Mobile version, drop down menu disappeared
2 posters
Page 1 of 1
 Mobile version, drop down menu disappeared
Mobile version, drop down menu disappeared
Hey guys!
Today I noticed that the drop down menu in my forum mobile version disappeared. I checked it with Google DevTools and it seems that the hole id="mToggleContainer" div is missing. I didn't modify the templates for the mobile version. So now I'm clueless.
Any ideas?
Today I noticed that the drop down menu in my forum mobile version disappeared. I checked it with Google DevTools and it seems that the hole id="mToggleContainer" div is missing. I didn't modify the templates for the mobile version. So now I'm clueless.
Any ideas?
 Re: Mobile version, drop down menu disappeared
Re: Mobile version, drop down menu disappeared
Hi @the_rocketeer,
Usually when the drop down menu on the mobile version disappears it's caused by a JavaScript error. To make sure that's the case, go to Admin Panel > Modules > JS Codes Management and disable it temporarily. After you've done this, refresh the page on the mobile version to confirm if the drop down is back. If it is, that means you've got a JavaScript error on your forum that needs debugging. There's two methods for finding the error :
Usually when the drop down menu on the mobile version disappears it's caused by a JavaScript error. To make sure that's the case, go to Admin Panel > Modules > JS Codes Management and disable it temporarily. After you've done this, refresh the page on the mobile version to confirm if the drop down is back. If it is, that means you've got a JavaScript error on your forum that needs debugging. There's two methods for finding the error :
- You have to go through and disable each of your installed scripts one by one. After disabling one script, reload the page to see if the drop down is back, if it isn't, disable the next script. Repeat this until you've found the script that causes the error.
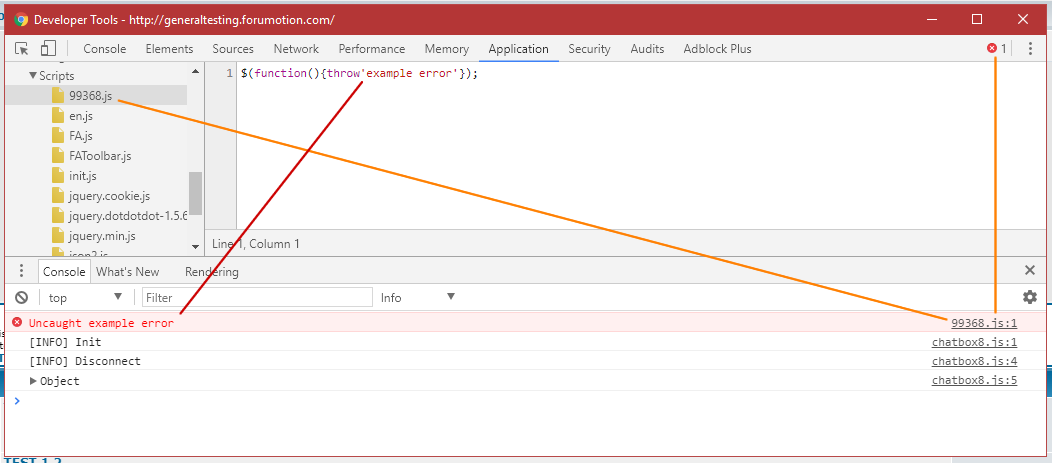
- Use the devtools console to locate the error. Usually when a JS error occurs you'll get an error message + the location of where the error occurs. Clicking the provided file in the error message should take you directly to where the error occurred.

 Re: Mobile version, drop down menu disappeared
Re: Mobile version, drop down menu disappeared
Hi @Ange Tuteur!
Thank you so much! You were right! I deleted the wrong java and now the menu is there. The only issue left is that my chatbox keeps dropping out my members.
I deleted the wrong java and now the menu is there. The only issue left is that my chatbox keeps dropping out my members.  Is it because of a JavaScript error too?
Is it because of a JavaScript error too?
I use these javas for my chatbox:
Thank you so much! You were right!
 I deleted the wrong java and now the menu is there. The only issue left is that my chatbox keeps dropping out my members.
I deleted the wrong java and now the menu is there. The only issue left is that my chatbox keeps dropping out my members.  Is it because of a JavaScript error too?
Is it because of a JavaScript error too?I use these javas for my chatbox:
- Code:
(function() {
if (!window.FA) window.FA = {};
if (FA.Chat) {
if (window.console) console.warn('FA.Chat has already been initialized');
return;
}
FA.Chat = {
// chatbox settings
config : {
height : '60%',
width : '70%',
live_notif : true,
sound_notif : {
enabled : false,
file : 'http://illiweb.com/fa/fdf/zelda.mono.mp3'
},
notifRate : 10000
},
// language settings
lang : {
chatbox : 'Chatbox',
new_msg : 'A new message has been posted in the <a href="javascript:FA.Chat.toggle();">chatbox</a>.'
},
// technical data below
node : {}, // node cache
users : 0, // users in chat
messages : 'initial', // total chat messages
actif : false, // tells us if the chatbox is opened
notifActif : false, // tells us if the notifications are active
// initial setup of the chatbox
init : function() {
var right = document.getElementById('fa_right'),
container = document.createElement('DIV'),
button = document.createElement('A'),
audio;
button.id = 'fa_chat_button';
button.innerHTML = FA.Chat.lang.chatbox + ' <span id="fa_chatters">(0)</span>';
button.onclick = FA.Chat.toggle;
FA.Chat.node.button = button;
container.id = 'fa_chat_container';
container.innerHTML = '<iframe id="fa_chat" src="/chatbox/index.forum"></iframe>';
container.style.width = FA.Chat.config.width;
container.style.height = FA.Chat.config.height;
container.style.bottom = '-' + FA.Chat.config.height;
container.style.visibility = 'hidden';
if (right) {
right.insertBefore(button, right.lastChild); // add the chat button to the right side of the toolbar
document.body.appendChild(container);
// create the notification audio element
if (FA.Chat.config.sound_notif.enabled) {
audio = document.createElement('AUDIO');
audio.src = FA.Chat.config.sound_notif.file;
if (audio.canPlayType) {
FA.Chat.node.audio = audio;
document.body.appendChild(audio);
}
}
FA.Chat.node.container = document.getElementById('fa_chat_container');
FA.Chat.node.chatters = document.getElementById('fa_chatters');
FA.Chat.node.frame = document.getElementById('fa_chat');
FA.Chat.node.frame.onload = FA.Chat.getFrame;
}
delete FA.Chat.init;
},
// get the frame window, document, and elements
getFrame : function() {
if (FA.Chat.poll) window.clearInterval(FA.Chat.poll);
if (this.contentDocument || this.contentWindow) {
FA.Chat.window = this.contentWindow;
FA.Chat.document = this.contentDocument ? this.contentDocument : FA.Chat.window.document;
FA.Chat.node.message = FA.Chat.document.getElementById('message');
FA.Chat.node.members = FA.Chat.document.getElementById('chatbox_members');
FA.Chat.poll = window.setInterval(FA.Chat.listen, 300); // listen for changes every 0.3 seconds
}
},
// listen for changes in the chatbox
listen : function() {
var users = FA.Chat.node.members.getElementsByTagName('LI').length,
messages = FA.Chat.window.chatbox.messages.length;
// update user count
if (users > FA.Chat.users || users < FA.Chat.users) {
FA.Chat.users = users;
FA.Chat.node.chatters.innerHTML = '(' + FA.Chat.users + ')';
}
// initial / active updates
if ((FA.Chat.messages == 'initial' && messages) || FA.Chat.notifActif || FA.Chat.actif) FA.Chat.messages = messages;
// notify new messages while connected and the chatbox is closed
if (!FA.Chat.actif && !FA.Chat.notifActif && FA.Chat.window.chatbox.connected && (messages > FA.Chat.messages || messages < FA.Chat.messages)) {
FA.Chat.messages = messages; // update message count
FA.Chat.notifActif = true;
if (FA.Chat.config.live_notif) FA.Chat.notify(FA.Chat.lang.new_msg); // show live notification
if (FA.Chat.config.sound_notif.enabled && FA.Chat.node.audio) FA.Chat.node.audio.play(); // play sound notification
// wait before notifying the user again
window.setTimeout(function() {
FA.Chat.notifActif = false;
}, FA.Chat.config.notifRate);
}
},
// create a custom notification
notify : function(msg) {
var notif = document.createElement('DIV'),
live = document.getElementById(Toolbar.LIVE_NOTIF);
notif.className = 'fa_notification';
notif.innerHTML = '<div class="content ellipsis">' + msg + '</div>';
notif.style.display = 'none';
$(notif).mouseover(function() { $(this).stop(true, true) });
$(notif).mouseleave(function() { $(this).delay(5000).fadeOut() });
live.insertBefore(notif, live.firstChild);
$(notif.firstChild).dotdotdot();
$(notif).fadeIn(100, function() { $(this).delay(10000).fadeOut() });
},
// toggle the display state of the chatbox
toggle : function() {
var container = FA.Chat.node.container.style;
if (/hidden/i.test(container.visibility)) {
FA.Chat.node.button.className = 'fa_chat_active';
FA.Chat.actif = true;
container.visibility = 'visible';
container.bottom = '3px';
// auto focus the message field
window.setTimeout(function() {
FA.Chat.node.message.focus();
}, 350); // some browsers ( firefox ) need a delay
} else {
FA.Chat.node.button.className = '';
FA.Chat.actif = false;
container.visibility = 'hidden';
container.bottom = '-' + FA.Chat.config.height;
}
}
};
$(function(){
// initialize the chat when the document is ready and the user is logged in
if (_userdata.session_logged_in) $(FA.Chat.init);
});
})();
- Code:
$(window).load(function() {
var chatbox_script = function() {
var overrided = Chatbox.prototype.refresh;
Chatbox.prototype.refresh = function(data) {
overrided.call(this, data);
$('.chatbox-username').each(function(){
this.previousSibling&&$.trim(this.previousSibling.nodeValue)=="@"&&$(this.previousSibling).replaceWith('❥ ')
})
};
};
var s=document.createElement('script');s.text="("+chatbox_script.toString()+")();";$('object[data^="/chatbox/index.forum"],iframe[src^="/chatbox/index.forum"]').each(function(){try{$(this.contentDocument||this.contentWindow.document).find("#chatbox").closest("html").find("head").first().each(function(){this.appendChild(s.cloneNode(true))})}catch(a){}})
});
 Re: Mobile version, drop down menu disappeared
Re: Mobile version, drop down menu disappeared
The code you deactivated was there to prevent the chat from dropping members out? If so, please post it here so that we can see what's wrong with it.

Guest- Guest
 Similar topics
Similar topics» Mobile Version Drop-Down Button
» Removing Classic Version from mobile menu
» How To Force Your Desktop Version Theme "Colors And Banner" To Be Used In The Mobile Version?
» Display a mini-version of user avatars in posts in the mobile version?
» Removing Classic Version from mobile menu
» Removing Classic Version from mobile menu
» How To Force Your Desktop Version Theme "Colors And Banner" To Be Used In The Mobile Version?
» Display a mini-version of user avatars in posts in the mobile version?
» Removing Classic Version from mobile menu
Page 1 of 1
Permissions in this forum:
You cannot reply to topics in this forum
 Home
Home
 by the_rocketeer May 26th 2017, 2:21 am
by the_rocketeer May 26th 2017, 2:21 am


 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest Youtube
Youtube
