Award selector
+3
tikky
Kami-sama
Joost
7 posters
Page 1 of 1
 Award selector
Award selector
Hello,
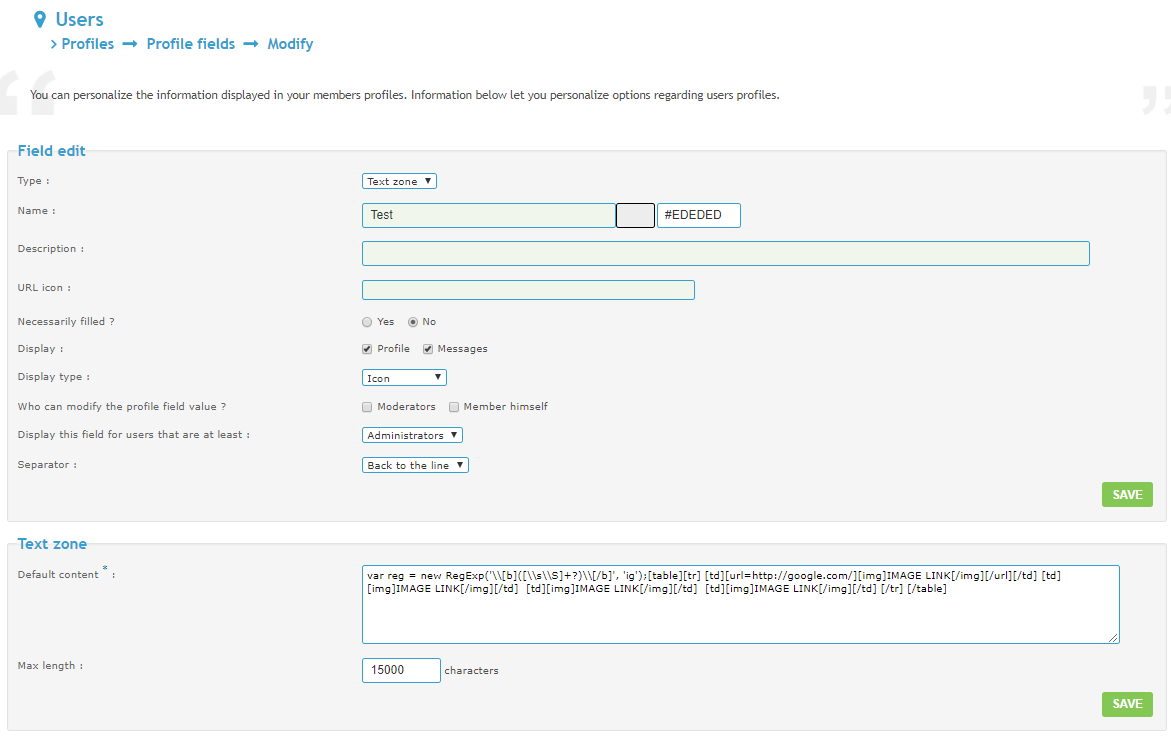
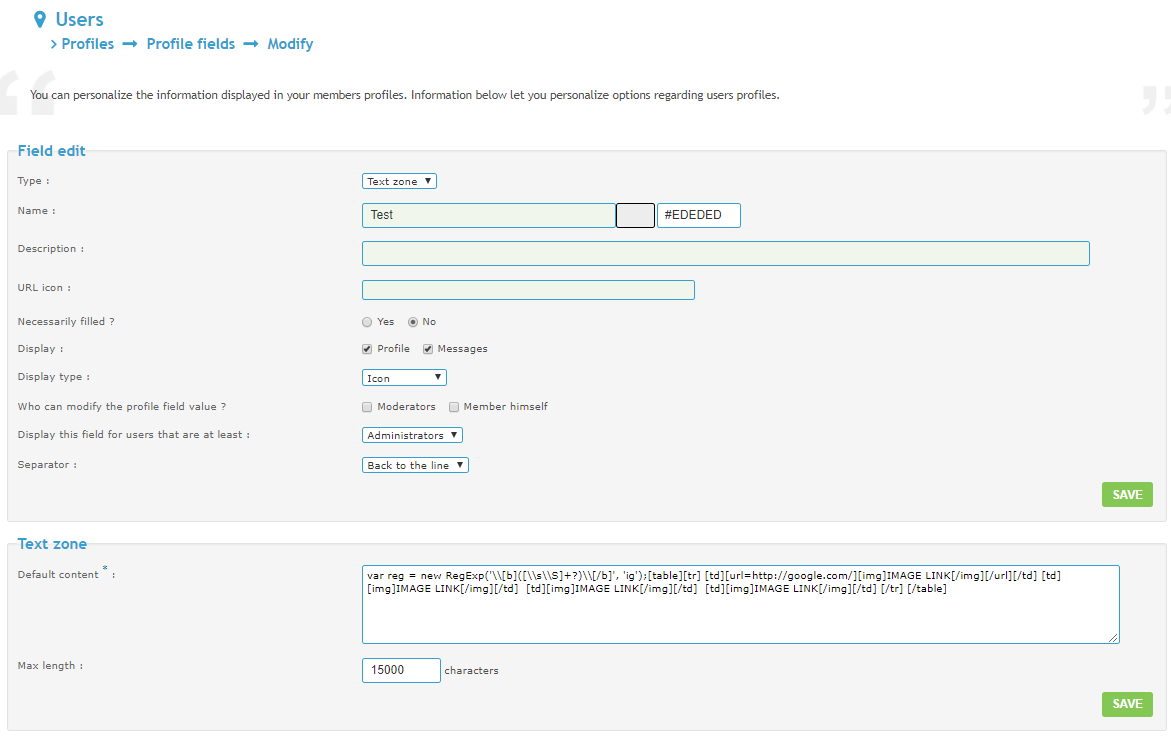
I'm testing with a award bbcode, i have add a new profile field with this code:
ACP settings:

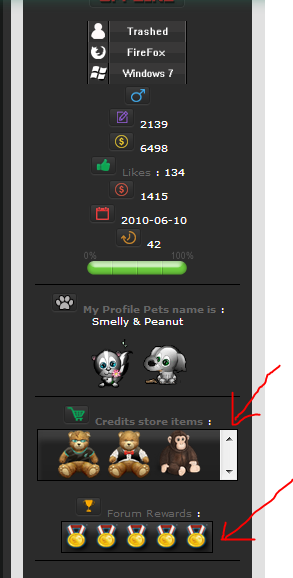
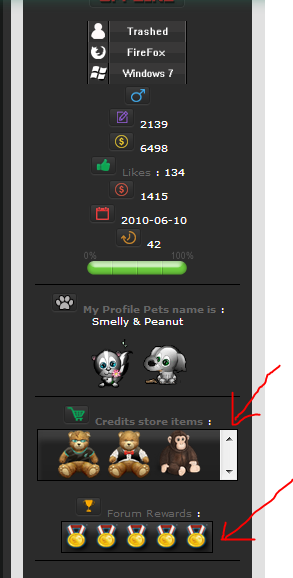
Result:

How can i add a selector, something like this (Screen) ?
My forum is in testing mode, i have a testing account for you, the url from my testing forum: http://beta-hpmagicworld.actieforum.com
Many thanks for your help and time.
Regards, Joost
I'm testing with a award bbcode, i have add a new profile field with this code:
- Code:
[table]
[tr]
[td][url=http://google.com/][img]IMAGE LINK[/img][/url][/td]
[td][img]IMAGE LINK[/img][/td]
[td][img]IMAGE LINK[/img][/td]
[td][img]IMAGE LINK[/img][/td]
[/tr]
[/table]
ACP settings:

Result:

How can i add a selector, something like this (Screen) ?
My forum is in testing mode, i have a testing account for you, the url from my testing forum: http://beta-hpmagicworld.actieforum.com
Many thanks for your help and time.
Regards, Joost
Last edited by Joost on January 27th 2018, 5:05 pm; edited 1 time in total
 Re: Award selector
Re: Award selector
Take a look here: http://freefrontend.com/css-carousels/
I think that is what you are looking for.
I think that is what you are looking for.
 Re: Award selector
Re: Award selector
Kami-sama wrote:Take a look here: http://freefrontend.com/css-carousels/
I think that is what you are looking for.
Yes, indeed i'm looking for a carousel.
How can i install this in my profile field ?
 Re: Award selector
Re: Award selector
pedxz wrote:Hey,
you can create a test account?
to see better,
thanks
I send a Pb, many thanks for your help!
 Re: Award selector
Re: Award selector
Hi. Please provide me test account for your site and it would be nice if I can see live example of what do you need exactly.
Thanks
Thanks
 Re: Award selector
Re: Award selector
Ikerepc wrote:Hi. Please provide me test account for your site and it would be nice if I can see live example of what do you need exactly.
Thanks
I have send you a pb , many thanks!

 Re: Award selector
Re: Award selector
You can use some css like this:
Apply it to table or tbody.
I will try to make you that arrows later. I need to figure out how to get id of post and I haven't been at forumotion for awhile. I have another job now
Apply it to table or tbody.
- Code:
width: 100%;
overflow-x: scroll;
display: inline-block;
I will try to make you that arrows later. I need to figure out how to get id of post and I haven't been at forumotion for awhile. I have another job now
 Re: Award selector
Re: Award selector
I have this on my forum " well sort of "

This is the code is use
Then you can change the look of it and the size by CSS files.

This is the code is use
- Code:
[center][table][tr][td class="scrollable-zone"]Your_Items_Will_Go_Here[/td][/tr][/table][/center]
Then you can change the look of it and the size by CSS files.
- Code:
.scrollable-zone {
color: #CCC;
background-color: #222;
border-color: #fff;
display: block;
max-height: 50px;
overflow: auto;
border: 1px solid #000 !important;
box-shadow: 0px 10px 6px rgba(255, 255, 255, 0.13) inset, 0px -10px 6px rgba(0, 0, 0, 0.05) inset;
}
 Re: Award selector
Re: Award selector
Will be great if FM give us an option like Achivement system or something like that  Not manually at all.
Not manually at all.
 Re: Award selector
Re: Award selector
APE wrote:I have this on my forum " well sort of "
This is the code is use
- Code:
[center][table][tr][td class="scrollable-zone"]Your_Items_Will_Go_Here[/td][/tr][/table][/center]
Then you can change the look of it and the size by CSS files.
- Code:
.scrollable-zone {
color: #CCC;
background-color: #222;
border-color: #fff;
display: block;
max-height: 50px;
overflow: auto;
border: 1px solid #000 !important;
box-shadow: 0px 10px 6px rgba(255, 255, 255, 0.13) inset, 0px -10px 6px rgba(0, 0, 0, 0.05) inset;
}
Thank you for sharing, i have use your awards system, how can i change the scrollbar to purple ?
My scrollbar css:
- Code:
/* SCROLLBARS */
body::-webkit-scrollbar-thumb:vertical,textarea::-webkit-scrollbar-thumb:vertical,div::-webkit-scrollbar-thumb:vertical,#chatbox::-webkit-scrollbar-thumb:vertical {
background-color: #9E04BD;
height: 10px;
}
body::-webkit-scrollbar-thumb:horizontal,textarea::-webkit-scrollbar-thumb:horizontal,div::-webkit-scrollbar-thumb:horizontal,#chatbox::-webkit-scrollbar-thumb:horizontal {
background-color: #333333;
height: 10px!important;
}
body::-webkit-scrollbar,textarea::-webkit-scrollbar,div::-webkit-scrollbar,#chatbox::-webkit-scrollbar {
background-color: #333333;
height: 10px;
width: 8px;
}
And how can i add a tooltip by my image?
 Re: Award selector
Re: Award selector
Give this a read it will help.
Sadly not all browsers supported https://css-tricks.com/almanac/properties/s/scrollbar/
As for the tooltip I have no idea and would love to know that one me self
Sadly not all browsers supported https://css-tricks.com/almanac/properties/s/scrollbar/
As for the tooltip I have no idea and would love to know that one me self
 Re: Award selector
Re: Award selector
Hi,
Please see the two following posts, if you're looking for the same exact scrolling functionality. The first post is for the design and profile field setup, the second is the script used for the scrolling functionality -- both steps should be followed. Also the script may only be compatible with phpbb3 based themes/versions, such as ModernBB, Forumactif Edge, and the default phpbb3 templates.
1. Profile Field Setup
2. Award Scroller Script
Have a good day.
Please see the two following posts, if you're looking for the same exact scrolling functionality. The first post is for the design and profile field setup, the second is the script used for the scrolling functionality -- both steps should be followed. Also the script may only be compatible with phpbb3 based themes/versions, such as ModernBB, Forumactif Edge, and the default phpbb3 templates.
1. Profile Field Setup
Ange Tuteur wrote:You can use our award design, but you'll have to handle distribution manually.
Your profile field should be a text zone so you can format bbcodes. Then you should add this value to the profile field :
- Code:
[table class="fa fmd_awards"][tr][td class="a_member"][/td][/tr][/table]
Then add this to your CSS :
- Code:
/* -- award css -- */
.postprofile .fmd_awards {
display:block;
white-space:nowrap;
position:relative;
overflow:hidden;
}
.postprofile .fmd_awards tbody { display:block; }
.fmd_awards td {
color:#FFF;
background:#69C;
height:32px;
width:32px;
border-radius:100px;
position:relative;
display:inline-block;
text-align:center;
line-height:32px;
font-size:18px;
margin:1px;
cursor:default;
}
.a_member:before { content:"\f00c"; } /* registered */
Basically the awards are created with TD tags and designed with CSS. For example,creates the registered award and the class
- Code:
[td class="a_member"][/td]is used for the icon. Whenever you add a new award, you just need to copy and paste the TD tag and change the class name -- you also need to create a new style in the CSS.
- Code:
.a_member
Source : http://fmdesign.forumotion.com/t1318-need-help-installing-forumactif-edge-theme#30092
2. Award Scroller Script
Ange Tuteur wrote:Go to Admin Panel > Modules > JS codes management > New
Placement : In the topicsIt should work on FAE / phpbb3 without issue.
- Code:
(function() {
window.fmd_award_list = {
stop : function() {
if (fmd_award_list.interval) {
window.clearInterval(fmd_award_list.interval);
fmd_award_list.interval = null;
}
},
scroll : function(that, by, max) {
if (!fmd_award_list.interval) {
var node = that.parentNode.firstChild;
fmd_award_list.interval = window.setInterval(function() {
var margin = +node.style.marginLeft.replace(/px/, '');
(by < 0 && margin <= max) || (by > 0 && margin >= max) ? fmd_award_list.stop() : node.style.marginLeft = margin + by + 'px';
}, 1);
}
}
};
document.write('<style type="text/css">a.award_scroller { color:#FFF !important; background:#369; font-size:20px; text-align:center; text-decoration:none !important; position:absolute; bottom:0; width:20px; height:38px; line-height:38px; opacity:0; } .fmd_awards:hover a.award_scroller { opacity:0.8 } .fmd_awards a.award_scroller:hover { opacity:1 } a.award_scroller.scroll_left { left:-3px; } a.award_scroller.scroll_right { right:-3px; }</style>');
$(function() {
for (var a = $('.postprofile .fmd_awards tbody'), i = 0, j = a.length; i < j; i++) {
if (a[i].scrollWidth > a[i].clientWidth) {
a[i].style.marginLeft = '0px';
a[i].insertAdjacentHTML('afterend', '<a class="award_scroller scroll_left" href="#" onmousedown="fmd_award_list.scroll(this, 1, 0);" onclick="fmd_award_list.stop(); return false;" onmouseout="fmd_award_list.stop();"><</a><a class="award_scroller scroll_right" href="#" onmousedown="fmd_award_list.scroll(this, -1, -' + (a[i].scrollWidth - a[i].clientWidth) + ');" onclick="fmd_award_list.stop(); return false;" onmouseout="fmd_award_list.stop();">></a>');
}
}
});
'par ange tuteur';
}());
Source : http://fmdesign.forumotion.com/t1318-need-help-installing-forumactif-edge-theme#30120
Have a good day.

Last edited by Ange Tuteur on January 27th 2018, 4:36 pm; edited 1 time in total
 Re: Award selector
Re: Award selector
@Ange Tuteur , many thanks for your help and time, i have add your CSS and Javascript i don't see the selector on my forum.
And how can i add a text tooltip by the awards.
And how can i add a text tooltip by the awards.
 Re: Award selector
Re: Award selector
Hi again,
Does your award table bbcode look like this in the profile fields ?
Basically the only part that's necessary is the class for the table tag :
Make sure that you've forced the new value for all members. If you've done this and it still isn't working, would you happen to have a test account I could use ?
Does your award table bbcode look like this in the profile fields ?
- Code:
[table class="fa fmd_awards"][tr][td class="a_member"][/td][/tr][/table]
Basically the only part that's necessary is the class for the table tag :
|
Make sure that you've forced the new value for all members. If you've done this and it still isn't working, would you happen to have a test account I could use ?
 Re: Award selector
Re: Award selector
Ange Tuteur wrote:Hi again,
Does your award table bbcode look like this in the profile fields ?
- Code:
[table class="fa fmd_awards"][tr][td class="a_member"][/td][/tr][/table]
Basically the only part that's necessary is the class for the table tag :
- Code:
[table class="fa fmd_awards"]
Make sure that you've forced the new value for all members. If you've done this and it still isn't working, would you happen to have a test account I could use ?
I have click on the button 'Replace the content' i don't see nothing from a selector.
Can i send you a Pb with a testing account ?
Many thanks for your help.
 Re: Award selector
Re: Award selector
Thanks. 
After looking over it, it seems I forgot to include some CSS for the table itself. If added the necessary code to your stylesheet and updated my prior post with it. You can find the same CSS at the bottom of your stylesheet and an example of the scroller working here.
As for tooltips, you can insert them into the [td] tags via the title attribute. See the example below.
Of course the problem with this method is that we're limited to 65,535 characters in the text field, so adding titles directly will end up making you reach the limit faster. Not to mention if you make a typo or want to change the title you have to edit everyone's profile who has it. The method I used on my forum used javascript to insert the titles ; it's more convenient since you only have to edit a single file to update the titles.
Admin Panel > JavaScript > New
Placement : All pages
Simply edit the titles object to add more titles to the script.
Here's an example of a bunch of awards with different titles, so you can get an idea of how it's formatted.
Have a good weekend.

After looking over it, it seems I forgot to include some CSS for the table itself. If added the necessary code to your stylesheet and updated my prior post with it. You can find the same CSS at the bottom of your stylesheet and an example of the scroller working here.
As for tooltips, you can insert them into the [td] tags via the title attribute. See the example below.
- Code:
[td class="a_member" title="AWARD TITLE"][/td]
Of course the problem with this method is that we're limited to 65,535 characters in the text field, so adding titles directly will end up making you reach the limit faster. Not to mention if you make a typo or want to change the title you have to edit everyone's profile who has it. The method I used on my forum used javascript to insert the titles ; it's more convenient since you only have to edit a single file to update the titles.
Admin Panel > JavaScript > New
Placement : All pages
- Code:
$(function() {
var titles = {
a_member : 'Registered'
},
a = document.getElementsByTagName('TD'),
i = 0,
j = a.length,
c;
// apply the titles based on the award class name
for (; i < j; i++) {
c = a[i].className;
if (c && /^a_.*?$/.test(c)) {
a[i].title = titles[c] || c.slice(2);
}
}
});
Simply edit the titles object to add more titles to the script.
- Code:
var titles = {
a_member : 'Registered'
},
Here's an example of a bunch of awards with different titles, so you can get an idea of how it's formatted.
- Code:
var titles = {
a_awardmaker : 'Award Maker',
a_membotm : 'Member of the Month',
a_member : 'Registered',
a_helloworld : 'Hello world!',
a_avatar : 'Picture Perfect',
a_signature : 'John Hancock this please',
a_website : 'Site sweet site...',
a_hobbyist : 'Hobbyist',
a_ptitle : 'They call me...',
a_affiliate : 'Affiliate',
a_beta : 'Beta Tester',
a_promoter : 'Self promotion rules!',
a_bugbuster : 'Bug Buster',
a_suggestion : 'The Power of Suggestion',
a_banhammer : 'The Almighty Ban Hammer',
a_thinker : 'Thinking out loud',
a_fmdbday : 'Happy Birthday',
a_collector1 : 'Award Collector',
a_collector2 : 'Award Hunter',
a_collector3 : 'Award Freak',
a_collector4 : 'God of Awards',
a_likeable : 'Likeable',
a_loveable : 'Loveable',
a_idol : 'Idol',
a_contributor : 'Contributor',
a_writer : 'Born Writer',
a_keywarrior : 'Keyboard Warrior',
a_pressstart : 'Press Start',
a_highscore : 'High Score!',
a_number1 : 'Number 1',
a_year1 : '1st Year',
a_year2 : '2nd Year',
a_year3 : '3rd Year',
a_group1 : 'Welcome to the Club',
a_group2 : 'The Inner Circle',
a_group3 : 'Club Juggler',
a_friend : 'Friendly',
a_friend2 : 'Friend Lord',
a_friend3 : 'Friendzone Master',
a_pm : 'Between you and me...',
a_pm2 : 'Privacy is Precious',
a_pm3 : 'Keeper of Secrets',
a_liker : 'I like you',
a_liker2 : 'I love you',
a_liker3 : 'I idolize you',
a_topic : 'My First Topic',
a_topic2 : 'Stay on Topic',
a_topic3 : 'Topic Starter',
a_tester : 'Test Dummy',
a_tester2 : 'QA Team Leader',
a_tester3 : 'Mad Scientist',
a_artist : 'My First Piece',
a_artist2 : 'Aspiring Artist',
a_artist3 : 'Art is Love',
a_teacher : 'I\'m your new Teacher',
a_teacher2 : 'Today\'s lesson is...',
a_teacher3 : 'Best Teacher Ever',
a_month1 : 'Postman',
a_month2 : 'Carrier Pigeon',
a_month3 : 'Spam Bot'
},
Have a good weekend.

 Re: Award selector
Re: Award selector
Thank you @Ange Tuteur for helping us on this one .
Problem solved & topic archived.
|
 Similar topics
Similar topics» PHP/JScript Question? : ID etc. Selector for Individual Profile Field
» Using the multi-theme selector when you're already using off-site CSS?
» Expand SCEditor Color Selector
» CSS Selector for Chatbox Message Field in Invision
» CSS Selector for Chatbox Smileys Background in Invision
» Using the multi-theme selector when you're already using off-site CSS?
» Expand SCEditor Color Selector
» CSS Selector for Chatbox Message Field in Invision
» CSS Selector for Chatbox Smileys Background in Invision
Page 1 of 1
Permissions in this forum:
You cannot reply to topics in this forum
 Home
Home
 by Joost January 10th 2018, 10:53 am
by Joost January 10th 2018, 10:53 am















 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest Youtube
Youtube
