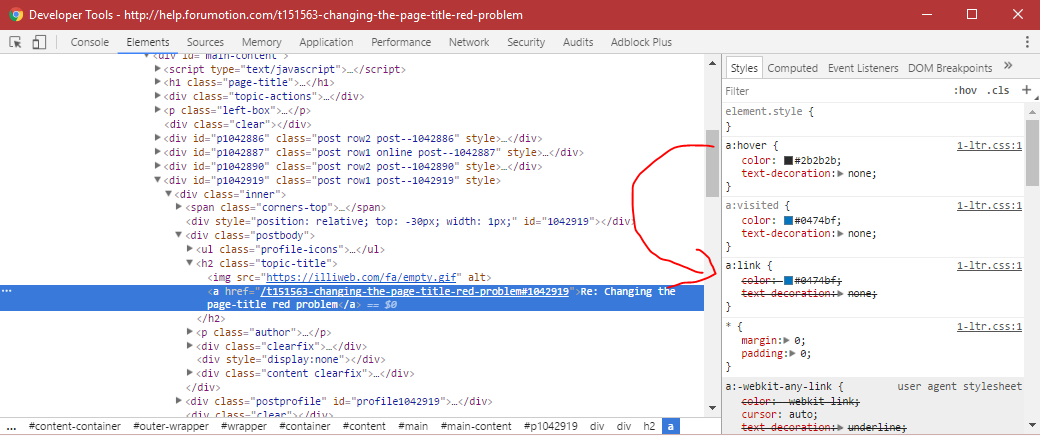
Basically all you need to do are look for the rules that aren't crossed out. For example, a:hover overrides a:link's properties.

You can also try making your style property important, to override every other rule, but that'll require the use of setAttribute.

You can also try making your style property important, to override every other rule, but that'll require the use of setAttribute.
- Code:
$(function() {
for (var x = document.querySelectorAll(".page-title, .title"), i = 0, y = x.length; i < y; i++) {
x[i].setAttribute('style', 'color:red !important;');
}
});
 Re: Changing the page-title red problem
Re: Changing the page-title red problem
After trying various things I still only get the "Edit signature" on the Signature Profile page to go red. The other profile tab pages do not change their header colour. So...
I thought I'd try something really simple. I created a new function and the only code within it is
alert("Hello world");
This I assumed should pop up every time I choose a tab on the Profile. However, just like my other function only the signature page of the Profile takes any notice, and displays the "Hello world" message. I have specified the function for all pages so surely it should pop up on all. I am mystified by this.
I thought I'd try something really simple. I created a new function and the only code within it is
alert("Hello world");
This I assumed should pop up every time I choose a tab on the Profile. However, just like my other function only the signature page of the Profile takes any notice, and displays the "Hello world" message. I have specified the function for all pages so surely it should pop up on all. I am mystified by this.
 Re: Changing the page-title red problem
Re: Changing the page-title red problem
Hmm.. it sounds like you might have a JavaScript error on your forum, which is halting your other scripts. Do you have any other scripts installed ? If so, try disabling those scripts while leaving the one you're testing installed.
Also, you can check for errors on page by viewing the Console tab in the devtools.
Right click > Inspect > Console tab
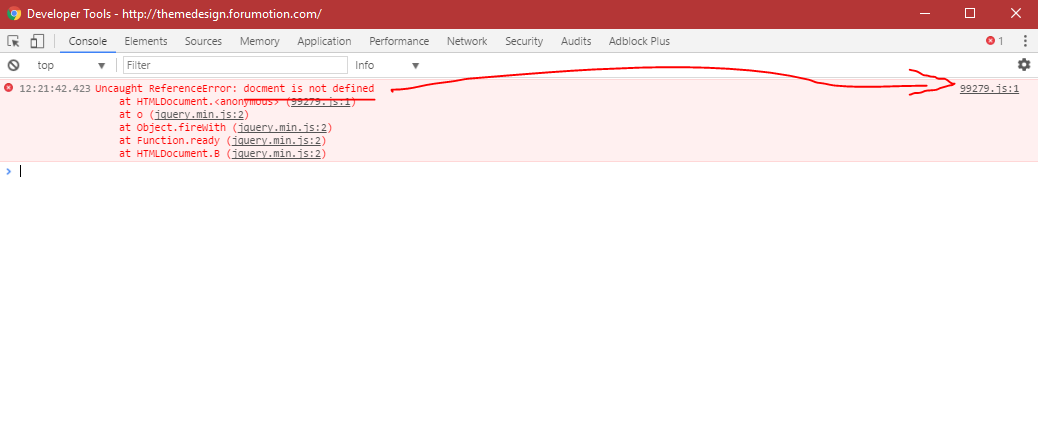
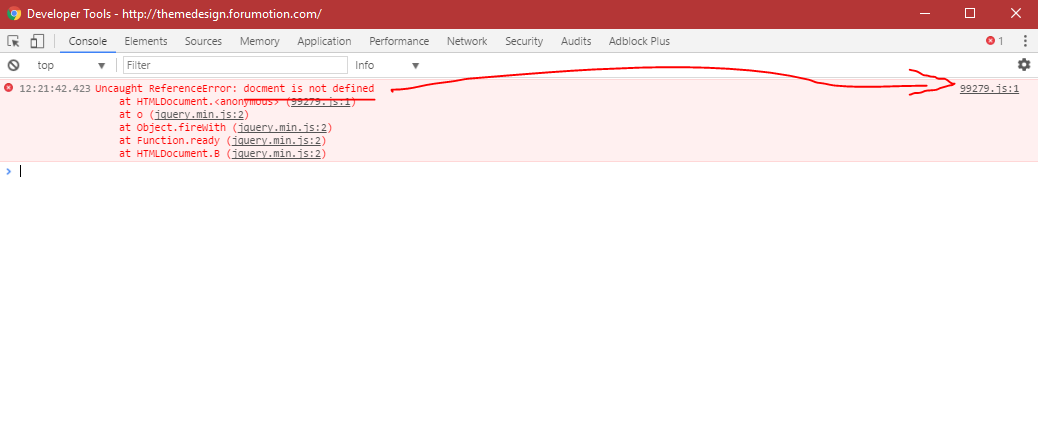
JavaScript errors typically look like this ; A red background w/information relating to the error ( "docment" is not defined ), and a link to the file the error occurred in.

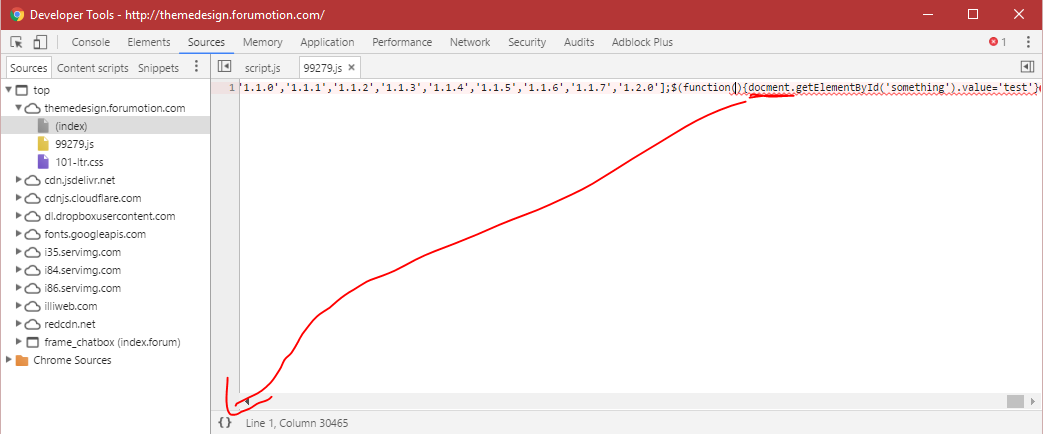
Clicking the link will take you directly to where the error occurred. Reading everything on one line isn't ideal though, so click the braces "{}" in the bottom left of the gutter to prettify the code.

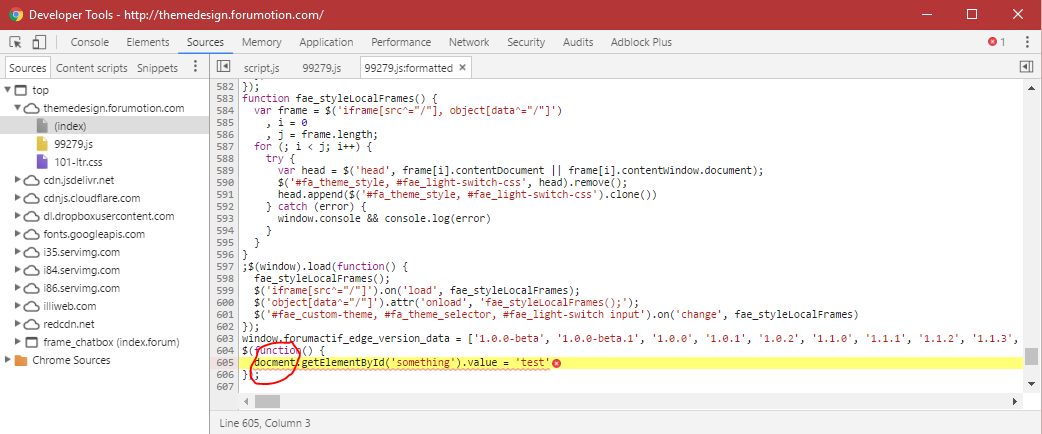
Doing so makes things 1000 times easier to read and debug, which allows me to determine the origin of the error was simply a typo of "document" in this example.

Also, you can check for errors on page by viewing the Console tab in the devtools.
Right click > Inspect > Console tab
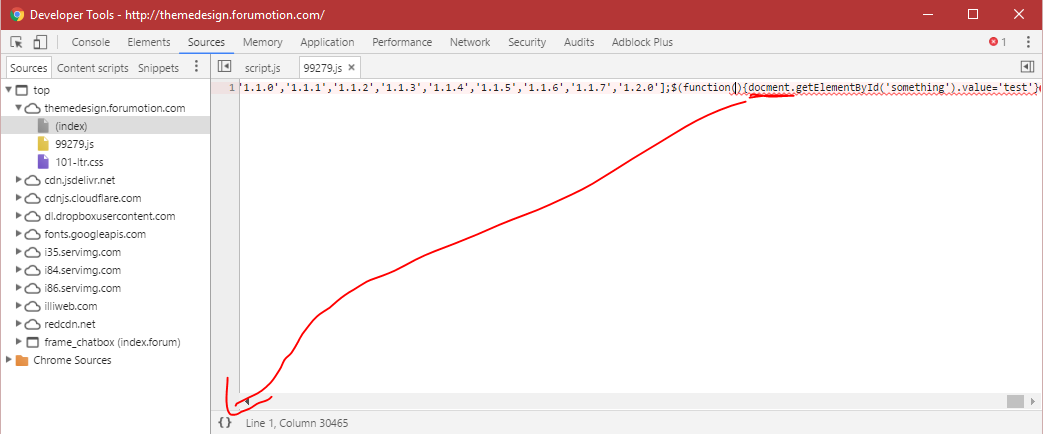
JavaScript errors typically look like this ; A red background w/information relating to the error ( "docment" is not defined ), and a link to the file the error occurred in.

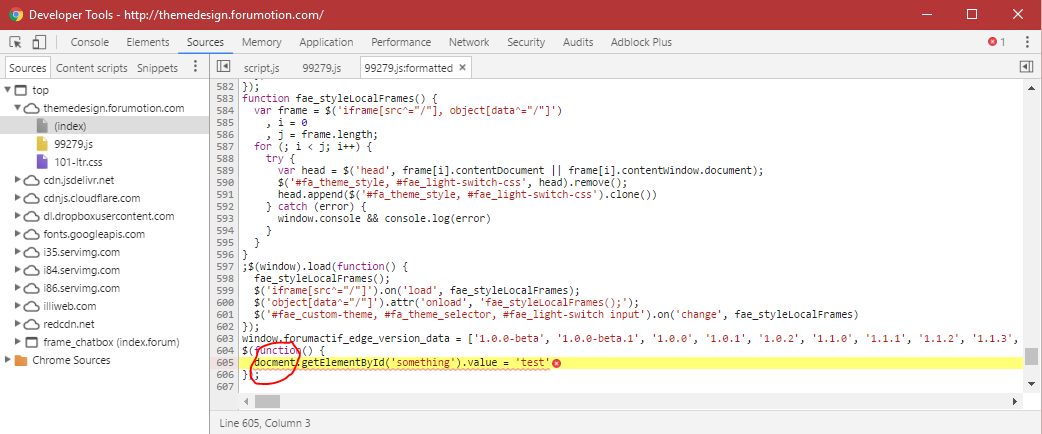
Clicking the link will take you directly to where the error occurred. Reading everything on one line isn't ideal though, so click the braces "{}" in the bottom left of the gutter to prettify the code.

Doing so makes things 1000 times easier to read and debug, which allows me to determine the origin of the error was simply a typo of "document" in this example.

 Re: Changing the page-title red problem
Re: Changing the page-title red problem
Thankyou once again for all the advice Ange, I will check that all out.
 Re: Changing the page-title red problem
Re: Changing the page-title red problem
I'm back after a lot of learning! I removed my CSS code and looked at achieving the same thing with script.
I have now not only achieved the page title colour change (which was a simple learning test) but have managed to achieve my actual goal of hiding various options on the profile tab pages as well. So everything works!
Just for completeness, it's very similar to what Ange provided, but this is what I did to turn the first title on each profile page red. To change all the page-titles on a page red would need x[i] to be used in a loop of i from 0 to x.length.
So, thanks for the advice and code examples, Ange, it really helped me understand what was going on. Cheers.
I have now not only achieved the page title colour change (which was a simple learning test) but have managed to achieve my actual goal of hiding various options on the profile tab pages as well. So everything works!
Just for completeness, it's very similar to what Ange provided, but this is what I did to turn the first title on each profile page red. To change all the page-titles on a page red would need x[i] to be used in a loop of i from 0 to x.length.
- Code:
var x;
x=document.getElementsByClassName(’page-title');
x[0].style.color="red";
So, thanks for the advice and code examples, Ange, it really helped me understand what was going on. Cheers.
 Re: Changing the page-title red problem
Re: Changing the page-title red problem
Problem solved & topic archived.
|
 Similar topics
Similar topics» Changing Title?
» Changing Forum Title
» Changing the homepage title
» HELP TITLE of FORUM NOT CHANGING
» Changing Limit of Topic Title Characters?
» Changing Forum Title
» Changing the homepage title
» HELP TITLE of FORUM NOT CHANGING
» Changing Limit of Topic Title Characters?
Page 1 of 1
Permissions in this forum:
You cannot reply to topics in this forum
 Home
Home
 by Dollymixture March 20th 2017, 12:47 am
by Dollymixture March 20th 2017, 12:47 am









 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest Youtube
Youtube
