How to do dat?
Here is my forum:
Link Ramoved

Last edited by jomarcabasag on September 11th 2017, 1:43 pm; edited 2 times in total

 Keyword problem not working..
Keyword problem not working..

 Re: Keyword problem not working..
Re: Keyword problem not working..

 Re: Keyword problem not working..
Re: Keyword problem not working..skouliki wrote:hello
do you mean this? https://help.forumotion.com/t133869-style-topic-title-keywords\
if yes what is the problem exactly

 Re: Keyword problem not working..
Re: Keyword problem not working..

 Re: Keyword problem not working..
Re: Keyword problem not working..
 Re: Keyword problem not working..
Re: Keyword problem not working..

 Re: Keyword problem not working..
Re: Keyword problem not working..Yes my code is in the topic.skouliki wrote:what is the problem ..the code does not work at all? you see anything weird?
did you place it in the topics?

 Re: Keyword problem not working..
Re: Keyword problem not working..#TEXT: replace this TEXT with the word you want to transform (but do not remove the # before it, or the css code won't style your word)
4. Modifications
In the javascript code you have this line:
.innerHTML.replace(/#TEXT/g,'<span id="TEXT">TEXT</span>');
- #TEXT: this is the first TEXT you find. You have to replace it with the word you want to change
Note: It is important that the word you replace here is the SAME written in the title;
this part is CASE sensitive, so if you have Hello in the title and you write hello the code won't work- TEXT: the second TEXT you find. It is the ID used to style your keyword, if you have multiple keyword styles change it to the ID you want.
- TEXT: the third TEXT you find. Replace it with the word you want to change


 Re: Keyword problem not working..
Re: Keyword problem not working..Yes I follow it but...Not working. I change the #Text to #EHI . But I don't know how to work it.. what I put in the title to work?skouliki wrote:did you follow the instructions below ?
#TEXT: replace this TEXT with the word you want to transform (but do not remove the # before it, or the css code won't style your word)
4. Modifications
In the javascript code you have this line:.innerHTML.replace(/#TEXT/g,'<span id="TEXT">TEXT</span>');
- #TEXT: this is the first TEXT you find. You have to replace it with the word you want to change
Note: It is important that the word you replace here is the SAME written in the title;
this part is CASE sensitive, so if you have Hello in the title and you write hello the code won't work- TEXT: the second TEXT you find. It is the ID used to style your keyword, if you have multiple keyword styles change it to the ID you want.
- TEXT: the third TEXT you find. Replace it with the word you want to change

 Re: Keyword problem not working..
Re: Keyword problem not working..

 Re: Keyword problem not working..
Re: Keyword problem not working..$(function() {
var c = document.querySelectorAll('.posthead');
for (i=0; i<c.length; i++) {
c[i].innerHTML = c[i].innerHTML.replace(/#EHI/g,'<span id="TEXT">TEXT</span>');
}
});#EHI {
background: #FFF;
padding: 0px 5px 1px 4px;
border-radius: 6px !important;
font-size: 11px;
float: left;
margin-right: 4px;
border: 1px solid #CCC;
box-shadow: 0px 1px 1px #FAFAFA;
}
 Re: Keyword problem not working..
Re: Keyword problem not working..

 Re: Keyword problem not working..
Re: Keyword problem not working..


 Re: Keyword problem not working..
Re: Keyword problem not working..Nope .SLGray wrote:Do you have topic titles that have EMI?

 Re: Keyword problem not working..
Re: Keyword problem not working..jomarcabasag wrote:Nope .SLGray wrote:Do you have topic titles that have EMI?
How to work that?


 Re: Keyword problem not working..
Re: Keyword problem not working..Ok thanks @Skouliki Solved.skouliki wrote:jomarcabasag wrote:Nope .SLGray wrote:Do you have topic titles that have EMI?
How to work that?
he means EHI
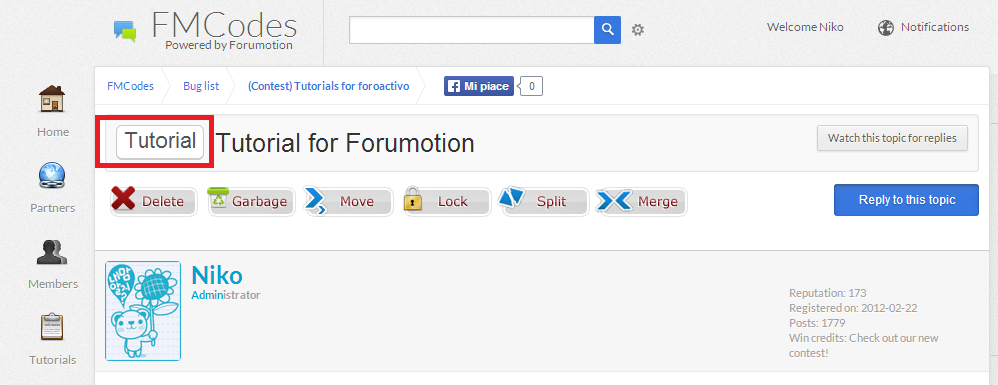
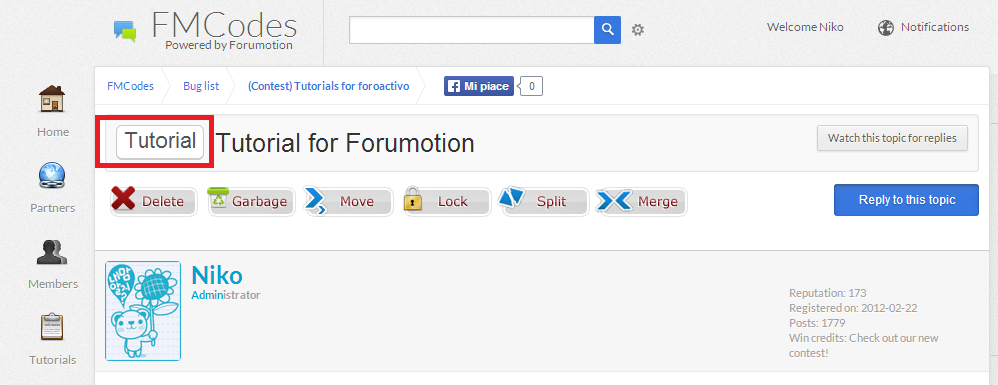
with this tutorial, you are able to highlight specific words in your topic titles
if you dont have topic titles with the word EHI then no keywords will be showed up
the reason you changed the word #Text to #EHI must be cause you have topic titles with this word

 Re: Keyword problem not working..
Re: Keyword problem not working..

 Re: Keyword problem not working..
Re: Keyword problem not working..Nope.skouliki wrote:did the code work?

 Re: Keyword problem not working..
Re: Keyword problem not working..
