Cover in the user profile?
3 posters
Page 1 of 1
 Cover in the user profile?
Cover in the user profile?
Hello. Please help with the implementation of one bit problematic ideas.
@Draxion, shared with me a cool scenario in this topic and now I realized that you can implement a long-standing idea.
I would like to modify this script:
I want it to change not the background of the page, but the background of the block.
I pasted this HTML into the profile_view_body template
code:
Then added CSS:
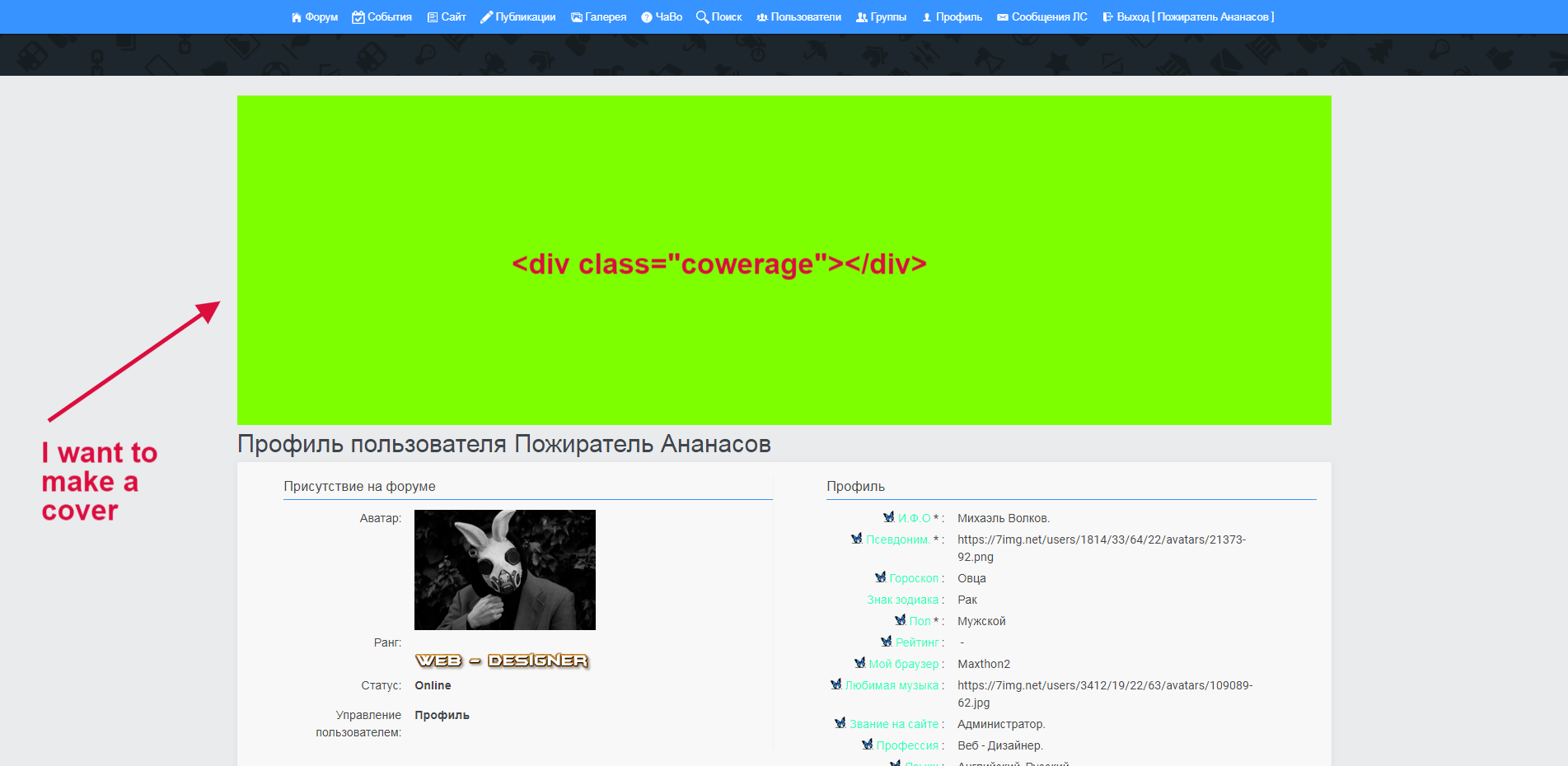
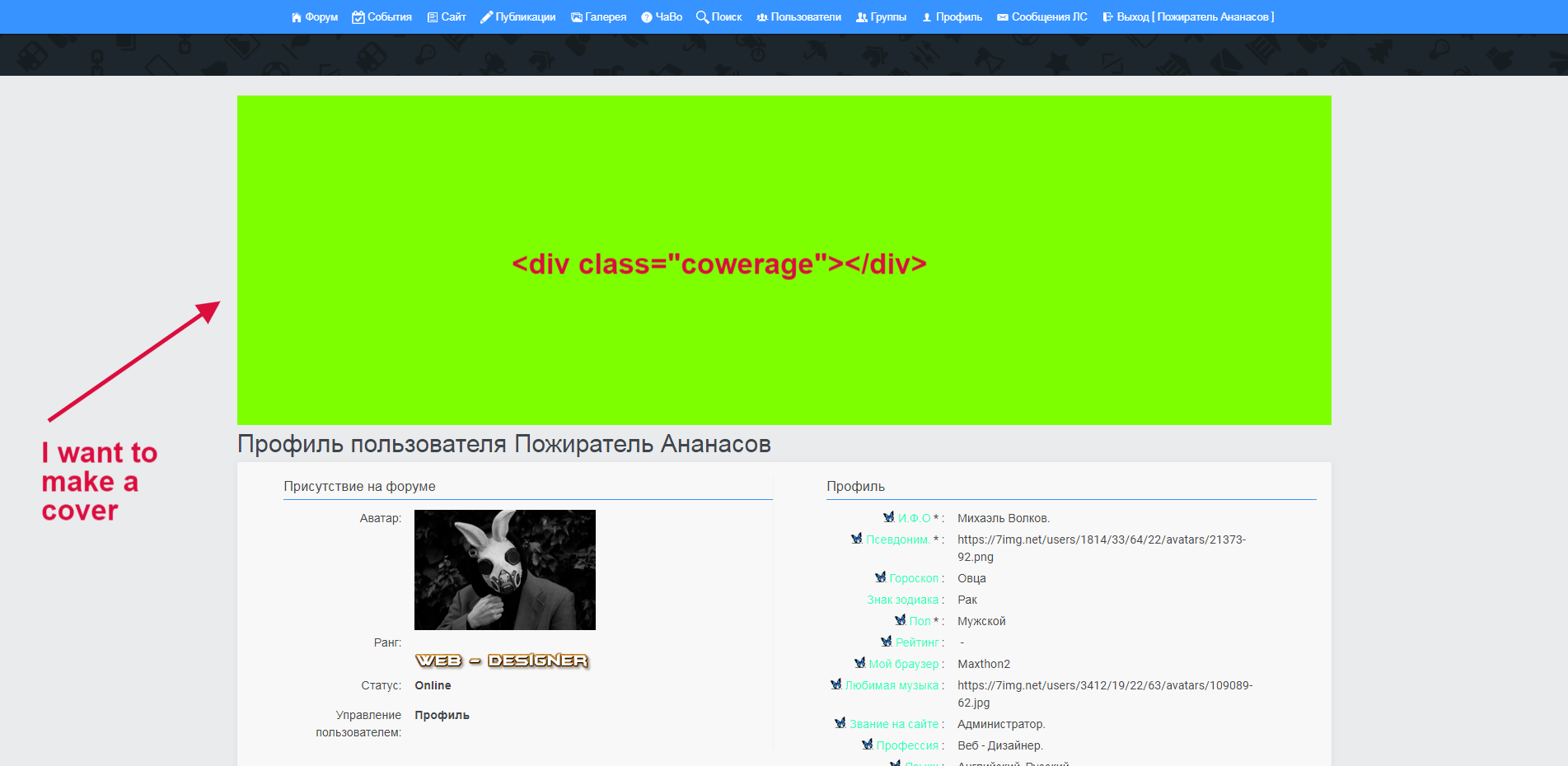
The result was this:

Now I want the user to insert a link to a picture in the profile field, for example field_id20, and from this block the picture becomes the background for div class = "cowerage".

@Draxion, shared with me a cool scenario in this topic and now I realized that you can implement a long-standing idea.
I would like to modify this script:
- Code:
/\/u\d+/.test(window.location.href) &&
$(function() {
var field = document.getElementById("field_id13"),
bg;
if (field) {
bg = $(".field_uneditable", field)[0];
if (bg) document.body.style.backgroundImage = "url(" + bg.innerHTML + ")";
document.body.style.backgroundAttachment = "fixed";
document.body.style.backgroundSize = "cover";
}
});
I want it to change not the background of the page, but the background of the block.
I pasted this HTML into the profile_view_body template
code:
- Code:
<div class = "cowerage"> </ div>
Then added CSS:
- Code:
.cowerage {
width: 100%;
height: 400px;
background: chartreuse;
}
The result was this:

Now I want the user to insert a link to a picture in the profile field, for example field_id20, and from this block the picture becomes the background for div class = "cowerage".

Last edited by Storyteller of Wonderland on June 18th 2019, 6:33 pm; edited 1 time in total
 Re: Cover in the user profile?
Re: Cover in the user profile?
Hi.
For that to happen all you have to do is tweak the script so it targets that element instead of the body. If you need help with that, please let me know.
For that to happen all you have to do is tweak the script so it targets that element instead of the body. If you need help with that, please let me know.
 Re: Cover in the user profile?
Re: Cover in the user profile?
Draxion wrote:Hi.
For that to happen all you have to do is tweak the script so it targets that element instead of the body. If you need help with that, please let me know.
Hello my friend!!!!
Yes ... I tried to make an elementary change to the code, but it did not work out. I'm just learning Javascript.
Help please do as I need ...
 Re: Cover in the user profile?
Re: Cover in the user profile?
Simply change this part of the code. This targets the body.
Replace with this. This targets your new element by the class "cowerage".
Put it all together.
document.body
Replace with this. This targets your new element by the class "cowerage".
.document.getElementByClass("cowerage")
Put it all together.
- Code:
/\/u\d+/.test(window.location.href) &&
$(function() {
var field = document.getElementById("field_id13"),
bg;
if (field) {
bg = $(".field_uneditable", field)[0];
if (bg)
document.getElementByClass("cowerage").style.backgroundImage =
"url(" + bg.innerHTML + ")";
document.getElementByClass("cowerage").style.backgroundSize = "cover";
}
});
 Re: Cover in the user profile?
Re: Cover in the user profile?
It is advised NOT to try and add any new things to your forum right now as we are having problems and your hard work may get lost and no real tests you are doing will be 100% please keep an eye on the following thread for updates >> https://help.forumotion.com/t157630p30-only-topic-forum-servimg-issues#1092895
The Godfather wrote:don't be surprised if you always have problems on your forums. We are doing our best to stabilize the situation
 Similar topics
Similar topics» Cover profile
» Local user's profile image
» User Profile question
» How to link to the logged-in user's profile?
» Question about user profile?
» Local user's profile image
» User Profile question
» How to link to the logged-in user's profile?
» Question about user profile?
Page 1 of 1
Permissions in this forum:
You cannot reply to topics in this forum
 Home
Home
 by Storyteller of Wonderland June 17th 2019, 5:28 pm
by Storyteller of Wonderland June 17th 2019, 5:28 pm











 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest Youtube
Youtube
